-
-
Notifications
You must be signed in to change notification settings - Fork 86
Repeater
TinaH edited this page Aug 25, 2021
·
12 revisions

- Used for array fields. Usually stored in a
jsondb column. - Do not forget to
$castthe field to array on the model.
Extends BaseField
You can use almost any field type, an error will be thrown if you use an invalid field.
- Show all field slots (labels and more) on every iteration.
- Without this, the label will only be displayed above the first row.
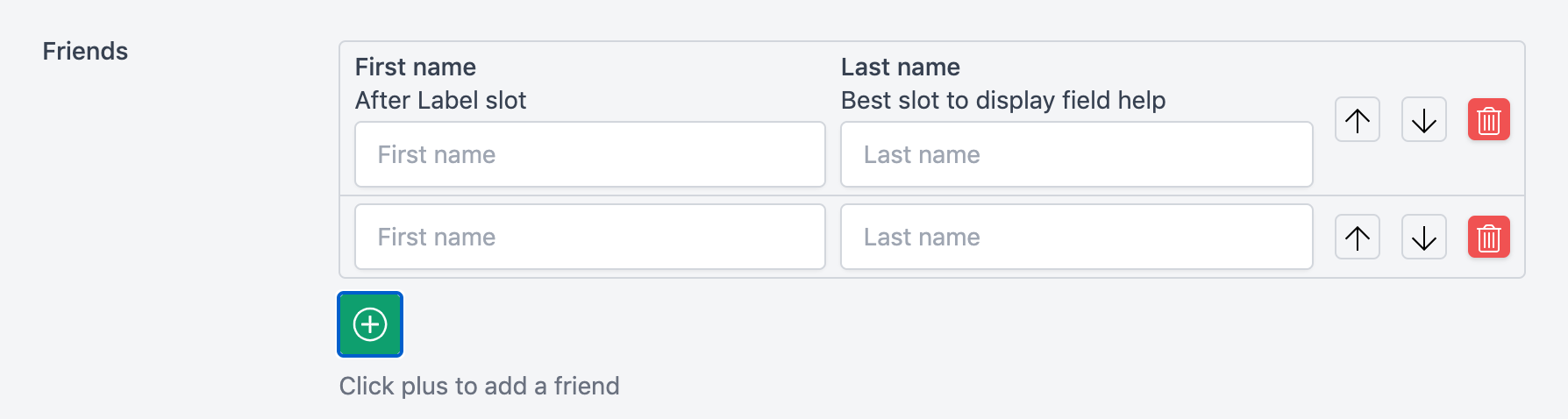
Makes the array sortable. Show buttons to change the order of the array items. (See the image)
- Applied to the outer wrapper surrounding the Repeater field group
- Default:
'flex flex-col divide-y mb-2 rounded border'
- Defines the css grid for the Repeater field group
- Default:
'flex-1 sm:grid sm:grid-cols-12 gap-x-2'
- Overrides nested
$field->colspan() - Default 12 of 12 columns
- If you set it on the
Panelyou do not have to set it on each nested field.
- Apply
$field->stacked()to all nested fields, can be overridden in each field.
- Apply
$field->inline()to all nested fields, can be overridden in each field.
- Override nested fields
wire:modelattribute.
- Show an alert to confirm item deletion.
- Custom message
- Default message = config translation string
'are-u-sure'
Repeater::make('Friends')->fields([
Input::make('First name')
->afterLabel('After Label slot')
->rules('required'),
Input::make('Last name')
->afterLabel('Best slot to display field help')
->rules('required'),
])->sortable()
->help('Click plus to add a friend')
->confirmDelete()
->childColspan(6)There is no blade component for the Repeater field, it is a plain blade view that wraps each field.
Apart from dynamic styling mentioned above, you can alter the styling in the theme.
/* Repeater */
.tf-repeater-root {
@apply w-full my-2;
}
.tf-repeater-wrapper {
@apply flex flex-col divide-y mb-2 rounded border;
}
.tf-repeater-wrapper-outer {
@apply flex flex-col sm:flex-row px-2 sm:space-x-3 items-center py-2;
}
.tf-repeater-wrapper-grid {
@apply flex-1 sm:grid sm:grid-cols-12 gap-x-2;
}
.tf-repeater-btns-wrapper {
@apply my-4 sm:my-0 flex-shrink space-x-1 items-center justify-end;
}
.tf-repeater-btn-size {
@apply h-8 w-8;
}
.tf-repeater-sorter-color {
@apply text-gray-400;
}
.tf-repeater-delete-btn {
@apply tf-text-danger;
}
.tf-repeater-add-button {
@apply rounded shadow text-white tf-bg-primary;
}
.tf-repeater-add-button-size {
@apply h-5 w-5 m-2;
}You can also change the default blade views for the icons in the config file.
//icons
'arrow-up-icon' => 'icons.cheveron-outline-up',
'arrow-down-icon' => 'icons.cheveron-outline-down',
'trash-icon' => 'icons.close-outline',
- Installation
- Requirements
- v5 Upgrade Guide
- v6 Upgrade Guide
- v7 Upgrade Guide
- Support
- Quickstart
- Manual installation
- Optional
- Form component
- Field
- Field types
- Example Form
- Blade Components
- Notifications