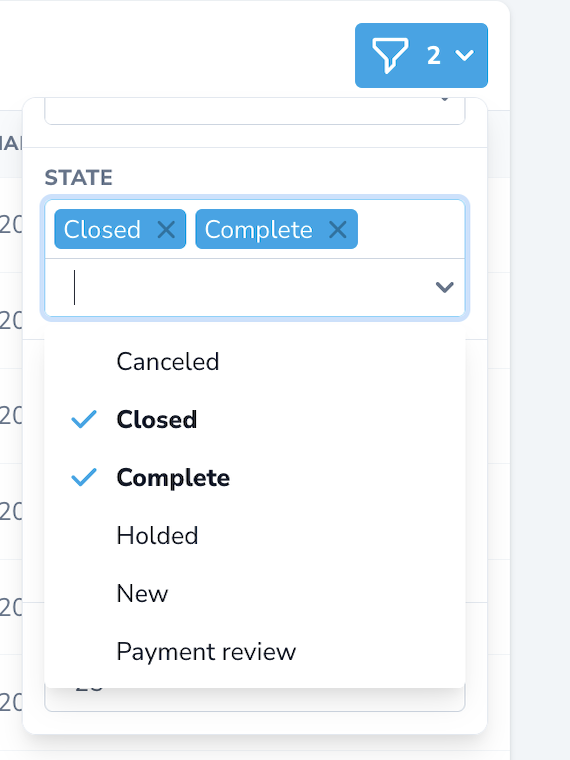
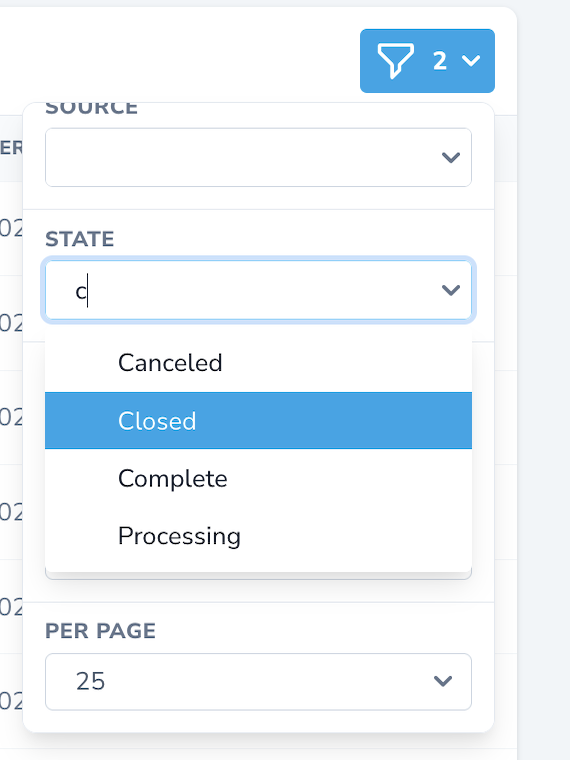
This component is based on the Headless UI Combobox component and adds a multiselect filter to Laravel Nova.
php: >=7.3laravel/nova: ^4.0
Install via Composer:
composer require harrald/nova-combobox-filterThe nova-combobox-filter extends the Nova select filter. And thus follows the same logic as to how to implement it.
Make a new Filter class in App/Nova/Filters and let it extend the \Harrald\NovaComboboxFilter\NovaComboboxFilter class.
Use the following format:
<?php
namespace App\Nova\Filters;
use Harrald\NovaComboboxFilter\NovaComboboxFilter;
use Illuminate\Http\Request;
use Illuminate\Support\Collection;
class OpenPaidStateFilter extends NovaComboboxFilter
{
/**
* The displayable name of the filter.
*
* @var string
*/
public $name = 'State';
/**
* The name of the column to filter on
*/
protected function columnName(): string
{
return 'state';
}
/**
* Get the filter's available options.
*/
public function options(Request $request): Collection
{
return Collection::make([
'Open' => 'open',
'Paid' => 'paid',
]);
}
}- The property
$nameis the displayable name of the filter. - The method
columnNamemust return the name of the column to filter on - The
optionsmethod should return aIlluminate\Support\Collectionwith key/value pairs.
With Dynamic options
public function options(Request $request): Collection
{
return User::all()->pluck('id', 'name');
}Use the new filter in you Resource. Follows the same logic as a any other Nova filter
/**
* Get the filters available for the resource.
*
* @param NovaRequest $request
* @return array
*/
public function filters(NovaRequest $request): array
{
return [
OpenPaidStateFilter::make(),
];
}This package was inspired by optimistdigital/nova-multiselect-filter
This project is open-sourced software licensed under the MIT license.