GitHub Action
Lighthouse Audit
GitHub Action for Lighthouse Audits
⚠️ Note: To use this action, you must have access to the GitHub Actions feature. GitHub Actions are currently only available in public beta. You can apply for the GitHub Actions beta here.
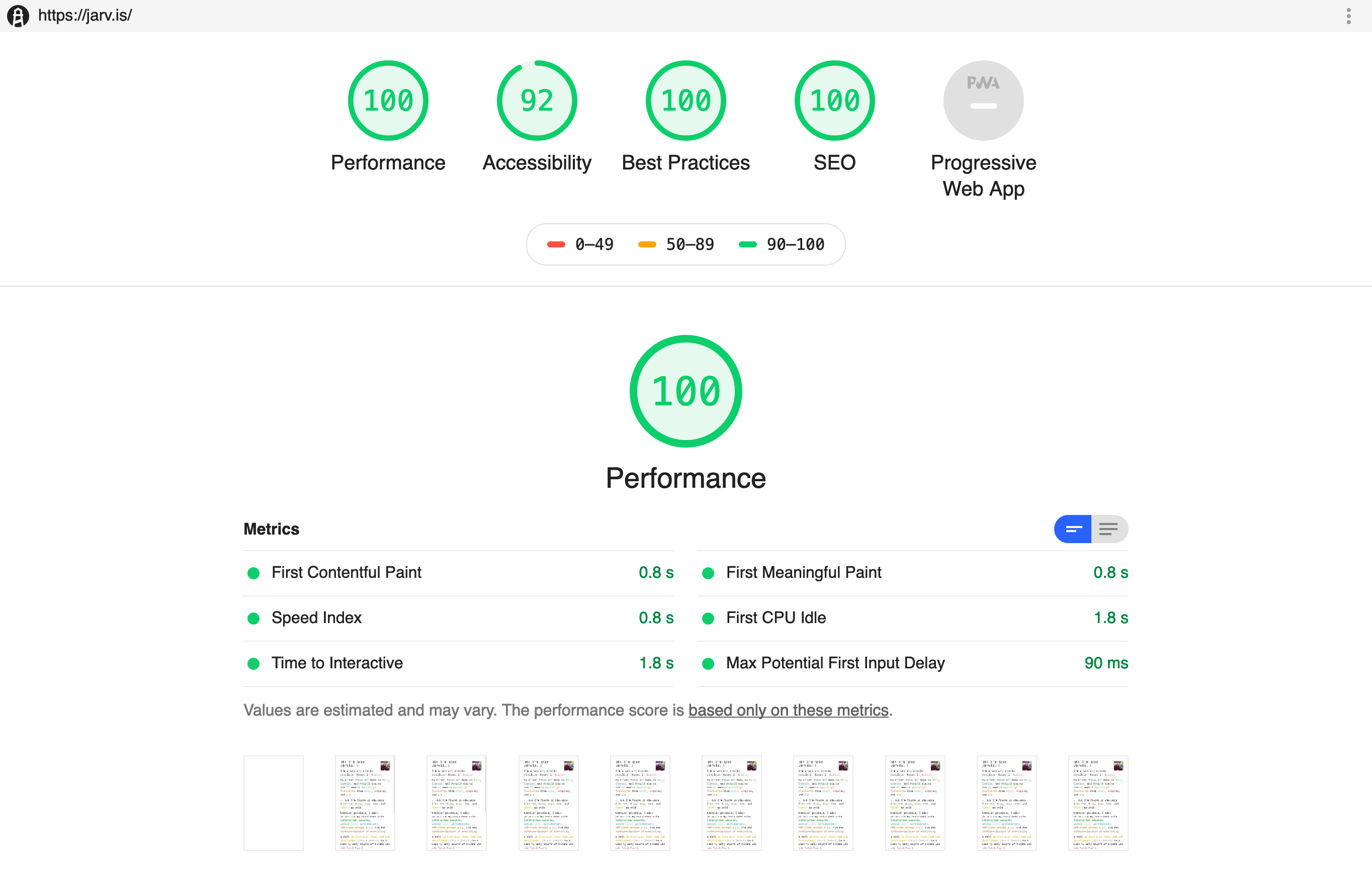
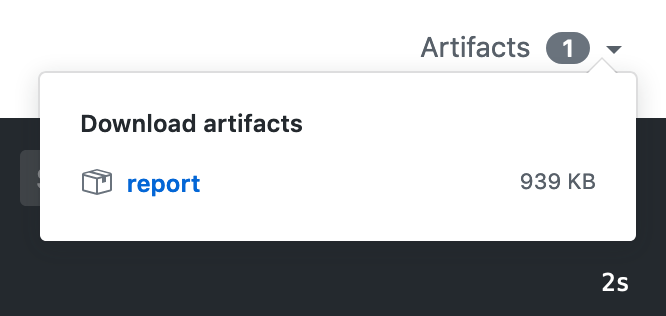
This action integrates Google's helpful Lighthouse audits for webpages — specifically testing for Performance, Accessibility, Best Practices, SEO, and Progressive Web Apps. Right now, the action will print the five scores (out of 100) to the output and upload HTML and JSON versions of the report as artifacts. In the next release, the action will let you specify thresholds for each test and optionally fail this step if they are not met.
Inspired by GoogleChromeLabs/lighthousebot.
The following workflow runs a Lighthouse audit on https://jarv.is/, shows the five scores in the output of the step, and uploads the .html and .json results as artifacts to download (as shown above).
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: jakejarvis/lighthouse-action@master
with:
url: 'https://jarv.is/'
- uses: actions/upload-artifact@master
with:
name: report
path: './report'
- Make CI fail if scores do not meet specified thresholds.
- Currently a painfully long build (around 2-3 mins) — maybe pre-package a headless Chrome image to speed up build?
- Ability to customize flags passed to both Chrome and Lighthouse
- Batch URL testing
- Integration with Netlify's Deploy Preview to test PRs before deployment?
To the extent possible under law, Jake Jarvis has waived all copyright and related or neighboring rights to this work.