rename the env.txt to .env and fill in your details.
Make sure you add your Storyblok space region eu, us, ap, ca, cn
STORYBLOK_PREVIEW_TOKEN=XXX
STORYBLOK_PERSONAL_TOKEN=XXX
STORYBLOK_SPACE_ID=000000
STORYBLOK_REGION=eu
LOCALE=en-US
CURRENCY=USD
SITE_LANG=enAlso add this to your netlify/vercel deploy settings.
npm installnpm run devopen https://localhost:4321/setup
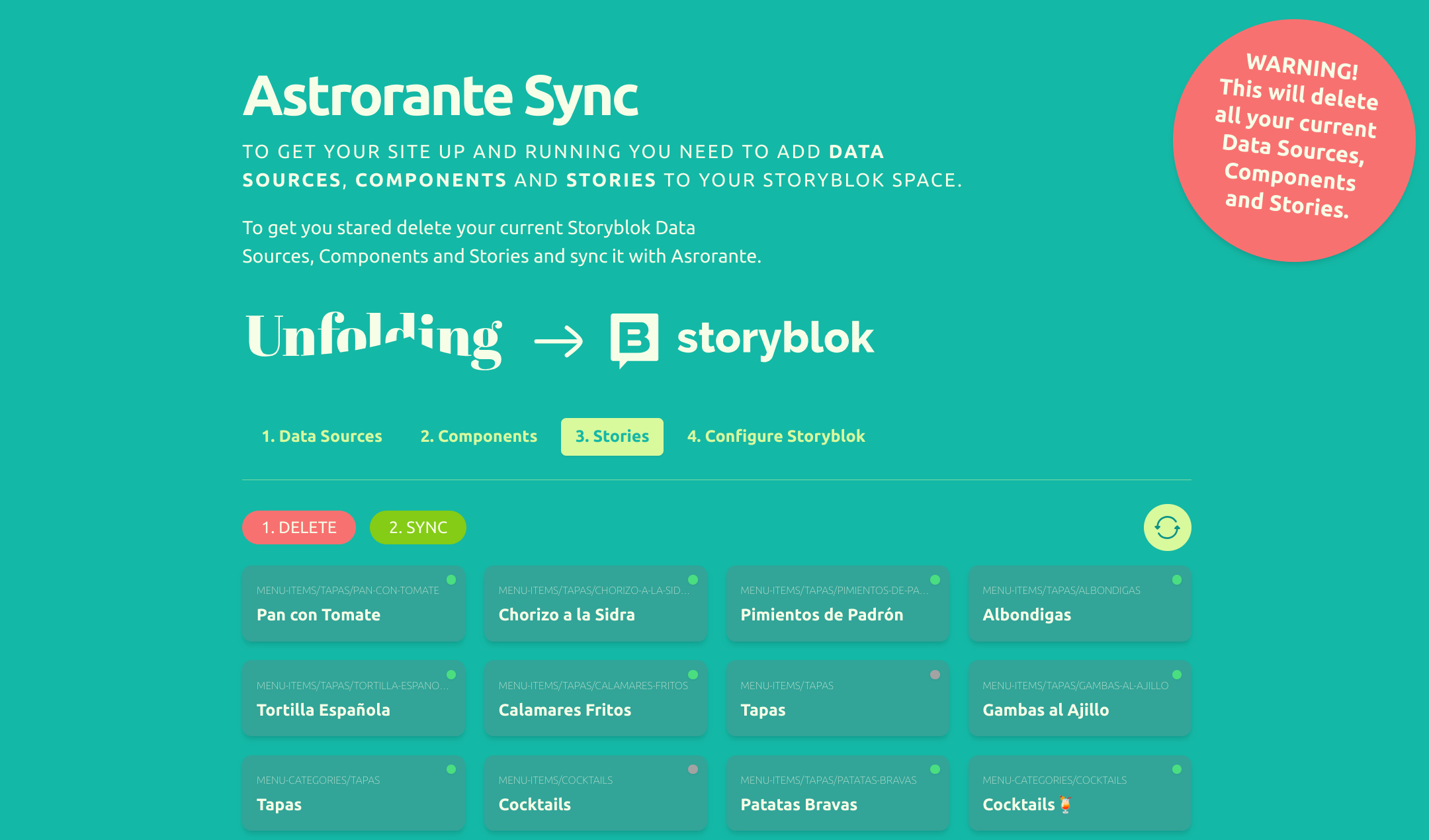
And sync your Datasources, Components, and stories. it is best to first delete before syncing.
export default defineConfig({
site: 'https://your-website.com',
adapter: vercel(), // vercel() or netlify()
....All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:4321 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
npm run astro ... |
Run CLI commands like astro add, astro check |
npm run astro -- --help |
Get help using the Astro CL |
Check out Astro documentation or jump into Astro's Discord server.
Astro, Storyblok CMS, Vue, TailwindCSS
If you encounter any issues or bugs, we encourage you to open an issue in the repository. To help us quickly address the problem, please provide detailed information about the bug and steps to reproduce it.
For those seeking priority assistance, we offer premium support services. Feel free to reach out to us by email at [email protected]. We're here to help!
By caffeinating your developer, you're not just getting the best out of them; you're also ensuring a cheerful and energetic work environment.😊