-
Notifications
You must be signed in to change notification settings - Fork 52
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Kiosk/remote control/fullscreen/cast mode #71
Comments
|
Thats sounds exciting but could you provide some more details? This is a good timing because I'm working on a templatized version of html controls. |
|
Do the controls and image have to be on a different port or just a different url? |
|
Could be different URL too, whichever is easier. |
|
I have checked in an update to wrp that allows to use html template file, this way you can customize the ui any way you want using the wrp.html file please let me know if this helps you with this issue? note that you will need to build wrp from master head to get the latest update |
|
Well, customizing the UI is a different subject, here I just want a direct link to the content without the UI (but the UI should be available in a separate URL). |
|
I was reading your earlier comments and looked like you wanted to disable the UI components
You should be able to do it by customizing Reading your last comment are you saying that you would like to say listen on a different port or perhaps different url and as such display a different html page for it? If yes does it have to be a separate port or could it be a different uri, for example: http://1.2.3.4:8080/ - normal |
|
Yes, /kiosk would be fine. The point with my sentence was that I want to remove the elements for kiosk, yes, but still be able navigate the UI in the "control page", that then would change the contents of kiosk page too. |
|
ok, this is much better explanation, let me see what can be done |


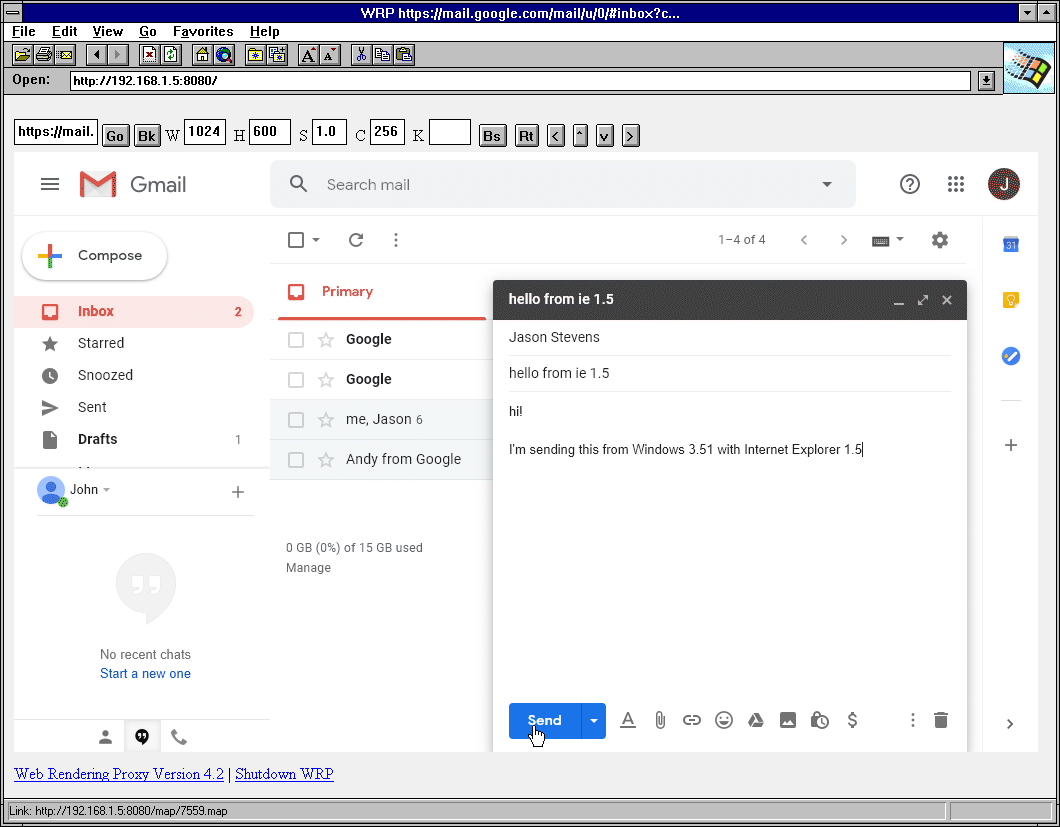
I got a simple idea that can be used in devices with an outdated browser, but not necessarily the best controls (smart TVs, kiosks, public tablets in buses maybe 😄).
How about one page with all controls and one page with just the rendered image? The contents would be identical, including screen size setting. Related: #58
The text was updated successfully, but these errors were encountered: