-
Notifications
You must be signed in to change notification settings - Fork 0
4 Konzeption einer Beispielanwendung
In diesem Kapitel wird eine Anwendung als Basis für die Untersuchung von Kotlin Multiplatform anhand der aufgestellten Kriterien konzipiert. Sie wird nativ für Android, nativ für iOS und als plattformübergreifende App umgesetzt.
Die App ermöglicht es Nutzern verschiedene Use-Cases auszuführen. Unter einem Use-Case ist eine typische Funktionalität mobiler Anwendungen zu verstehen, z.B. die Aufnahme eines Fotos mit der Kamera oder das Laden von Inhalten aus dem Internet. Die App stellt ergänzend dazu Ergebnisse aus dem Vergleich sowie allgemeine Informationen dar.
Die Benutzeroberfläche ist wie folgt aufgebaut: Am unteren Rand befindet sich eine Navigationsleiste, mit der die Seiten „Use-Case-Auswahl“, „Vergleich“ und „Info“ aufgerufen werden können (siehe Abbildung 4). Bei einem Klick auf einen Use-Case in der Liste wird dieser ausgeführt und dessen Benutzeroberfläche dargestellt.

Abbildung 4 – Wireframes der Use-Case App
Bezüglich der Designund Interaktionskonzepte werden die offiziellen Empfehlungen der jeweiligen Plattform berücksichtigt (Google Material Design Guidelines, Apple Human Interface Guidelines).
Die Use-Cases sollen grundlegende Funktionen mobiler Anwendungen abdecken, um einen aussagekräftigen und realistischen Technologievergleich zu ermöglichen.
Die Arbeit von Biørn-Hansen, Tor-Morten und Ghinea (2017) zeigt, welche Funktionen in anderen Vergleichen von Cross-Plattform Frameworks betrachtet werden. Zu den häufigsten zählen hier Netzwerkanfragen, Kamera sowie Positionsbestimmung (Biørn-Hansen, et al., 2017, Abschnitt 4). Abhängig von der jeweiligen Studie wird außerdem die Navigation, der Zugriff auf Medien und Inhalte des Geräts (Album, Kontakte, Dateisystem), die Benutzeroberfläche oder der Einsatz verschiedener Sensoren (Beschleunigungssensor, Näherungssensor, Umgebungslichtsensor) untersucht (Biørn-Hansen, et al., 2017, Abschnitt 3). Die für diese Arbeit getroffene Auswahl sind sechs Funktionen, die in Tabelle 2 vorgestellt werden. Abschließend wurde für jede Funktion ein eigener Use-Case konzipiert (siehe Tabelle 3).
| Nr. | App Funktion |
|---|---|
| 1 | Apps greifen mittels Hypertext Transfer Protocol (HTTP) auf Informationen aus dem Internet zu. |
| 2 | Apps speichern große Mengen an Daten in einer lokalen Datenbank. |
| 3 | Apps verwenden einen SchlüsselWert Speicher (SharedPreferences, UserDefaults) um kleine Datenmengen persistent zu speichern. |
| 4 | Apps führen Berechnungen auf separaten Threads durch, um den Thread, der die Benutzeroberfläche darstellt, nicht zu blockieren. |
| 5 | Apps greifen auf Medien und Hardware zu, wie z.B. Kamera, GPS, Neigungssensoren, Kontakte, Album. |
| 6 | Apps enthalten Logik (sog. Business-Logik), die unabhängig von der Benutzeroberfläche ist. |
Tabelle 2 – Relevante App-Funktionen
| Use-Case | Beschreibung |
|---|---|
| UC1: Web | Die NASA stellt jeden Tag ein Bild zusammen mit Informationen zur Verfügung. Der Nutzer bekommt beides angezeigt. |
| UC2: Datenbank | Der Nutzer kann Notizen, bestehend aus Titel und Beschreibung, erstellen und verwalten. Die Liste wird persistent gespeichert, Einträge können mit Streichen von rechts nach links gelöscht werden. |
| UC3: Schlüssel-Wert Speicher | Der Nutzer kann einen Text eingeben, der als Schlüssel-Wert Paar gespeichert wird. |
| UC4: Nebenläufigkeit | Der Nutzer kann eine Zahl n (mit n >= 0 und n <= 35) eingeben und bekommt die n-te Zahl der FibonacciFolge berechnet. |
| UC5: Medien und Hardware | Der Nutzer kann ein neues Foto aufnehmen oder ein bestehendes aus dem Album auswählen, das ihm angezeigt wird. |
| UC6: Logik | Der Nutzer kann das Spiel „Tic Tac Toe“ spielen. |
Tabelle 3 – Aufstellung von Use-Cases der Beispielanwendung
Die konzipierte Architektur ermöglicht es innerhalb einer App viele Funktionen unabhängig voneinander zu testen. Metriken wie die Anzahl an Codezeilen lassen sich gezielt auf einzelne Use-Cases anwenden. Es können weitere Use-Cases hinzugefügt werden.

Abbildung 5 – Paketdiagramm des nativen Android bzw. iOS Projekts

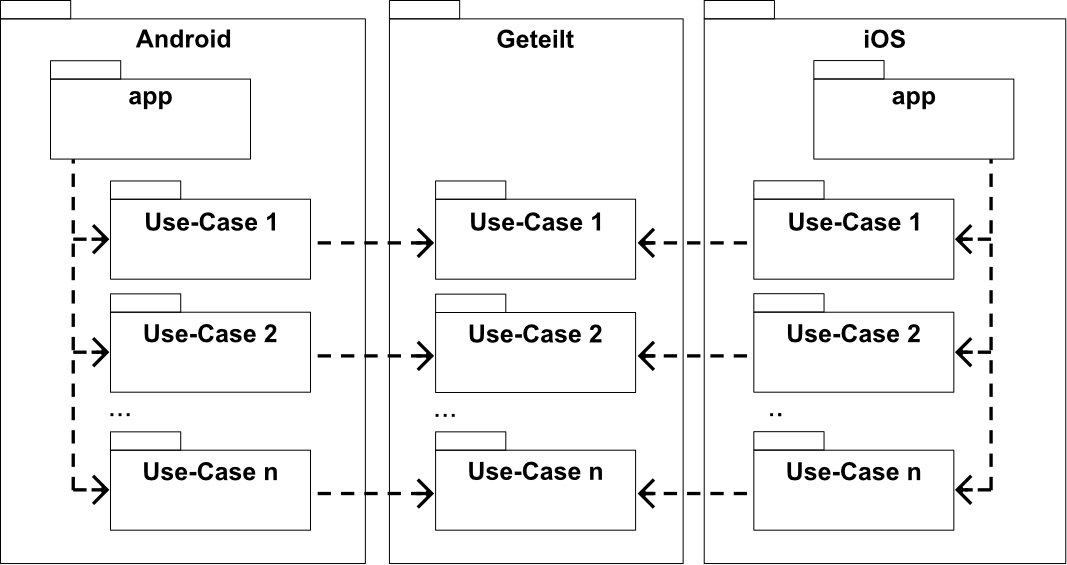
Abbildung 6 – Paketdiagramm des Kotlin Multiplatform Projekts
Die Abbildungen 5 und 6 zeigen den Aufbau der nativen Apps und der Kotlin Multiplatform Anwendung. Die Seiten „Use-Case-Auswahl“, „Vergleich“ und „Info“ sind in dem Paket „app“ zusammengefasst. Jeder Use-Case befindet sich in einem separaten Paket, es bestehen keine Abhängigkeiten zu anderen Use-Cases. Im Kotlin Multiplatform Projekt existiert zusätzlich ein Paket für den plattformübergreifenden Code der Use-Cases.