-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
f0b3cd4
commit 8a08fdf
Showing
41 changed files
with
63,629 additions
and
26 deletions.
There are no files selected for viewing
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,186 @@ | ||
| --- | ||
| title: Axure9 | ||
| abbrlink: f07f281e | ||
| date: 2024-05-22 14:59:57 | ||
| tags: Axure | ||
| categories: | ||
| - 产品设计 | ||
| description: Axure原型设计 | ||
| --- | ||
|
|
||
| # Axure9的页面介绍 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/22/Td8Jc7plehxNE4b.png" alt="image-20240522150116683" style="zoom:50%;" /> | ||
|
|
||
| # Axure9的基础功能 | ||
|
|
||
| ## 菜单栏 | ||
|
|
||
|  | ||
|
|
||
| 建议将备份设置为5分钟 | ||
|
|
||
| 点击左上角文件菜单栏->自动备份设置,来进行设置 | ||
|
|
||
| 偏好设置:可以对Axure的默认显示页面及辅助线、显示样式等进行设置; | ||
|
|
||
|
|
||
|
|
||
| Axure中,总共有4种类型的文件; | ||
|
|
||
| - .rp:原型文件 | ||
| - .rplib:元件库文件 | ||
| - .rpteam:团队项目文件 | ||
| - 我们可以在左上角菜单栏中找到团队,进行团队项目的发布和分享 | ||
| - .html:网页文件 | ||
|
|
||
|
|
||
|
|
||
| 备份设置:建议自动备份间隔5分钟; | ||
|
|
||
| 可以在视图中,对快速功能区进行自定义; | ||
|
|
||
| 发布模块,可以对预览选项进行编辑; | ||
|
|
||
|
|
||
|
|
||
| 如果想修改画布的尺寸可以在右侧样式->页面尺寸中进行调整 | ||
|
|
||
| 如果不小心对页面中的一些窗口拖动,拖没了或拖错了,可以通过左侧菜单栏中的视图->重置视图来进行视图的重置 | ||
|
|
||
|
|
||
|
|
||
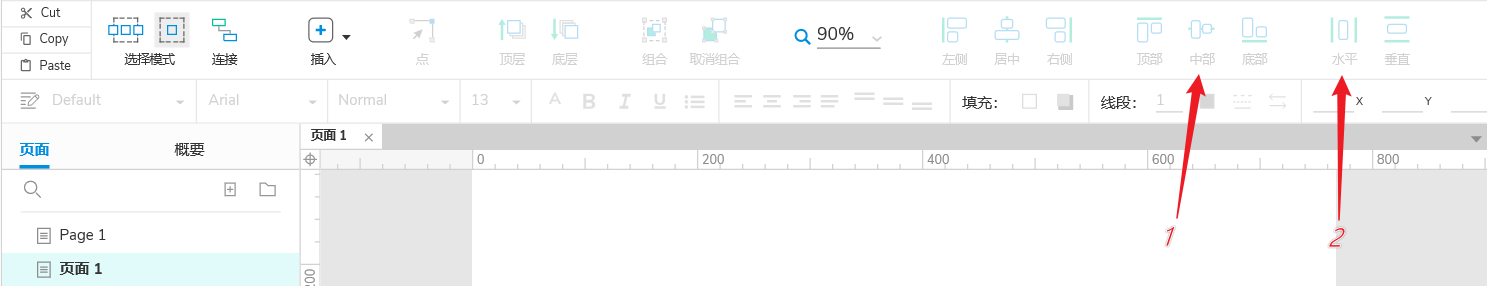
| 如果想让多个形状或图片水平居中对齐,先选中对应的形状,再依次点击上方的中部和水平即可 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
| 如果我们想看之前已经做好的内容,可以在菜单栏中找到发布->预览,进行查看 | ||
|
|
||
| ## 工具栏 | ||
|
|
||
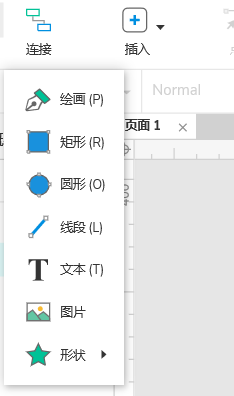
| 在插入中可以进行形状的插入,如果我们想画一个正圆,可以通过按住shift再拖动即可 | ||
|
|
||
|  | ||
|
|
||
| 在预览中,可以体验自己编写好的交互 | ||
|
|
||
| ## 母版 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/23/b8G4yzHOXcTChiK.png" alt="image-20240523144717637" style="zoom:50%;" /> | ||
|
|
||
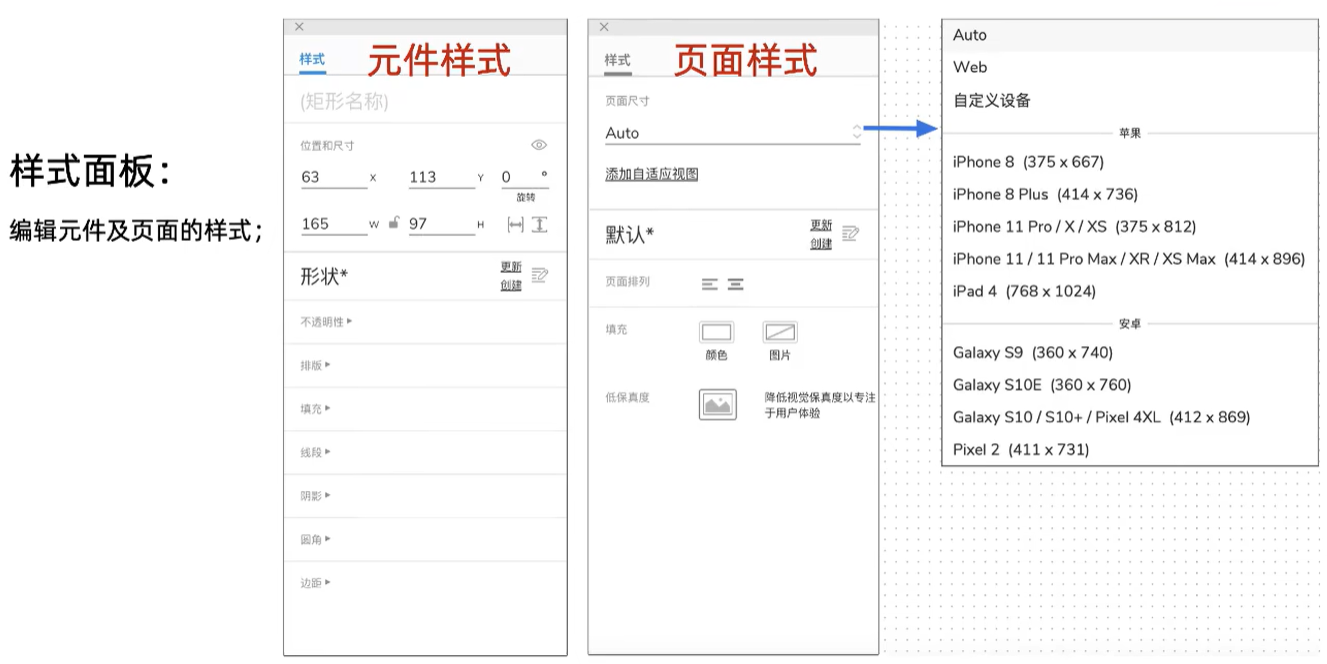
| ## 样式面板 | ||
|
|
||
|  | ||
|
|
||
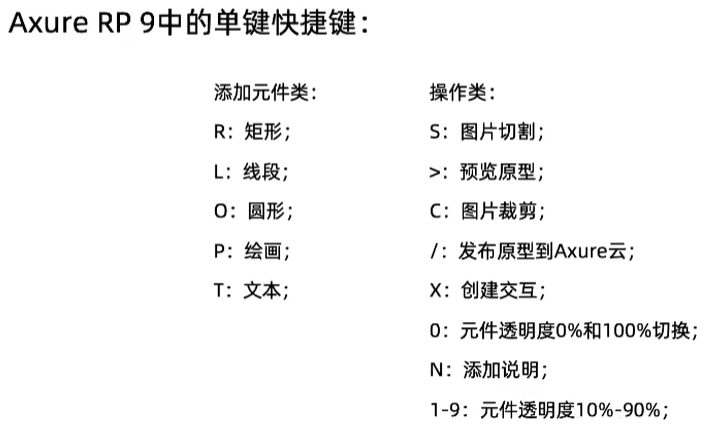
| ## 快捷键 | ||
|
|
||
|  | ||
|
|
||
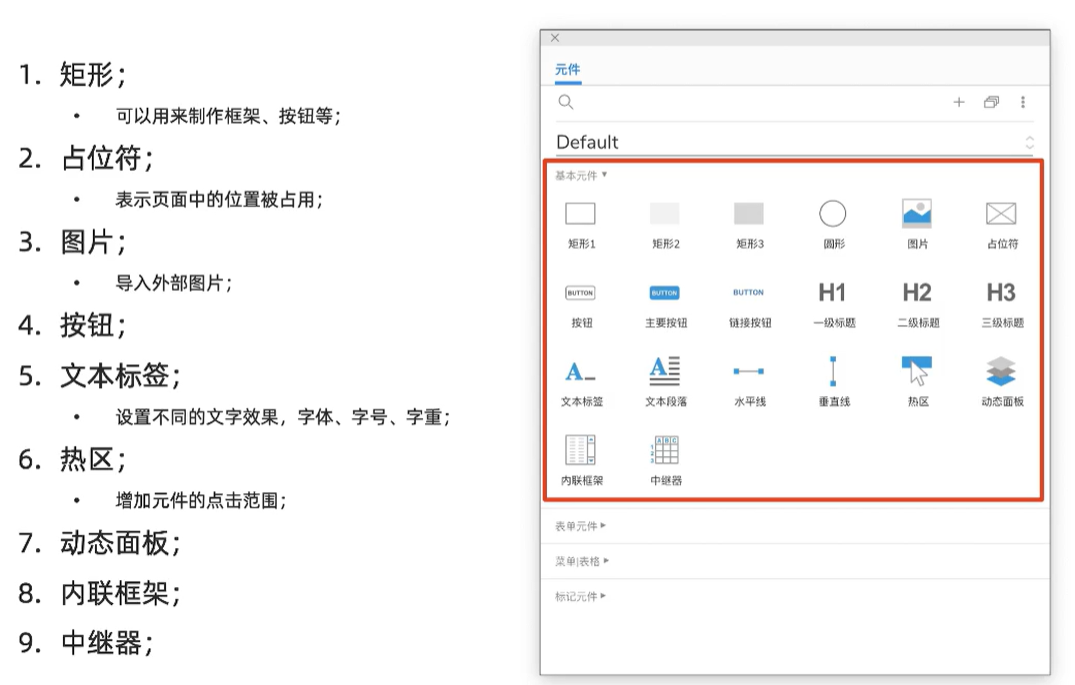
| # 元件 | ||
|
|
||
|  | ||
|
|
||
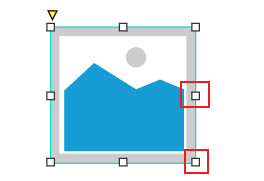
| 如果想让放入到图片组件中的图片与图片组件一样大,令图片组件旁边的小按钮变为白色即可 | ||
|
|
||
|  | ||
|
|
||
| 如果小按钮是黄色,此时图片则为原来的大小 | ||
|
|
||
|
|
||
|
|
||
| 在使用文本标签时,如果小按钮为黄色,输入字体后不会自动换行,当小按钮为白色,则会自动换行 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
| # 热区、动态面板 | ||
|
|
||
| Axure中的热区可以让某个元件的触发范围变大,在热区中对触发条件进行添加即可 | ||
|
|
||
|
|
||
|
|
||
| 动态面板: | ||
|
|
||
| 直接拖出动态面板后,双击动态面板,就能进入到对应的效果页面 | ||
|
|
||
| 如图所示: | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/23/MjSGx1IuoZTWBJX.png" alt="image-20240523222403064" style="zoom:50%;" /> | ||
|
|
||
| 上方有一个状态栏,每个状态都代表了不同的动态面板,我们对当前state1的面板画一个圆,然后修改状态 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/23/knmOY5KM2UXZiTa.png" alt="image-20240523222538595" style="zoom:50%;" /> | ||
|
|
||
| 切换状态后,圆不见了 | ||
|
|
||
| # 内联框架、中继器 | ||
|
|
||
| 拖出内联框架,双击后,可以链接到网页或当前原型中的页面 | ||
|
|
||
| 如果链接到网页中,点击预览后,对应的页面会缩小到内联框架对应的大小内 | ||
|
|
||
|
|
||
|
|
||
| 中继器的使用方式,双击后会有一个单独像单个值一样的边框,修改该内容,在关闭中继器后外部的多个中继器都会被修改 | ||
|
|
||
| # 表单元件 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/24/oj2Kn6OxDIU9lCH.png" alt="image-20240524081648908" style="zoom:50%;" /> | ||
|
|
||
| 在文本框中,可以编写一些对应的操作内容 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/24/LHsSIgEeCWVXGbO.png" alt="image-20240524081936393" style="zoom: 33%;" /> | ||
|
|
||
| 在多选框中,如果我们想默认勾选上第一项的内容,可以这样操作 | ||
|
|
||
| 勾选上你想默认的那一项即可 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/24/jWciaOqX4INkCRu.png" alt="image-20240524083034737" style="zoom:50%;" /> | ||
|
|
||
| 单选按钮需要注意的是,需要提前为它设定组,才能起到单选按钮的效果 | ||
|
|
||
| 选中对应的按钮 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/24/FIfXL7T2PUubOxp.png" alt="image-20240524090355021" style="zoom:50%;" /> | ||
|
|
||
| # 菜单表格 | ||
|
|
||
| 没啥难度,正常使用即可 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/24/m8I5Z6tjGzKJHae.png" alt="image-20240524091146222" style="zoom:50%;" /> | ||
|
|
||
| # 标记元件 | ||
|
|
||
| 快照使用较少,其他正常使用即可 | ||
|
|
||
| # 事件 | ||
|
|
||
| ## 常用的交互设计 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/24/QvNK5gTd2wqI7jW.png" alt="image-20240524145204739" style="zoom:50%;" /> | ||
|
|
||
| 对元件选中后添加交互样式 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/25/KTnzcyXHgFs9xkw.png" alt="image-20240524145705763" style="zoom:50%;" /> | ||
|
|
||
| # 中继器 | ||
|
|
||
| - 载入时 | ||
| - 每项加载时 | ||
| - 列表项尺寸改变 | ||
|
|
||
| 当我们想写一个商品列表时,就可以用到中继器 | ||
|
|
||
| 先编写好中继器的模板,接着编辑对应的数据 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/26/ZY28wqIRdyKEHsg.png" alt="image-20240526152220907" style="zoom: 33%;" /> | ||
|
|
||
| 需要通过交互事件来获取中继器中写好的数据 | ||
|
|
||
| <img src="https://s2.loli.net/2024/05/26/jwWuHBaXdZxyGRA.png" alt="image-20240526152639383" style="zoom: 50%;" /> | ||
|
|
||
| 此时如果我们写了四行,那么第四个就会超出这个掉在边框外面,如果你想有规律的放置每一行的项数,在样式->布局->网格分布, 然后填写每行项数量即可 | ||
|
|
Oops, something went wrong.