-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
コンテンツを全体的に修正 #231
base: main
Are you sure you want to change the base?
コンテンツを全体的に修正 #231
Changes from all commits
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
This file was deleted.
| Original file line number | Diff line number | Diff line change | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| @@ -1,42 +1,42 @@ | ||||||||||
| --- | ||||||||||
| layout: ../../layouts/ArticleLayout.astro | ||||||||||
| title: コレクションとシングル | ||||||||||
| description: コレクションは、ひとつのビューの中に同種のオブジェクトを複数並べて表示する。シングルは、ひとつのビューでオブジェクトひとつ分を表示する。 | ||||||||||
| description: コレクションは、ひとつのビューの中に同種のオブジェクトを複数並べて表示するものである。一方、シングルは、ひとつのビューでオブジェクトひとつ分を表示するものである。 | ||||||||||
| tag: word | ||||||||||
| --- | ||||||||||
|
|
||||||||||
| シングルとコレクションは、アプリケーションにおける「ビュー」のパターンです。 | ||||||||||
| OOUIデザインの文脈で使われています。 | ||||||||||
| シングルとコレクションは、アプリケーションにおける「ビュー」のパターンを指す。 | ||||||||||
| これらはOOUIデザインの文脈で使われる。 | ||||||||||
|
|
||||||||||
| 「ビュー」とは、ユーザーが実際に画面上で目にするひとまとまりの情報表示領域のことです。 | ||||||||||
| :[オブジェクト]:はビューを通して画面上に表現され、ユーザーに知覚されます。 | ||||||||||
| 「ビュー」は、ユーザーが実際に画面上で目にするひとまとまりの情報表示領域のことである。 | ||||||||||
| オブジェクトはビューを通して画面上に表現され、ユーザーに知覚される。 | ||||||||||
|
|
||||||||||
| そして、ビューは大きく「コレクション」と「シングル」に分類することができます。 | ||||||||||
| そして、ビューは大きく「コレクション」と「シングル」に分類できる。 | ||||||||||
|
|
||||||||||
| ## コレクション | ||||||||||
| コレクションとは、ひとつのビューの中に同種のオブジェクトを複数並べて表示するものです。 | ||||||||||
| 代表的な:[UI]:としては、リストやカードを用いたグリッドレイアウトなどが挙げられます。 | ||||||||||
| コレクションは、ひとつのビューの中に同種のオブジェクトを複数並べて表示するもの。 | ||||||||||
| 代表的なUIとしては、リストやカードを用いたグリッドレイアウトなどが挙げられる。 | ||||||||||
|
Comment on lines
+17
to
+18
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||
|
|
||||||||||
| 例:メールアプリにおける「受信ボックス」。ビューの中に、複数の「メール」オブジェクトが並んでいます。 | ||||||||||
| 例えば、メールアプリにおける「受信ボックス」はビューの中に、複数の「メール」オブジェクトが並んでいる。 | ||||||||||
|
|
||||||||||
| ## シングル | ||||||||||
| シングルは、ひとつのビューでオブジェクトひとつ分を表示するものです。 | ||||||||||
| 通常はコレクションよりも多くの属性を表示します。 | ||||||||||
| シングルは、ひとつのビューでオブジェクトひとつ分を表示するもの。 | ||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||
| 通常はコレクションよりも多くの属性を表示する。 | ||||||||||
|
|
||||||||||
| 例:メールアプリにおける「メール詳細」。本文や宛先などが、受信ボックスよりも詳細に表示されます。 | ||||||||||
| 例えば、メールアプリにおける「メール詳細」では、本文や宛先などが、受信ボックスよりも詳細に表示される。 | ||||||||||
|
|
||||||||||
| ## ビューとレイアウトの設計 | ||||||||||
| ビューの設計時には、オブジェクトに対してコレクションとシングルのふたつのビューを設けることが一般的です。 | ||||||||||
| 多くのアプリケーションでは、各オブジェクトの一覧画面がコレクション、詳細画面がシングルにあたります。 | ||||||||||
| ビューの設計時には、オブジェクトに対してコレクションとシングルのふたつのビューを設けることが一般的である。 | ||||||||||
| 多くのアプリケーションでは、各オブジェクトの一覧画面がコレクション、詳細画面がシングルにあたる。 | ||||||||||
|
|
||||||||||
| コレクションとシングルをレイアウトする際、それぞれを別の画面に分割する方法もありますが、デスクトップアプリケーションなど広い面積が使用できる場合、領域を分割して1つの画面内に配置することも可能です。 | ||||||||||
| コレクションとシングルをレイアウトする際には、それぞれを別の画面に分割する方法もあり、また、デスクトップアプリケーションなど広い面積が使用できる場合には、領域を分割して1つの画面内に配置することも可能である。 | ||||||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||
|
|
||||||||||
| ### メールアプリの例 | ||||||||||
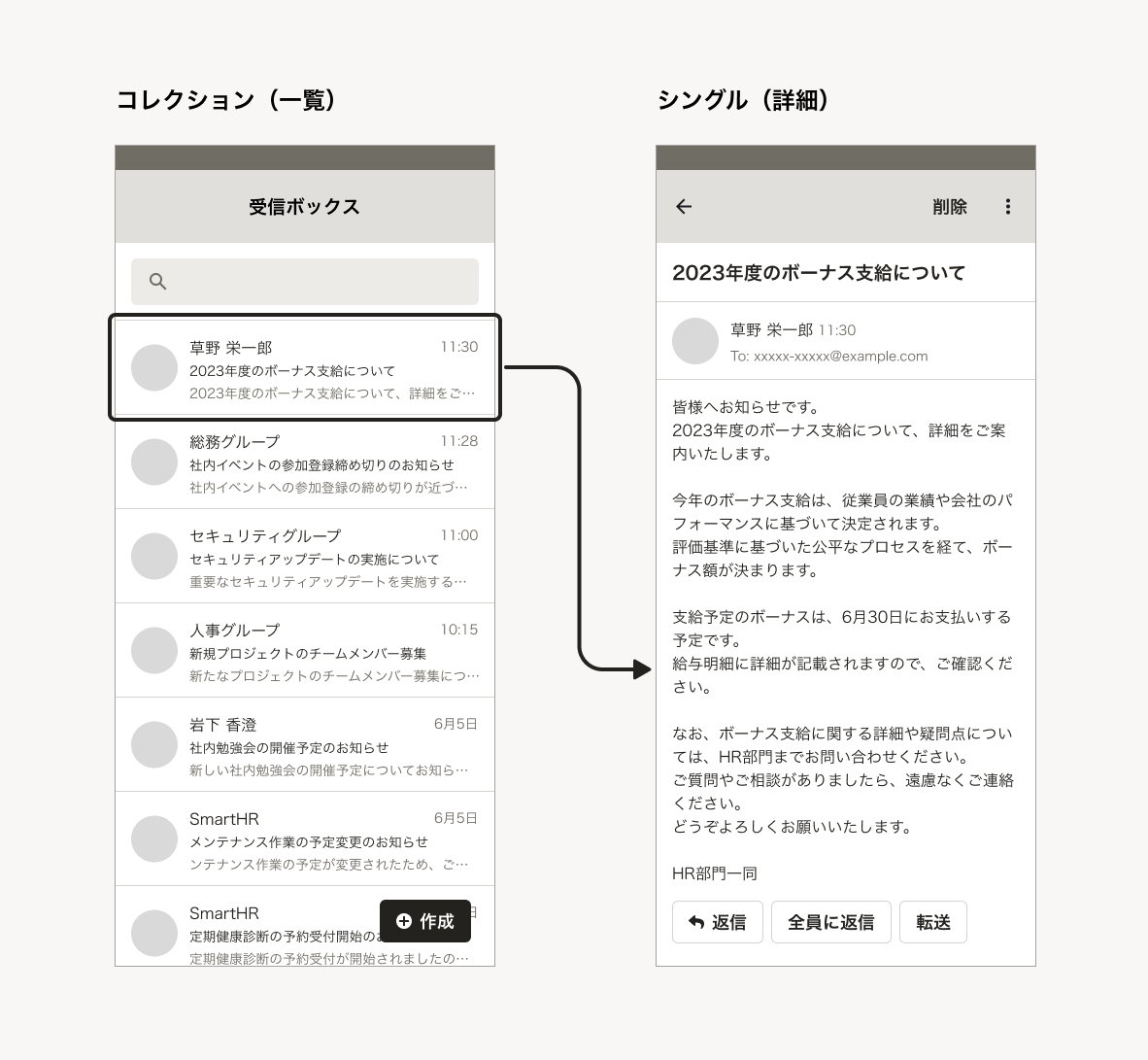
| コレクションとシングルを別の画面に分割する場合 | ||||||||||
| <img src="https://github.com/kufu/product-design/assets/99632029/be9cf480-b4df-4c7d-9207-9f3e7e5cae2b" width="500" alt="メールの一覧と詳細をそれぞれ別の画面に配置する。"> | ||||||||||
|  | ||||||||||
|
|
||||||||||
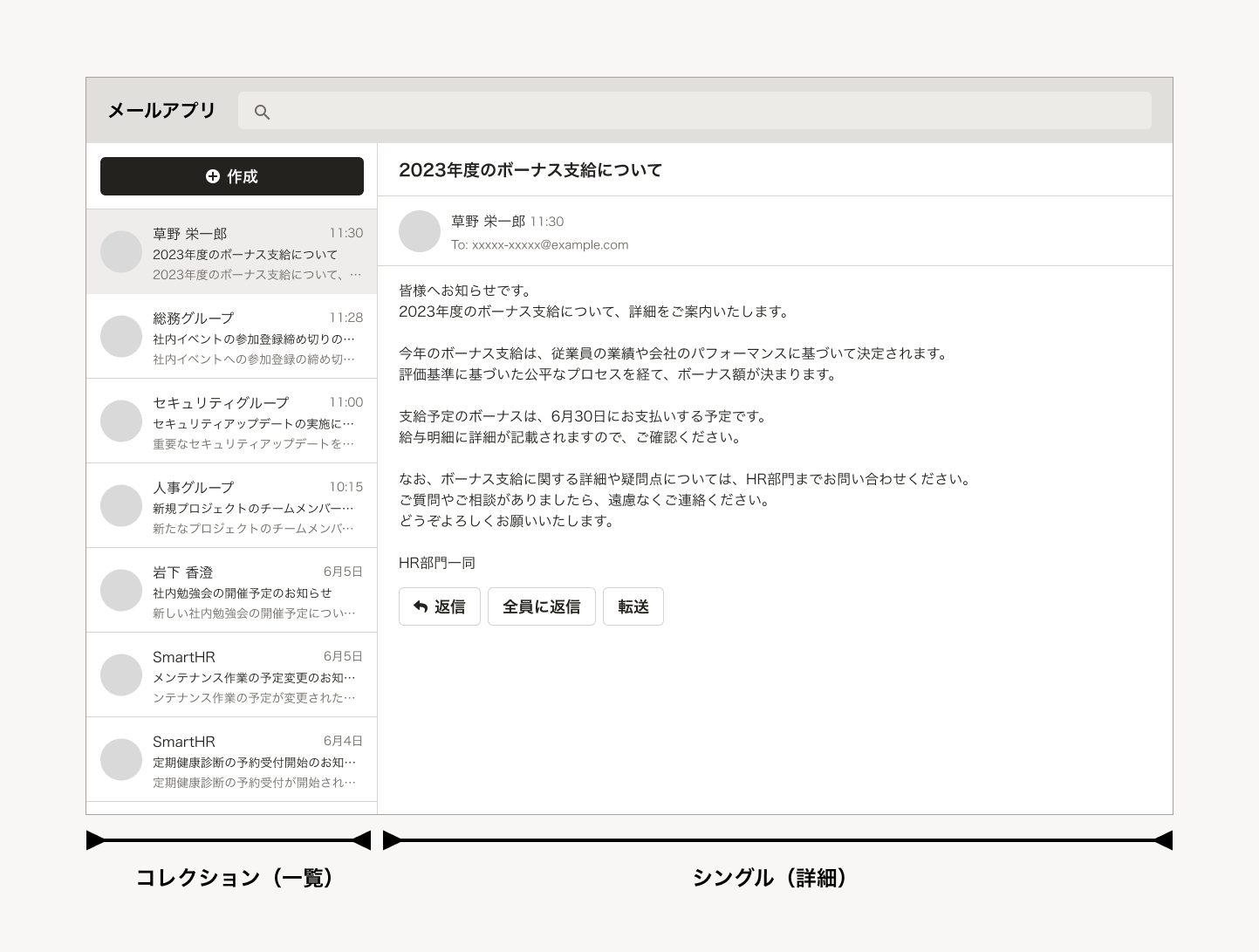
| コレクションとシングルを1つの画面内に配置する場合 | ||||||||||
| <img src="https://github.com/kufu/product-design/assets/99632029/1676d87c-4738-42e2-b866-bc0081a228c7" width="500" alt="横長の画面を左右に分割している。左側にメールの一覧、右側に本文などの詳細が配置されている。"> | ||||||||||
|  | ||||||||||
|
|
||||||||||
| ## 参考 | ||||||||||
| - [OOUI – オブジェクトベースのUIモデリング | ソシオメディア](https://www.sociomedia.co.jp/7279) | ||||||||||
| Original file line number | Diff line number | Diff line change | ||||
|---|---|---|---|---|---|---|
|
|
@@ -5,38 +5,39 @@ description: | |||||
| tag: word,サービス | ||||||
| --- | ||||||
|
|
||||||
| [SmartHR UI](https://github.com/kufu/smarthr-ui) は、[SmartHR](https://smarthr.co.jp/) が [SmartHR](https://smarthr.jp/) を作るために開発した React ベースの UI コンポーネントライブラリです。このライブラリには、一般的な UI 要素だけでなく、業務アプリケーションに特化したコンポーネントも含まれています。開発者はこれらのコンポーネントを組み合わせることで、短期間で複雑な業務アプリケーションを構築できます。 | ||||||
| [SmartHR UI](https://github.com/kufu/smarthr-ui) は、[SmartHR](https://smarthr.co.jp/) が [SmartHR](https://smarthr.jp/) を構築するために開発した React ベースの UI コンポーネントライブラリである。このライブラリは、一般的な UI 要素だけでなく、業務アプリケーションに特化したコンポーネントも含まれている。開発者はこれらのコンポーネントを組み合わせることで、短期間で複雑な業務アプリケーションを構築することができる。 | ||||||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||
|
|
||||||
| ## SmartHR UI が大切にしていること | ||||||
|
|
||||||
| SmartHR UIの開発における価値観や行動指針を以下のように定めています。これらはただ大切にしているだけでなく、開発コミュニケーションやタスクの優先順位づけなどにおける判断基準としても使っています。 | ||||||
| SmartHR UIの開発における価値観や行動指針は以下のように定められている。これらはただ大切にするだけでなく、開発コミュニケーションやタスクの優先順位づけなどの判断基準としても用いられている。 | ||||||
|
|
||||||
| ### 使い勝手を損なわないこと | ||||||
|
|
||||||
| UIコンポーネントの使い勝手は、プロダクトの使い勝手に直結するため非常に重要です。 | ||||||
| UIコンポーネントの使い勝手は、プロダクトの使い勝手に直結するため非常に重要である。 | ||||||
|
|
||||||
| ユーザーエージェントの振る舞いからかけ離れないようにすることやアクセシビリティに取り組むことも使い勝手に関わります。もちろんプログレッシブエンハンスメントな考え方も大切にしています。 | ||||||
| ユーザーエージェントの振る舞いからかけ離れないようにする。アクセシビリティに取り組むことも使い勝手に関わる。もちろんプログレッシブエンハンスメントな考え方も大切にしている。 | ||||||
|
|
||||||
| またコンポーネント単体の振る舞いだけでなく、プロダクトで一貫したUIになっているかどうかも忘れてはいけません。 | ||||||
| コンポーネント単体の振る舞いだけでなく、プロダクトで一貫したUIになっているかどうかも忘れてはならない。 | ||||||
|
|
||||||
| ### 開発者の生産性を損なわないこと | ||||||
|
|
||||||
| 私たちは、サービスを通じてプロダクトの利用者や社会に価値を届けることを目的にしています。その状態に早く到達するためにも、質の良いプロダクトを早く開発し早くリリースする必要があります。 | ||||||
| 私たちは、サービスを通じてプロダクトの利用者や社会に価値を届けることを目的にしている。その状態に早く到達するためにも、質の良いプロダクトを早く開発し早くリリースする必要がある。 | ||||||
|
|
||||||
| SmartHR UIはそんな開発を支えるためのプロダクトとして、質が高く、使いやすいコンポーネントを、早く、提供し続けます。コンポーネントの先にあるプロダクトの開発サイクルを妨げないためにSmartHR UI自体の開発サイクルも素早く行なっていきます。 | ||||||
| SmartHR UIはそのような開発を支えるためのプロダクトとして、質が高く、使いやすいコンポーネントを、早く、提供し続ける。コンポーネントの先にあるプロダクトの開発サイクルを妨げないためにSmartHR UI自体の開発サイクルも迅速に行われる。 | ||||||
|
|
||||||
| 複数プロダクトに組み込まれて使われる“プロダクト”だから、良くも悪くもその影響は大きく、単一のプロダクトだけでなく幅広い視野で捉えることも必要です。各プロダクトの意見をまとめてコンポーネントとして展開することで、SmartHR製品全体の質を高める触媒として機能します。 | ||||||
| 複数プロダクトに組み込まれて使われる“プロダクト”であるからこそ、その影響は大きい。単一のプロダクトだけでなく幅広い視野で捉えることも必要である。各プロダクトの意見をまとめてコンポーネントとして展開することで、SmartHR製品全体の質を高める触媒として機能する。 | ||||||
|
|
||||||
| ### オープンソースであること | ||||||
|
|
||||||
| SmartHRのプラットフォーム化構想に向けて、サードパーティの開発者がSmartHR APIとSmartHR UIを利用して開発できる状態を目指してオープンソースしています。 | ||||||
| SmartHRのプラットフォーム化構想に向けて、サードパーティの開発者がSmartHR APIとSmartHR UIを利用して開発できる状態を目指してオープンソース化している。 | ||||||
|
|
||||||
| また私たちはウェブが開かれていたから今の自分たちがあると考えているため、日々の仕事で得た知見を積極的に公開していきます。 | ||||||
| また私たちはウェブが開かれていたからこそ今の自分たちがあると考えているため、日々の仕事で得た知見を積極的に公開していく。 | ||||||
|
|
||||||
| SmartHRのために作られたコンポーネントではあるものの、社会の価値に繋がるのであれば競合を含めた他社のtoB SaaSプロダクトで使われることも望んでいます。 | ||||||
| SmartHRのために作られたコンポーネントではあるものの、社会の価値に繋がるのであれば競合を含めた他社のtoB SaaSプロダクトで使われることも望んでいる。 | ||||||
|
Comment on lines
14
to
+36
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. ここはほぼ引用なので「である調」に変えたくないなと思った。 |
||||||
|
|
||||||
| ## 参考 | ||||||
|
|
||||||
| - [コンポーネント | プロダクト | SmartHR Design System](https://smarthr.design/products/components/) | ||||||
| - [kufu/smarthr-ui | GitHub](https://github.com/kufu/smarthr-ui) | ||||||
| - [SmartHR UI | Storybook](https://story.smarthr-ui.dev/?path=/docs/buttons%EF%BC%88%E3%83%9C%E3%82%BF%E3%83%B3%EF%BC%89-button--docs) | ||||||
|
|
||||||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「〜する」はですます調でもないので、治す必要なさそう。「〜するものである」という日本語が気になってしまう。