Modern open source e-Commerce
Shopware 6 is an open headless commerce platform powered by Symfony 6.2 and Vue.js 2.6 that is used by thousands of shops and supported by a huge worldwide community of developers, agencies and merchants.
If you like Shopware 6, give us a ⭐️ on Github
- 🙋♂️ Be part of shopware! We are hiring! 🙋
- 🌎 Discover our website
- 🧩 Browse more than 2.000 apps that are already available
- 📖 Learn how to develop apps and everything else about the tech behind shopware
- 🉐 Translate Shopware or help by contributing to existing languages
- 👍 Follow us on Twitter to get updates
- 🛠 Report bugs or add feature ideas in our issue tracker
- 🗨 Help and get helped in our - Community forum
- 👪 Exchange with more than 5.000 shopware developers in our - Slack
- 🕹 Download Shopware or start playing with Dockware
- Open Commerce Platform
- Business Model Composer
- Composable Customer Experience
- Under the hood
- Extension-system
- Demo
- Technology
- Repository structure
- Installation
- Roadmap
- Community
- Ecosystem
- Contribution
- License
- Authors
We are always open, you are always free
With Shopware you control your destiny. Always having access to the source, you own it. No lock-ins, no compromises, no limits. Your freedom to grow.
Open commerce empowers you to seize the collective force of our community and partnerships. You benefit from a worldwide network of established developers, looking into the future of ecommerce and continuously advancing the platform in order to meet the latest market developments. It is exactly this focus that makes the difference and enables our merchants to grow strongly and sustainably in the ever-evolving world of digital commerce.
Innovative and future-oriented: Open, headless, API-first, cloud & self-managed
Seamless integration into your system landscape
Established technologies such as Symfony and vue.js
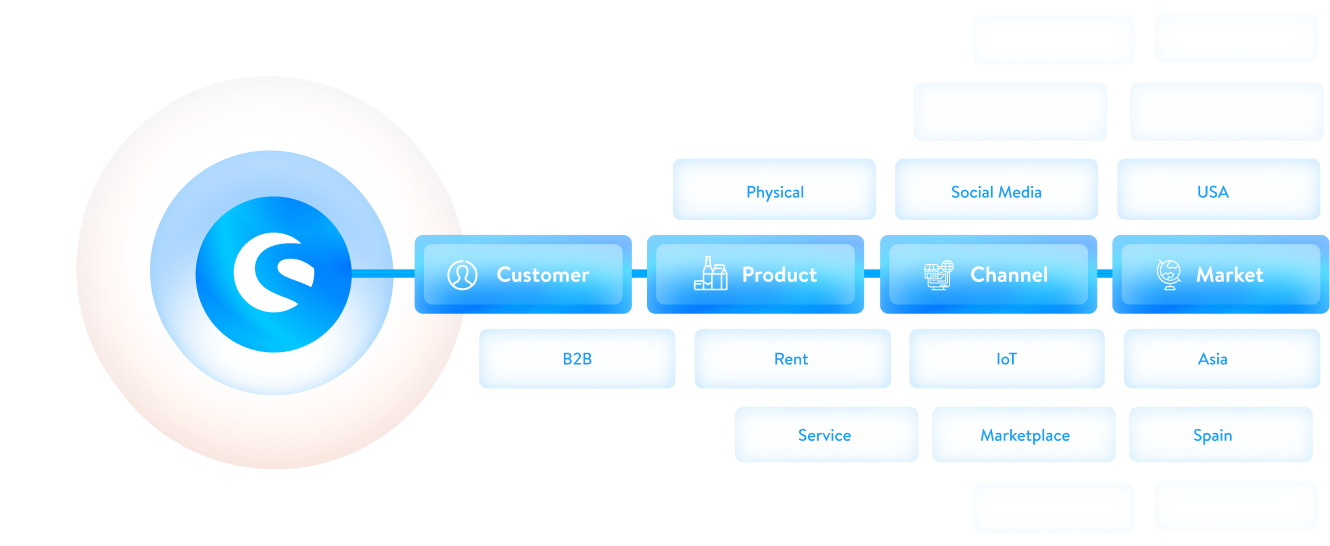
Adapt fast and test various business models on-time: Digital events, subscription services, consultations, and highly customisable goods – whether to buy or to rent. There are no limits to the power of human imagination. Dare to dream, we'll make it happen!
Run different business models on-time with one solution
Compose your unique business flow with no-code/low-code
Set your own rules and pioneer into new territory
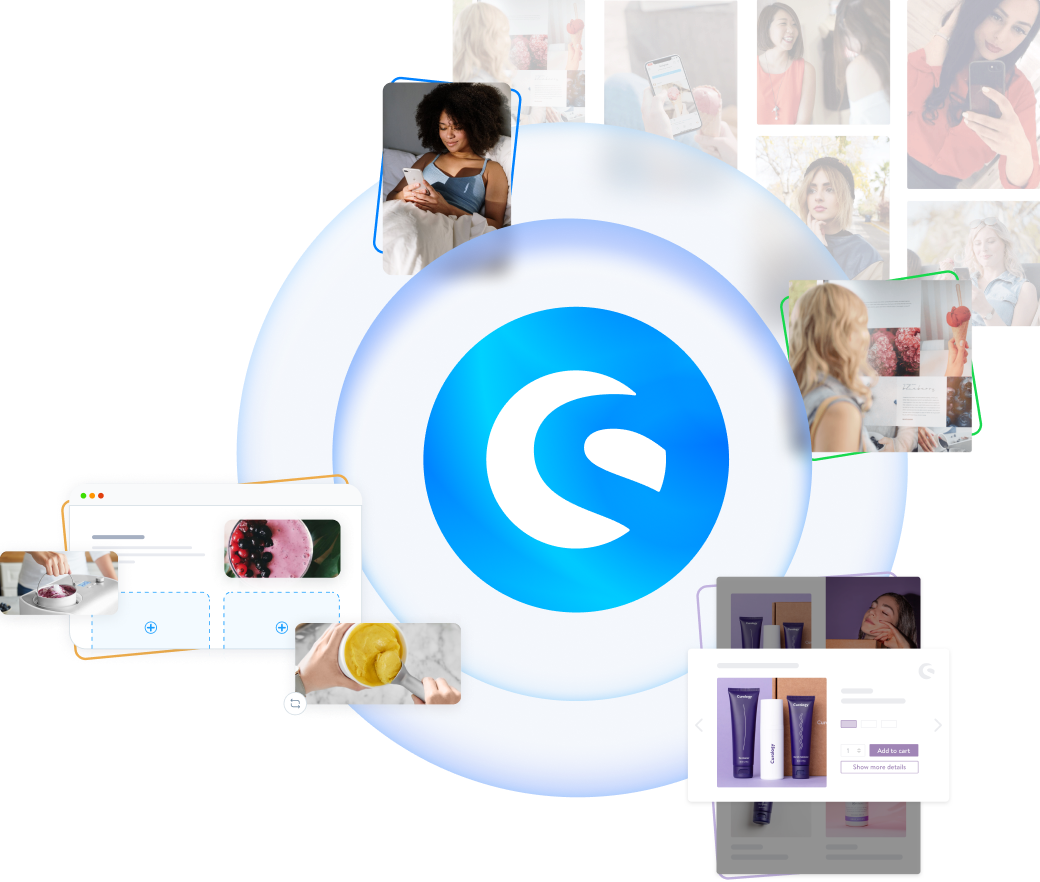
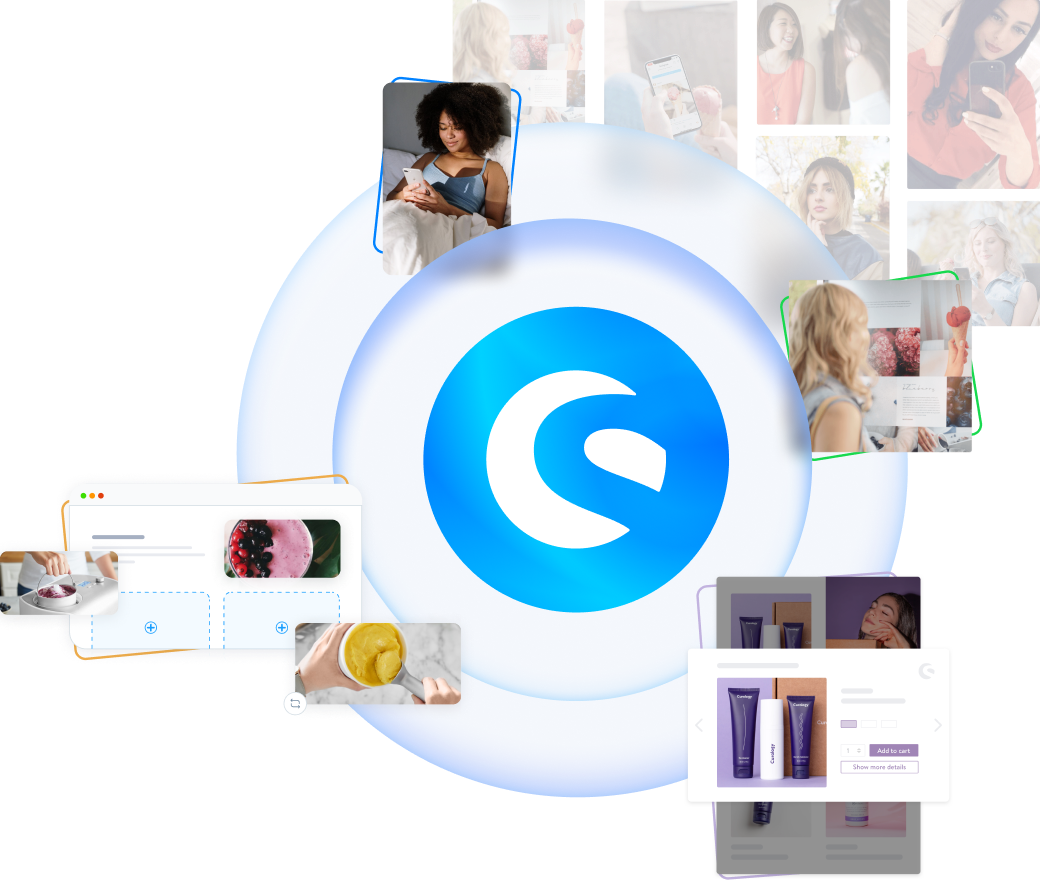
Designing content is fast and intuitive with the Shopping Experiences.
Strengthen your brand ID with our flawless integration of content and commerce
Convert casual touch-points into fundamental trust-points
Fly high and create the next-level user experience with Shopware's PWA
The build-in Shopware 6 Storefront is based on Twig and Bootstrap. Two well known and easy to learn frameworks, making the creation of templates a breeze and bringing many advantages for merchants & developers:
- Lightweight and fast storefront
- Works perfectly on all end devices
- Reduced costs & effort required to make customisations, thanks to being built upon basic code & development standards that can be easily and widely used
- Flexible basis for creating your own custom themes
- Clear product presentation – filter according to properties and variants
- Numerous sorting options for product lists in the storefront
- Customer ratings can be handled conveniently in the administration and easily published in the storefront
Together with our friends of VueStorefront we also provide an open source PWA frontend called "Shopware PWA":
What makes Shopware PWA unique:
- Quick integration & drop-in replacement for standard storefront
- Unrestricted creativity for frontend developers
- Modern tech-stack
- Made for enterprise-level complexity
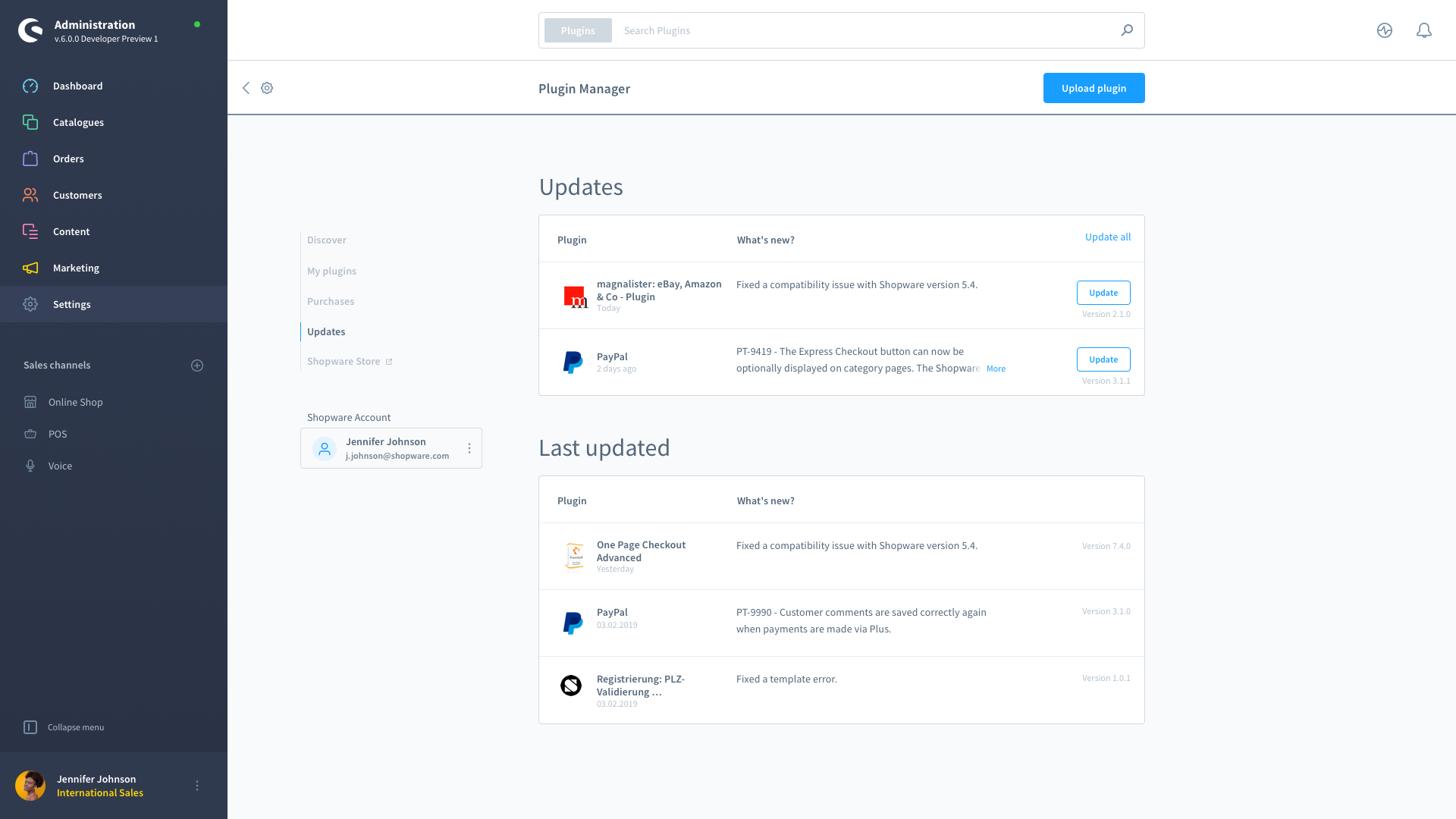
The Shopware 6 Administration is based on Vue.js and twig.js, making the creation of new modules fast and easy. Get started with the design documentation.
Shopware 6 is a lean and extremely flexible product that can be easily adapted to meet your requirements – and the Plugin Manager is your command centre for managing the apps and themes added to your shop. Using this module, you can install, purchase, update or delete apps.
You can easily build your own apps and extensions by following our developer documentation
You can easily setup shopware by:
- Download shopware and run it on your server
- using Dockware
- or simply setup a cloud shop and tryout everything
Shopware 6 uses Symfony as the standard framework, while the administration is completely based on Vue.js. In relying on technological standards, we’ve made it even easier to work with Shopware – while reducing dependency on specialised knowledge. Our goal is to make it as comfortable as possible to get started with Shopware by providing you with various resources, completely free of charge.
We want commerce to take place where people are; independent of place, time and end device. Following to the API-first approach, Shopware 6 provides retailers with the technological foundation to effortlessly build retail strategies across channels and devices.
The chart shows how the Shopware Platform fits into your enterprise. It provides web frontends for management and for commerce through a multitude of sales channels. It comes with a set of user facing interfaces and provides the ability to connect to your own infrastructure and outside services through REST-APIs.
More information can be found in the documentation.
Shopware 6 consists of multiple repositories, two of them are important to you:
shopware/platformis a mono repository- This is where the shopware core is developed. You need it as dependency in your projects
- This is where you can participate in the development of Shopware through pull requests
- It's split into multiple repositories for production setups, all read-only
- A template based on Symfony flex, which you can use to start your own project
- This is where your journey with shopware starts
- Installation see below!
A full installation guide covering different dev environments is available in the docs.
For the impatient reader, here is a tl;dr using docker and symfony cli.
Let's start by creating a new project:
> composer create-project shopware/production:dev-flex projectYou now have the application template for the Shopware Platform in the directory project, we now change into it:
> cd projectNow we start our service containers:
> docker compose up -dAnd install Shopware with the following command:
symfony console system:install --basic-setup --drop-database --create-database -fStart the webserver:
symfony server:start -dTo be sure that the installation succeeded, just open the following URL in your favorite browser: localhost:8000
Now you're all set to start developing your first plugin.
Shopware 6 will continue to evolve together with you and your feedback. This is our number one priority!
With openness as one of our core values, we will always provide you with a transparent overview of our product development. The Shopware Roadmap shows you what we are working on, what we want to tackle next, and what visions we have for the future.
Take a look at the current roadmap here.
In today’s information-based world, you cannot thrive in closed systems. Black boxes and vendor lock-in models hurt innovation – and belong in the dark ages of ecommerce.
The future of IT is all about collaboration. At Shopware, we believe that the best ecommerce solution can only be developed in constant exchange with the people that use it every day. This is why we made a clear promise to the open source approach and embrace everyone willing to participate. We consider our community to be our greatest strength; not our competitor, like many companies tend to do.
We believe that our open source edition is our strongest asset and that we need, now more than ever, to invest in our ecosystem of partners and developers. So that we can work together to collaborate across backgrounds, experiences and ideas and mutually benefit from the software that results.
Join the community now 🖤
- Discuss: forum.shopware.com
- Slack: slack.shopware.com
- Follow us on Twitter: @ShopwareDevs
Subscribe to our developer newsletter and get updates about:
- Releases
- Upcoming breaking changes
- Important documentation changes and updates
- Community events
- Relevant blog articles
 |
Moritz Naczenski Community Manager Twitter: @m_naczenski |
 |
Niklas Dzösch Developer Evangelist [email protected] Twitter: @ndzoesch |
Our Shopware Ecosystem gives you all the information you need to dive deep into the Shopware universe.
Whether plugin, theme or marketing tool: You can easily extend the functionality of your shop with over 1,500 available apps and extensions in the Community Store.
Do you want to become a Shopware expert or get a sneak peek into the software? Find a training session that is individually tailored to your interests.
First of all - Every contribution is meaningful, so thank you for participating.
You want to participate in the development of Shopware? There are many ways to contribute:
- Submitting pull requests
- Reporting issues on the issue tracker
- Discuss shopware on e.g Slack or our forum
- Write a translation for shopware on crowdin
You have a question regarding contribution, or you want to contribute in another way?
Please write us an email: [email protected]
The installation process is slightly different for working on the platform. It's not necessary to create a new project and install the platform as a dependency. Instead, we will work on it directly.
Let's start by cloning the platform repository
> git clone [email protected]:shopware/platform.git shopware-platformChange directory into our newly cloned project:
> cd shopware-platformInstall the Composer dependencies
> composer updateNow we start our service containers:
> docker compose up -dNow, set up the Shopware environment with the following command:
> ./bin/console system:setupURL to your /public folder should be: http://localhost:8000
For the database details, use the following:
Host: 127.0.0.1 User: root Password: root Database: shopware
At the end, the system will create a .env file containing the provided configuration.
Now we install Shopware with:
> composer setupThis will run the migrations, install dependencies and build the assets.
Start the webserver:
symfony server:start -dTo be sure that the installation succeeded, just open the following URL in your favorite browser: localhost:8000
If you have decided to contribute code to Shopware and become a member of the Shopware community, we appreciate your hard work and want to handle it with the most possible respect. To ensure the quality of our code and our products we have created a guideline we all should endorse to. It helps you and us to collaborate. Following these guidelines will help us to integrate your changes in our daily workflow.
Read more in our contribution guideline or in our short HowTo contribute code.
When submitting your code to Shopware you automatically need to sign our CLA (Contributor License Agreement). This CLA ensures that Shopware will stay an open and living product. In short, you give the explicit right to use your code in Shopware to shopware AG.
Please have a look at our security policy.
Shopware 6 is completely free and released under the MIT License.