Declarative UI
A Collection of all Jetpack compose UI elements, Layouts, Widgets and Demo screens to see it's potential.
Jetpack Compose is Android’s modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.
| List & Layouts | Widgets and building blocks | Animations |
|---|---|---|
 |
 |
 |
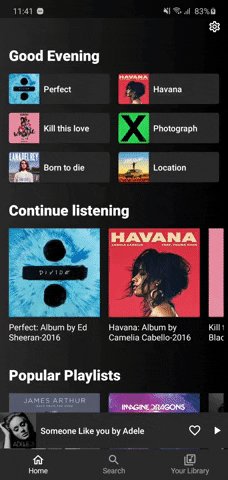
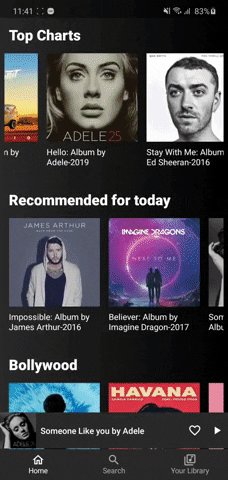
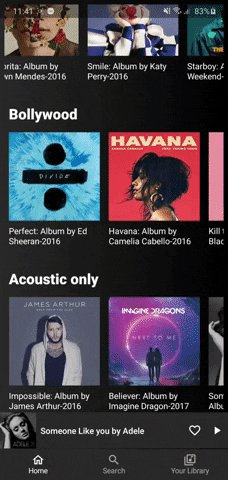
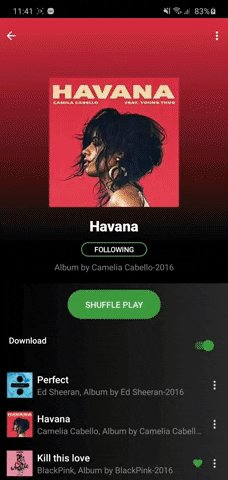
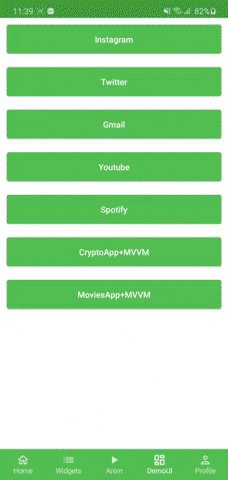
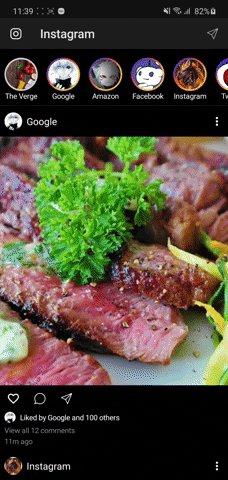
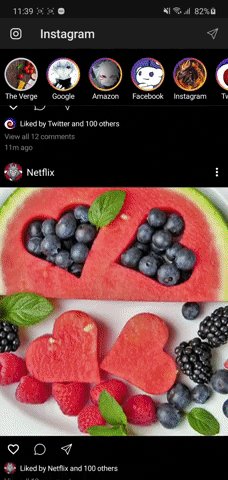
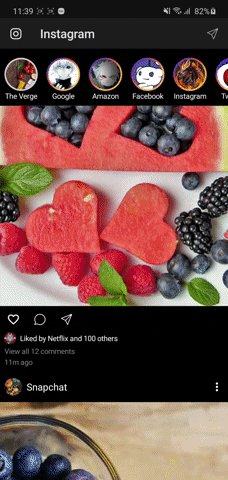
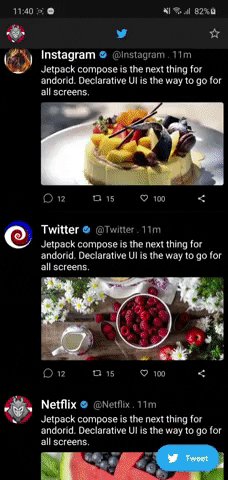
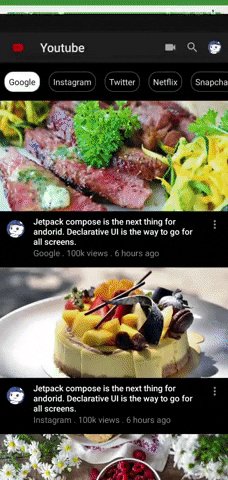
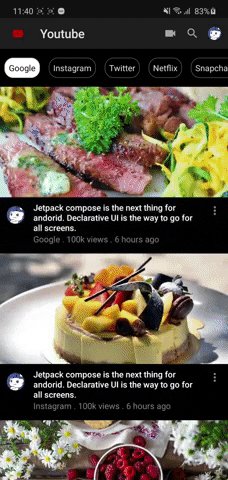
| Spotify | Instagram Demo | Twitter, Gmail, Youtube | Profile |
|---|---|---|---|
 |
 |
 |
 |
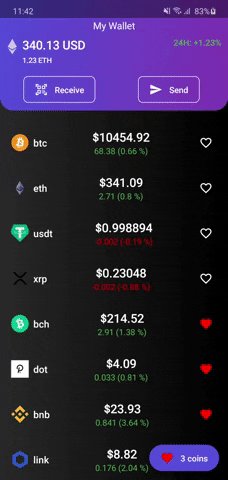
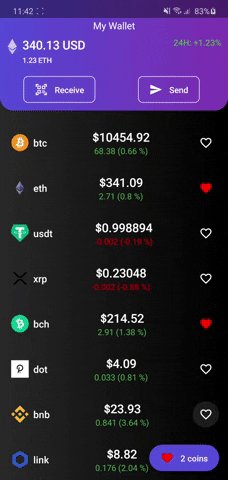
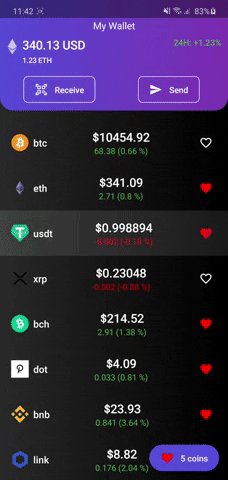
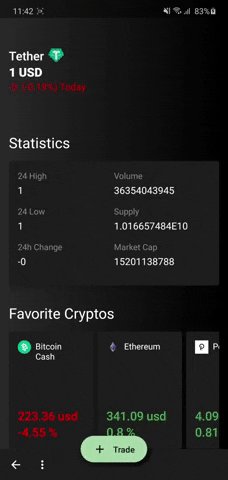
| CryptoApp MVVM | MovieApp MVI | Dating APP DEMO UI |
|---|---|---|
 |
 |
 |
Please get android studio 4.2 canary 8 or above to build this project from here.
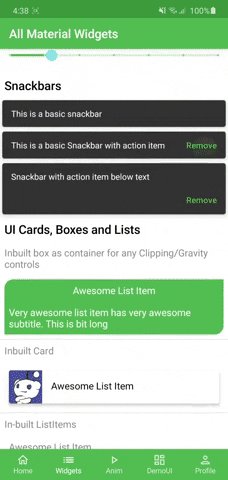
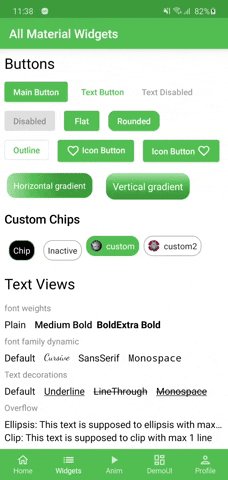
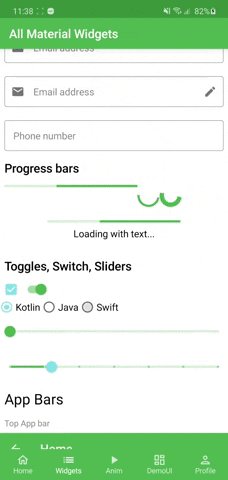
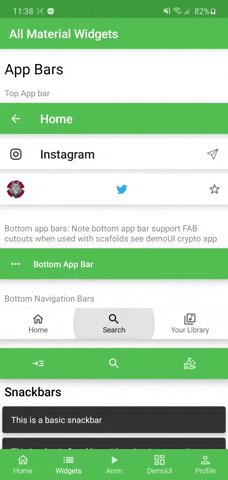
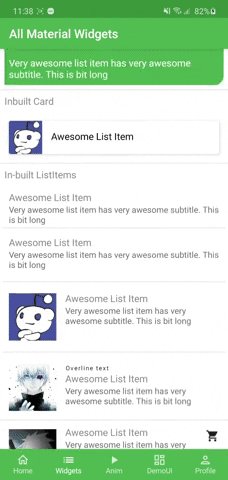
- Widgets: Widgets Screen show case all the available components to build UI.
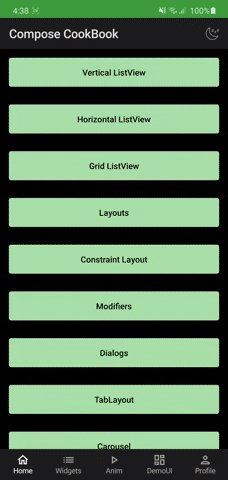
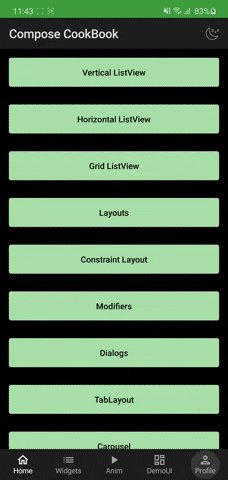
- Home Screen: Start with Layouts, Modifiers and Simple Listviews
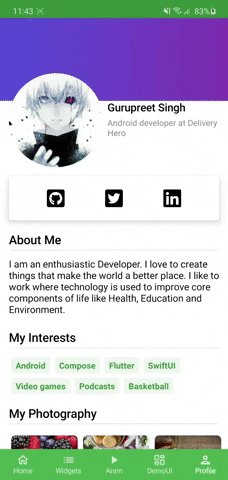
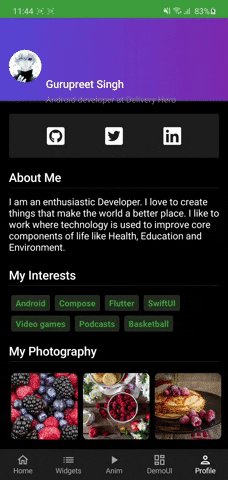
- Demo UI: Learn how demo UI have been made by using layouts, listviews and widgets.
- Animations: Animations are very interesting in compose. Checkout single value animations to get started.
- Others: After the above steps feel free to deep dive into Tablayouts, carousel, Dialogs and BottomSheets
-
Official Google Documentation
- All the contributions are welcomed keeping following points in mind.
- If it's a widget/tool/UI element newly added please add to Widget Screen
- Any feature showcase like Collapsing AppBar, BottomSheets, Dialogs etc add in HomeScreen list
- Any Demo UI please add to Demo UI section
- Try not to add new Icons/Images unless must be needed.
- Please make sure whatever you add also supports dark mode as well. Thanks happy coding





