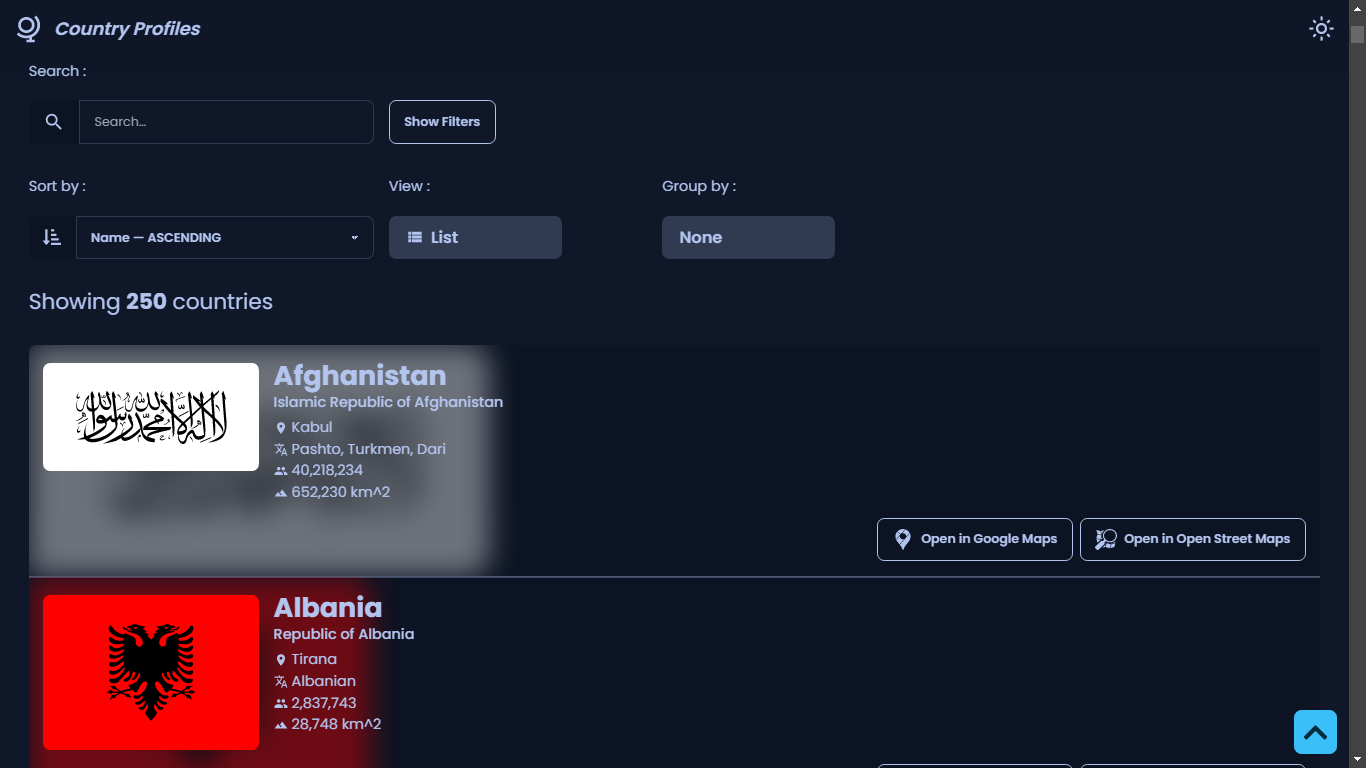
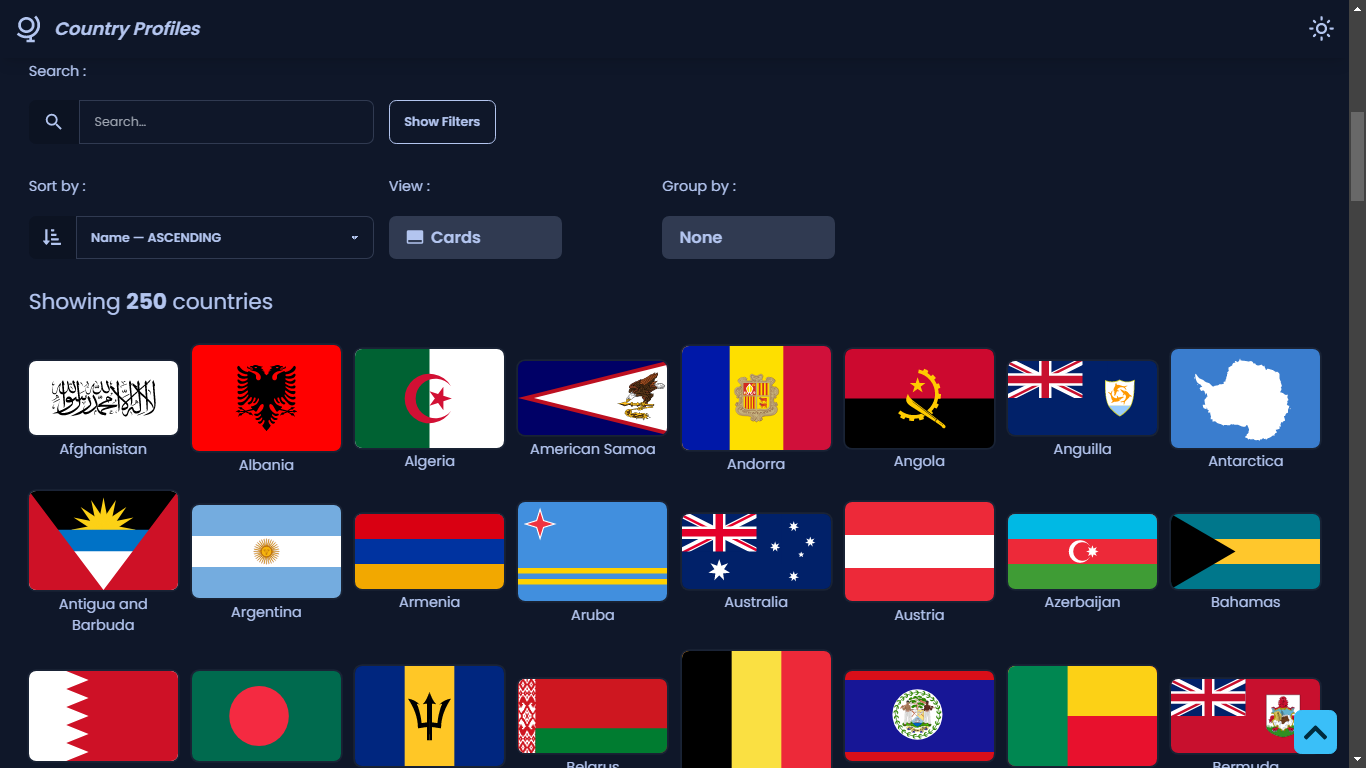
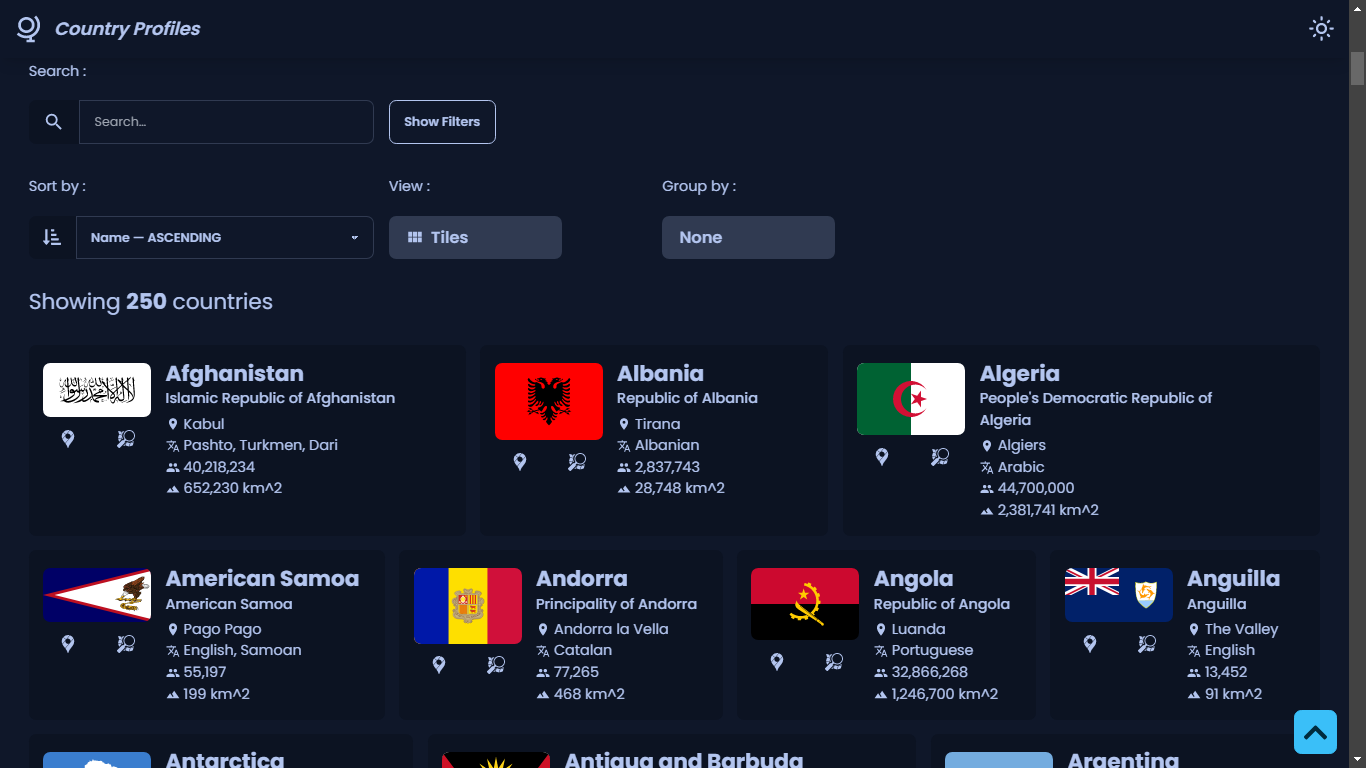
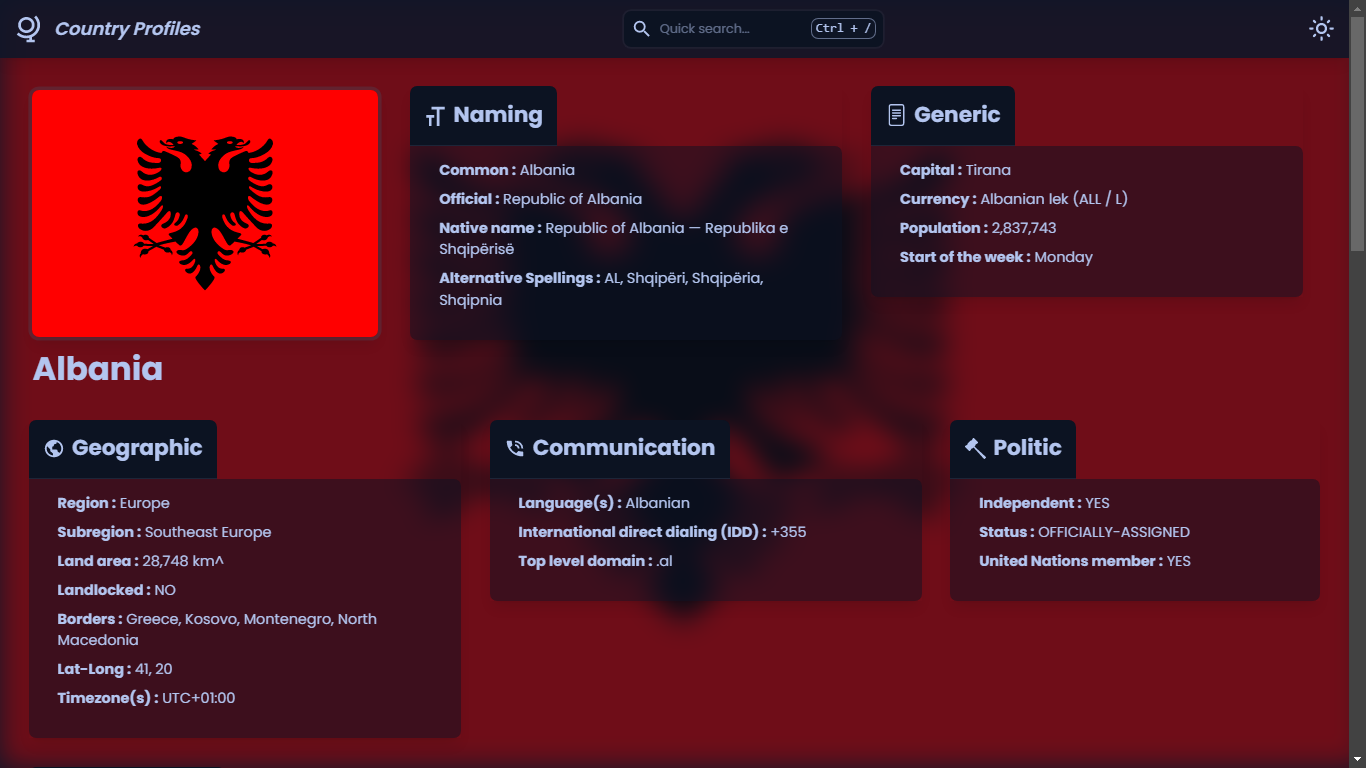
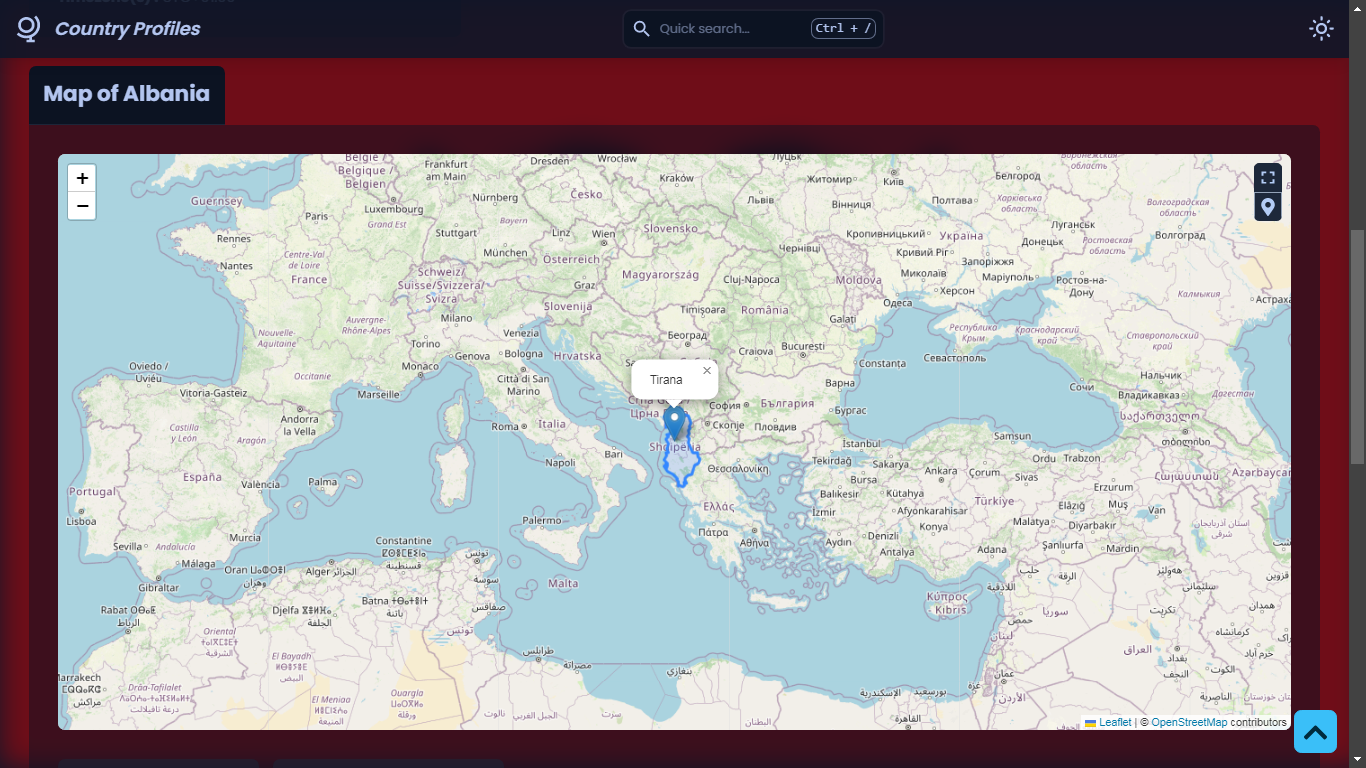
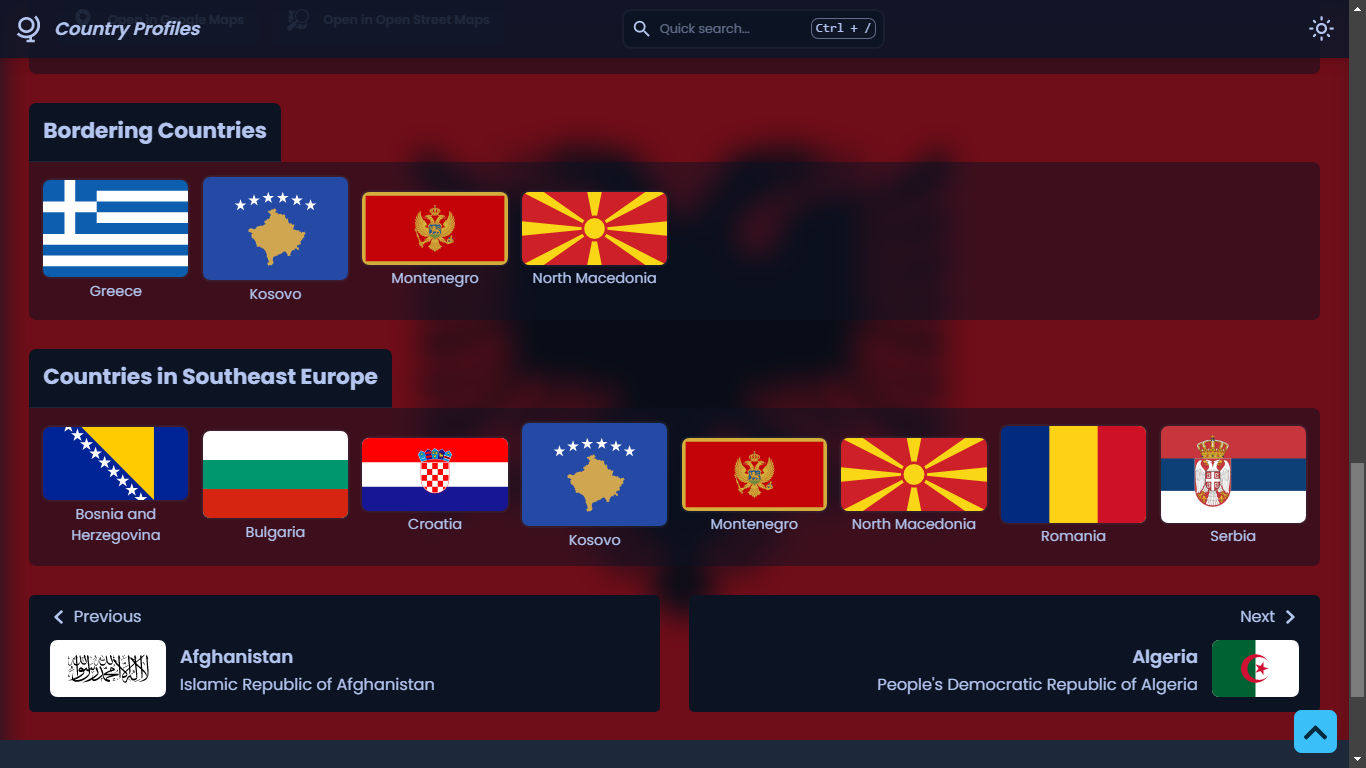
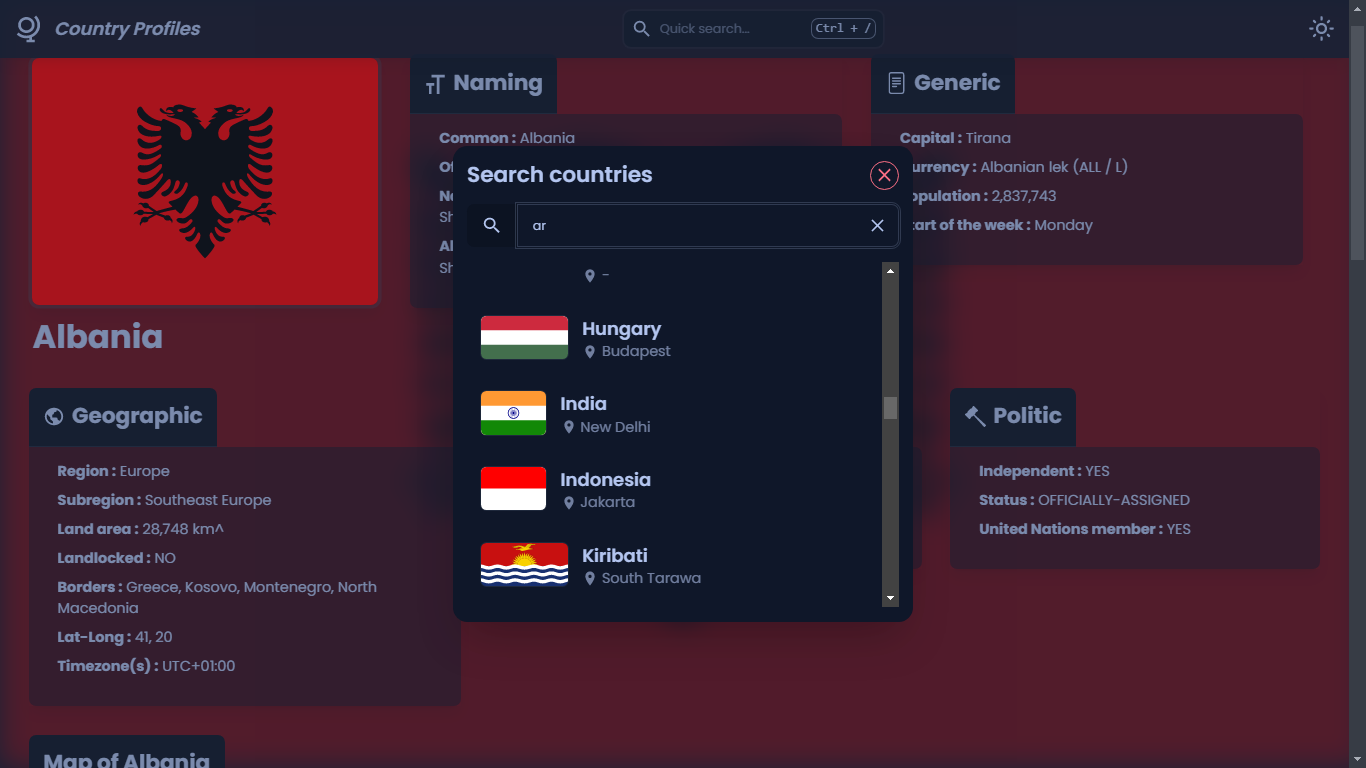
Shows world's countries detailed profile informations
- Next.js Ecosystem
- Further understanding of more advanced React.js
- Integrating Tailwind css with React codebase
- Integrating Tailwind css workflow with Daisyui
- Implementing Tailwind css x DaisyUI as your main UI framework
- Implementing Leaflet React map API
- React.js
- Next.js
- Tailwind css
- Leaflet
| - | - |
|---|---|
This project was generated with electron-nuxt v1.7.1 using vue-cli. Documentation about the original structure can be found here.
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.