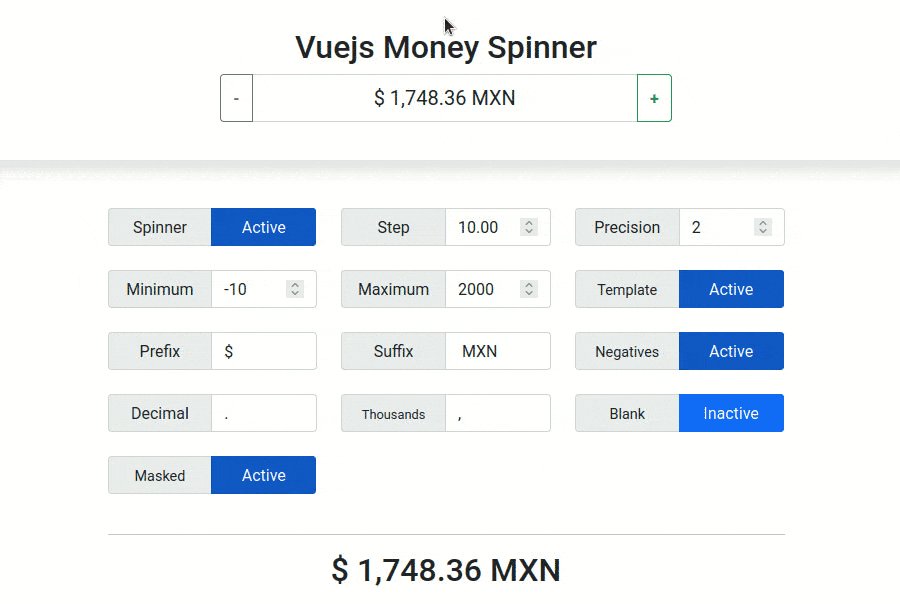
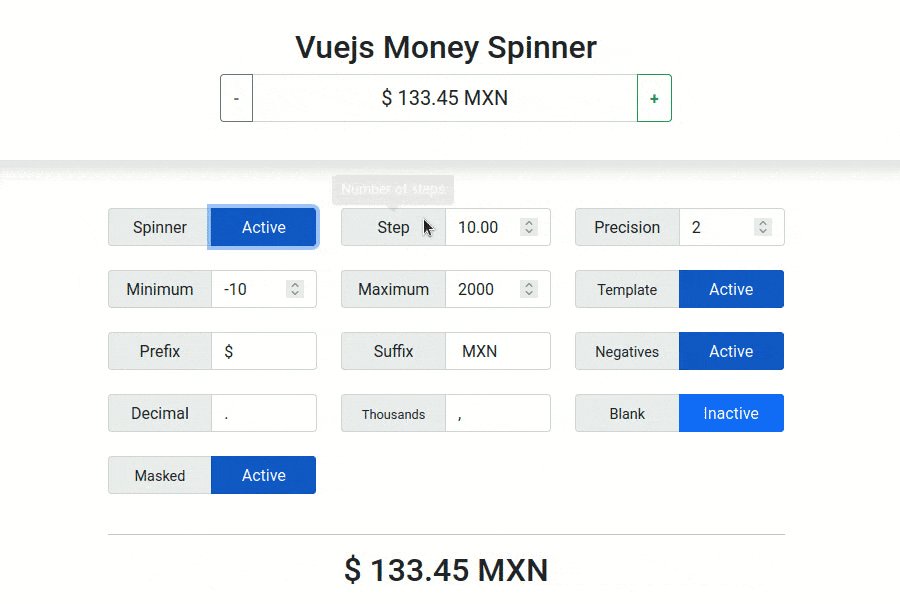
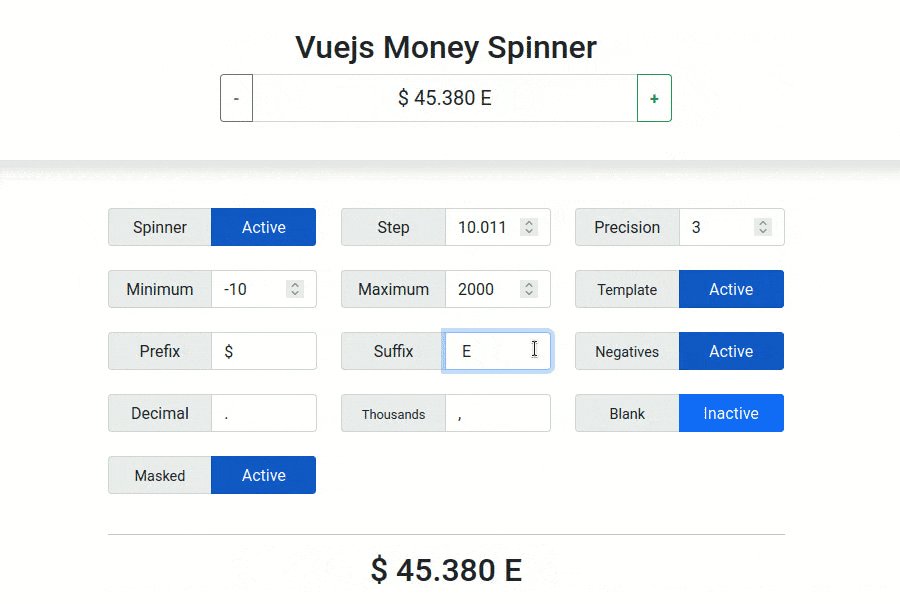
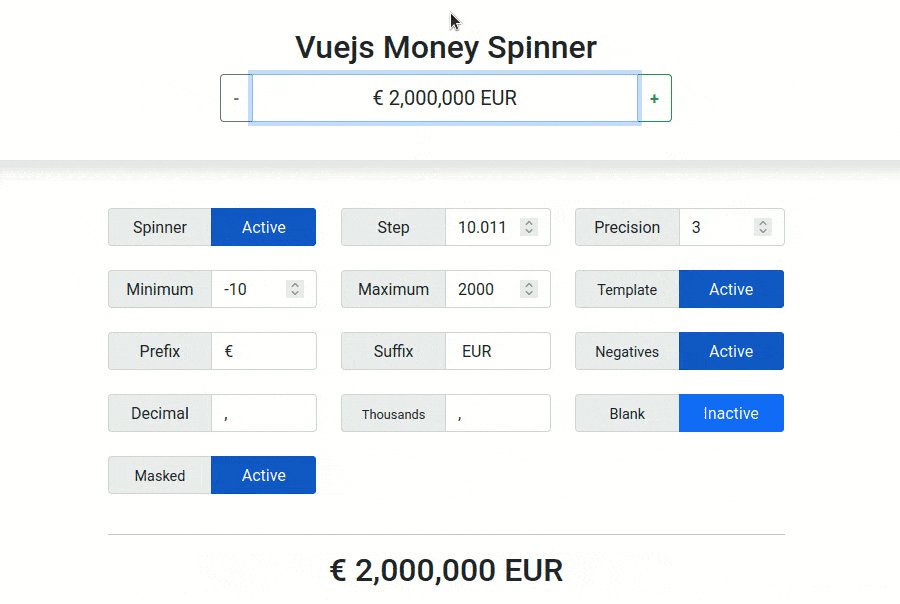
V-Money-Spinner for Vue3 is a component which can preset a input spinner with mask currency and style bootstrap, this latter can be disabled.
Notice: Migration Vue2 to Vue3 || I need V-Money-Spinner for Vue2
Enjoy 😄
npm i v-money-spinnerimport MoneySpinner from 'v-money-spinner'
app.use(MoneySpinner)<template>
<v-money-spinner v-model="amount" v-bind="config"></v-money-spinner>
{{ amount }}
</template>
<script>
export default {
data () {
return {
amount: 123.45,
config: {
spinner: true,
step: 10,
min: -10,
max: 200,
prefix: "$ ",
suffix: " MXN",
precision: 2,
decimal: '.',
thousands: ',',
template: "bootstrap",
masked: true,
disableNegative: false,
align: "center",
spinnerAlign: "normal",
}
}
}
}
</script>| Property | Type | Default | Description |
|---|---|---|---|
| spinner | Boolean | true | Apply spinner buttons to the input |
| step | Number | 1 | Number of steps |
| precision | Number | 2 | How many decimal places |
| decimal | String | "." | Decimal separator |
| thousands | String | "," | Thousands separator |
| prefix | String | "" | Currency symbol followed by a Space, like "R$ " |
| suffix | String | "" | Percentage for example: " %" |
| min | Number | null | The min value allowed |
| max | Number | null | The max value allowed |
| template | String | "bootstrap" | Apply template styles, use false if you not need template |
| masked | Boolean | false | If the component output should include the mask or not |
| allowBlank | Boolean | false | If the field can start blank and be cleared out by user |
| disableNegative | Boolean | false | Don't allow negative values |
| minCharacters | Number | 0 | Minimum number of characters (leading zero) |
| should-round | Boolean | false | Should default values be rounded or sliced |
| focus-on-right | Boolean | false | When focus, set the cursor to the far right |
| id | String | "v-money-spinner" | Input id |
| label | String | "" | Text for label tag |
| align | String | "center" | Change by "start" or "end" to align the text in the input |
| Event | Parameters | Description |
|---|---|---|
| change | unformatted, formatted, old_amount | Fires when the input value change |
| plus | unformatted, formatted | Fires when user click on the plus button |
| minus | unformatted, formatted | Fires when user click on the minus button |
| positive | unformatted, formatted, old_amount | Fires when the amount change to positive |
| negative | unformatted, formatted, old_amount | Fires when the amount change to negative |
| Classes | Description |
|---|---|
| labelClass | Class for the label tag |
| inputClass | Class for the input tag |
| prependClass | Class for the left button tag |
| appendClass | Class for the right button tag |
| wrapperClass | Class for div contains all money-spinner |
| wrapperGroupClass | Class for div contains input and the buttons |
Summary of changes of the VMoneySpinner files and documentation to help you migrate from Vue2 to Vue3.
Previously for the use of the VMoneySpinner with Vue2 was used as core the component VMoney by @vuejs-tips, now for Vue3 is used as core VMoney3 by @jonathanpmartins.
- Added
disableNegative(by core) for block the use of negative numbers. - Added
minCharactersaliasminimumNumberOfCharacters(by core) for insert 0 digit that comes before the first nonzero digit. Renamed
bootstraptotemplatefor the handling different templates though string.Dropped
amendandinvalidMessagesince the new core does not allow to exceed the properties maximum and minimum.
Change/Update classes (style css) default of Bootstrap 4.6 to Bootstrap 5.1.
Dropped
wrapperPrependClassfor change in structure of Bootstrap 5.
npm i [email protected]