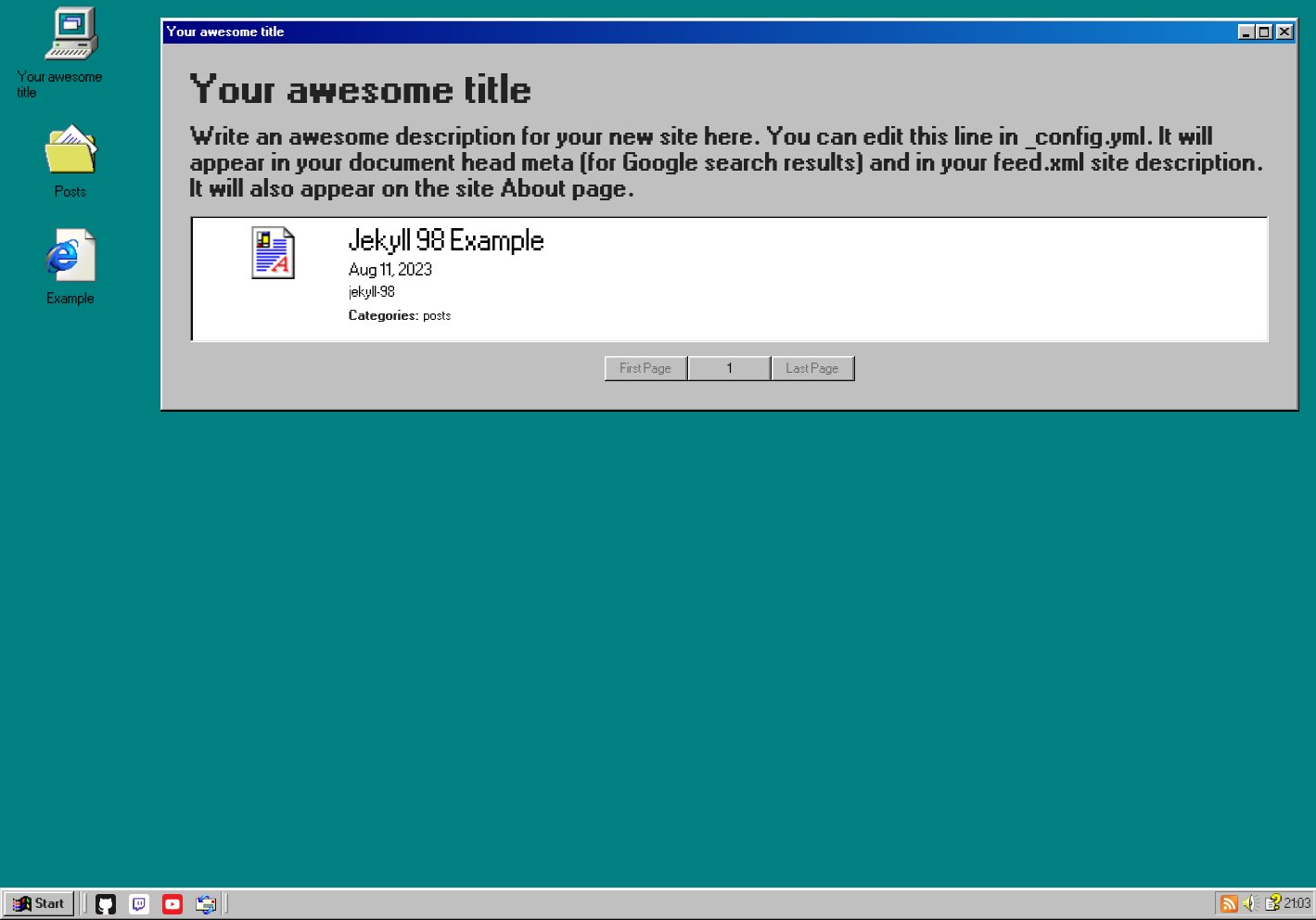
A theme for Jekyll built using the XP.css fork of 98.css which aims to recreate the aesthetics of Windows 98 in a mobile-friendly, customizable blog format.
Almost no JavaScript, but should be perfectly usable without. Ships with pagination, atom feed generation, automatic social media links, and per-category index pages out of the box.
This repo is actually a fully functional jekyll site! You can clone or fork this repo, update the config with your own values, add some posts, et voila! You have a website ready to be hosted with Github Pages or built and served on your own host.
If you use this repo as a base, make sure your GitHub Repo > Settings > Pages > Source is set to "GitHub Actions." The main branch is deployed by default. Edit .github/workflows/jekyll.yml to change branches. See note below about GitHub Actions
git clone https://github.com/queenkjuul/jekyll-98
cd jekyll-98
bundle
bundle exec jekyll serve # preview
bundle exec jekyll build # buildIn your site's _config.yml, add:
remote_theme: queenkjuul/jekyll-98You will need a _config.yml file in the root of your deployment branch as well. All it needs to contain is:
defaults:
- scope:
path: "" # an empty string here means all files in the project
values:
layout: "post"Without this, your README.md file will not use any particular layout, and will just render plain text onto an empty desktop. For a more complete example, see here
If you are not adding your own social media links to _config.yml then you will also need to add this:
jekyll-98:
social_links:
github: false
youtube: false
twitch: falseOtherwise, my own socials will appear on your site :cringe: (if anyone knows a better way to override these by default let me know)
NOTE: the "deploy from branch (classic)" GitHub Pages deployment method FAILS to generate category index pages. However, the default Jekyll GitHub Action works. See instructions from GitHub here and set up your site's repo to publish with the default Jekyll workflow.
Using the legacy "deploy from branch" option will not break the site, but it will break the desktop_categories and show_categories functions. If they are left enabled, the site will build and deploy, but those links will lead to 404s, so it's best to disable them.
jekyll-98 is now available as a standard gem theme. You can install it to your site with bundle add jekyll-98 and add this line to your Jekyll site's _config.yml:
theme: jekyll-98Theme should provide sane defaults, but there's lots to customize. For full configuration options, refer to _config.yml. Add whatever settings you want to your site's _config.yml.
The default Post layout includes a header containing the post title as defined in the front matter. This means that if the first line of your post is a header containing the title, the title will appear twice. Keep this in mind. Also, Jekyll will by default use the first block of your post as its excerpt, so it's best to avoid first-line headers. You can always define an excerpt explicitly in the front matter like so:
---
title: Post Title
excerpt: this is what will show on the home page (if show_excerpts is enabled)
---If you add {:.tree-view} before your bulleted lists, they will render in Windows Explorer-style tree view mode. I'd like to do this automatically, but I don't know how to apply a class automatically to the kramdown/jekyll output. If you know how, get in touch! Open an issue, raise a PR, or (please don't really) email me.
Example:
{:.tree-view}
- First Item
- Second Item
- Third Item{:.tree-view}
- First Item
- Second Item
- Third Item
You will want to define the following in your posts' front matter:
- Required:
title: string- as mentioned above, will be displayed as a top-level header in the post page layout, as well as in listslayout: post- you probably want to leave thisdate: YYYY-MM-DD HH:MM:SS +/-0000- time zone offset at end. Only for internal use, actual formatted date shown to users is formatted perjekyll-98.date_formatin_config.yml
- Optional
categories: string1 string2 ...- space-separated list of post categories. Posts can be browsed by category with links on the homepage. Uses jekyll-category-pages.icon: icon_string-icon_stringis the filename of any icon in the jekyll-98assets/iconsfolder, minus the extension (so omit.png). Optional. Unfortunately for now, can't be automatically set by category. Will appear in any post list.excerpt: string- excerpt to be shown in post lists if excerpts is enabled in_config.yml. If not defined, jekyll will use the first paragraph of your post.
title: blog name
author: # ***PUBLIC BY DEFAULT!***
name: &name your name # need &name prefix for Contact page to work
email: &email [email protected] # need &email prefix for Contact page
description: what's the deal with websites?Basic Jekyll/Pages info from the template, such as title, author, and description. Author is a parent node, with child nodes name and email. Site title is used everywhere. Description appears on Home and About pages. Author info only shows up (optionally) on the Contact page. title, author, and description should be defined at the root level of your _config.yml
show_excerpts: false # show post excerpts in post lists
show_categories: true # show category links in post lists - REQUIRES GITHUB ACTIONS TO WORK WITH GITHUB PAGES, SEE README
paginate: 3 # set to false to disable, numbers above 3 might be weird on mobile
paginate_path: /page/:num # change if you know what you're doing
google_analytics: asdf1234 # your google analytics keyEnabling excerpts will show the first bit of a post on the home page. This can be a little unreliable with the layout of the posts list, so either disable (default) or experiment. You can define an explicit excerpt (instead of letting Jekyll guess) by defining excerpt in the post's front matter (see Posts)
show_categories is NOT compatible with the default "deploy from a branch" GitHub Pages deployment method. Instead, use a GitHub Action
Theme settings are defined within the jekyll-98 node of your _config.yml
title: ...
author: ...
...
jekyll-98:
date_format: ...
...change how timestamps are shown - refer to https://shopify.github.io/liquid/filters/date/ if you want to customize this
you can define a different icon to use for the "my computer" homepage icon on the desktop here.
Categories defined in this array will generate desktop icons and start menu links, assuming there are posts that exist that are tagged with that category. Note that things might get weird layout wise if you have more than 5-7 desktop icons total (desktop_categories and site_links combined)
Not compatible with the default "Deploy from a branch" GitHub Pages deployment method. Use the default Jekyll deployment Action instead
You can define additional links to include on the desktop and start menu. Links must have a title, url, icon, and alt text/description. the alt text is both the alt-text for the actual icon image tag (for screen readers) but also appears in the start menu. The start menu does not wrap text, so long descriptions might stretch the menu out to goofy proportions.
jekyll-98:
site_links:
- title: 'Name'
url: https://example.com
icon: document # see assets/icons
alt: 'Descriptive text'All available sites/icons are listed in the theme _config.yml. Define a username, and the site will appear in the taskbar, as well as the Contact page (if enabled)
By default, the contact page will display the name and email set in the site config. Commenting/removing these lines will prevent the Contact page from being generated (and links to it will be removed)
See _config.yml for details on setting up additional info beyond name + email.
You can add any info you like to the default About page. The About page will automatically include your site description. Additional lines defined in the jekyll-98.about array will appear in a bulleted list on the About page, below the description.
Bug reports and pull requests are welcome on GitHub at https://github.com/queenkjuul/jekyll-98. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
To set up your environment to develop this theme, run bundle install.
Your theme is setup just like a normal Jekyll site! To test your theme, run bundle exec jekyll serve and open your browser at http://localhost:4000. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
When your theme is released, only the files in _layouts, _includes, _sass and assets tracked with Git will be bundled.
To add a custom directory to your theme-gem, please edit the regexp in jekyll-98.gemspec accordingly.
The theme is available as open source under the terms of the MIT License.
social icons from https://github.com/edent/SuperTinyIcons
credit Alex Meub https://win98icons.alexmeub.com/