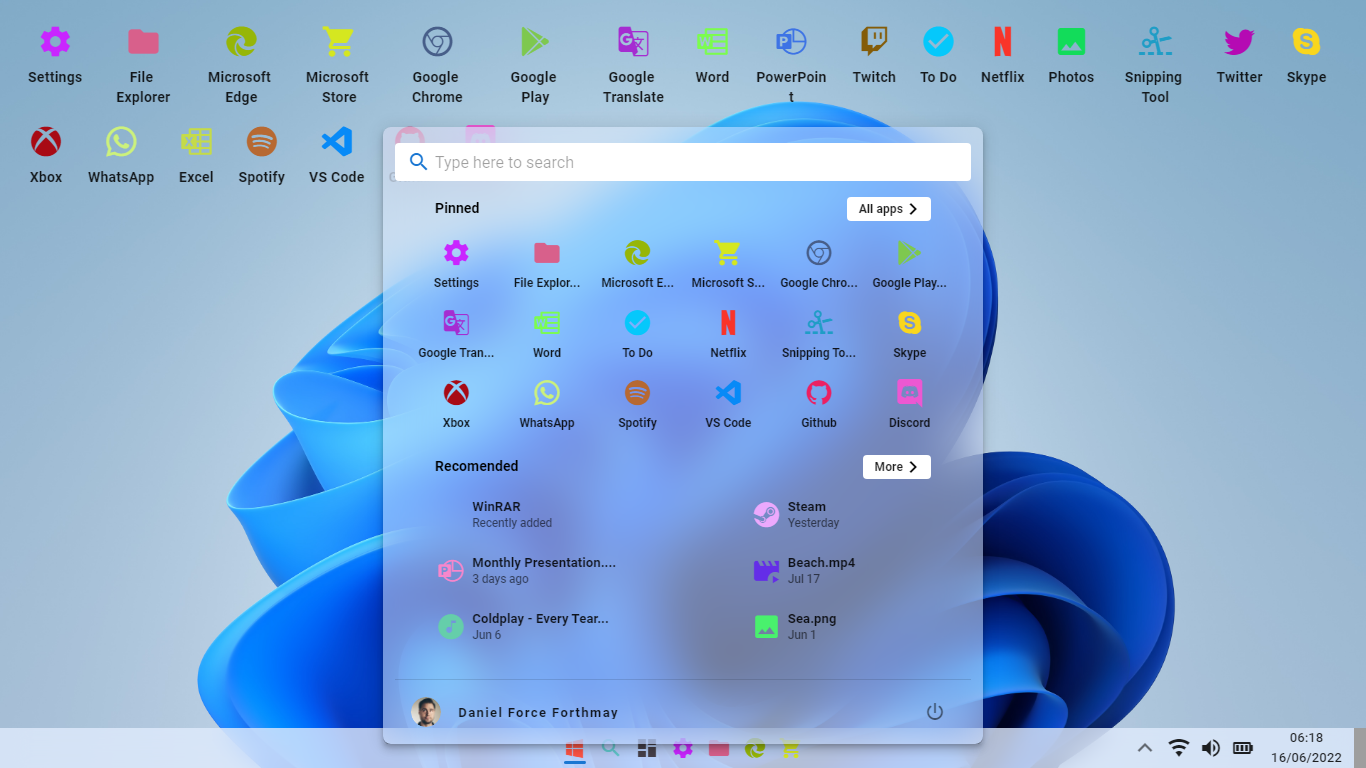
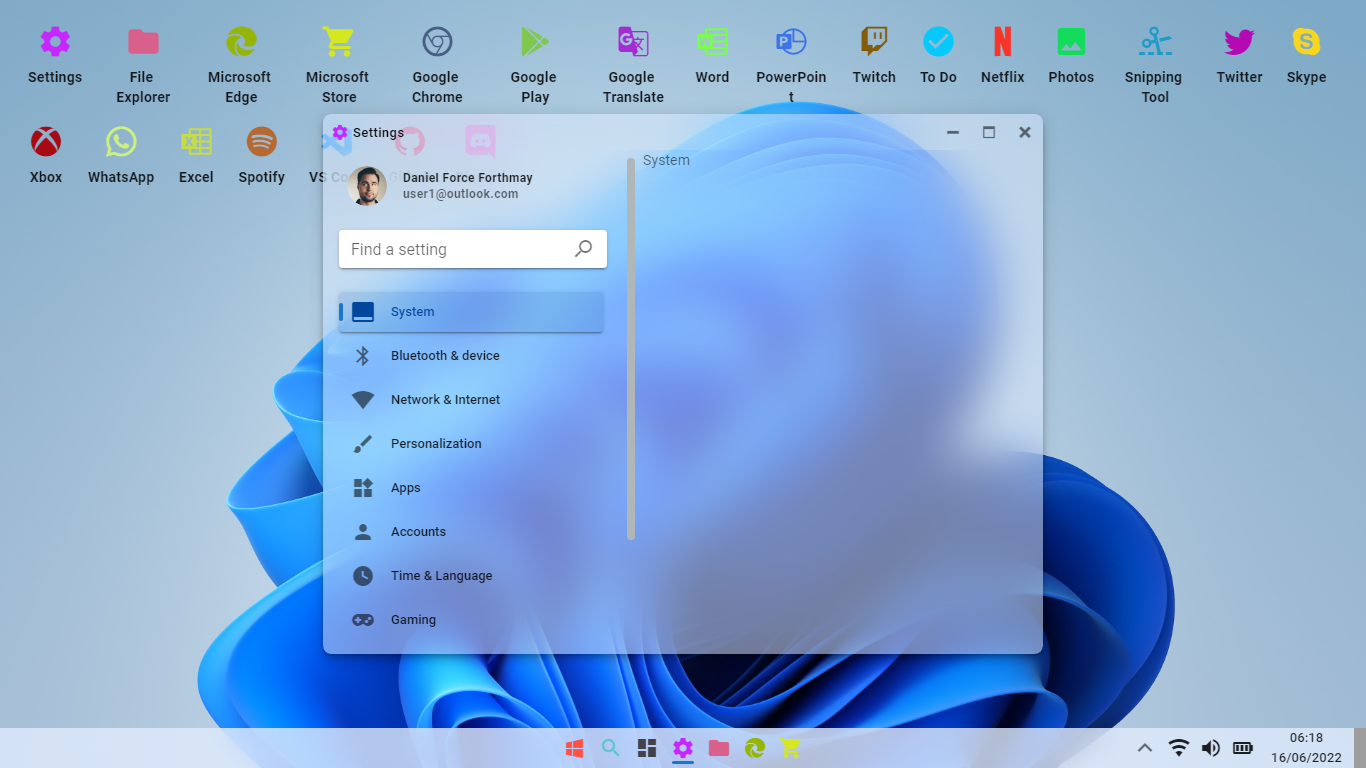
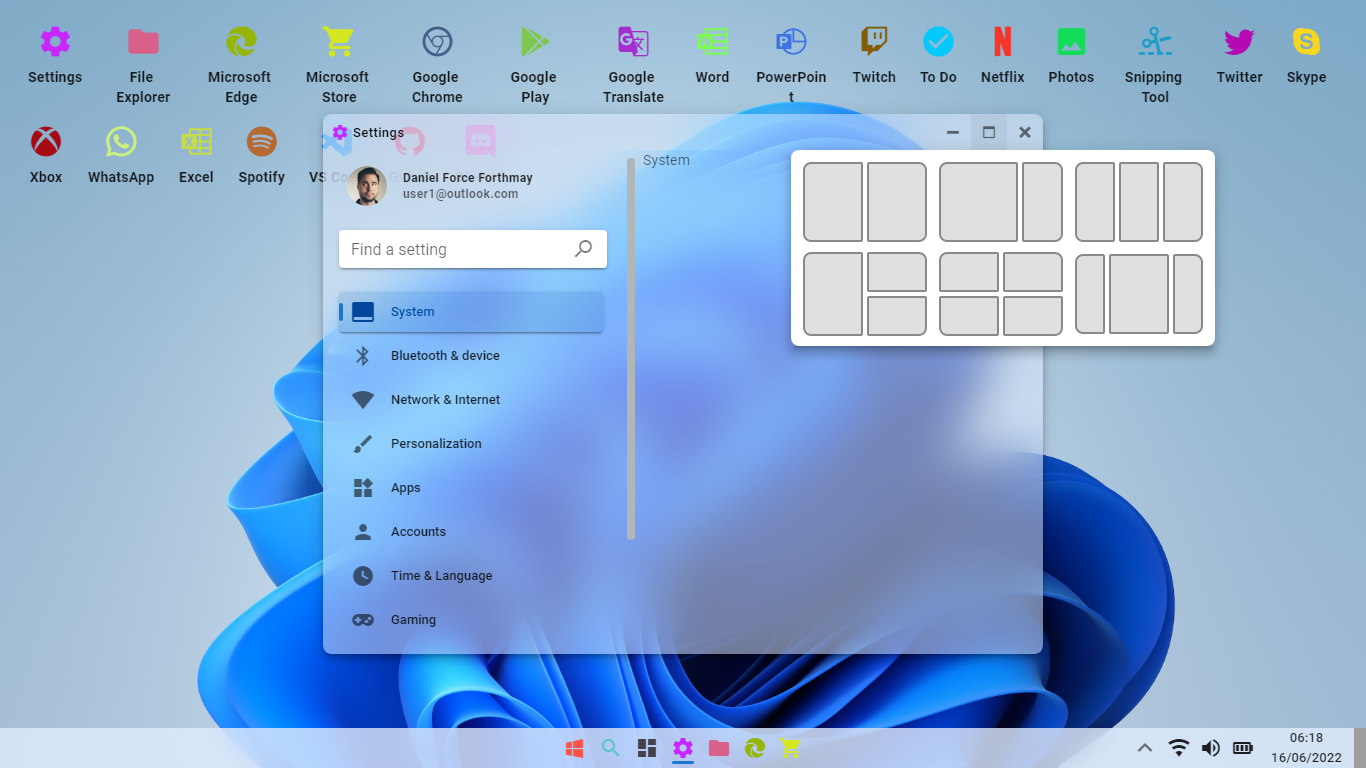
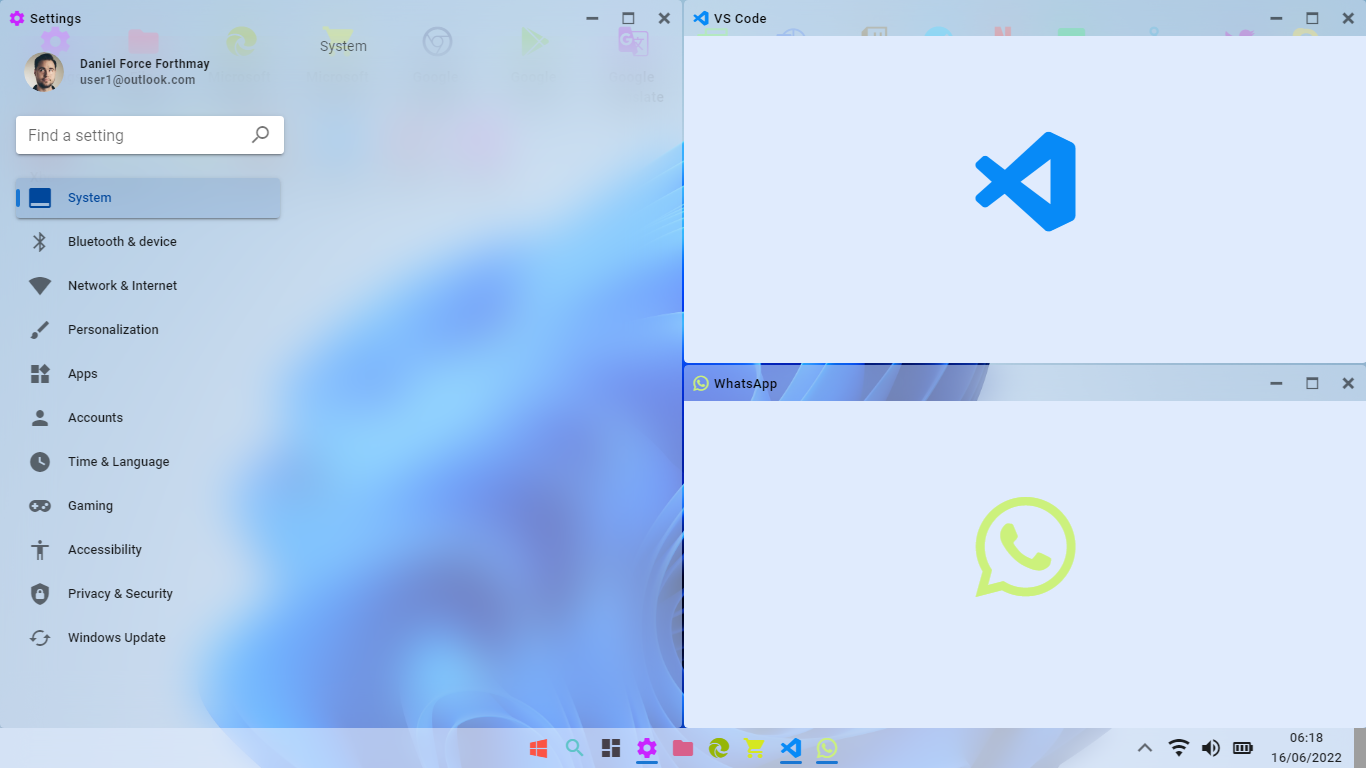
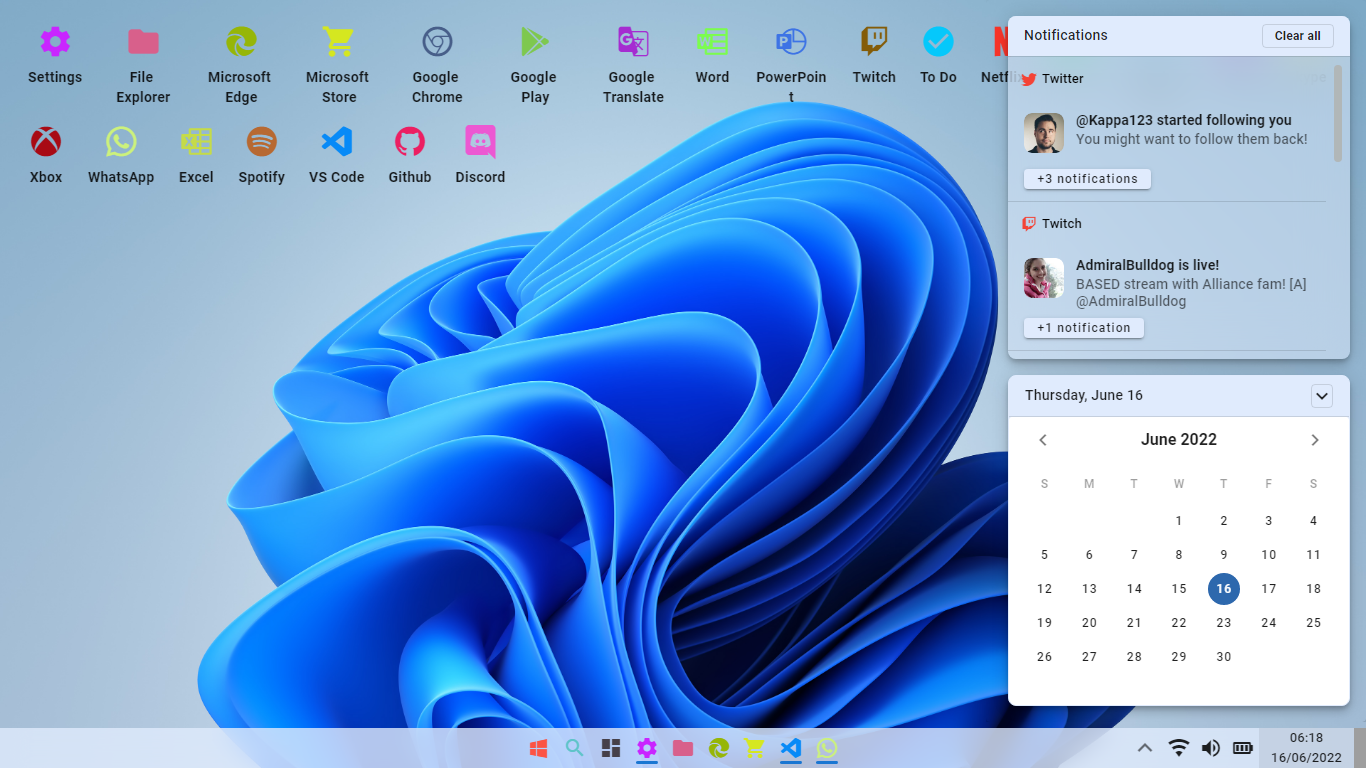
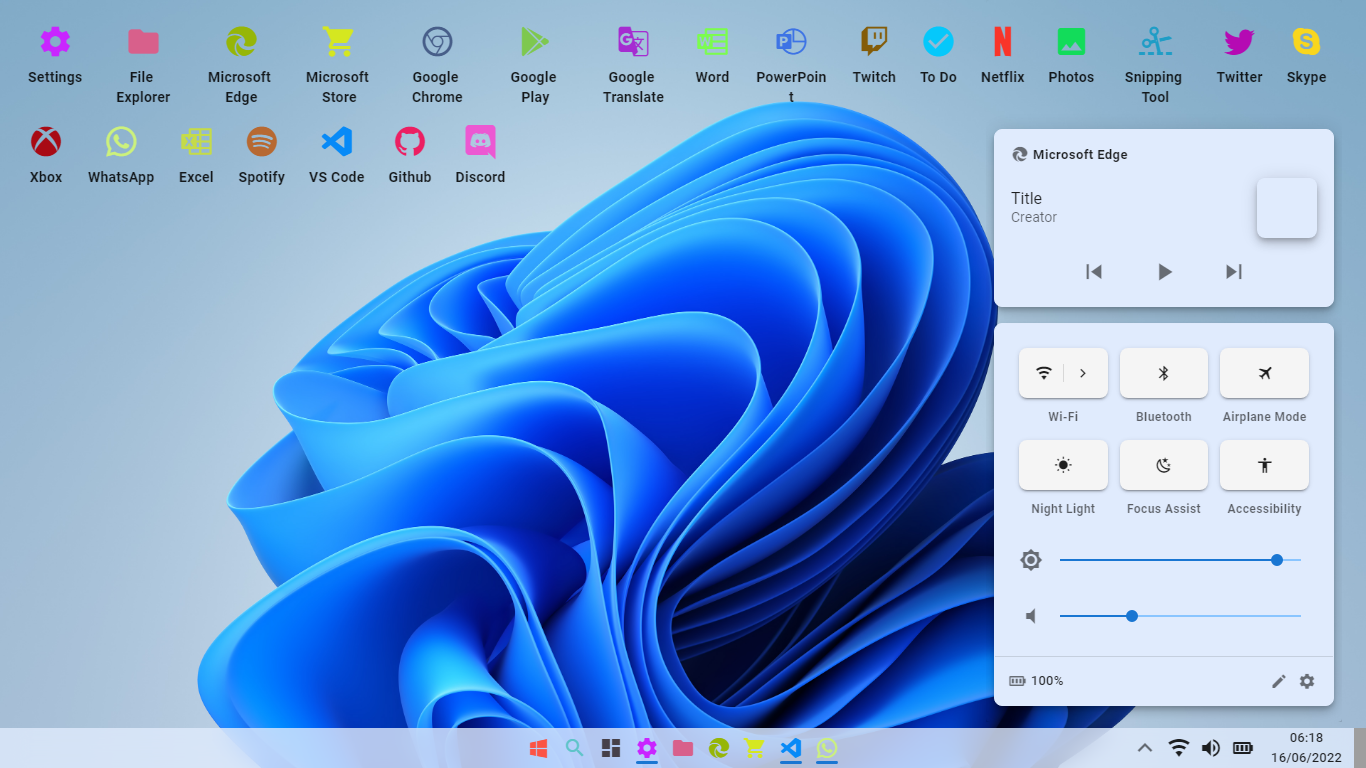
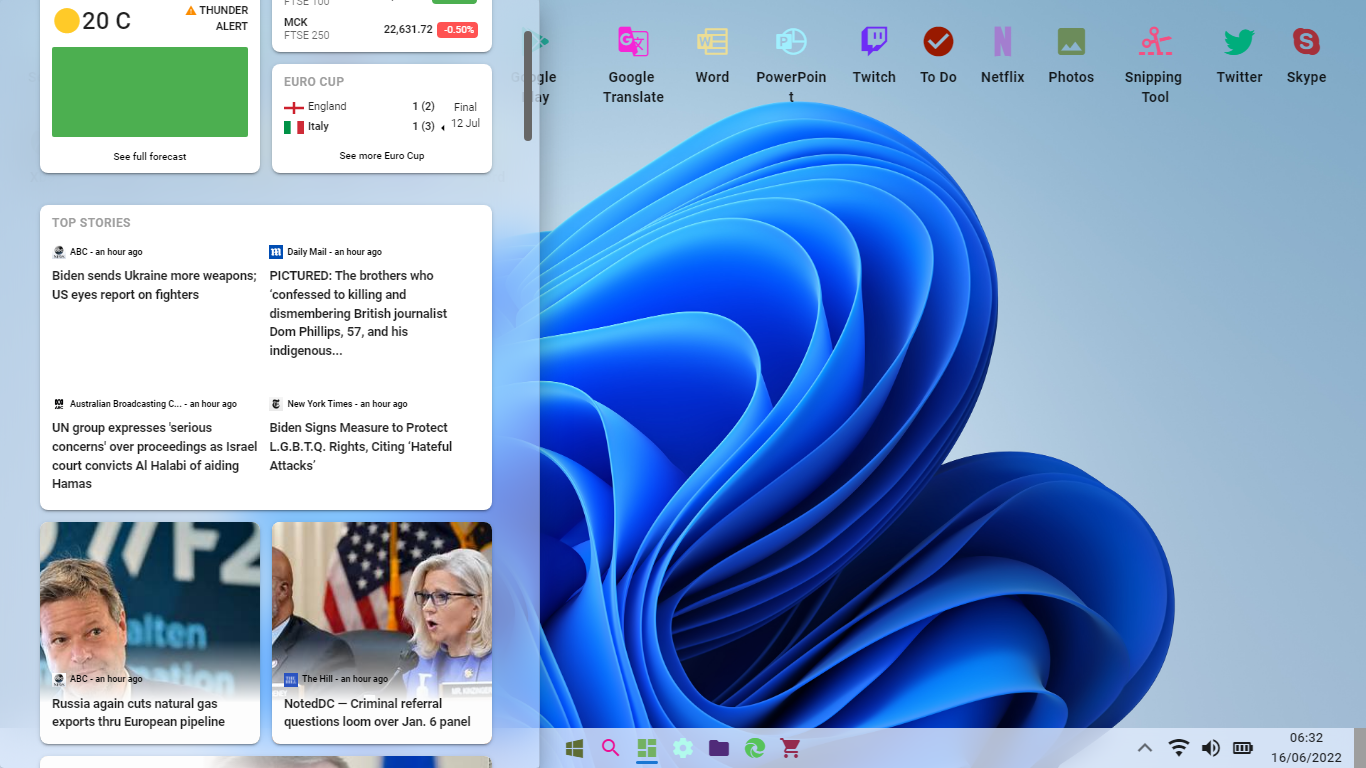
My mere first attempt to create a copy of Windows 11 via web. After a month of learning Vue.js. I think it went pretty well? Or did it? You judge :)
| - | - |
|---|---|
- Modern Javascript framework workflow with Vue.js
- More advanced Vue.js
- Middleware
- Custom Plugins
- etc
- UI Framework - Vuetify
- Basic Components
- Customizing Components
- Transitions
- Animations
- Directives
- etc
- Grabbing data from REST API using Bing News API
- Vuex state management
- Nuxt.js
- Workflow of Nuxt.js
- State management (Store)
- Static content/assets management (image, custom css, etc)
- Creating a web application
- CSS animation -> Animate.css
- Date & Time manimulation with Moment.js
- Data manipulation with Lodash
- Formatter configuration with Babel
- Deploying web app to online server using Netlify
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm run start
# generate static project
$ npm run generateFor detailed explanation on how things work, check out the documentation.
You can create the following extra directories, some of which have special behaviors. Only pages is required; you can delete them if you don't want to use their functionality.
The assets directory contains your uncompiled assets such as Stylus or Sass files, images, or fonts.
More information about the usage of this directory in the documentation.
The components directory contains your Vue.js components. Components make up the different parts of your page and can be reused and imported into your pages, layouts and even other components.
More information about the usage of this directory in the documentation.
Layouts are a great help when you want to change the look and feel of your Nuxt app, whether you want to include a sidebar or have distinct layouts for mobile and desktop.
More information about the usage of this directory in the documentation.
This directory contains your application views and routes. Nuxt will read all the *.vue files inside this directory and setup Vue Router automatically.
More information about the usage of this directory in the documentation.
The plugins directory contains JavaScript plugins that you want to run before instantiating the root Vue.js Application. This is the place to add Vue plugins and to inject functions or constants. Every time you need to use Vue.use(), you should create a file in plugins/ and add its path to plugins in nuxt.config.js.
More information about the usage of this directory in the documentation.
This directory contains your static files. Each file inside this directory is mapped to /.
Example: /static/robots.txt is mapped as /robots.txt.
More information about the usage of this directory in the documentation.
This directory contains your Vuex store files. Creating a file in this directory automatically activates Vuex.
More information about the usage of this directory in the documentation.