diff --git a/CHANGELOG.md b/CHANGELOG.md
index d5493a23..da1fa207 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -2,6 +2,23 @@
## [unreleased]
+## [0.1.0]
+
+- #49:
+
+ - Performs a bunch of README etc updates in preparation for the `0.1.0`
+ release.
+
+ - Bumps portal to `0.42.1` and enables the Leva portal viewers.
+
+ - Removes custom JS compilation from the `emmy-viewers/clerk` template, which
+ no longer needs it thanks to our precompiled JS.
+
+ - Sets a default camera `:up` direction of `[0 0 1]`, removing the need to
+ emit in `xzy` order. This would almost certainly have been ultra confusing
+ to anyone trying to extend the library. Thanks to @ChristopherChudzicki for
+ the suggestion here.
+
- #44:
- Adds `emmy.viewer.physics` and `emmy.mathbox.physics` in support of the new
diff --git a/README.md b/README.md
index 931b1ee6..f9724539 100644
--- a/README.md
+++ b/README.md
@@ -1,10 +1,9 @@
# Emmy-Viewers
-A library of functions for building high-performance interactive 2D and 3D
-mathematical scenes powered by the [Emmy][emmy-url] computer algebra system.
-
-Emmy-Viewers makes it easy to use either [Clerk][clerk-url] or
-[Portal][portal-url]
+Emmy-Viewers is a library of tools for visually rendering mathematical objects
+found in the [Emmy](https://github.com/mentat-collective/emmy) computer algebra
+system. These tools allow you to build symbolic representations and 2D and 3D
+mathematical scenes for exploring physical and mathematical worlds.
@@ -16,26 +15,133 @@ Emmy-Viewers makes it easy to use either [Clerk][clerk-url] or
-## Quickstart with Clerk
+## Examples
+
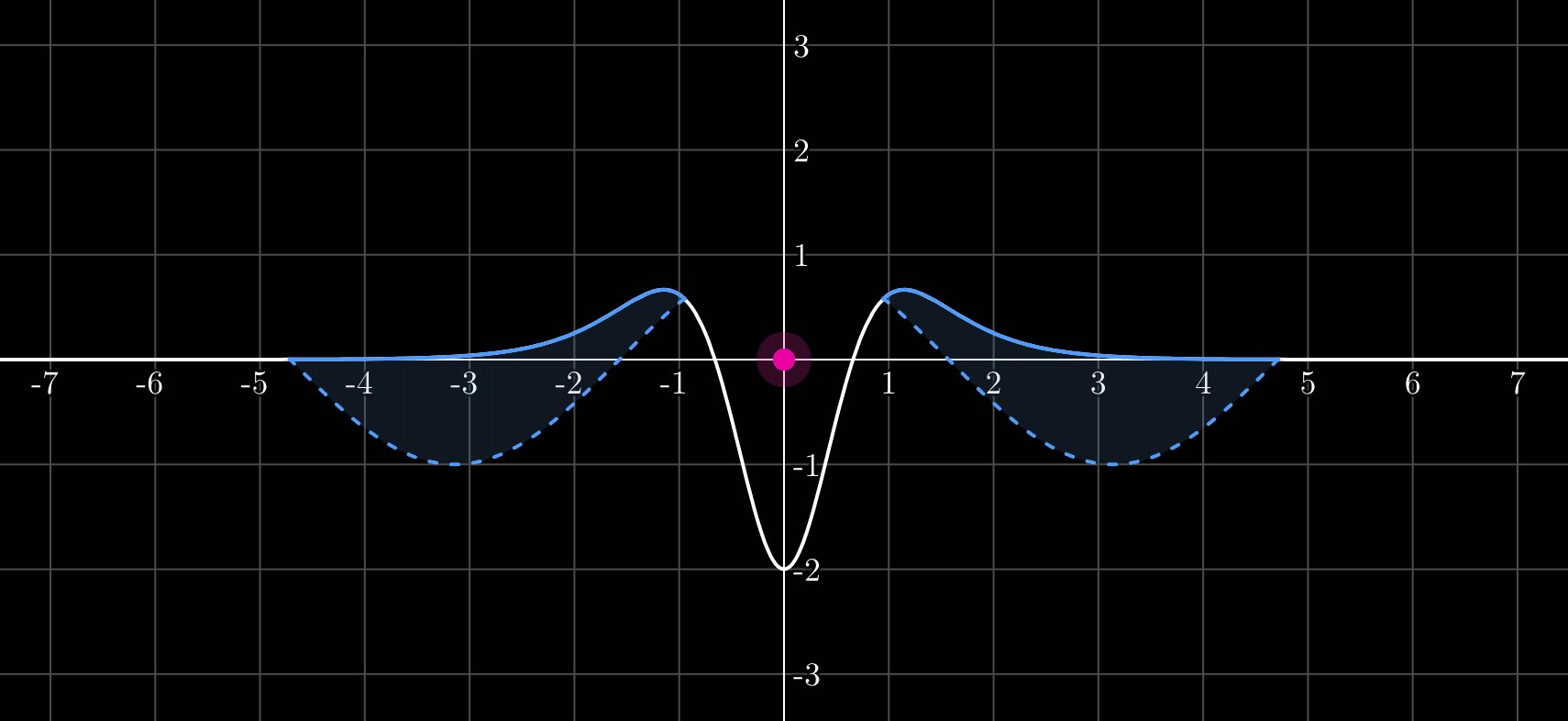
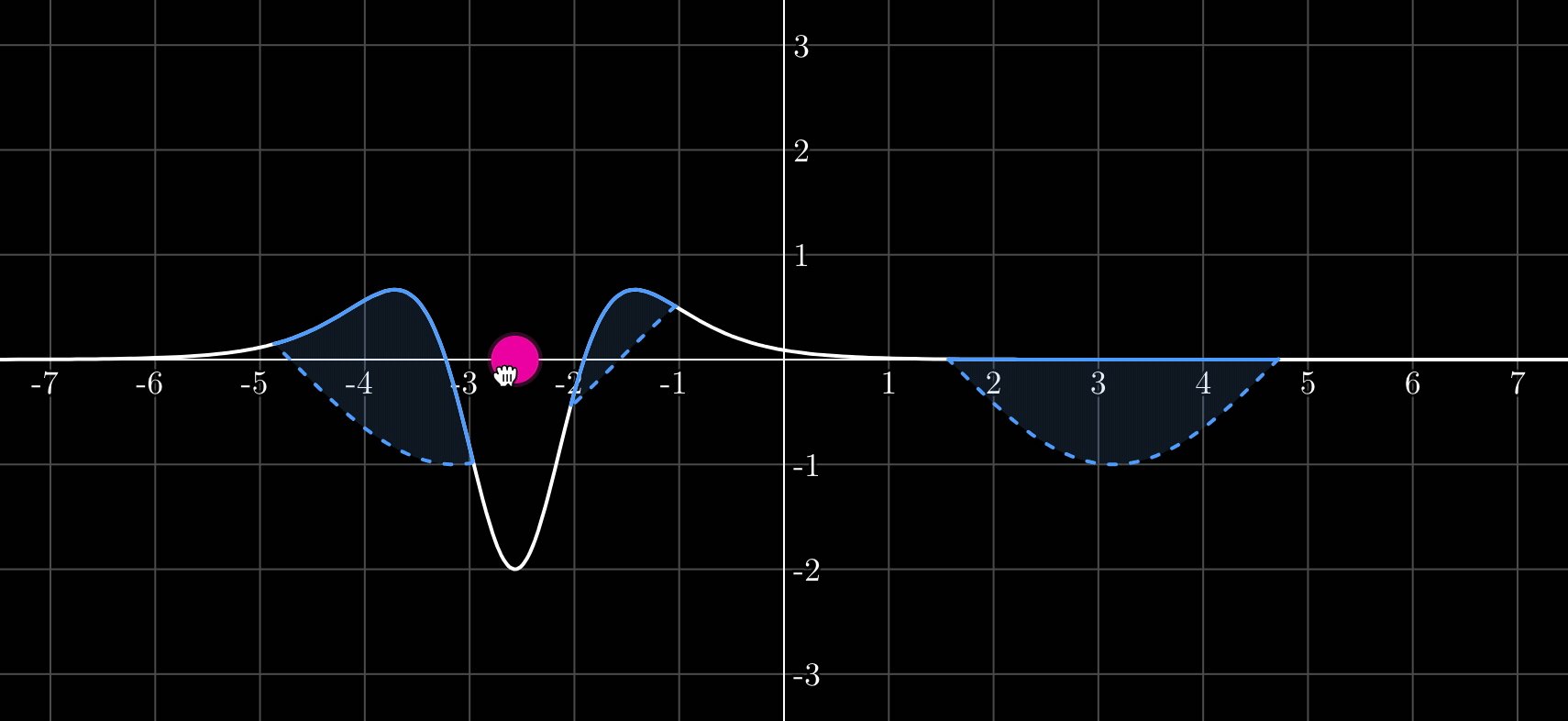
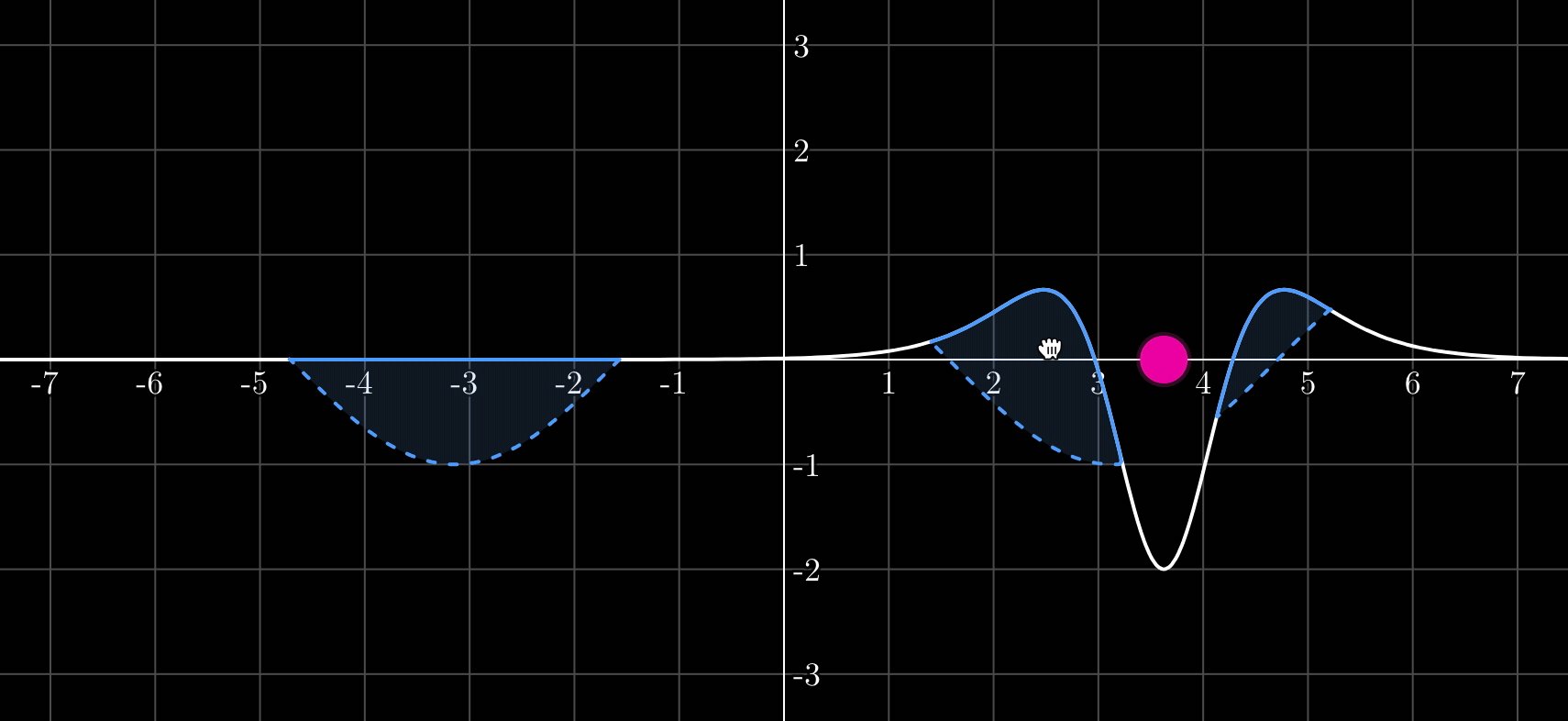
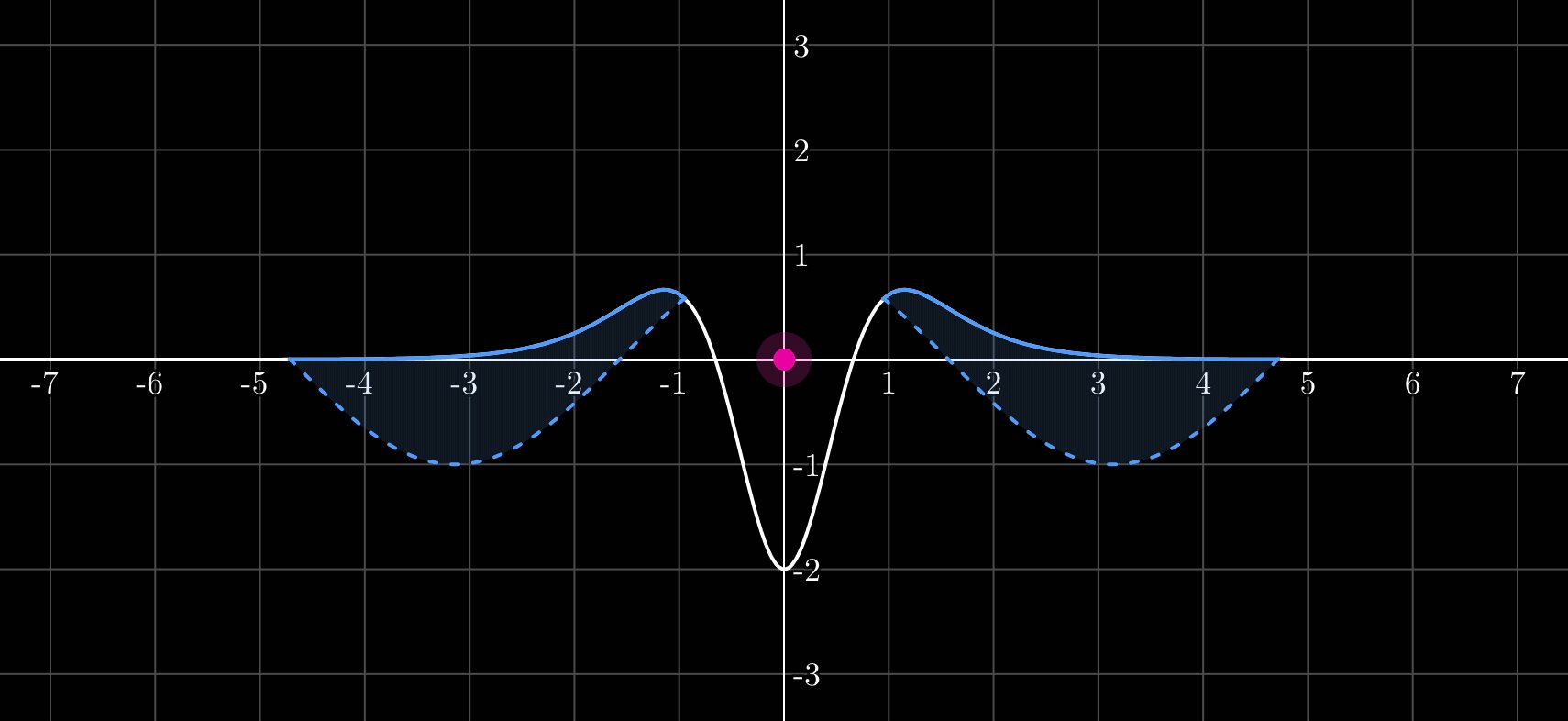
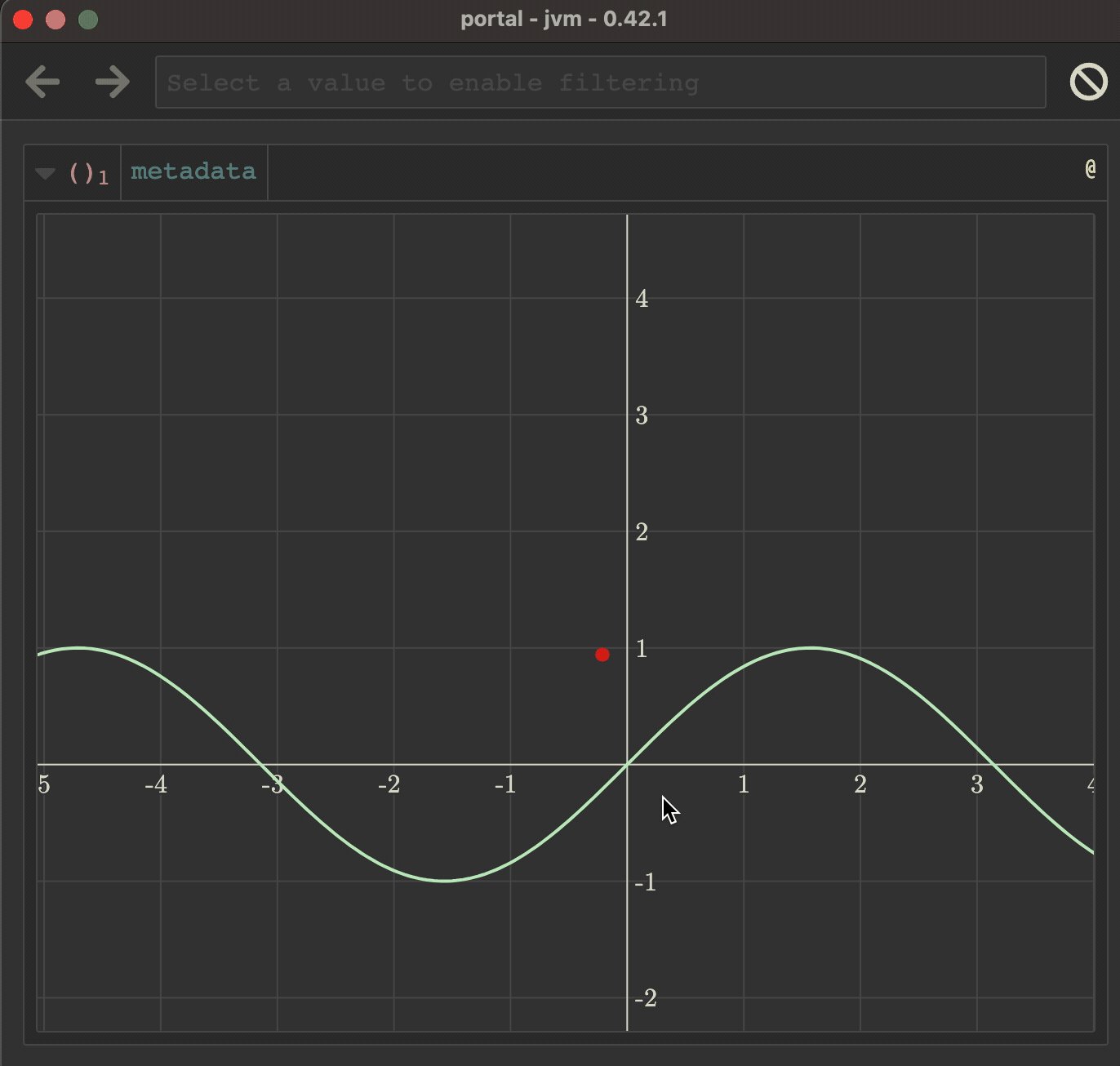
+The first example uses the functions in the
+[`emmy.mafs`](https://cljdoc.org/d/org.mentat/emmy-viewers/CURRENT/api/emmy.mafs)
+namespace to plot
+
+- `((cube D) tanh)`, the third derivative of the [hyperbolic tangent
+ function](https://mathworld.wolfram.com/HyperbolicTangent.html), shifted by
+ the `x`-value of the (interactive, try sliding!) pink point in the scene, and
+- the inequality between that function and `(cos x)`:
+
+```clojure
+(emmy.viewer/with-let [!phase [0 0]]
+ (let [shifted (emmy.viewer/with-params {:atom !phase :params [0]}
+ (fn [shift]
+ (((cube D) tanh) (- identity shift))))]
+ (emmy.mafs/mafs
+ {:height 400}
+ (emmy.mafs/cartesian)
+ (emmy.mafs/of-x shifted)
+ (emmy.mafs/inequality
+ {:y {:<= shifted :> cos} :color :blue})
+ (emmy.mafs/movable-point
+ {:atom !phase :constrain "horizontal"}))))
+```
+
+
+
+> **Note**
+> To play with interactive versions of these examples, visit
+> https://emmy-viewers.mentat.org.
+
+The next example uses the functions in
+[`emmy.mathbox.plot`](https://cljdoc.org/d/org.mentat/emmy-viewers/CURRENT/api/emmy.mathbox.plot)
+and
+[`emmy.leva`](https://cljdoc.org/d/org.mentat/emmy-viewers/CURRENT/api/emmy.leva)
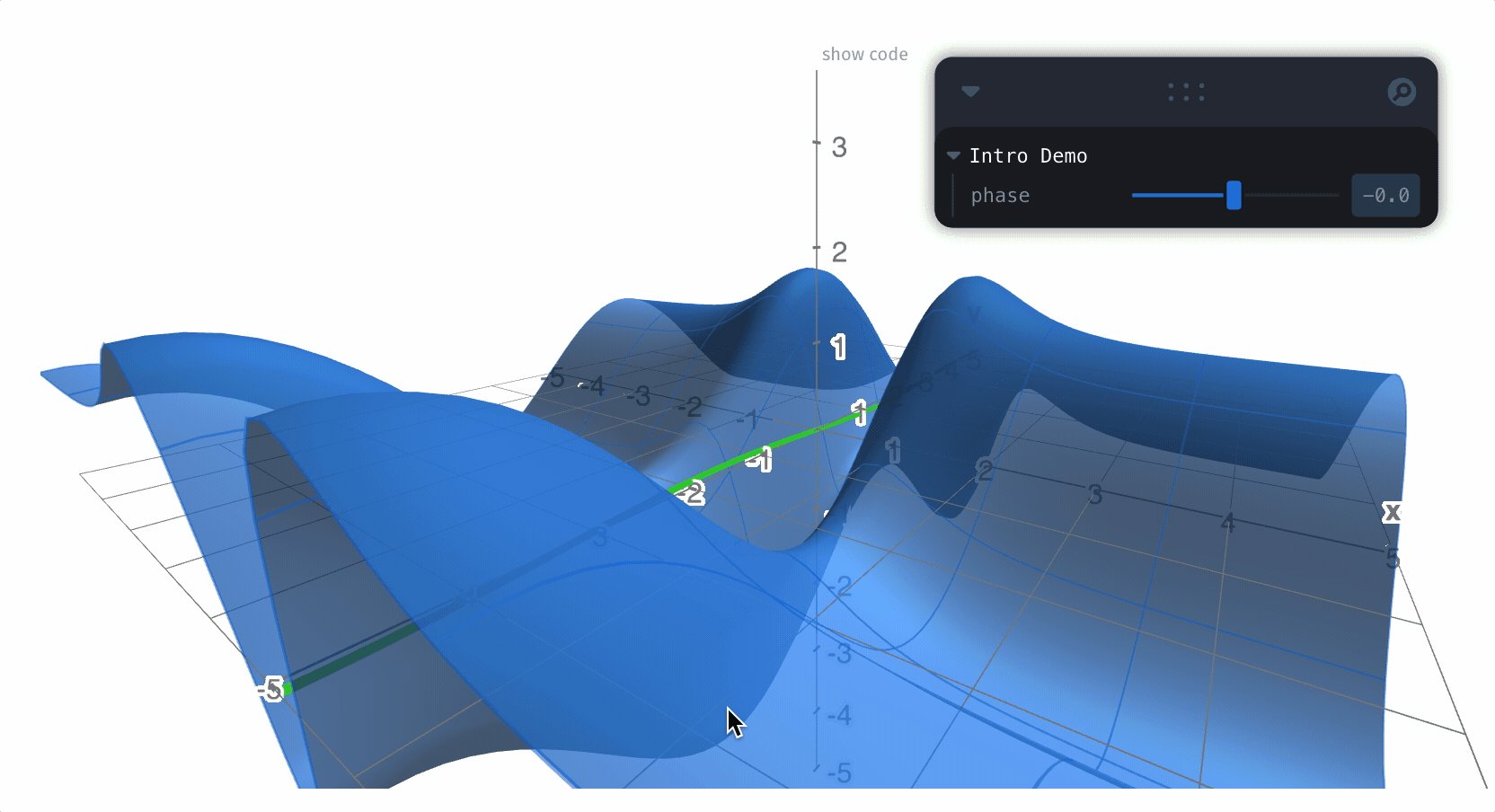
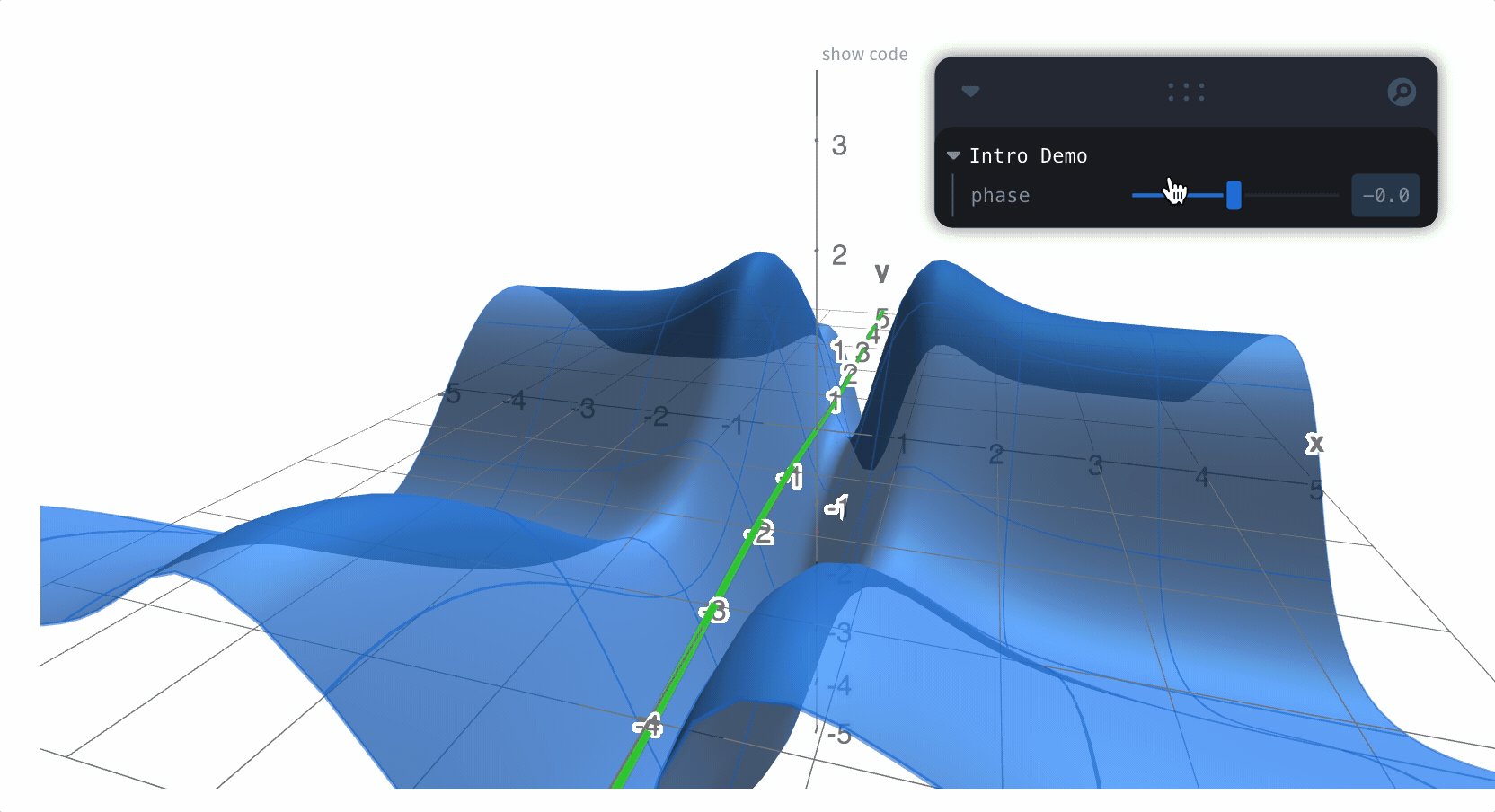
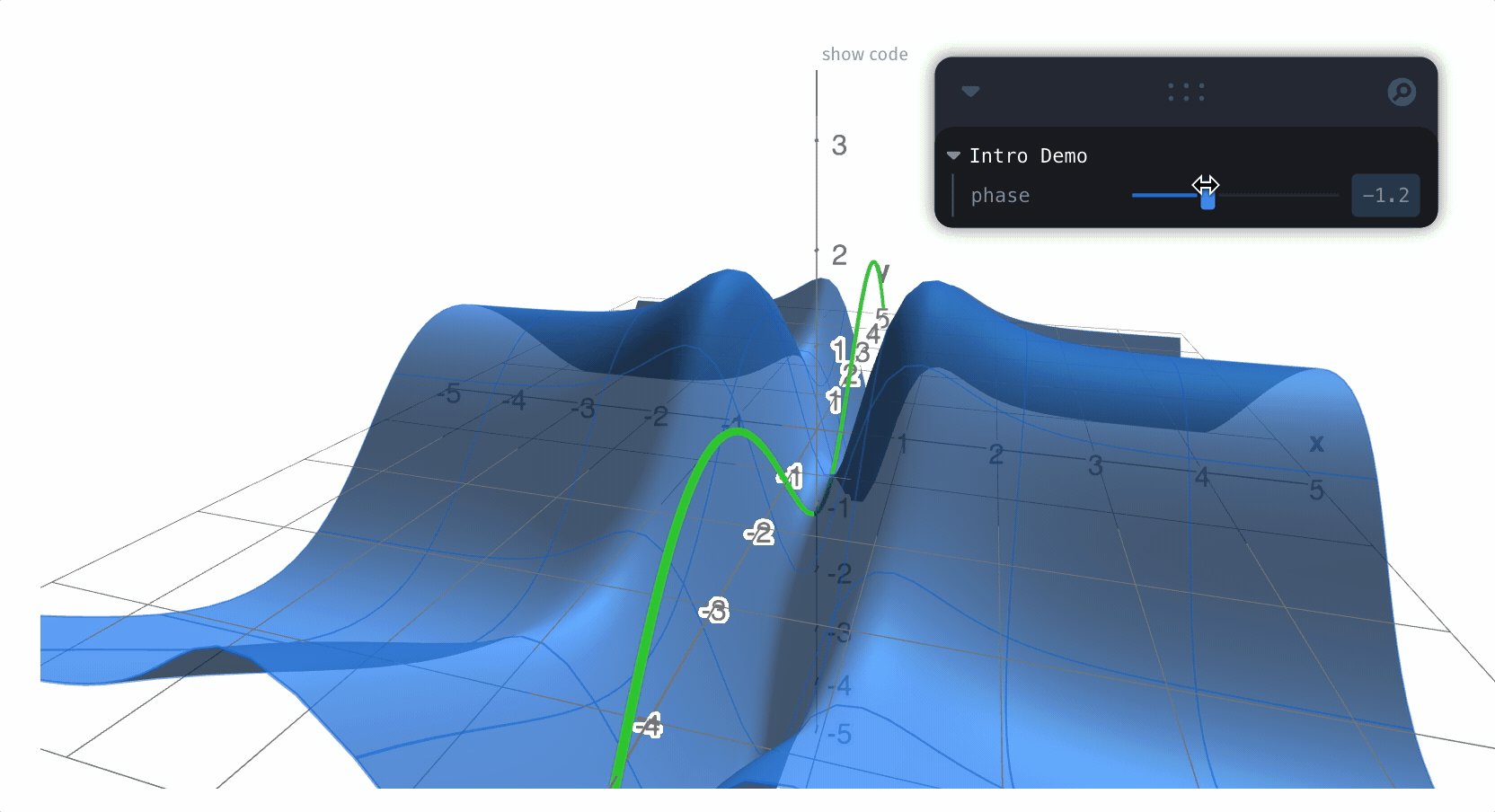
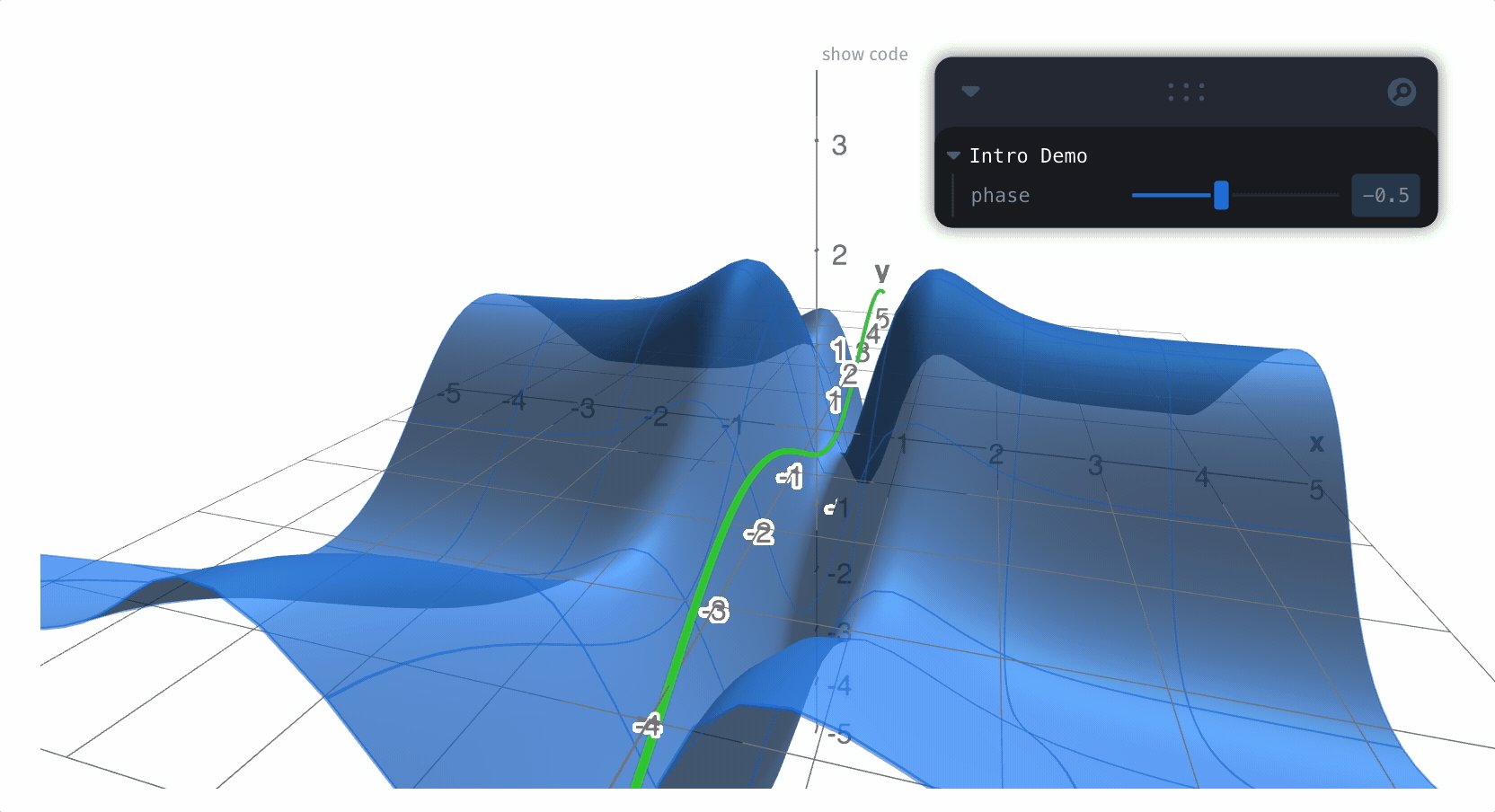
+to plot the functions
-Install `emmy-viewers` into your Clojure project using the instructions at
-its Clojars page:
+- $f(x, y) := D^3\tanh(x) + \sin(y-\texttt{phase})$
+- $g(y) := \texttt{shift} * \cos(y - \texttt{phase})$
+
+where $\texttt{phase}$ is supplied by the interactive slider hovering in the top
+right:
+
+```clojure
+(emmy.viewer/with-let [!phase {:phase 0}]
+ (emmy.mathbox.plot/scene
+ (emmy.leva/controls
+ {:folder {:name "Intro Demo"}
+ :schema {:phase {:min -4 :max 4 :step 0.01}}
+ :atom !phase})
+ (emmy.mathbox.plot/of-y
+ {:z (ev/with-params {:atom !phase :params [:phase]}
+ (fn [shift]
+ (fn [y]
+ (* shift (sin (- y shift))))))
+
+ :color "LimeGreen"})
+ (emmy.mathbox.plot/of-xy
+ {:color "#3090FF"
+ :z (ev/with-params {:atom !phase :params [:phase]}
+ (fn [shift]
+ (fn [[x y]]
+ (+ (((cube D) tanh) x)
+ (sin (- y shift))))))})))
+```
+
+
+
+Emmy-Viewers uses either [Clerk][portal-url] or [Portal][portal-url] as a
+presentation environment.
+
+## Quickstart
+
+Install `Emmy-Viewers` into your Clojure project using the instructions at its
+Clojars page:
[![Clojars Project][clojars]][clojars-url]
Or grab the most recent code using a Git dependency:
```clj
-;; replace $GIT_SHA with the sha you'd like to target!
+replace $GIT_SHA with the sha you'd like to target!
{io.github.mentat-collective/emmy-viewers
{:git/url "https://github.com/mentat-collective/emmy-viewers.git"
:git/sha "$GIT_SHA"}}
```
-Then install Clerk: [![Clojars Project][clerk-clojars]][clerk-clojars-url]
+Next visit ["Quickstart via Clerk"](#quickstart-via-clerk) to build scenes using
+[Clerk](http://github.com/nextjournal/clerk), or ["Quickstart via
+Portal"](#quickstart-via-portal) to use
+[Portal](https://github.com/djblue/portal).
+
+### Quickstart via Clerk
-Create a namespace called `emmy.demo`, and install our default Clerk viewers
+The fastest way to get started with Clerk is to use the [`emmy-viewers/clerk`
+project template](#clerk-project-template). Jump there, or read on to set
+Clerk up manually.
+
+Install Clerk by adding the following entry to your `deps.edn`:
+
+```clojure
+{:deps
+ {
+ io.github.nextjournal/clerk {:mvn/version "0.14.919"}}}
+```
+
+Require and start `emmy.clerk` in your `user.clj`:
+
+```clojure
+(ns user
+ (:require [emmy.clerk :as ec]))
+
+;; start Clerk's built-in webserver on the default port 7777, opening the
+;; browser when done
+(ec/serve! {:browse true})
+```
+
+> **Note**
+> See Clerk's ["Using
+> Clerk"](https://github.com/nextjournal/clerk#-using-clerk) section for more
+> configuration options. Replace any call in that guide to
+> `nextjournal.clerk/{serve!,halt!,build!}` with
+> `emmy.clerk/{serve!,halt!,build!}`.
+
+Create a file called `emmy/demo.clj` and install our default Clerk viewers
from `emmy.clerk`:
```clojure
@@ -54,7 +160,17 @@ from `emmy.clerk`:
(ec/install!)
```
-Add this line to the file to plot a function using the [Mafs][mafs-url]:
+> **Note**
+> This namespace imports every function
+> from [`emmy.env`](https://cljdoc.org/d/org.mentat/emmy/0.31.0/api/emmy.env).
+> You'll need to build your mathematical functions out of these `emmy.env`
+> functions to use them with Emmy-Viewers 2D and 3D plotting capabilities.
+
+Thanks to the `ec/install!` call above, the return values of all Emmy-Viewers
+functions will be able to present themselves graphically.
+
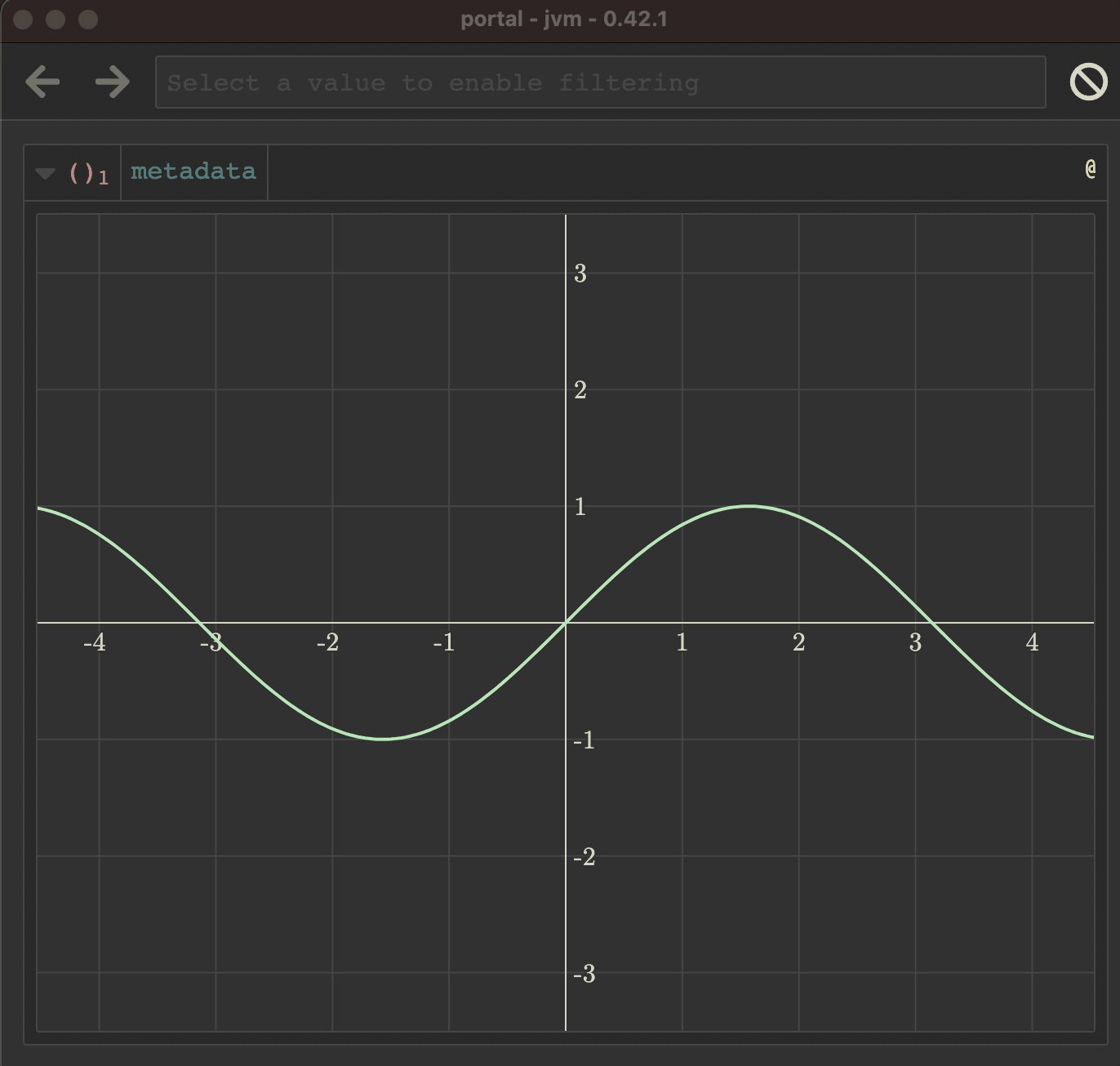
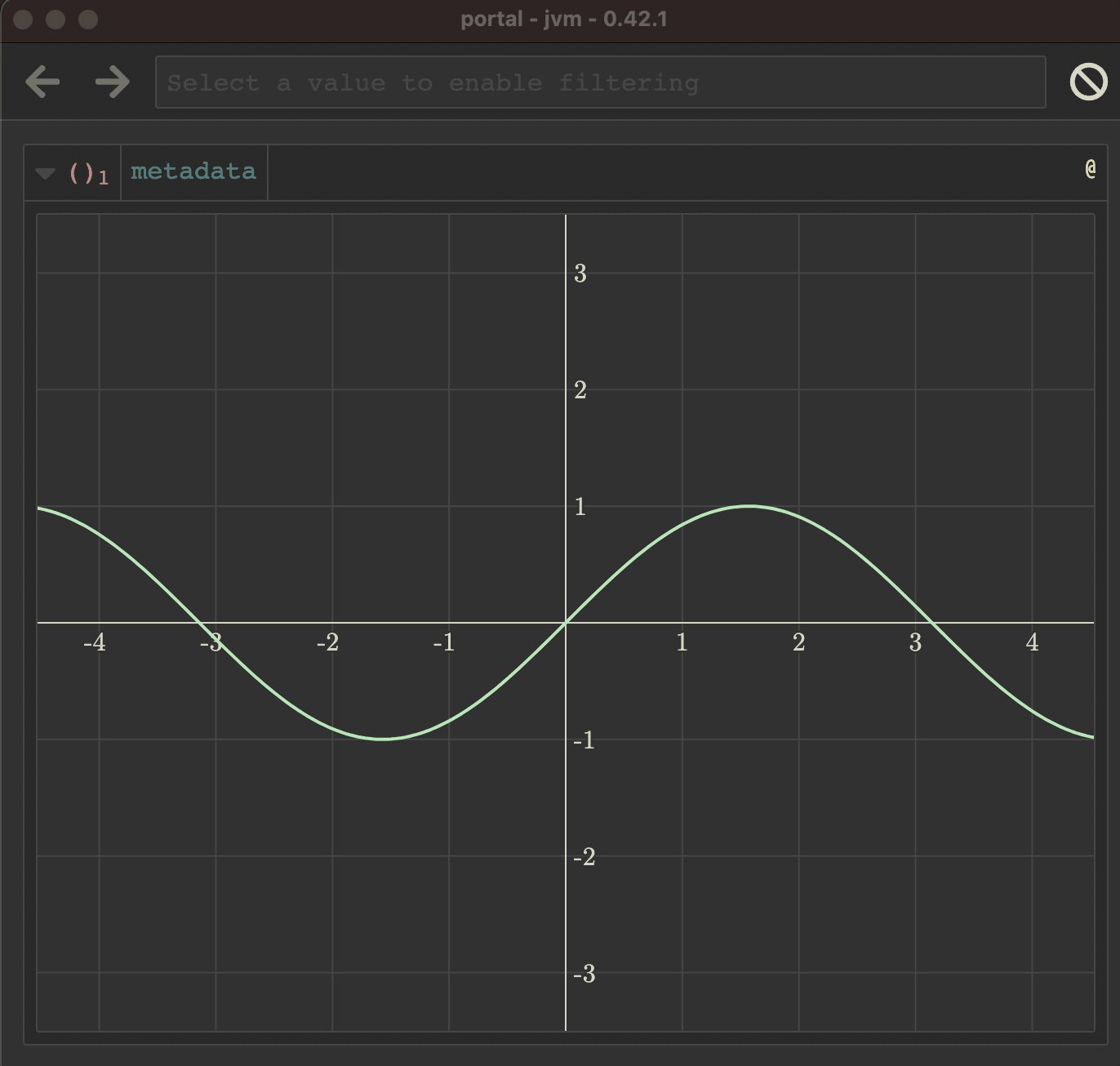
+Add this line to plot the sine function using
+the [Mafs.cljs](https://mafs.mentat.org/) 2D plotting library:
```clojure
(mafs/of-x sin {:color :blue})
@@ -63,17 +179,151 @@ Add this line to the file to plot a function using the [Mafs][mafs-url]:
Render it by calling `(nextjournal.clerk/show! "src/emmy/demo.clj")` at the
REPL. You'll see the following:
-;; TODO insert picture, add more getting started info with a MathBox example.
+
+
+> See the [Mafs Guide](https://emmy-viewers.mentat.org/dev/examples/mafs) for 2D plotting examples.
+
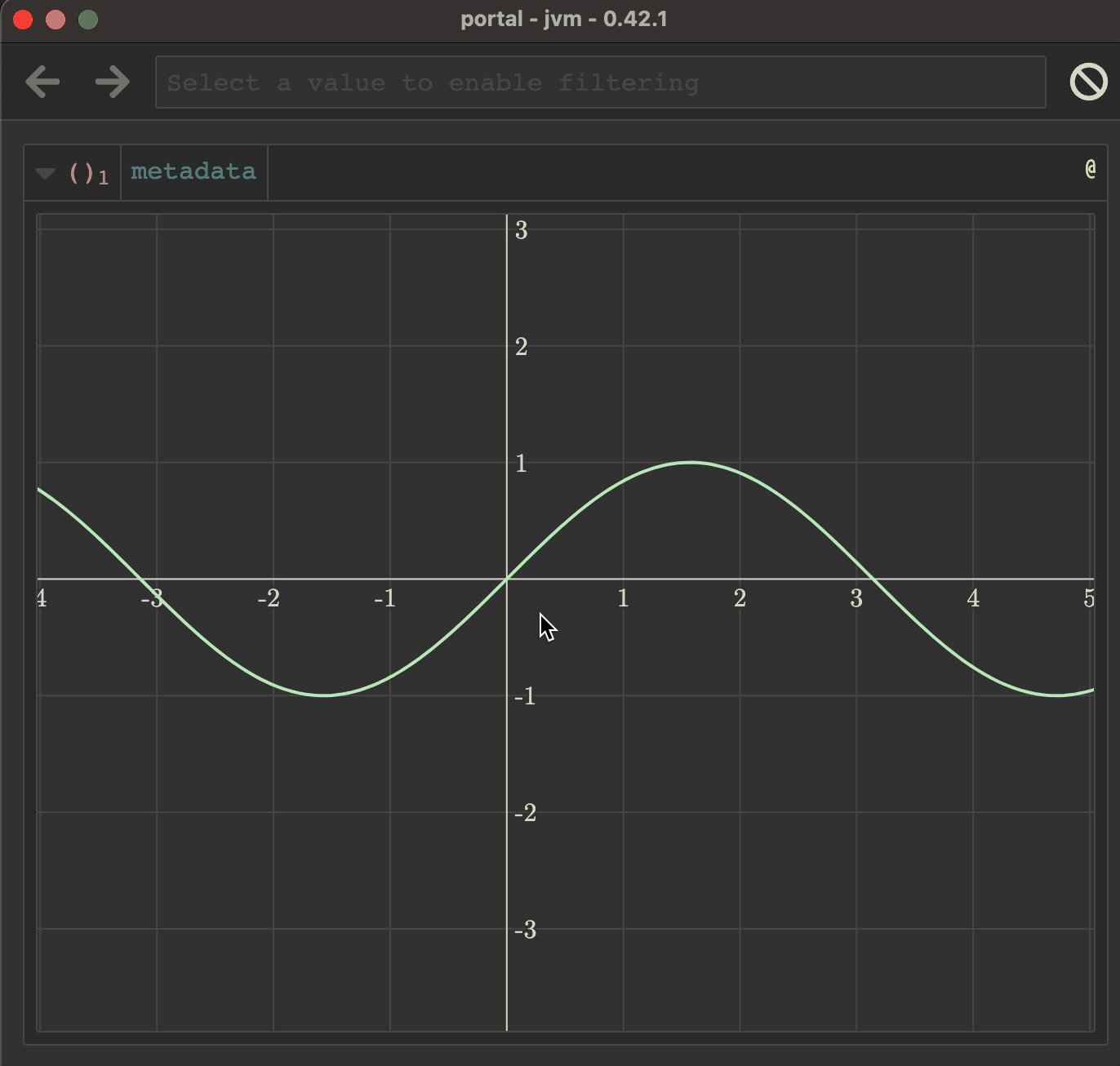
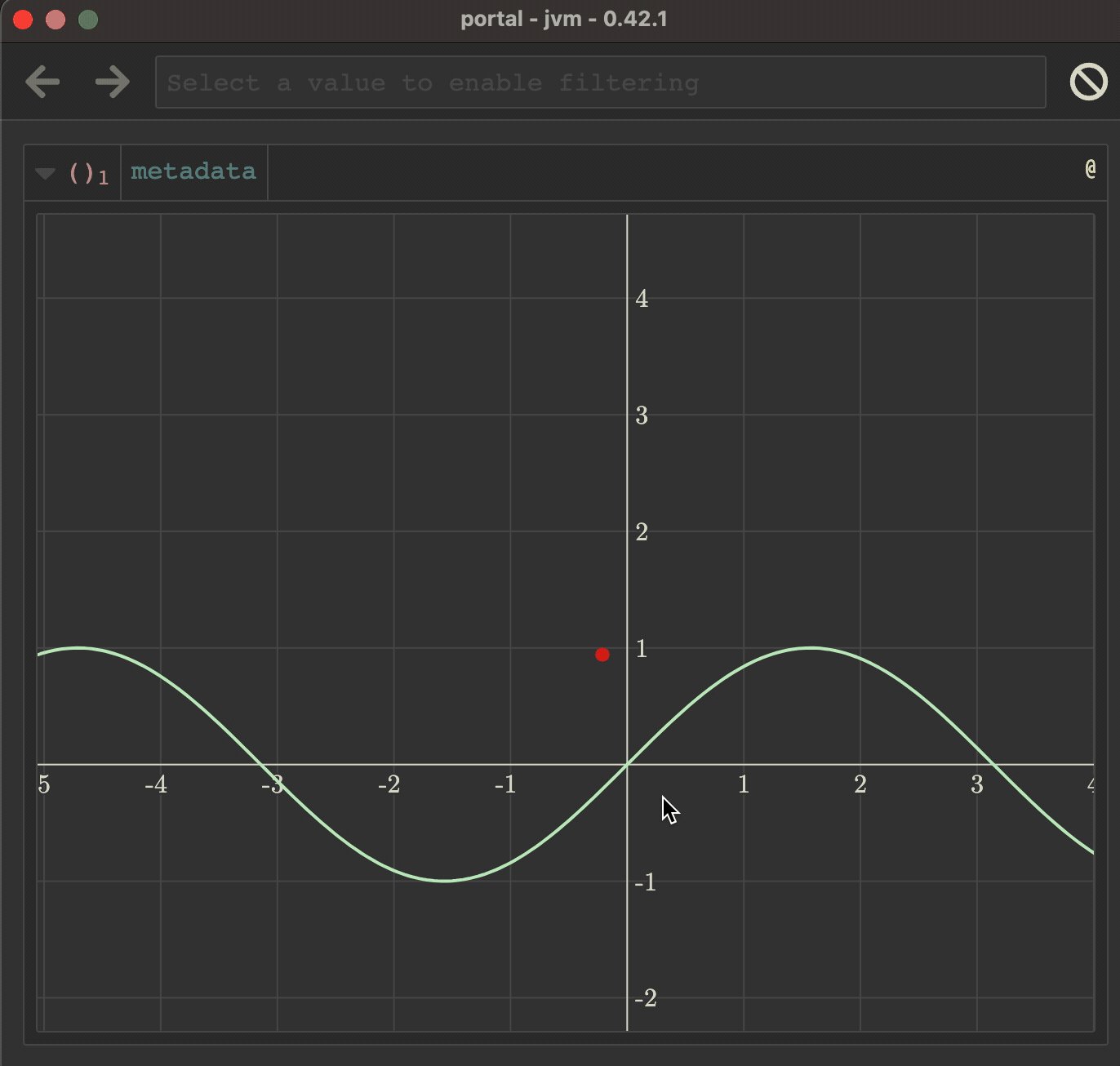
+Use `plot/scene` to render multiple plots onto a 3D canvas:
+
+```clojure
+(plot/scene
+ (plot/of-x {:z sin})
+ (plot/parametric-curve
+ {:f (up sin cos (/ identity 3))
+ :t [-10 10]
+ :color :green}))
+```
+
+
+
+> See the [MathBox Guide](https://emmy-viewers.mentat.org/dev/examples/mafs) for 3D plotting examples.
+
+Next, try clicking the 'show code' link for the examples at the top of the
+page and pasting their source into your namespace. Then visit the ["Specific
+Guides"](#specific-guides) section, and click through ["Demos"](#demos) for
+inspiration.
+
+### Quickstart via Portal
+
+Follow the [Portal Usage
+instructions](https://github.com/djblue/portal#usage) to the point where you
+have the Portal dependency installed and loadable.
+
+You'll also need to install [node.js](https://nodejs.org/en/) to download
+JavaScript dependencies.
+
+Test your installation by running this command at the REPL:
+
+```clojure
+(require '[portal.api :as p])
+```
-## Quickstart with Portal
+If this returns `nil` you're all set.
-;; TODO fill in.
+Require `emmy.portal` in your `user.clj`, and call `prepare!` to make sure
+you've downloaded all JavaScript dependencies from `npm`:
-## Demo Instructions
+```clojure
+(ns user
+ (:require [emmy.portal :as ep]))
+
+;; This really only needs to be run once, but run it at each system start to
+;; be safe.
+(ep/prepare!)
+```
+
+Start the Emmy-Viewers customization of Portal:
+
+```clojure
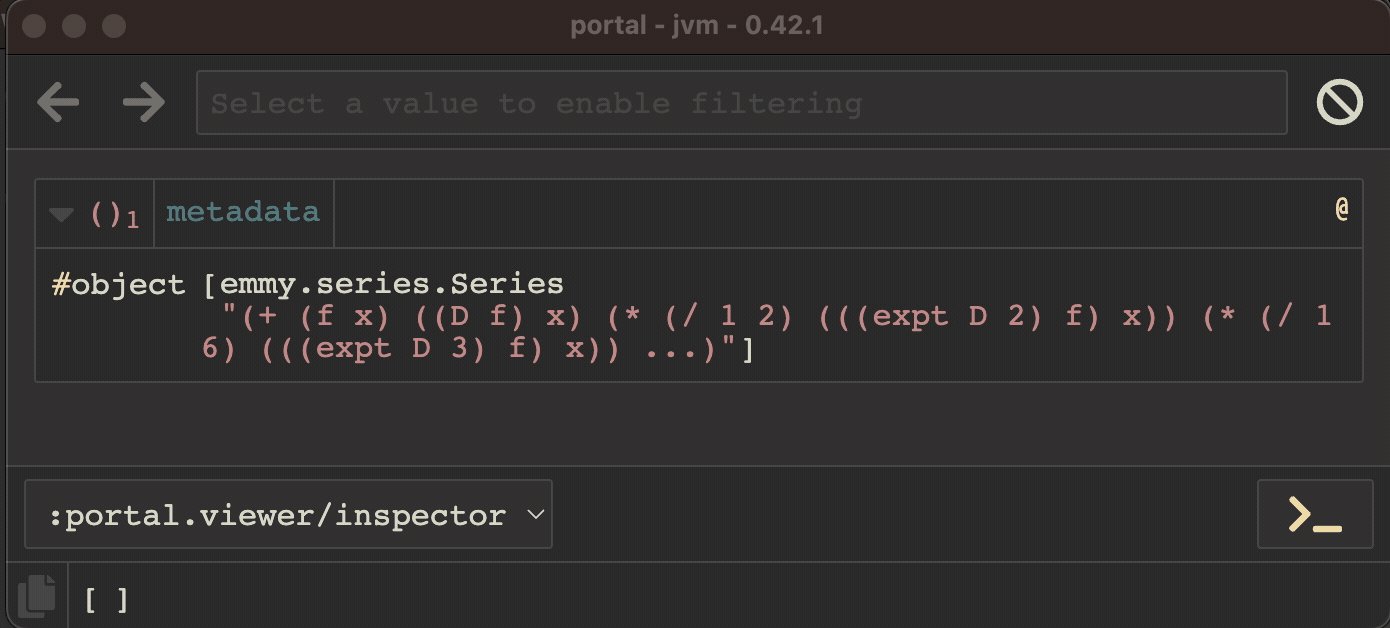
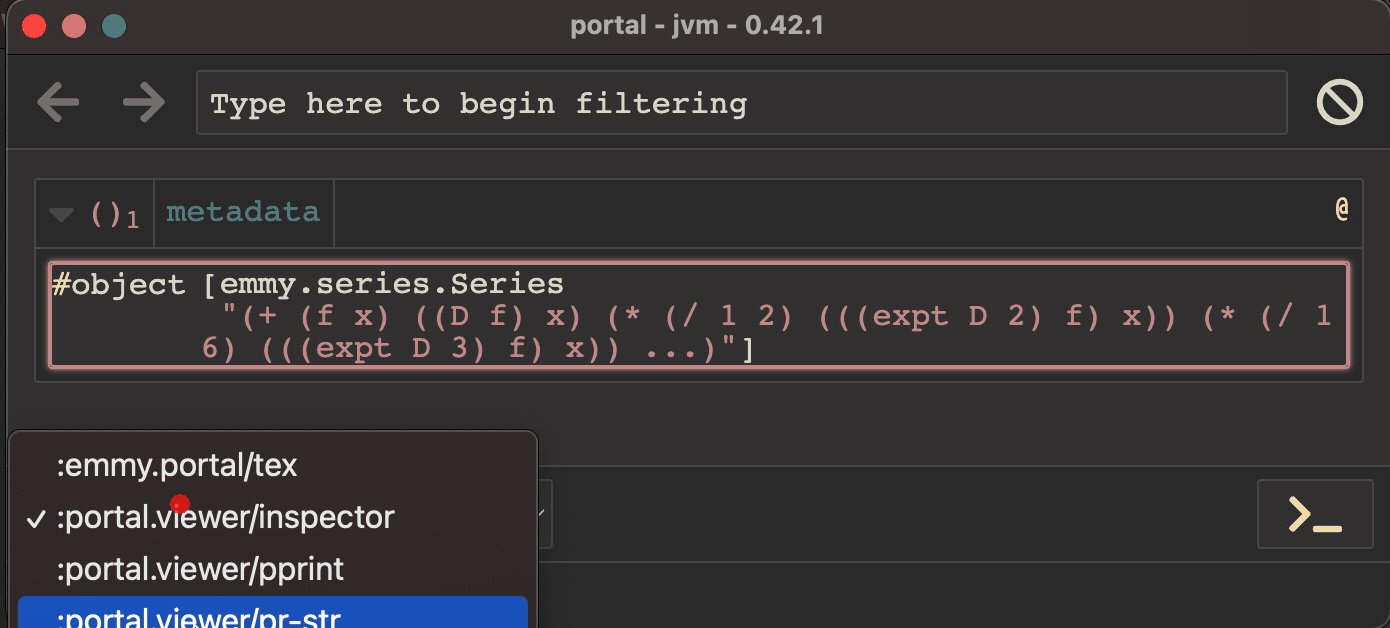
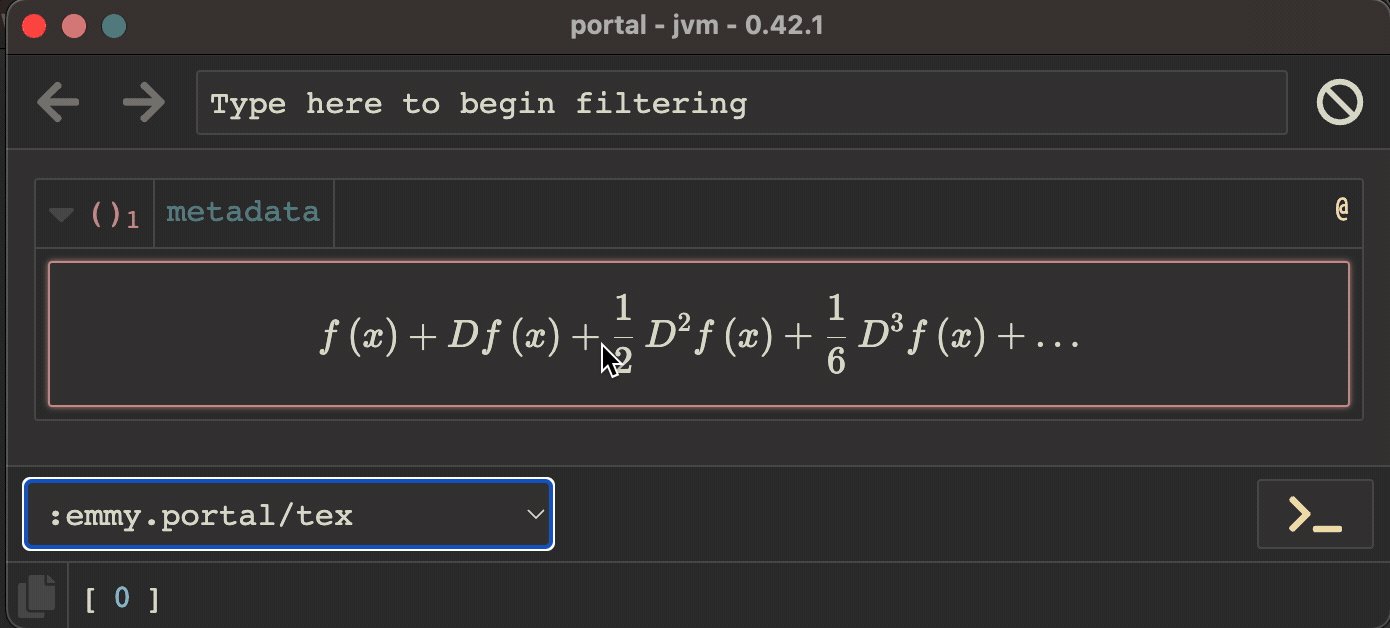
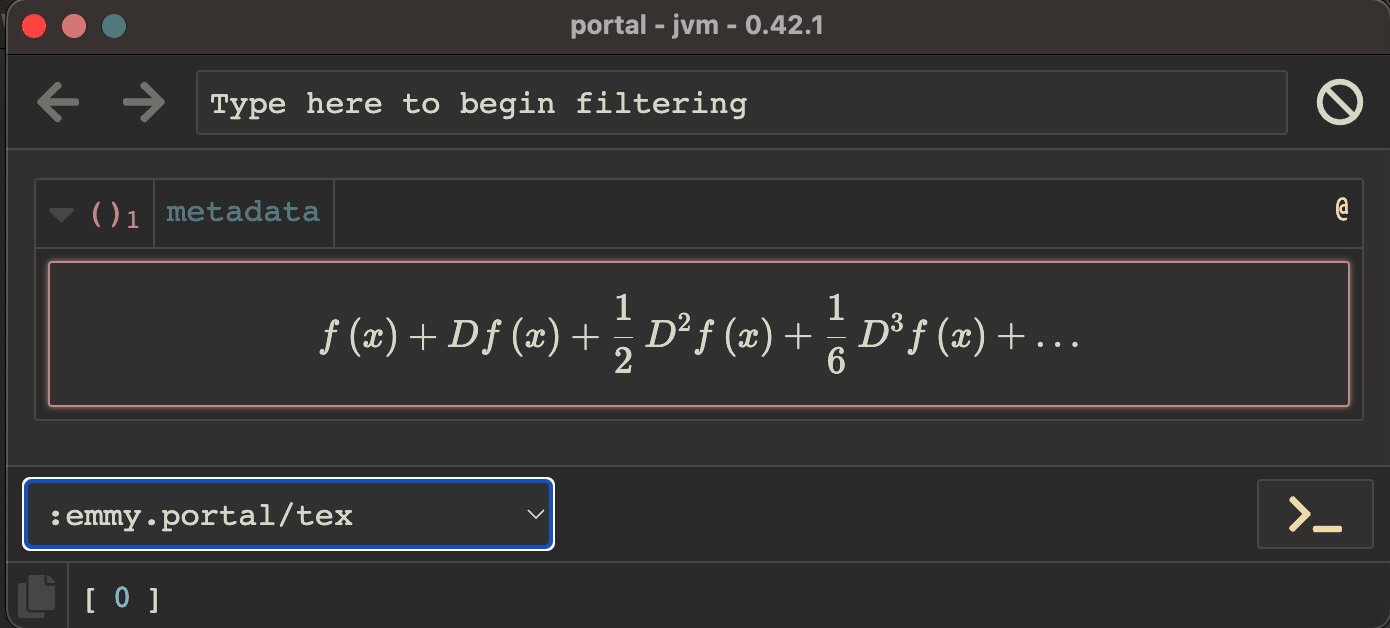
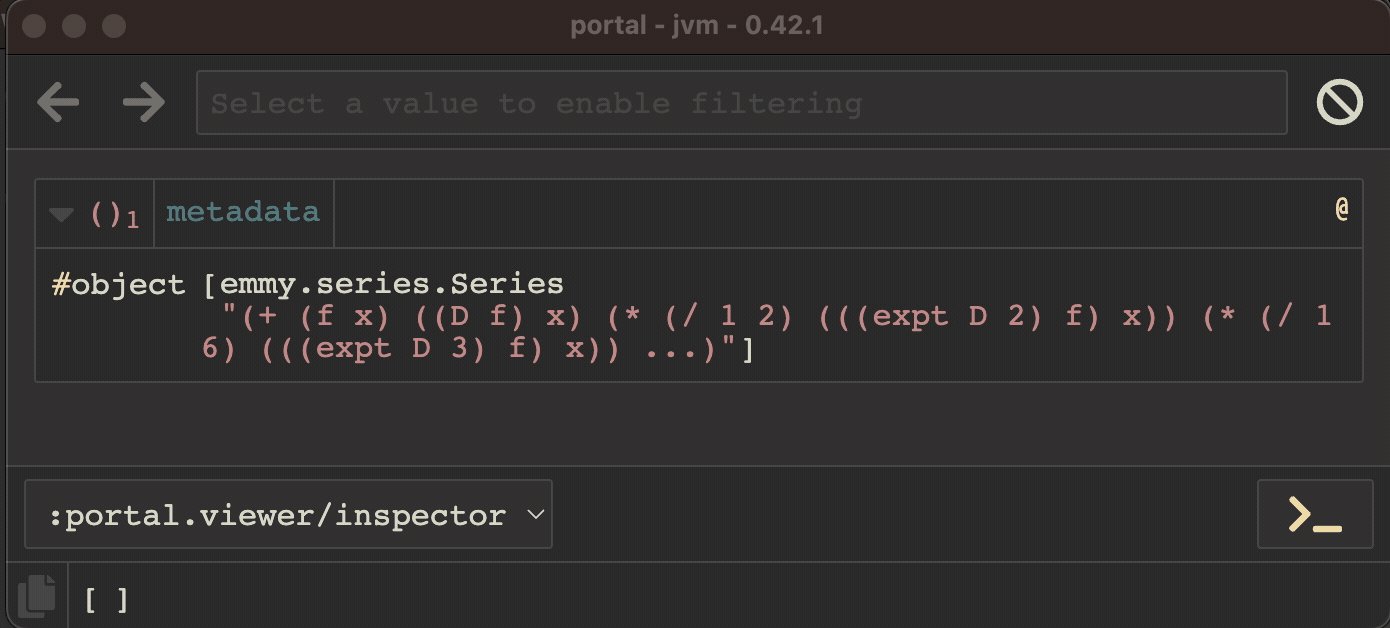
+(def portal
+ (ep/start!
+ {:emmy.portal/tex {:macros {"\\f" "#1f(#2)"}}
+ :theme :portal.colors/zenburn}))
+```
-The project's [demos][emmy-viewers-url] are generated using Nextjournal's
-[Clerk][clerk-url]. If you'd like to edit or play with the demos, you'll need to
-install
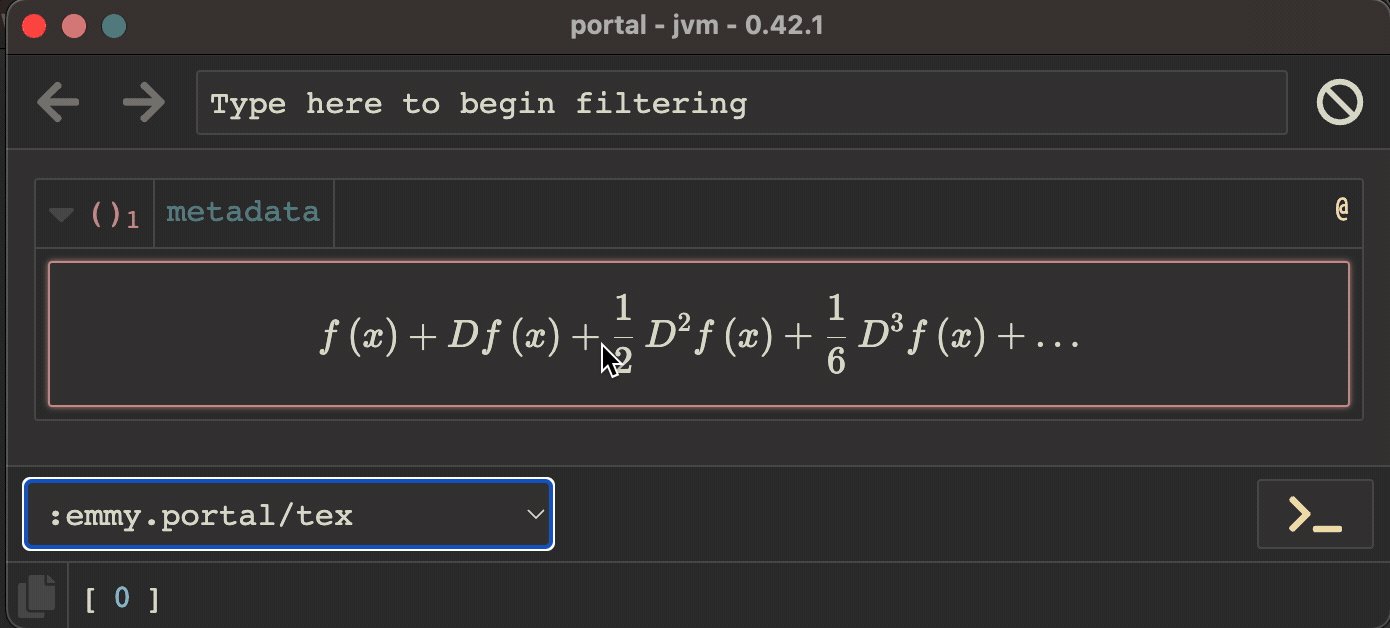
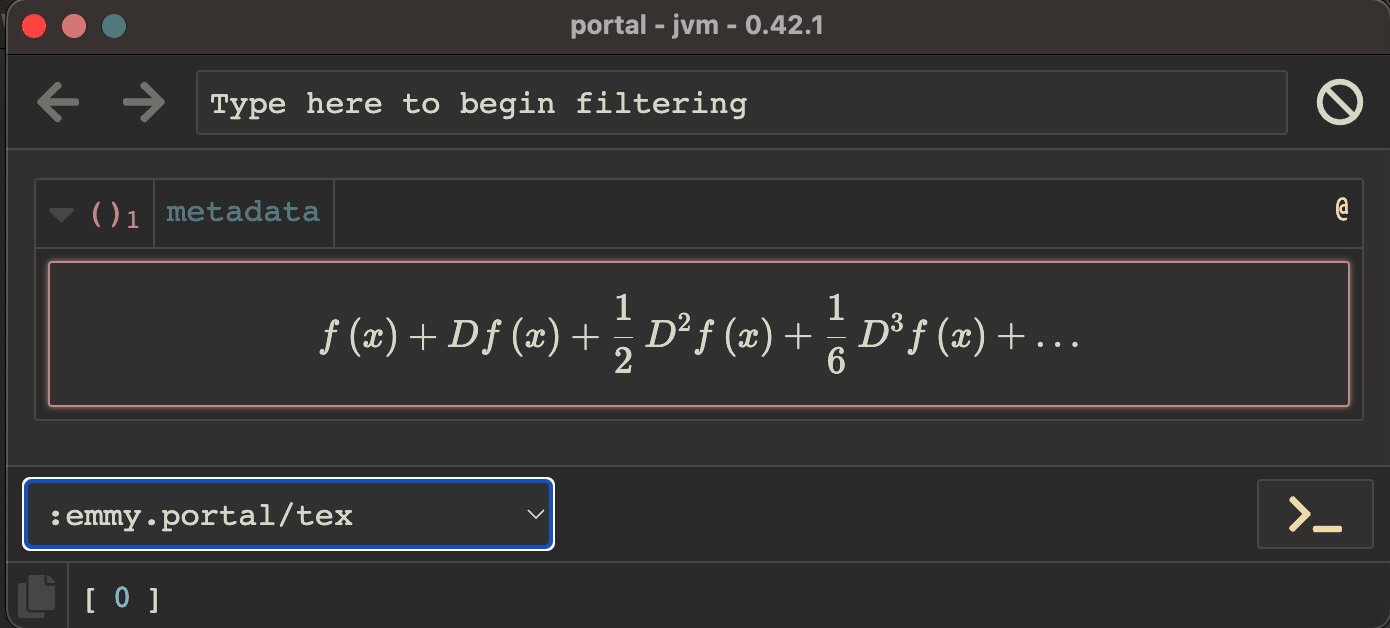
+The options passed above are optional; `:emmy.portal/tex` customizes the
+[katex](https://katex.org/) viewer with any option allowed by [katex's option
+support](https://katex.org/docs/options.html), while `:theme` sets a custom
+theme. You can pass any [Portal
+theme](https://cljdoc.org/d/djblue/portal/0.42.1/doc/ui-concepts/themes) that
+you like, or remove this entry.
+
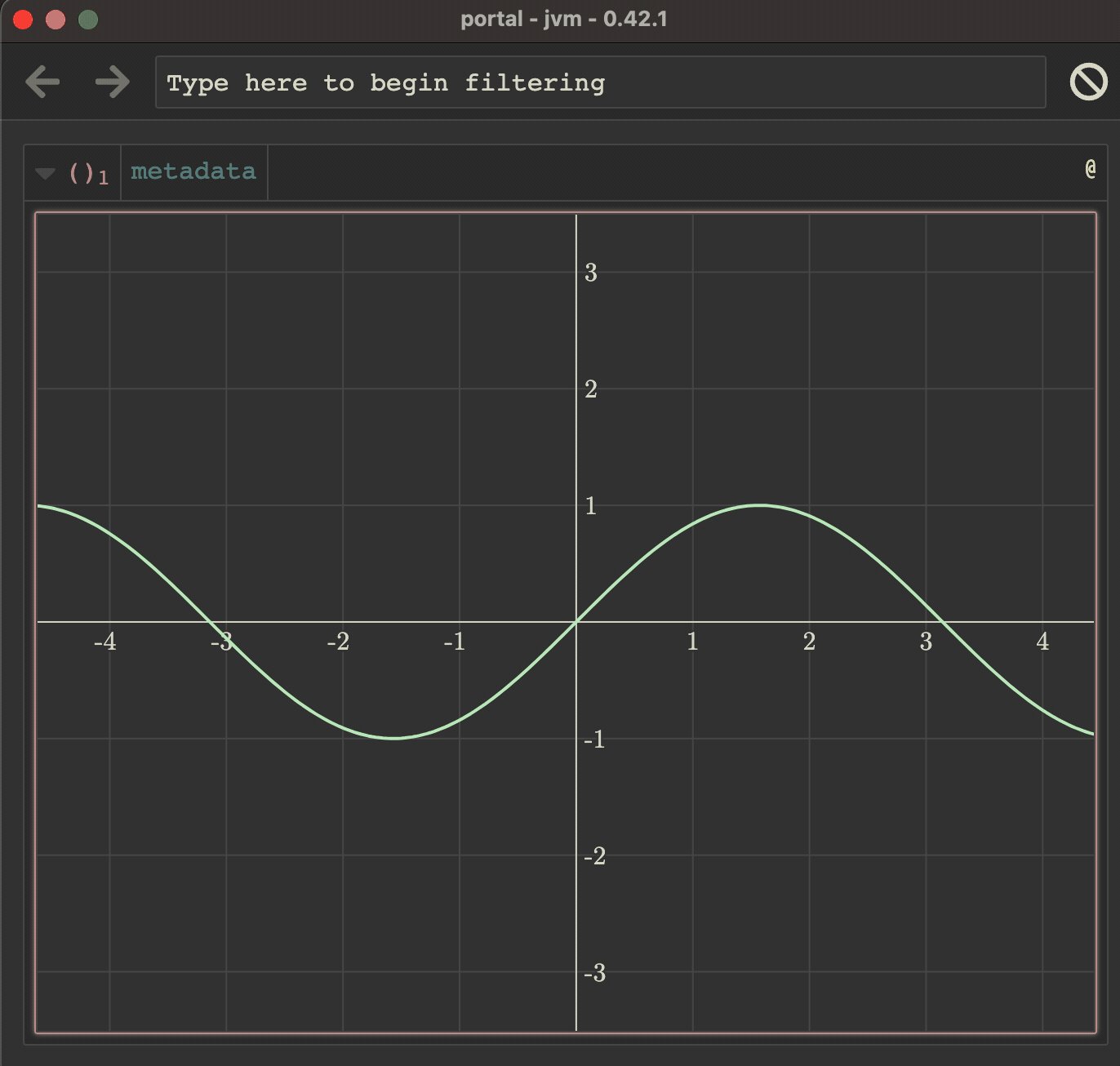
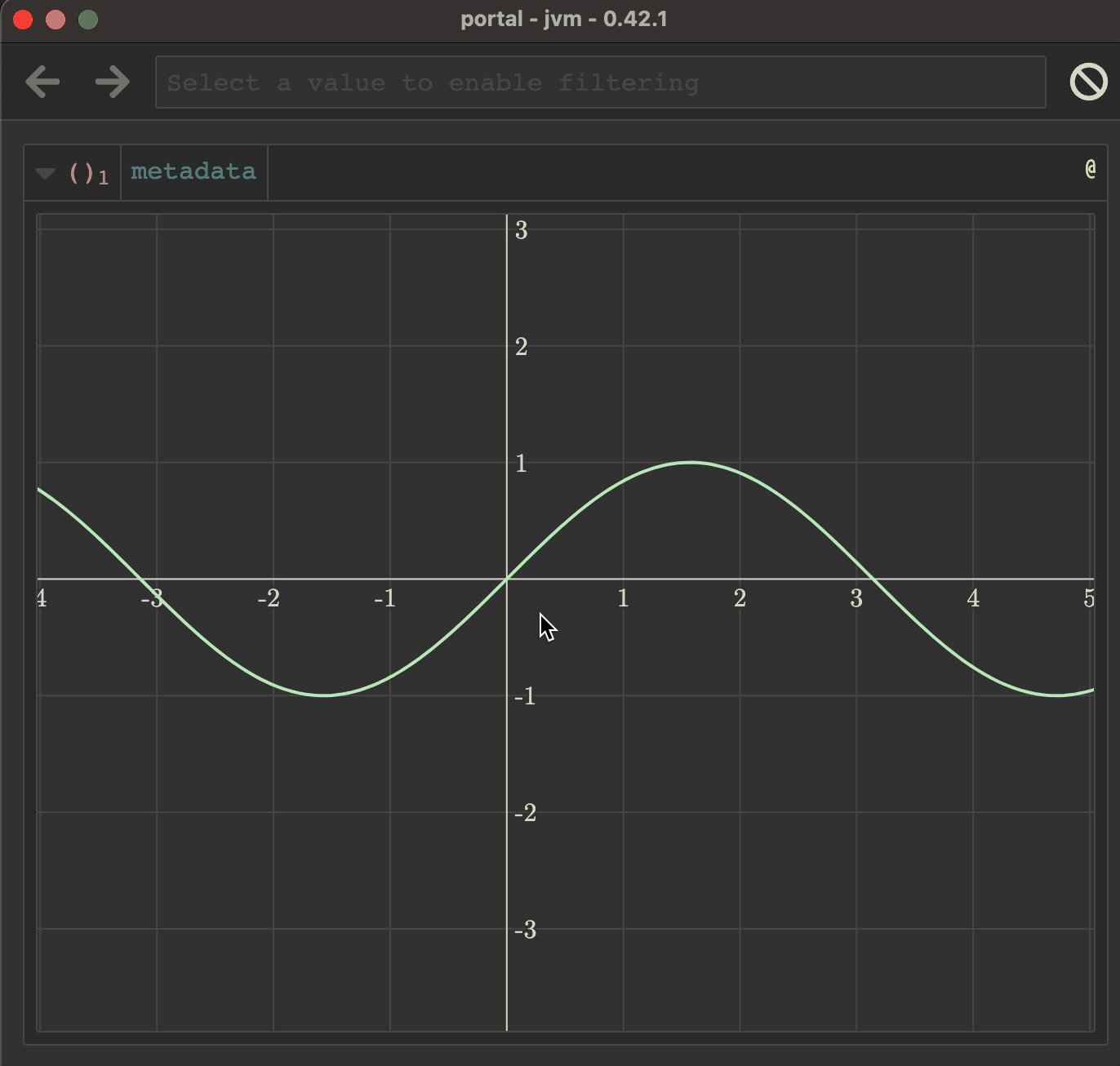
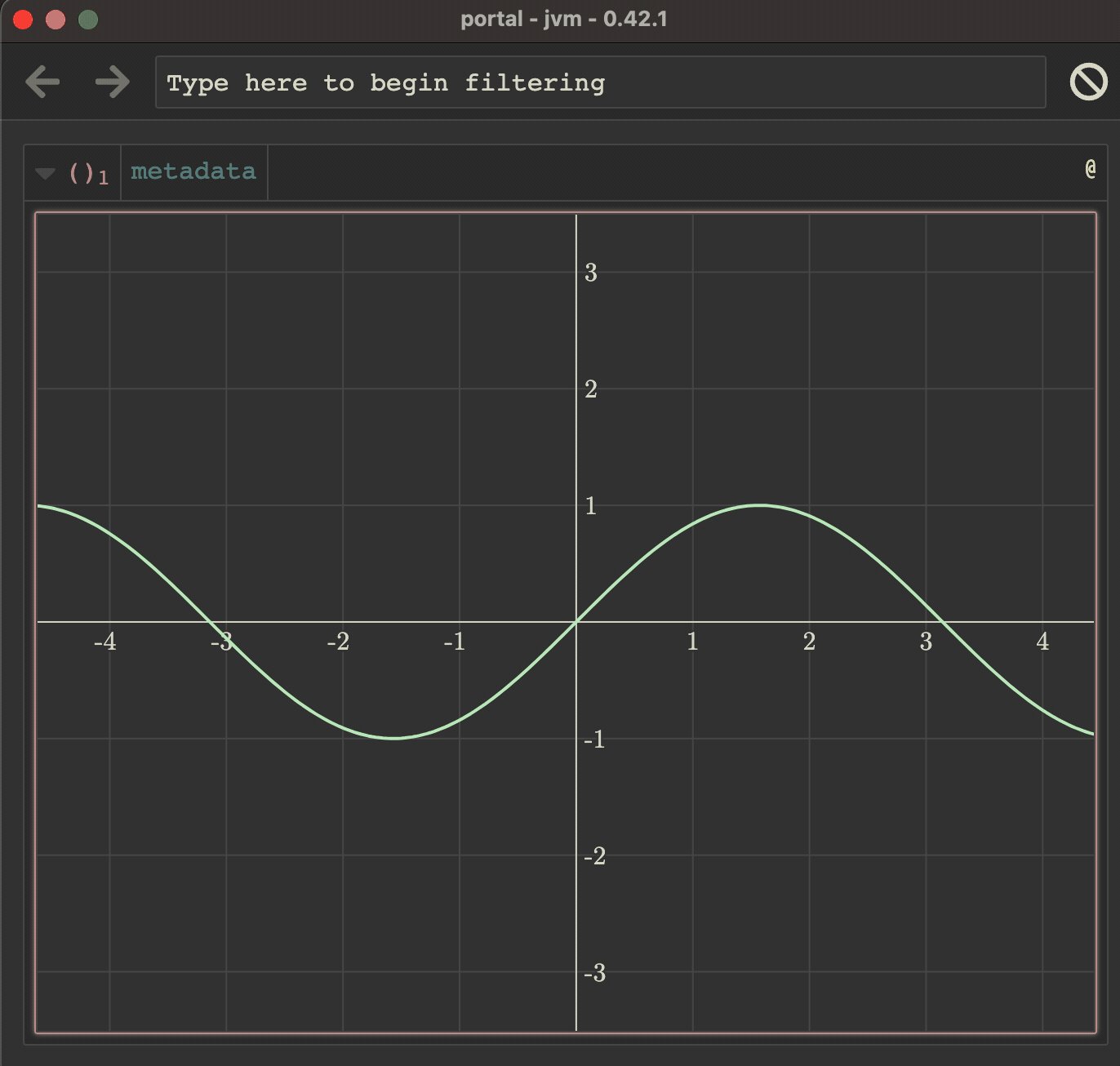
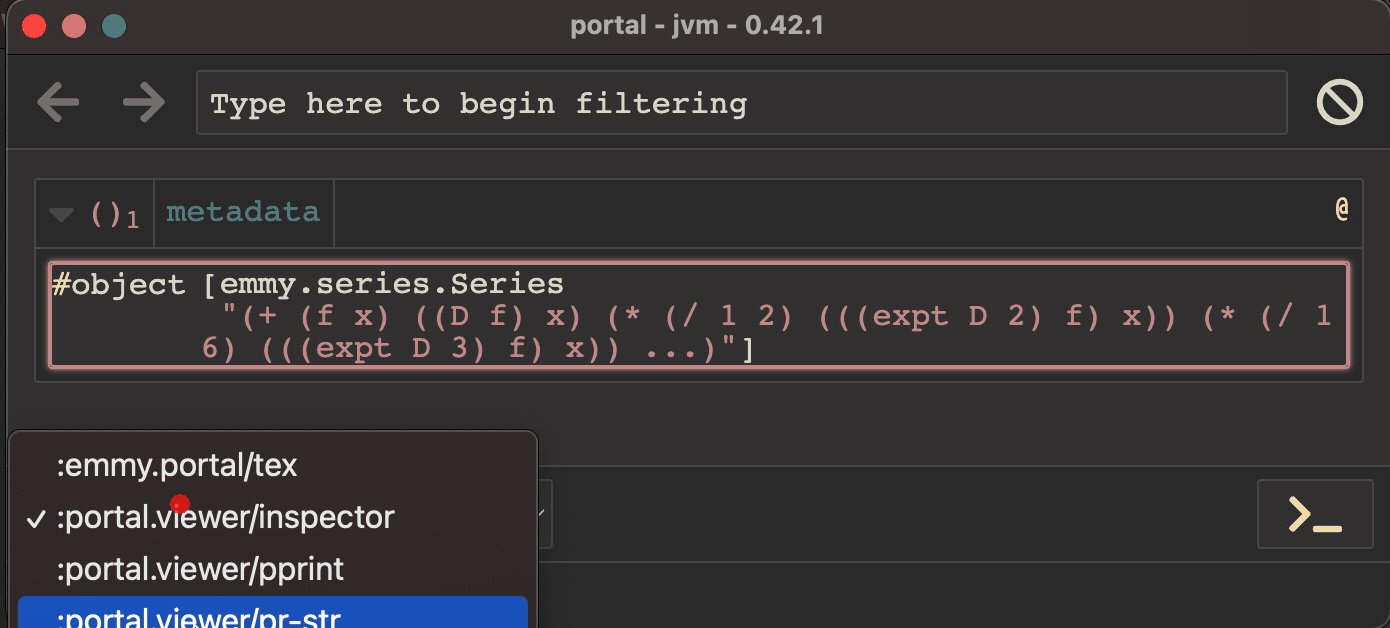
+Use `tap>` to send values to Portal:
+
+```clojure
+(tap> (mafs/of-x sin {:color :indigo}))
+```
+
+
+

+
+

+
 +
+ +
+