Slider button scard by @mattieha
Forked and maintained by @lizsugar
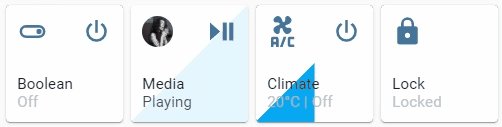
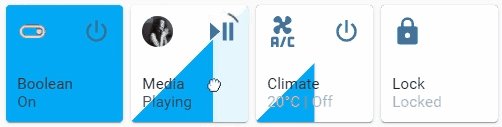
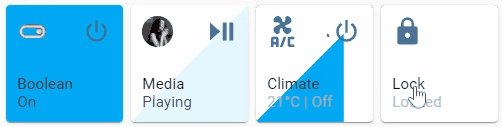
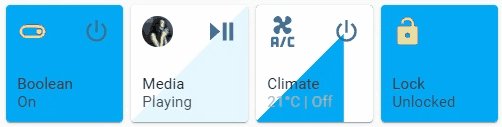
A button card with integrated slider for light, switch, fan, cover, input_boolean, media_player, climate, lock entities.
Additions on top of main card:
automation, binary_sensor, sensor, input_number, script, sceneentities supported- Slider moves based on relative position of mouse or finger, not absolute
- Support for tap action on a card independent of slider enabled or disabled
- Option to show entity attribute
- Visual changes to look more like Google Home's control cards
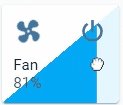
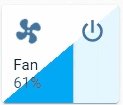
- Display fan speeds correctly - from @rohankapoorcom.
The original card is available in HACS (Home Assistant Community Store).
Just search for Slider Button Card in Frontend tab.
This fork of it is not. Follow these steps to manually add it to HACS:
- Open HACS in your Home Assistant
- Click on Frontend → three-dot menu in top right → Custom Repositories
- Add the URL of this repository to the Repository field and select "Lovelace" from the Category dropdown.
- Press Add
- Download
slider-button-card.jsfile from main branch. - Put
slider-button-card.jsfile into yourconfig/wwwfolder. - Go to Configuration → Lovelace Dashboards → Resources → Click Plus button → Set Url as
/local/slider-button-card.js→ Set Resource type asJavaScript Module. - Add
custom:slider-button-cardto Lovelace UI as any other card (using either editor or YAML configuration).
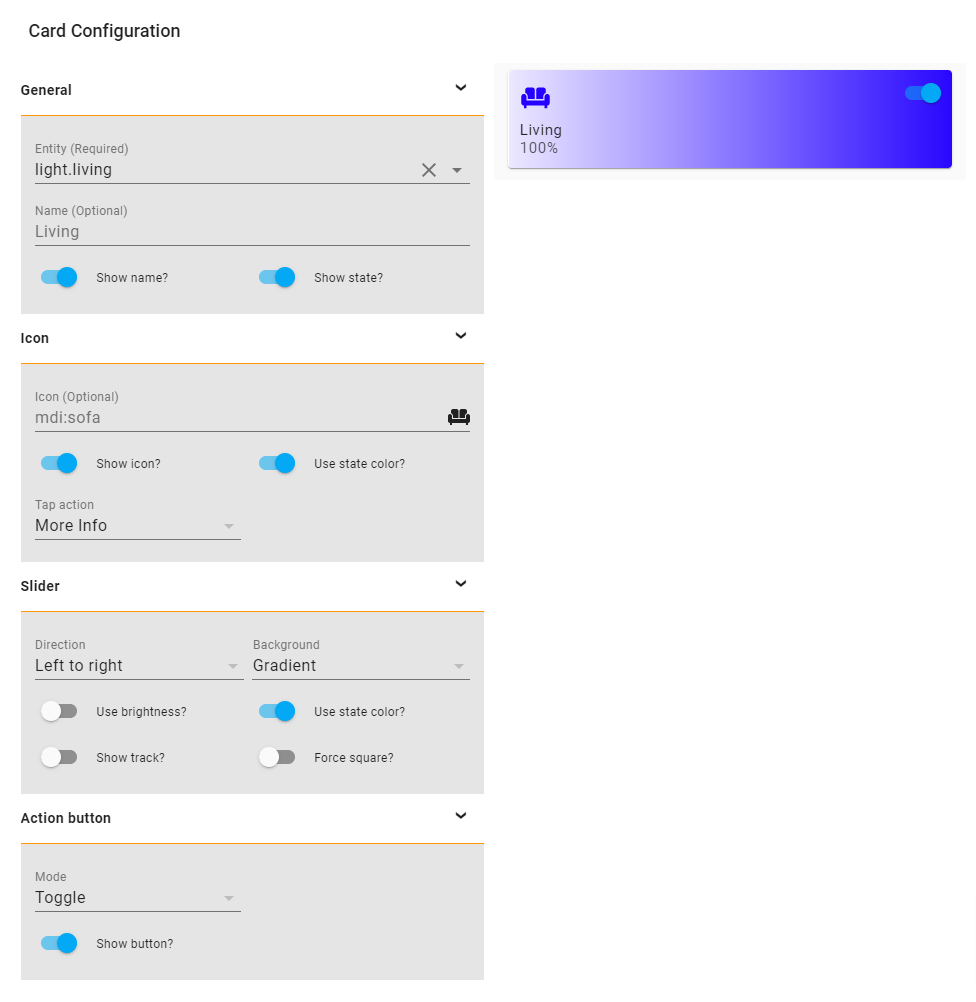
Slider Button Card supports Lovelace's Visual Editor.
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
| type | string | Required | custom:slider-button-card |
|
| entity | string | Required | HA entity ID from domain light, switch, fan, cover, input_boolean, media_player, climate, lock |
|
| attribute | string | Optional | Entity attribute to display | |
| name | string | Optional | Name | entity.friendly_name |
| show_name | boolean | Optional | Show name | true |
| show_state | boolean | Optional | Show state | true |
| show_attribute | boolean | Optional | Show attribute | false |
| compact | boolean | Optional | Compact mode, display name and state inline with icon. Useful for full width cards. | false |
| icon | object | Optional | Icon options | |
| slider | object | Optional | Slider options | |
| action_button | object | Optional | Action button options |
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
| icon | string | Optional | Icon | default entity icon |
| show | boolean | Optional | Show icon | true |
| use_state_color | boolean | Optional | Use state color | true |
| tap_action | object | Optional | Action to take on tap | action: more-info |
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
| direction | string | Optional | Direction left-right, top-bottom, bottom-top |
left-right |
| background | string | Optional | Background solid, gradient, triangle, striped, custom |
gradient |
| use_state_color | boolean | Optional | Use state color | true |
| use_percentage_bg_opacity | boolean | Optional | Apply opacity to background based on percentage | true |
| show_track | boolean | Optional | Show track when state is on | false |
| force_square | boolean | Optional | Force the button as a square | false |
| disable_sliding | boolean | Optional | Disable sliding, if true sliding is disabled |
false |
| attribute | string | Optional | Control an attribute for light or cover entities |
|
| invert | boolean | Optional | Invert calculation of state and percentage, useful for cover entities |
falsetrue for cover |
| tap_action | object | Optional | Action to take on tap | action: more-info or action: toggle depending on card type |
Light:
brightness_pctdefaultbrightnesscolor_temphuesaturation
Warning options other than brightness_pct and brightness may give strange results
For example when color_temp is selected as attribute and the current color_mode of the light is not color_temp there is no value available for the slider, so the min value will be displayed. Same for hue and saturation, slider will only show correct value when the color_mode is hs.
Cover:
positiondefaulttilt
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
| mode | string | Optional | Mode toggle, custom |
toggle |
| show | boolean | Optional | Show the action button | true |
| icon | string | Optional | Icon when mode is custom |
mdi:power |
| show_spinner | boolean | Optional | Show spinner when mode is custom |
true |
| tap_action | object | Optional | Action to take on tap | action: toggle |
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
| action | string | Required | Action to perform (more-info, toggle, call-service, navigate url, none) | more-info |
| navigation_path | string | Optional | Path to navigate to (e.g. /lovelace/0/) when action defined as navigate | none |
| url | string | Optional | URL to open on click when action is url. The URL will open in a new tab | none |
| service | string | Optional | Service to call (e.g. media_player.media_play_pause) when action defined as call-service | none |
| service_data | object | Optional | Service data to include (e.g. entity_id: media_player.bedroom) when action defined as call-service | none |
| haptic | string | Optional | Haptic feedback for the Beta IOS App success, warning, failure, light, medium, heavy, selection | none |
| repeat | number | Optional | How often to repeat the hold_action in milliseconds. |
non |
Custom styles can be set by using Card mod
style: |
:host {
--VARIABLE: VALUE;
}| Variable | Description | Default |
|---|---|---|
--icon-color |
Color of the icon when icon.use_state_color === false |
var(--paper-item-icon-color) |
--label-color-on |
Color of the label when state is on | var(--primary-text-color, white) |
--label-color-off |
Color of the label when state is off | var(--primary-text-color, white) |
--state-color-on |
Color of the state value when state is on | var(--label-badge-text-color, white) |
--state-color-off |
Color of the state value when state is off | var(--disabled-text-color) |
--action-icon-color-on |
Color of the action button icon when state is on | var(--paper-item-icon-color, black) |
--action-icon-color-off |
Color of the action button icon when state is off | var(--paper-item-icon-color, black) |
--action-spinner-color |
Color of the spinner action button | var(--label-badge-text-color, white) |
| Minimal working config | |

|
type: custom:slider-button-card
entity: light.couch
slider:
direction: left-right
background: gradient
icon:
tap_action:
action: more-info
action_button:
mode: toggle |
| Compact, best used in full width (not in grid) | |

|
compact: true |
| Attribute | |

|
entity: climate.my_ecobee
attribute: current_temperature |
| Minimal config | |
icon:
tap_action:
action: more-info |
| Icon override | |
icon:
icon: mdi:lightbulb
tap_action:
action: more-info |
| Minimal config | |

|
action_button:
mode: toggle
show: true |
| Custom | |

|
action_button:
mode: custom
show: true
tap_action:
action: toggle |
| Custom icon and tap action | |
action_button:
mode: custom
show: true
icon: mdi:palette
tap_action:
action: call-service
service: scene.turn_on
service_data:
entity_id: scene.test |
| Minimal config | |

|
slider:
direction: left-right
background: gradient |
| Background uses color or color_temp if available | |

|
slider:
direction: left-right
background: gradient
use_state_color: true |
| Show track, best used in full width or triangle | |

|
slider:
direction: left-right
background: triangle
use_state_color: true
show_track: true |
| Force square | |

|
slider:
direction: left-right
background: triangle
use_state_color: true
show_track: true
force_square: true |
| Slider tap action with sliding enabled | |

|
slider:
direction: left-right
background: gradient
use_state_color: true
disable_sliding: false
tap_action:
action: toggle |
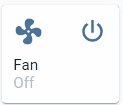
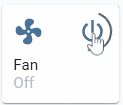
For fan entities the icon auto rotates based on the speed of the fan.
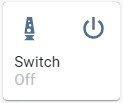
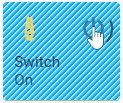
Use slider.disable_sliding: true so the slider is disabled, and slider.tap_action.action: toggle to toggle on tap.
For most use cases: set slider.direction: top-bottom and slider.background: striped;
Default behavior: slider is used for volume control, when there is an entity picture it will be used instead of the icon. In this example the action button is used to toggle play/pause. Tapping on the body of the card will bring up the entity detail.
Default behavior: slider is used to set target temperature, it doesn't alter state.
Default behavior: slider.disable_sliding: true and slider.tap_action.action: toggle
Mixed group entities are not supported, if you want to control multiple
- lights use Light group
- covers use Cover group
- media players use Media player group
When you discover any bugs please open an issue.
This card supports translations. Please, help to add more translations and improve existing ones. Here's a list of supported languages:
- English
- French
- German
- Hebrew
- Nederlands (Dutch)
- Polish (polski)
- Portuguese
- Russian
- Korean
- Your language?
- Inspired by Slider entity row