A Containerized playground for experimenting with Node.js using vscode's Remote - Containers feature.
- node-playground
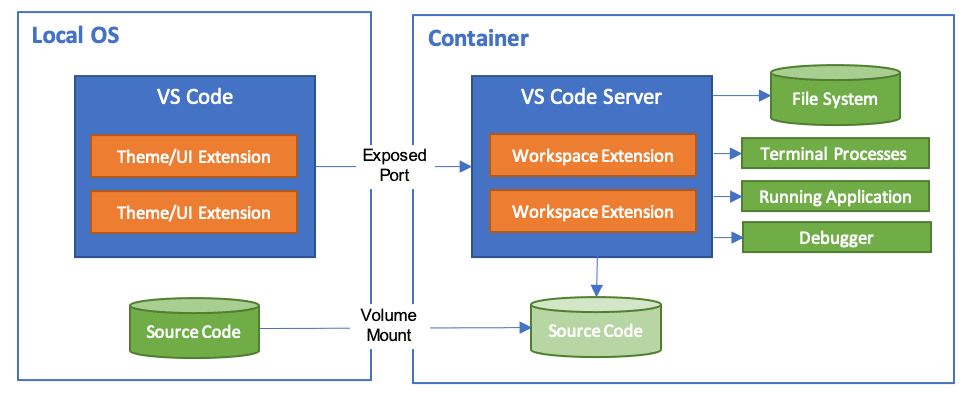
This guide aims to provide a starting Node playground to experiment with Node.js programs in a standardized environment (described by Dockerfile(s)). This guide is written for developers using vscode's remote container development.
If you're brand new to vscode, you can check out their series of intro vids to get started.
Quokka is a slick prototyping tool for javascript development. The Quokka configuration settings are persisted into a docker volume to persist changes through rebuilds.
These included extensions add integrated support for Quokka in vscode.
You can give it a try by opening the Days 'Till Xmas sample app and hitting one of the Q buttons in the status bar.
The workspace includes a release management tool for our components: Release It! 🚀. If not using this tool, make sure to update the version manually in the target project's package.json, package-lock.json (if the project has these files), and the git tag.
# Example minor release of this workspace project
release-it minorAll commands referenced in this document will refer to '.' as the same folder in which this README can be found.
All commands are assumed to be ran under powershell for Windows hosts and bash for *nix hosts.
- Docker Desktop running locally
- You must have local volume mounts working to get the most out of this guide. You can test you local drive mounting with the following code:
# This should print the contents of your host OS home folder.
docker run --rm -v ~:/data alpine ls /dataThis workspace is setup to be a starting development workspace. To hit the ground running with version control integration, the devcontainer.json is set to mount files from your host ~/.ssh folder. If you don't have one of these, you can create the following files on your host, or comment out the .ssh/* entries in the mounts section of the devcontainer.json file.
# Expected ssh files on host
~/.ssh/id_rsa
~/.ssh/id_rsa.pub
~/.ssh/known_hosts
~/.ssh/authorized_keys- vscode or vscode insiders if you're a cool kid.
- You will need v1.38+ to use the
Remote - Containersfeature. - As of 2019-09-18, I'd recommend using Insiders as these features are still in Preview and Insiders gets bug fixes sooner.
- You will need v1.38+ to use the
Note, if you open the root folder of this project in vscode, you should get a prompt to install the recommended extensions.
-
Required
-
Recommended
- For the full list of recommended extensions, checkout the extensions.json file included in this repository.
As of the writing of this doc, vscode remote-containers is still really new. Some of the sharp edges are still there and may require some extra finesse. As a general rule of thumb, if something isn't loading in the remote environment, try to reload window or rebuilding the container.
If your workspace becomes corrupted, opens to a blank screen, or has other issues that can't be mitigated through the gui, your local vscode settings can be inspected / reset at the following locations on your machine:
# Mainline
Windows: "~/AppData/Roaming/Code"
Linux: "$HOME/.config/Code/"
macOS: "$HOME/Library/Application Support/Code"
# Insiders
Windows: "~/AppData/Roaming/Code - Insiders"
Linux: "$HOME/.config/Code - Insiders/"
macOS: "$HOME/Library/Application Support/Code - Insiders"If you are in a corporate env or for some other reason have self-signed certificates in your chain, the tools will fail with SSL errors. To mitigate this, the build will ping a site over ssl and trust the certs in the chain. If you wish to not do this, comment out the 'Trust self-signed certs' code in the Dockerfile prior to building.
If you pulled from docker hub instead of building, you may need to run the code related to self-signed certs after starting your image to trust your self-signed certs.
Open this folder in vscode configured with the pre-recs above and you should be prompted to reopen in Container. From there the .devcontainer config will be used to create and start your dev environment.
To try our your new env, you can start by running the supplied "Hello, World!" app via npm start!
- The sample devcontainer.json stores select folders as persistent volumes to speed up container rebuilds and avoid losing certain data and config. To clear out these settings, you can run
docker volume rmfor each volume that you'd like to reset. Note, you must also remove any containers that are using the volumes that you'd like to delete.
# Sample persistence reset for select volumes
docker volume rm node-playground-node_modules
docker volume rm node-playground-extensions
docker volume rm node-playground-extensions-insiders
docker volume rm node-playground-quokka
docker volume rm node-playground-ash_historySee vscode remote's Avoiding extension reinstalls on container rebuild for more details.
- jankins-workspace, a containerized workspace for Jenkinsfile Shared Pipeline development using vscode's remote-container feature.