StackScrollView project is a demo app for creating view like twitter app for ipad, created by the mobile development team at raw engineering. Also checkout our FlipView Project
Note: this project is only for iPad under Xcode version 3.2.5
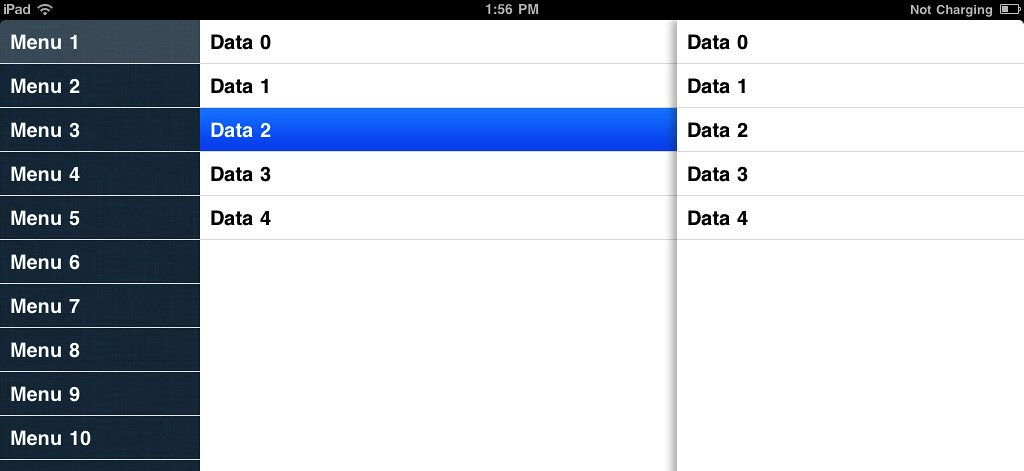
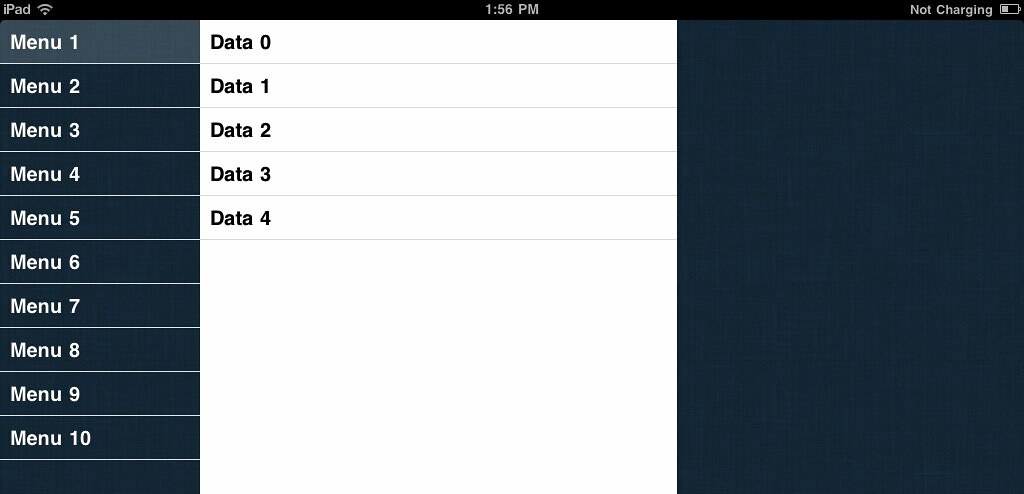
StackScrollView is a simple way to present a sliding view interface similar to Twitter's iPad App. It comprises of three classes, RootViewController,MenuViewController and StackScrollViewController.
StackScrollView supports :
-
Orientation (both Landscape & Portrait)
-
Swipe Gestures
-
Bouncing Effect
Add RootViewController,MenuViewController and StackScrollViewController files to your Xcode project.
StackScrollViewController is a main content area, to add view in StackScrollViewController you need to add your controller object in its method named
- (void) addViewInSlider:(UIViewController*)controller invokeByController:(UIViewController*)invokeByController isStackStartView:(BOOL)isStackStartView;
parameter:
-
controller : object of a controller whose view should be added
-
invokeByController: object of a controller from where it has been invoked
-
isStackStartView : set this to TRUE/YES if you need to place this controller's view at very first position (Note: all the other view in view stack will be removed), set this to FALSE/NO if you need to place this controller's view in stack hierarchy
Please submit your questions to the blog link provided below: