RX 6600 RX 6600 XT RX 6800 RX 6800 XT RX 6900 XT
RX 5500 RX 5500 XT RX 5600 RX 5600 XT RX 5700 RX 5700 XT RX 5700 XT 50周年纪念版 如遇到黑屏,需要boot参数agdpmod=pikera才能正确显示
Radeon VII
Vega 64 Liquid Vega 64 Vega 56 Vega Frontier Edition Radeon Pro WX 9100 Radeon Pro WX 7100 ## Polaris架构10和20系列 从Sierra开始支持 400系列:
RX 480 RX 470D RX 470 RX 460 RX 590 RX 580X RX 580 RX 570X RX 570 RX 560X RX 560 WX 5100 WX 4100 E9550
还有些同Polaris核心的 rx550
R9 Fury X R9 Fury R9 Nano R9 390(需要FakeID) R9 290X / 390X R9 290/390(需提供FakeID) R9 280x / 380x(不一定成功) R9 280/380(需要FakeID) R9 270X / 370X R7 270/370(需提供FakeID) R7 265 R7 260x / 360x R9 260/360(根据型号可能需要FakeID) R9 255 R7 250X R7 250(需提供FakeID) R7 240(需要FakeID)
HD 8740 HD 8760 HD 8770 HD 8850 HD 8870 HD 8890 HD 8950 HD 8970
Dual AMD FirePro D300 Dual AMD FirePro D500 Dual AMD FirePro D700 FirePro W5100(FakeID needed) FirePro W7000 FirePro W9000 HD 7700 HD 7730 HD 7750 HD 7770 HD 7790 HD 7850 HD 7870 HD 7870 XT HD 7950 HD 7970 HD 7990
RX 6600 RX 6600 XT RX 6800 RX 6800 XT RX 6900 XT
RX 5500 RX 5500 XT RX 5600 RX 5600 XT RX 5700 RX 5700 XT RX 5700 XT 50周年纪念版 如遇到黑屏,需要boot参数agdpmod=pikera才能正确显示
Radeon VII
Vega 64 Liquid Vega 64 Vega 56 Vega Frontier Edition Radeon Pro WX 9100 Radeon Pro WX 7100 ## Polaris架构10和20系列 从Sierra开始支持 400系列:
RX 480 RX 470D RX 470 RX 460 RX 590 RX 580X RX 580 RX 570X RX 570 RX 560X RX 560 WX 5100 WX 4100 E9550
还有些同Polaris核心的 rx550
R9 Fury X R9 Fury R9 Nano R9 390(需要FakeID) R9 290X / 390X R9 290/390(需提供FakeID) R9 280x / 380x(不一定成功) R9 280/380(需要FakeID) R9 270X / 370X R7 270/370(需提供FakeID) R7 265 R7 260x / 360x R9 260/360(根据型号可能需要FakeID) R9 255 R7 250X R7 250(需提供FakeID) R7 240(需要FakeID)
HD 8740 HD 8760 HD 8770 HD 8850 HD 8870 HD 8890 HD 8950 HD 8970
Dual AMD FirePro D300 Dual AMD FirePro D500 Dual AMD FirePro D700 FirePro W5100(FakeID needed) FirePro W7000 FirePro W9000 HD 7700 HD 7730 HD 7750 HD 7770 HD 7790 HD 7850 HD 7870 HD 7870 XT HD 7950 HD 7970 HD 7990
ChatGPT 是由 OpenAI开发的一个人工智能聊天机器人程序,于 2022 年 11 月推出,基于 GPT-3.5 架构的大型语言模型并通过强化学习进行训练,在这款软件中用户们可以与 AI 人工智能进行多种的对话工作,目前,有部分地区(例如中国大陆、香港)无法使用此项服务
ChatGPT技术开发商OpenAI斥巨资买下AI.com域名,现在访问AI.com直接跳转到ChatGPT官网。 2024年AI.com已经跳转到google Gemini的官网了
国内用户想要注册 ChatGPT,首先需要有一个网络环境,例如美国;然后,需要一个可以接收短信验证码的手机号码,之后就可以打开 ChatGPT 的网站注册 ,邮件验证,电话号码验证等等。
如果出现如下的界面,则证明你的网络所在地区无法注册访问ChatGPT。
注意:如果无法搞定上述必要条件的话,可以尝试 搭建一个梯子 x-ui:支持多协议多用户的 xray 面板
1、点击打开 https://chat.openai.com/auth/login 页面中的 Sign up进行相应的账号注册(注意网络环境不能是香港,澳门等地区,不然会提示不能在当前国家服务)。
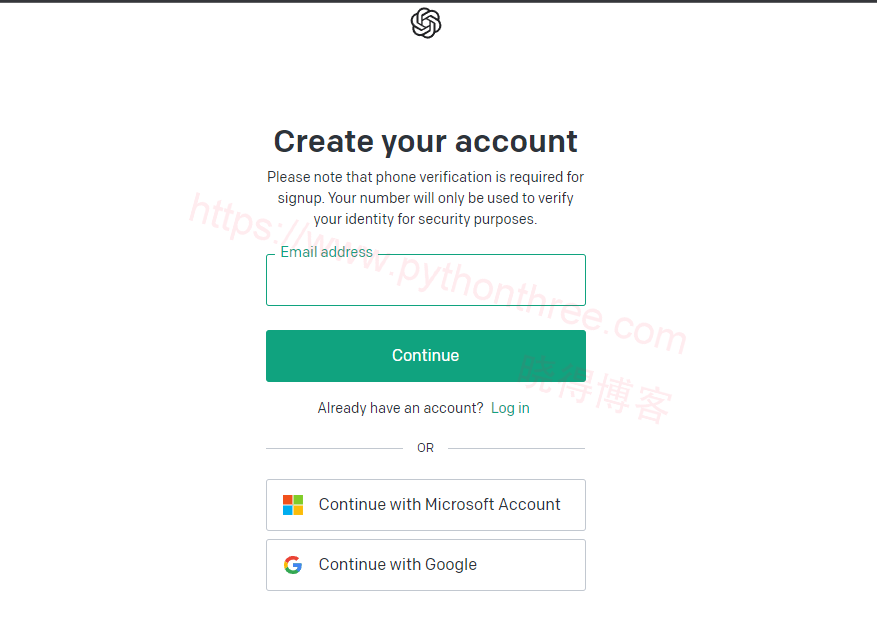
 2、在新的页面可选择注册
2、在新的页面可选择注册 ChatGPT 账号的方式,可以使用邮箱(国内邮箱也可以,建议使用国外邮箱),,或者有谷歌账号的邮箱,或者用 Microsoft Account 注册也可以。
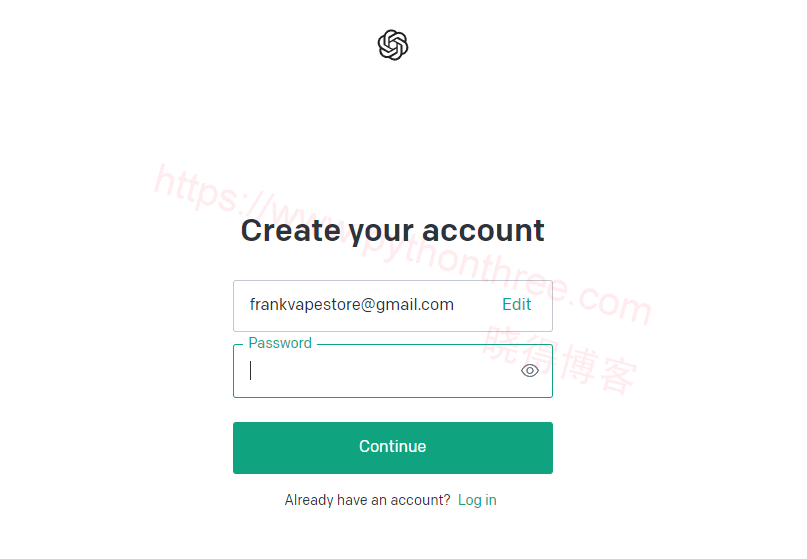
 使用邮箱注册ChatGPT时,输入邮箱地址,点击
使用邮箱注册ChatGPT时,输入邮箱地址,点击Continue,之后输入密码,进入下一步骤。
 使用 Microsoft Account 注册ChatGPT时,可以使用Microsoft账号登录,如果有Github账号的话,可点击
使用 Microsoft Account 注册ChatGPT时,可以使用Microsoft账号登录,如果有Github账号的话,可点击登录选项,然后选择使用Github账号 注册。
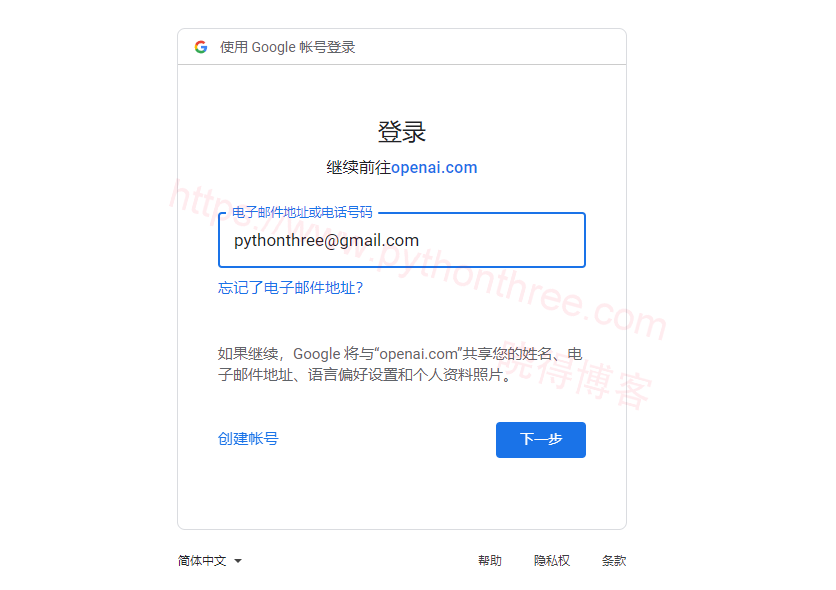
 使用 Google 账号注册ChatGPT时,输入Google账号地址及密码,然后进入下一步骤。
使用 Google 账号注册ChatGPT时,输入Google账号地址及密码,然后进入下一步骤。
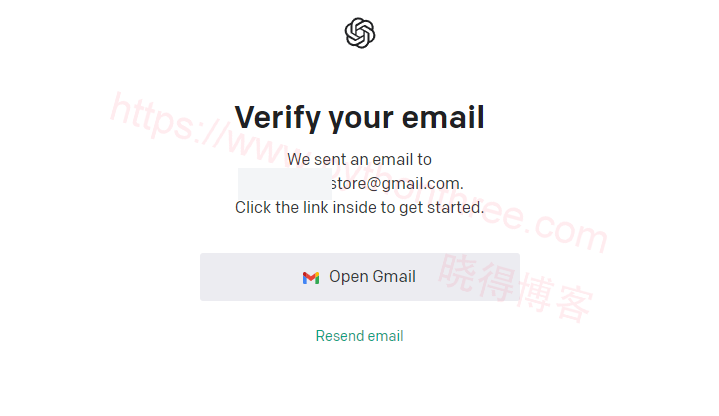
 3、以使用邮箱注册ChatGPT为例,输入邮箱需要在邮箱收到的邮件内点击验证,
3、以使用邮箱注册ChatGPT为例,输入邮箱需要在邮箱收到的邮件内点击验证,
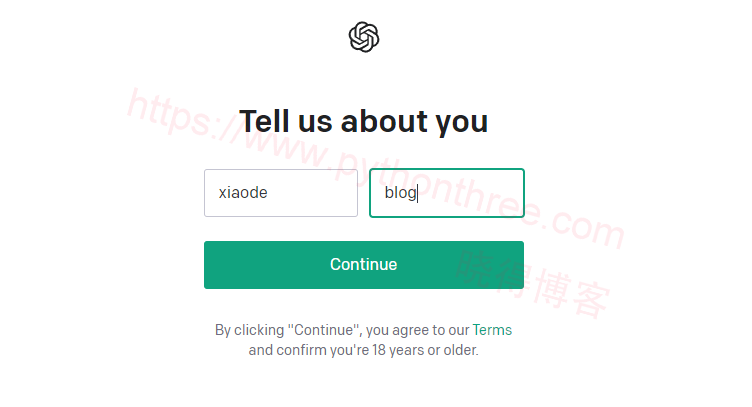
 4、然后继续在ChatGPT注册页面填入信息
4、然后继续在ChatGPT注册页面填入信息
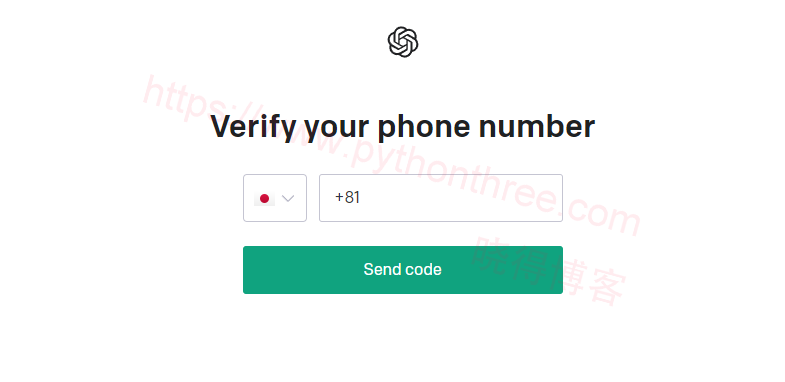
 5、填写ChatGPT手机短信验证码
5、填写ChatGPT手机短信验证码

需要使用中国以外的手机号码进行验证,例如美国、印度等,可以在俄罗斯的接码平台sms-activate来完成,该网站支持中文/英文显示界面,支持支付宝,使用俄罗斯卢布计费。
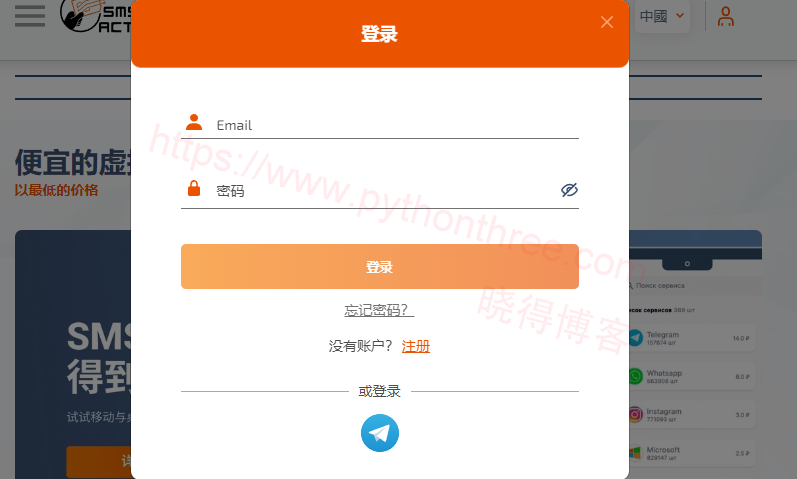
1、现在就需要用到注册的第三方接码平台了,访问 https://sms-activate.org/。

2、注册完成后需要充值(按照 1 美元兑换 73 卢布),点击右上角**“ 余额充值 ”,使用支付宝充值 1 美元即可(sms-activate.org平台规则发生变化,少于10美元充值,需最低充值2美元<2023.3.22>)**。
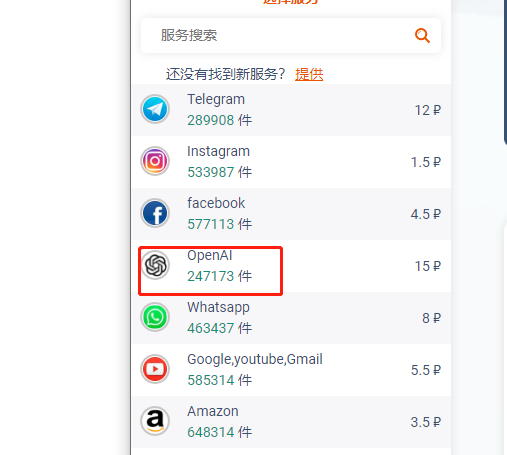
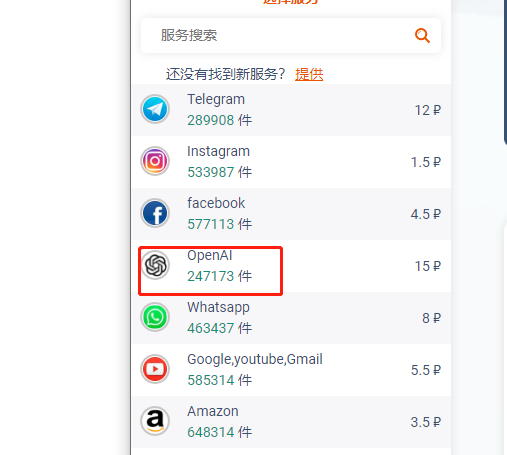
 3、在平台左侧搜索 OpenAI ,然后在国家那里找到Indonesia(印度尼西亚),点击选择国家后面的加入购物车即可。
3、在平台左侧搜索 OpenAI ,然后在国家那里找到Indonesia(印度尼西亚),点击选择国家后面的加入购物车即可。
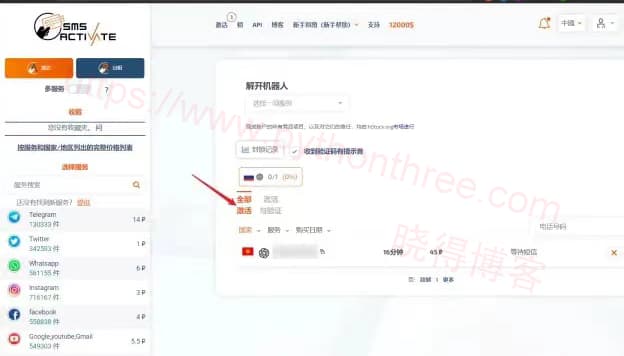
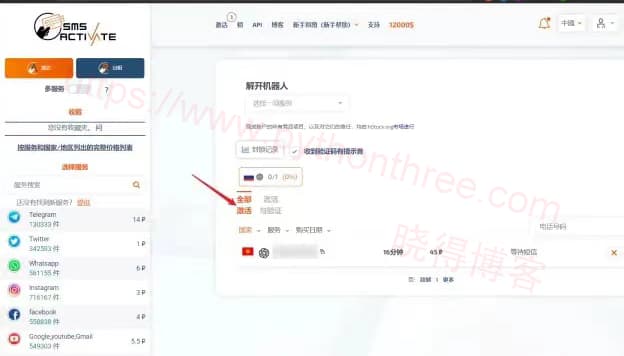
 4、然后等一会出现如下界面,这里的手机号拷贝出来,输入到上一步中注册OpenAI的界面上,然后点击 Send code按钮,在下图的界面中等待验证码短信发送。
4、然后等一会出现如下界面,这里的手机号拷贝出来,输入到上一步中注册OpenAI的界面上,然后点击 Send code按钮,在下图的界面中等待验证码短信发送。

注意:有效期是20分钟,需要快速操作,若两三分钟没有收到短信验证码,可点击旁边的删除按钮,然后再次选择别的手机号码,未收到验证不扣费。
账号注册完成了,就可以尽情的使用ChatGPT来玩耍了,重新登录ChatGPT官网,然后访问Chat,这时你就可以开始尽情和机器人聊天了。

使用ChatGPT示例,如何写一个吸引人的 标题

以上是为你介绍的国内注册 ChatGPT 的方法,希望对你了解 ChatGPT 有所帮助,如有问题,欢迎联系我们。
ChatGPT 是由 OpenAI开发的一个人工智能聊天机器人程序,于 2022 年 11 月推出,基于 GPT-3.5 架构的大型语言模型并通过强化学习进行训练,在这款软件中用户们可以与 AI 人工智能进行多种的对话工作,目前,有部分地区(例如中国大陆、香港)无法使用此项服务
ChatGPT技术开发商OpenAI斥巨资买下AI.com域名,现在访问AI.com直接跳转到ChatGPT官网。 2024年AI.com已经跳转到google Gemini的官网了
国内用户想要注册 ChatGPT,首先需要有一个网络环境,例如美国;然后,需要一个可以接收短信验证码的手机号码,之后就可以打开 ChatGPT 的网站注册 ,邮件验证,电话号码验证等等。
如果出现如下的界面,则证明你的网络所在地区无法注册访问ChatGPT。
注意:如果无法搞定上述必要条件的话,可以尝试 搭建一个梯子 x-ui:支持多协议多用户的 xray 面板
1、点击打开 https://chat.openai.com/auth/login 页面中的 Sign up进行相应的账号注册(注意网络环境不能是香港,澳门等地区,不然会提示不能在当前国家服务)。
 2、在新的页面可选择注册
2、在新的页面可选择注册 ChatGPT 账号的方式,可以使用邮箱(国内邮箱也可以,建议使用国外邮箱),,或者有谷歌账号的邮箱,或者用 Microsoft Account 注册也可以。
 使用邮箱注册ChatGPT时,输入邮箱地址,点击
使用邮箱注册ChatGPT时,输入邮箱地址,点击Continue,之后输入密码,进入下一步骤。
 使用 Microsoft Account 注册ChatGPT时,可以使用Microsoft账号登录,如果有Github账号的话,可点击
使用 Microsoft Account 注册ChatGPT时,可以使用Microsoft账号登录,如果有Github账号的话,可点击登录选项,然后选择使用Github账号 注册。
 使用 Google 账号注册ChatGPT时,输入Google账号地址及密码,然后进入下一步骤。
使用 Google 账号注册ChatGPT时,输入Google账号地址及密码,然后进入下一步骤。
 3、以使用邮箱注册ChatGPT为例,输入邮箱需要在邮箱收到的邮件内点击验证,
3、以使用邮箱注册ChatGPT为例,输入邮箱需要在邮箱收到的邮件内点击验证,
 4、然后继续在ChatGPT注册页面填入信息
4、然后继续在ChatGPT注册页面填入信息
 5、填写ChatGPT手机短信验证码
5、填写ChatGPT手机短信验证码

需要使用中国以外的手机号码进行验证,例如美国、印度等,可以在俄罗斯的接码平台sms-activate来完成,该网站支持中文/英文显示界面,支持支付宝,使用俄罗斯卢布计费。
1、现在就需要用到注册的第三方接码平台了,访问 https://sms-activate.org/。

2、注册完成后需要充值(按照 1 美元兑换 73 卢布),点击右上角**“ 余额充值 ”,使用支付宝充值 1 美元即可(sms-activate.org平台规则发生变化,少于10美元充值,需最低充值2美元<2023.3.22>)**。
 3、在平台左侧搜索 OpenAI ,然后在国家那里找到Indonesia(印度尼西亚),点击选择国家后面的加入购物车即可。
3、在平台左侧搜索 OpenAI ,然后在国家那里找到Indonesia(印度尼西亚),点击选择国家后面的加入购物车即可。
 4、然后等一会出现如下界面,这里的手机号拷贝出来,输入到上一步中注册OpenAI的界面上,然后点击 Send code按钮,在下图的界面中等待验证码短信发送。
4、然后等一会出现如下界面,这里的手机号拷贝出来,输入到上一步中注册OpenAI的界面上,然后点击 Send code按钮,在下图的界面中等待验证码短信发送。

注意:有效期是20分钟,需要快速操作,若两三分钟没有收到短信验证码,可点击旁边的删除按钮,然后再次选择别的手机号码,未收到验证不扣费。
账号注册完成了,就可以尽情的使用ChatGPT来玩耍了,重新登录ChatGPT官网,然后访问Chat,这时你就可以开始尽情和机器人聊天了。

使用ChatGPT示例,如何写一个吸引人的 标题

以上是为你介绍的国内注册 ChatGPT 的方法,希望对你了解 ChatGPT 有所帮助,如有问题,欢迎联系我们。
全球付 http://www.globalcash.hk/ 在线申请,可充值,微信支付,开卡简单。
爱汇旅之卡 http://www.ihui.com/ 此卡是目前最方便容易获得,并大量获得的实体mastercard实体卡,可以直接联系客服大量拿卡,一次上百张甚至是数百张,该卡支持paypal、amazon、google等网站。
Tap&go 拍住赏 http://tapngo.com.hk/ 可以支持微信,amazon、applepay 国际阿里云 GCE aws paypal等大部分网站,需要认证,买卡可以去香港总部或者某宝,最低100余额 充值可在香港便利店充值或者网上找人代充!
三三金融: https://cards.33finance.com 需要到香港公司进行开卡,也可以找某宝,开出来的卡适用于大部分网站,包括欧贝通/amazon/阿里云/paypal/等等等等,充值也需要到香港便利店或者是到公司充,也可以找人代充。
Tierrapay www.tierrapay.com卡段4665 注册要用欧洲地址,比如英国,需要用pm或者是wmz充值,无需认证即可成功开卡。
通汇香港 https://www.transforex.hk/ 此卡要携带护照和身份证前往香港开通,该公司有礼品卡,固定金额每天限购买3张,经测试,此卡适用于paypal amazon ebay等平台
Uphold www.uphold.com 需要护照和地址证明申请,支持银行 比特币进行充值
Payeer http://www.zhesui.com/payeer/ 目前需要用欧洲国家的资料注册,
Advcash 目前需要用欧洲国家的资料注册
Wirexapp http://www.zhesui.com/wirex-app-visa/ 4665卡段,目前需要用欧洲国家地址注册申请。没认证只能比特币充值。
Payoneer派安盈 附带美国 日本 英国和欧洲银行账户 http://www.payoneer.com/
okpay 需要用护照通过实名认证才能开卡。
Qiwi https://qiwi.com/ 需要俄罗斯电话卡注册成功才能开卡 (俄罗斯卡可以去淘宝买一个)
ecoPayz http://www.zhesui.com/ecopayz-card/ 目前需要认证,该卡支持大部分网站,可以无限移除替换卡片。
浦发E-GO卡(需要有浦发实体卡) http://www.zhesui.com/e-go/ 该卡可以开出银联 mastercard visa AME 四种卡片
Yandexmoney money.yandex.ru 以上虚拟卡渠道基本都是国外电子钱包发行的,类似于国内的支付宝,不同的是除开少数几个支持人民币和国内银行充值的之外,其他基本都需要使用国外银行卡或者是电子钱包、信用卡充值,如果没有的话我们可以通过兑换的方式为该网站充值,具体兑换商可参照电子货币兑换网中国上面所说的兑换网站以及方法:电子货币兑换网中国:http://currencyexchange.net.cn/
VirtualCards(支持支付宝充值) https://VirtualCards.us 50美元起充,注册成功无需充值既可出卡号
payweb http://payweb.com (需要付费、只有实体卡)可以用银联进行充值!
Solid Trust Pay http://SolidTrustPay.com
Skrill(需要注册国外账户) http://www.skrill.com 要注册欧洲国家的资料才有开卡选项。
Neteller(需要注册国外账户) www.neteller.com
v-preca(需要日本ip注册 少数中国卡能够充值) http://vpc.lifecard.co.jp
mun-prepaid(需要日本ip注册) 日元卡或者日本便利店充值 www.mun-prepaid.com
Giftcardmall www.giftcardmall.com 此网站要美国信用卡或者是借记卡进行购买
netspend(需翻墙 国外身份认证) www.Netspend.com
vanilla(实体卡、需要国外身份或者是便利店购买) 也可以找我们进行购买。 www.vanilla.com
通汇香港 https://www.transforex.hk/ 此卡支持amazon googleplay paypal 等网站需要携带护照和身份证到香港总公司进行开卡!用身份证就能通过认证,可以开实体卡和虚拟卡
Entropay 欧贝通 www.Entropay.com 不认证可以开五张卡,4067卡段,该卡可以用三三金融卡进行充值,可以自定义充值金额,认证过的账户可以开出10张卡片,可以自由决定充值的金额。欧贝通充值可以用 tapngo卡和三三金融进行充值,经本人测试是中国用户目前最好使的充值方法,tapngo和三三金融可以自行在香港购买。
payoneer payoneer是目前非常不错的虚拟卡平台,身份证即可申请下来,遗憾的是申请到收到卡需要一个月左右的时间,值得一提的是payoneer更吸引我们的是他有美国银行账户、美元、欧元、日元、英镑银行账户可供我们申请选择,非常值得拥有。
Mmvpaymmvpay 是新加坡的虚拟卡平台可以开出mastercard 虚拟卡,需要新加坡手机号码注册!经过测试,账户不用认证,甚至是不用充值,一个账户直接可以获取5张卡片信息,包含卡号,有效期和卡密信息
paypal mastercard https://www.paypal.com/us/webapps/mpp/paypal-prepaid-mastercard 此卡是paypal美国发行的mastercard,支持大部分网站消费,绑定以及验证,但是需要美国护照、身份和银行卡信息申请,并且是需要真实的
amazon mastercard https://www.amazon.co.jp/ 三井住友カード株式会社-amazon-mastercardゴード/dp/b0092vb6vkAmazon mastercard是amazon日本网站发行的mastercard虚拟卡账户,同样是需要日本身份证护照地址证明才能申请下来,专门针对日亚的mastercard。
Cryptopaycryptopay 是一个数字交易平台同属4665卡段的虚拟卡,不认证可以开出虚拟卡,但是前提是必须用欧洲国家的地址以及资料进行注册!
Capitalistcapitalist 是一个俄罗斯的电子钱包工具,目前不认证一个账户可以开2张mastercard虚拟卡,分别是一张欧元的一张,一张美元的,认证过后可以开通四张卡片,两张实体卡和两张虚拟卡。
Unichangeunichange 是一个电子货币兑换平台,该平台提供欧元和美元两种币种的虚拟卡。Unichange.me如果你没有某些资料,某些材料,那么万能的商人一定可以满足的了你!
PayzaPayza 也是一个电子钱包工具,类似于paypal之类的电子 钱包,这边主要介绍payza发行的mastercard虚拟卡,申请虚拟卡需要身份证和信用卡认证,可以用预付卡能看得到自己姓名的信用卡。
mycard2go mycard2go是一个德国的虚拟卡,发卡行为wire bank ag卡种为visa,注册账户无需身份认证,但是需要进行充值了才能开卡,充值成功后自动开通卡片,卡种为欧元,需要用KLARNA网银或者是当地现金进行充值,也可以进行网银。
Vandle https://app.vandle.jp/ vandle是一家日本的虚拟卡提供平台,它提供mastercard虚拟卡片,需要再日本的便利店进行充值,也可以用日本的信用卡网银进行充值
Chocom http://www.chocom.jp/index.html Chocom也是一家日本的虚拟卡,可以在日本的便利店,或者是日本信用卡以及Chocom电子钱包进行充值。
Docomokouza docomokouza为日本docomo发行的visa虚拟信用卡,甚至是注册无需审查即可申请visa虚拟卡,最短有效期仅10天,还有一种则为3年需要日本的电子货币或者是信用卡对其进行充值。 https://docomokouza.jpmastercard借记卡
Nttsmarttrade nttsmarttrade是一家日本的在线虚拟卡平台,支持中文界面,非常方便,需要用日本信用卡段进行充值,中国和日本以外的mastercard无法进行充值。http://www.nttsmarttrade.co.jp/mastercardnet/cn/
全球付 http://www.globalcash.hk/ 在线申请,可充值,微信支付,开卡简单。
爱汇旅之卡 http://www.ihui.com/ 此卡是目前最方便容易获得,并大量获得的实体mastercard实体卡,可以直接联系客服大量拿卡,一次上百张甚至是数百张,该卡支持paypal、amazon、google等网站。
Tap&go 拍住赏 http://tapngo.com.hk/ 可以支持微信,amazon、applepay 国际阿里云 GCE aws paypal等大部分网站,需要认证,买卡可以去香港总部或者某宝,最低100余额 充值可在香港便利店充值或者网上找人代充!
三三金融: https://cards.33finance.com 需要到香港公司进行开卡,也可以找某宝,开出来的卡适用于大部分网站,包括欧贝通/amazon/阿里云/paypal/等等等等,充值也需要到香港便利店或者是到公司充,也可以找人代充。
Tierrapay www.tierrapay.com卡段4665 注册要用欧洲地址,比如英国,需要用pm或者是wmz充值,无需认证即可成功开卡。
通汇香港 https://www.transforex.hk/ 此卡要携带护照和身份证前往香港开通,该公司有礼品卡,固定金额每天限购买3张,经测试,此卡适用于paypal amazon ebay等平台
Uphold www.uphold.com 需要护照和地址证明申请,支持银行 比特币进行充值
Payeer http://www.zhesui.com/payeer/ 目前需要用欧洲国家的资料注册,
Advcash 目前需要用欧洲国家的资料注册
Wirexapp http://www.zhesui.com/wirex-app-visa/ 4665卡段,目前需要用欧洲国家地址注册申请。没认证只能比特币充值。
Payoneer派安盈 附带美国 日本 英国和欧洲银行账户 http://www.payoneer.com/
okpay 需要用护照通过实名认证才能开卡。
Qiwi https://qiwi.com/ 需要俄罗斯电话卡注册成功才能开卡 (俄罗斯卡可以去淘宝买一个)
ecoPayz http://www.zhesui.com/ecopayz-card/ 目前需要认证,该卡支持大部分网站,可以无限移除替换卡片。
浦发E-GO卡(需要有浦发实体卡) http://www.zhesui.com/e-go/ 该卡可以开出银联 mastercard visa AME 四种卡片
Yandexmoney money.yandex.ru 以上虚拟卡渠道基本都是国外电子钱包发行的,类似于国内的支付宝,不同的是除开少数几个支持人民币和国内银行充值的之外,其他基本都需要使用国外银行卡或者是电子钱包、信用卡充值,如果没有的话我们可以通过兑换的方式为该网站充值,具体兑换商可参照电子货币兑换网中国上面所说的兑换网站以及方法:电子货币兑换网中国:http://currencyexchange.net.cn/
VirtualCards(支持支付宝充值) https://VirtualCards.us 50美元起充,注册成功无需充值既可出卡号
payweb http://payweb.com (需要付费、只有实体卡)可以用银联进行充值!
Solid Trust Pay http://SolidTrustPay.com
Skrill(需要注册国外账户) http://www.skrill.com 要注册欧洲国家的资料才有开卡选项。
Neteller(需要注册国外账户) www.neteller.com
v-preca(需要日本ip注册 少数中国卡能够充值) http://vpc.lifecard.co.jp
mun-prepaid(需要日本ip注册) 日元卡或者日本便利店充值 www.mun-prepaid.com
Giftcardmall www.giftcardmall.com 此网站要美国信用卡或者是借记卡进行购买
netspend(需翻墙 国外身份认证) www.Netspend.com
vanilla(实体卡、需要国外身份或者是便利店购买) 也可以找我们进行购买。 www.vanilla.com
通汇香港 https://www.transforex.hk/ 此卡支持amazon googleplay paypal 等网站需要携带护照和身份证到香港总公司进行开卡!用身份证就能通过认证,可以开实体卡和虚拟卡
Entropay 欧贝通 www.Entropay.com 不认证可以开五张卡,4067卡段,该卡可以用三三金融卡进行充值,可以自定义充值金额,认证过的账户可以开出10张卡片,可以自由决定充值的金额。欧贝通充值可以用 tapngo卡和三三金融进行充值,经本人测试是中国用户目前最好使的充值方法,tapngo和三三金融可以自行在香港购买。
payoneer payoneer是目前非常不错的虚拟卡平台,身份证即可申请下来,遗憾的是申请到收到卡需要一个月左右的时间,值得一提的是payoneer更吸引我们的是他有美国银行账户、美元、欧元、日元、英镑银行账户可供我们申请选择,非常值得拥有。
Mmvpaymmvpay 是新加坡的虚拟卡平台可以开出mastercard 虚拟卡,需要新加坡手机号码注册!经过测试,账户不用认证,甚至是不用充值,一个账户直接可以获取5张卡片信息,包含卡号,有效期和卡密信息
paypal mastercard https://www.paypal.com/us/webapps/mpp/paypal-prepaid-mastercard 此卡是paypal美国发行的mastercard,支持大部分网站消费,绑定以及验证,但是需要美国护照、身份和银行卡信息申请,并且是需要真实的
amazon mastercard https://www.amazon.co.jp/ 三井住友カード株式会社-amazon-mastercardゴード/dp/b0092vb6vkAmazon mastercard是amazon日本网站发行的mastercard虚拟卡账户,同样是需要日本身份证护照地址证明才能申请下来,专门针对日亚的mastercard。
Cryptopaycryptopay 是一个数字交易平台同属4665卡段的虚拟卡,不认证可以开出虚拟卡,但是前提是必须用欧洲国家的地址以及资料进行注册!
Capitalistcapitalist 是一个俄罗斯的电子钱包工具,目前不认证一个账户可以开2张mastercard虚拟卡,分别是一张欧元的一张,一张美元的,认证过后可以开通四张卡片,两张实体卡和两张虚拟卡。
Unichangeunichange 是一个电子货币兑换平台,该平台提供欧元和美元两种币种的虚拟卡。Unichange.me如果你没有某些资料,某些材料,那么万能的商人一定可以满足的了你!
PayzaPayza 也是一个电子钱包工具,类似于paypal之类的电子 钱包,这边主要介绍payza发行的mastercard虚拟卡,申请虚拟卡需要身份证和信用卡认证,可以用预付卡能看得到自己姓名的信用卡。
mycard2go mycard2go是一个德国的虚拟卡,发卡行为wire bank ag卡种为visa,注册账户无需身份认证,但是需要进行充值了才能开卡,充值成功后自动开通卡片,卡种为欧元,需要用KLARNA网银或者是当地现金进行充值,也可以进行网银。
Vandle https://app.vandle.jp/ vandle是一家日本的虚拟卡提供平台,它提供mastercard虚拟卡片,需要再日本的便利店进行充值,也可以用日本的信用卡网银进行充值
Chocom http://www.chocom.jp/index.html Chocom也是一家日本的虚拟卡,可以在日本的便利店,或者是日本信用卡以及Chocom电子钱包进行充值。
Docomokouza docomokouza为日本docomo发行的visa虚拟信用卡,甚至是注册无需审查即可申请visa虚拟卡,最短有效期仅10天,还有一种则为3年需要日本的电子货币或者是信用卡对其进行充值。 https://docomokouza.jpmastercard借记卡
Nttsmarttrade nttsmarttrade是一家日本的在线虚拟卡平台,支持中文界面,非常方便,需要用日本信用卡段进行充值,中国和日本以外的mastercard无法进行充值。http://www.nttsmarttrade.co.jp/mastercardnet/cn/
使用插件构建的观影页面有点不那么喜欢,所以我决定自己写一个。
所使用的的项目地址 https://github.com/bigfa/douban-cf-worker
首先根据https://github.com/bigfa/douban-cf-worker 中的步骤创建接口
在博客的根目录下新建一个名为 movies 的文件夹,然后在 movies 文件夹下新建一个名为 index.md 的文件,在文件中写入以下内容:
---
+给博客增加一个观影页面 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 471 字2 分钟给博客增加一个观影页面前言
使用插件构建的观影页面有点不那么喜欢,所以我决定自己写一个。
项目
所使用的的项目地址 https://github.com/bigfa/douban-cf-worker
步骤
首先根据https://github.com/bigfa/douban-cf-worker 中的步骤创建接口
在博客的根目录下新建一个名为 movies 的文件夹,然后在 movies 文件夹下新建一个名为 index.md 的文件,在文件中写入以下内容:
---
title: 观影
date: 2024-09-11 13:00:56
---
@@ -122,4 +122,4 @@
.item-title a:hover {
text-decoration: underline;
}
-
如此即可大功告成了
\ No newline at end of file
+如此即可大功告成了
上文提到
2023.10.23更新以适用于memos v0.16.1版本 把’.resource-wrapper’替换为’.gap-2’
2023.10.17更新memos0.16版本
把’.resource-wrapper’替换为’.memo-wrapper’
隐藏评论数
.text-sm.text-gray-500.ml-1{display:none !important;}
+给Memos添加Artalk评论 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 230 字1 分钟给Memos添加Artalk评论上文提到
2023.10.23更新以适用于memos v0.16.1版本 把’.resource-wrapper’替换为’.gap-2’
2023.10.17更新memos0.16版本
自定义脚本
把’.resource-wrapper’替换为’.memo-wrapper’
自定义样式
隐藏评论数
.text-sm.text-gray-500.ml-1{display:none !important;}
- 2023.9.26更新提醒:适用于 memos 0.15.1版本以下
自定义脚本
// 用 JS 向页面中插入 JS
function addArtalkJS() {
var memosArtalk = document.createElement("script");
@@ -49,4 +49,4 @@
自定义样式
a.time-text:after { content: ' 评论 💬 '; }
.atk-main-editor { margin-top: 20px; }
-
给Memos添加Artalk评论https://blog.ittst.com/posts/add-artalk-comments-to-memos/
\ No newline at end of file
+代码来自于@林木木
2023.10.23更新脚本以适用于memos v0.16.1
// Memos v0.16.1 单条页面插入 Twikoo 评论
+给Memos添加Twikoo评论 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 577 字3 分钟给Memos添加Twikoo评论代码来自于@林木木
2023.10.23更新脚本以适用于memos v0.16.1
自定义脚本
// Memos v0.16.1 单条页面插入 Twikoo 评论
var twikooENV = 'https://你的.com/'
function addTwikooJS() {
var memosTwikoo = document.createElement("script");
@@ -131,4 +131,4 @@
.btns-container.space-x-2{margin-right:1.5rem;}
.action-button-container{color: #e5e7eb;}
.action-button-container a{display:none !important;}
-
给Memos添加Twikoo评论https://blog.ittst.com/posts/add-twikoo-comments-to-memos/
\ No newline at end of file
+阿里悟空服务宣布于2016年10月31号正式下线,基于阿里悟空的phpwind移动版,基本上也可以宣告死亡了。 实际上phpwind早在两年前已经停止更新维护,目前的社区论坛程序discuz也处于停止更新维护的状态,伴随了广大草根站长走过十年岁月的两大社区程序也算是完成了自己的使命。 一直对社交网络不死心的阿里也放弃了pw是不是意味着社区论坛就此消亡。或者说,在将来不再会有个人草根站长了?毕竟网站开发维护的成本对于非IT人员来讲实在太过于高昂
阿里悟空服务宣布于2016年10月31号正式下线,基于阿里悟空的phpwind移动版,基本上也可以宣告死亡了。 实际上phpwind早在两年前已经停止更新维护,目前的社区论坛程序discuz也处于停止更新维护的状态,伴随了广大草根站长走过十年岁月的两大社区程序也算是完成了自己的使命。 一直对社交网络不死心的阿里也放弃了pw是不是意味着社区论坛就此消亡。或者说,在将来不再会有个人草根站长了?毕竟网站开发维护的成本对于非IT人员来讲实在太过于高昂
上文使用Docker快速部署一个memos的QQ机器人介绍了QQ机器人的部署方法
本次将介绍如何使用QQ机器人接收Artalk的评论通知 实现原理是利用Artalk的Webhook功能
确保QQ机器人的管理页面开启了HTTP服务,且端口为3000
访问IP:3000 出现以下页面则说明QQ机器人已经开启了HTTP服务
{
+Artalk评论使用QQ机器人通知 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 417 字2 分钟Artalk评论使用QQ机器人通知前言
上文使用Docker快速部署一个memos的QQ机器人介绍了QQ机器人的部署方法
本次将介绍如何使用QQ机器人接收Artalk的评论通知 实现原理是利用Artalk的Webhook功能
准备
- 确保Artalk已经部署完成
- 确保QQ机器人已经部署完成
使用
QQ机器人
确保QQ机器人的管理页面开启了HTTP服务,且端口为3000
访问IP:3000 出现以下页面则说明QQ机器人已经开启了HTTP服务
{
"status": "failed",
"retcode": 200,
"data": null,
@@ -17,4 +17,4 @@
构建规则填写
{
"content": " $name 在 $site 上评论啦 \n 内容:$content \n 时间:$time \n 链接:$url?atk_comment=$id"
}
-
提交之后 点击复制webhook地址
Artalk配置
在Artalk的后台管理页面,进入设置->多元推送->Webhook
填入之前复制的webhook地址
如此即可在artalk有人评论时QQ机器人通知你的QQ啦!
\ No newline at end of file
+提交之后 点击复制webhook地址
在Artalk的后台管理页面,进入设置->多元推送->Webhook
填入之前复制的webhook地址
如此即可在artalk有人评论时QQ机器人通知你的QQ啦!
cpu:魔改qhpw 2.2g hz 主板:华硕b150m-et m2 内存:8g ddr4 2133mhz 硬盘:nvme 256gb ssd 显卡:肥猫家rx560 4gb 网卡:bcm94360cd 电源:长城额定300w 机箱:乔思伯c2黑色
乔思伯这个机箱是个大闷罐,但是显卡功耗低,双烤温度最高75摄氏度


关闭 CSM兼容性 关闭 VT-D 关闭 串口 打开 USB handoff 关闭 CFG LOCK
声卡 网卡 显卡 电源管理 显卡加速 
cpu:魔改qhpw 2.2g hz 主板:华硕b150m-et m2 内存:8g ddr4 2133mhz 硬盘:nvme 256gb ssd 显卡:肥猫家rx560 4gb 网卡:bcm94360cd 电源:长城额定300w 机箱:乔思伯c2黑色
乔思伯这个机箱是个大闷罐,但是显卡功耗低,双烤温度最高75摄氏度


关闭 CSM兼容性 关闭 VT-D 关闭 串口 打开 USB handoff 关闭 CFG LOCK
声卡 网卡 显卡 电源管理 显卡加速 
三星 PM961 / PM981 / PM981a / PM991 会导致 macOS 无法安装或正常运行
三星 983ZET无法安装 macOS;
2019 年 5 月以前出厂的 三星 970 EVO Plus 可能存在和 PM9x1 系列类似的问题,但可以通过在Windows环境升级官方固件解决 macOS 兼容问题;
镁光 2200S无法安装或稳定运行 macOS;
爱国者 P2000 256GB无法通过 10.15、11.x、12.x 任何一个版本的正常安装流程,但不排除个例的可能;
macOS 不支持使用 Intel 傲腾(Optane Memory)或镁光 3D XPoint 进行加速的笔记本电脑;
英特尔 600P/660P/760P 系列
金士顿 A2000:配置 S5Z42105控制器的版本必须搭配NVMeFix.kext 1.0.8 及以上,也可能完全无法安装;
海力士 PC601/PC611/PC711/BC501:主要见于联想和戴尔笔记本,部分批次正常部分会卡住;
技嘉 GIGABYTE M.2 PCIe SSD(比如 GP-GSM2NE8512GNTD)
威刚 剑鱼 ADATA Swordfish 2 TB M.2-2280
海力士 SK Hynix HFS001TD9TNG-L5B0B
海力士 SK Hynix P31
镁光 Micron 2200V MTFDHBA512TCK -移速的256G同样使用的镁光颗粒无法安装;
阿斯加特 Asgard AN3+ (STAR1000P)
朗科 Netac NVME SSD 480
西部数据 SN550/570/730/750/850都能正常安装和运行 macOS;
三星 970EVO/Pro/Plus(升级固件后)和 980/980 Pro 都能正常安装和运行 macOS,但是此系列存在 TRIM支持问题;
海盗船 MP400/MP600系列均能正常安装运行 macOS;
绝大部分常见的 SATA 接口固态盘都能正常安装和运行 macOS;
TRIM(主要影响特定条件下的写入速度,什么是 TRIM?),但安装运行正常的型号:三星 Samsung 950 Pro
三星 Samsung 960 Evo/Pro
三星 Samsung 970 Evo/Pro
「重要提示」在 macOS 12.0 及以上版本中,OpenCore 无法再修改 APFS 文件系统的 TRIM超时数值,部分执行 TRIM相对较慢的固态硬盘(主要是三星的控制器)将没有足够的时间执行 TRIM 操作。 不正确的设置可能导致进入系统缓慢,因此对 macOS TRIM支持度不佳的硬盘建议将 SetApfsTrimTimeout值改成 0 以关闭 TRIM,或 -1 以关闭该功能。此现象在 12.3 及以上的版本中尤其明显。
西部数据 SN5xx/7xx 系列(未完全测试)
英睿达 Crucial P1 1TB NVME(SM2263EN,未完全测试)
金典 KingDian S280(SATA)
浦科特 PLEXTOR M5Pro(SATA)
三星 Samsung 850 PRO(SATA,未完全测试)
三星 Samsung 870 EVO(SATA,未完全测试)
三星 PM961 / PM981 / PM981a / PM991 会导致 macOS 无法安装或正常运行
三星 983ZET无法安装 macOS;
2019 年 5 月以前出厂的 三星 970 EVO Plus 可能存在和 PM9x1 系列类似的问题,但可以通过在Windows环境升级官方固件解决 macOS 兼容问题;
镁光 2200S无法安装或稳定运行 macOS;
爱国者 P2000 256GB无法通过 10.15、11.x、12.x 任何一个版本的正常安装流程,但不排除个例的可能;
macOS 不支持使用 Intel 傲腾(Optane Memory)或镁光 3D XPoint 进行加速的笔记本电脑;
英特尔 600P/660P/760P 系列
金士顿 A2000:配置 S5Z42105控制器的版本必须搭配NVMeFix.kext 1.0.8 及以上,也可能完全无法安装;
海力士 PC601/PC611/PC711/BC501:主要见于联想和戴尔笔记本,部分批次正常部分会卡住;
技嘉 GIGABYTE M.2 PCIe SSD(比如 GP-GSM2NE8512GNTD)
威刚 剑鱼 ADATA Swordfish 2 TB M.2-2280
海力士 SK Hynix HFS001TD9TNG-L5B0B
海力士 SK Hynix P31
镁光 Micron 2200V MTFDHBA512TCK -移速的256G同样使用的镁光颗粒无法安装;
阿斯加特 Asgard AN3+ (STAR1000P)
朗科 Netac NVME SSD 480
西部数据 SN550/570/730/750/850都能正常安装和运行 macOS;
三星 970EVO/Pro/Plus(升级固件后)和 980/980 Pro 都能正常安装和运行 macOS,但是此系列存在 TRIM支持问题;
海盗船 MP400/MP600系列均能正常安装运行 macOS;
绝大部分常见的 SATA 接口固态盘都能正常安装和运行 macOS;
TRIM(主要影响特定条件下的写入速度,什么是 TRIM?),但安装运行正常的型号:三星 Samsung 950 Pro
三星 Samsung 960 Evo/Pro
三星 Samsung 970 Evo/Pro
「重要提示」在 macOS 12.0 及以上版本中,OpenCore 无法再修改 APFS 文件系统的 TRIM超时数值,部分执行 TRIM相对较慢的固态硬盘(主要是三星的控制器)将没有足够的时间执行 TRIM 操作。 不正确的设置可能导致进入系统缓慢,因此对 macOS TRIM支持度不佳的硬盘建议将 SetApfsTrimTimeout值改成 0 以关闭 TRIM,或 -1 以关闭该功能。此现象在 12.3 及以上的版本中尤其明显。
西部数据 SN5xx/7xx 系列(未完全测试)
英睿达 Crucial P1 1TB NVME(SM2263EN,未完全测试)
金典 KingDian S280(SATA)
浦科特 PLEXTOR M5Pro(SATA)
三星 Samsung 850 PRO(SATA,未完全测试)
三星 Samsung 870 EVO(SATA,未完全测试)
在yum makecache时,停在Determining fastest mirrors,一直在判断最快镜像,由于已经指定了yum源,所以不需要些插件,可以用动禁用。
解决方法:
修改/etc/yum/pluginconf.d/fastestmirror.conf里面的enabled=0;
修改/etc/yum.conf里面的plugins=0
问题解决。
Could not retrieve mirrorlist http://mirrors.elrepo.org/mirrors-elrepo.el7 error was 12: Timeout on http://mirrors.elrepo.org/mirrors-elrepo.el7: (28, ‘Connection timed out after 30001 milliseconds’)
镜像列表http://mirrors.elrepo.org/mirrors-elrepo.el7 的地址无法访问
解决方法
更新ELRepo 软件仓库镜像 首先按照官网的安装说明,配置 ELRepo:
rpm --import https://www.elrepo.org/RPM-GPG-KEY-elrepo.org
+centos在yum时出现Determining fastest mirrors - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 183 字1 分钟centos在yum时出现Determining fastest mirrors问题1
在yum makecache时,停在Determining fastest mirrors,一直在判断最快镜像,由于已经指定了yum源,所以不需要些插件,可以用动禁用。
解决方法:
修改/etc/yum/pluginconf.d/fastestmirror.conf里面的enabled=0;
修改/etc/yum.conf里面的plugins=0
问题解决。
问题2
Could not retrieve mirrorlist http://mirrors.elrepo.org/mirrors-elrepo.el7 error was 12: Timeout on http://mirrors.elrepo.org/mirrors-elrepo.el7: (28, ‘Connection timed out after 30001 milliseconds’)
镜像列表http://mirrors.elrepo.org/mirrors-elrepo.el7 的地址无法访问
解决方法
更新ELRepo 软件仓库镜像 首先按照官网的安装说明,配置 ELRepo:
rpm --import https://www.elrepo.org/RPM-GPG-KEY-elrepo.org
按照你的系统版本,运行:
yum install https://www.elrepo.org/elrepo-release-7.el7.elrepo.noarch.rpm
接下来是换源,建议先备份 /etc/yum.repos.d/elrepo.repo :
cp /etc/yum.repos.d/elrepo.repo /etc/yum.repos.d/elrepo.repo.bak
然后编辑/etc/yum.repos.d/elrepo.repo 文件,在 mirrorlist=后的地址替换为
https://mirrors.tuna.tsinghua.edu.cn/elrepo
最后,更新软件包缓存
yum makecache
-
centos在yum时出现Determining fastest mirrorshttps://blog.ittst.com/posts/centos-appears-at-yum/
\ No newline at end of file
+一、时间修改 远程连接到centos 或者直接登录系统
date
+CentOS系统时间和时区查看以及修改的方法 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 120 字1 分钟CentOS系统时间和时区查看以及修改的方法一、时间修改 远程连接到centos 或者直接登录系统
date
查看系统时间
date -s
修改时间 看下面的例子
date -s 03/04/2013
(将系统日期设定为2013年03月04日)
date -s 110:38
(将系统时间设定为上午 10:38)
二、时区修改
先查看时区
date -R
修改时区: (将Asia/shanghai-上海时区写入当前时区)
cp -f /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
提示是否覆盖,输入Y回车, 然后
date
-
查看时区和时间(CST,中国时区)
\ No newline at end of file
+查看时区和时间(CST,中国时区)
支持 离线下载 BT和磁力链接和边下边播 的老司机坐骑 —— Cloud Torrent 声明:本文章仅提供 BT/磁力链接 下载工具的安装方法和说明,任何使用此工具 下载版权侵权文件或导致任何经济损失,皆和本人无任何关系!如果你不同意或有异议,请关闭这个网页! 
系统需求 CentOS / Debian / Ubuntu 都可以,因为是 Go语言写的
脚本版本: Ver: 1.0.3
Cloud Torrent特点 支持 BT下载 支持 磁力链接下载 支持 搜索磁力链接 支持 离线下载 支持 边下边播( 格式限制:mp4/wbem/ogg,同时需要手动输入链接) 可视化界面 Web UI
安装步骤
wget -N —no-check-certificate https://www.xuanlove.download/sh/cloudt.sh && chmod +x cloudt.sh && bash cloudt.sh
下载运行完毕脚本,就会直接开始安装 Cloud Torrent ,安装过程中如果出现让你选择Y和N的,都选Y。 安装完成之后,就会提醒你,输入要开放的端口(推荐:默认 8000) 启动后,访问 http://VPS_IP:8000 即可看到Web UI界面了。
脚本使用说明
bash cloudt.sh #可以直接输入这个命令,会自动判断是否需要 安装/启动/停止 Cloud Torrent bash cloudt.sh install #安装 Cloud Torrent bash cloudt.sh start #启动 Cloud Torrent bash cloudt.sh stop #停止 Cloud Torrent bash cloudt.sh tail #查看 Cloud Torrent 日志 bash cloudt.sh uninstall #卸载 Cloud Torrent
Cloud Torrent使用说明 Cloud Torrent可以直接在输入中输入 磁力链接 或者 在线的BT种子(不支持本地上传),点击下面的 蓝色的按钮,就会开始解析资源。
成功解析后,就会显示如下的界面,开始下载。 Files 是查看正在下载的文件列表, Start 是启动下载(默认解析后直接启动下载), Stop 是停止下载。 还有,如果你下载完毕或者点了 Stop 停止下载,那么 Stop 就会变成 Remove 删除任务的按钮了。
Cloud Torrent支持搜索磁力链接,在输入栏中直接输入你要搜索的文件名称,同时点击 绿色的按钮 选择一个搜索源,然后点击 蓝色的Search 按钮就可以搜索了。 注意:Cloud Torrent是国外人写的,所以这些搜索源均是国外的磁力链接网站,搜索到的资源基本没有中文的,所以非特殊需求的这个功能就没什么卵用了。
BT和磁力链接的速度是和, 磁力链接/BT 的用户上传共享量 和 中心服务器的宽带质量,以及你下载 磁力链接/BT 的VPS的宽带有关系。 这种软件在某些程度上比不上 国内的迅雷,毕竟迅雷 用户了很大共享了很多的上传速度,而且还有缓存的中心服务器,所以才会那么快。 如果你是国外的VPS,特别是美国的,一定要注意下载 BT/磁力链接 容易遇到蜜罐,然后被投诉封VPS。建议使用欧洲的罗马尼亚,那里的VPS无视版权,当然拉回本地,速度肯定也不会多快
可能是防火墙规则的问题,使用下面这个命令来开放端口
iptables -I INPUT -p tcp --dport 端口 -j ACCEPT
-支持 离线下载 BT和磁力链接和边下边播 的老司机坐骑 —— Cloud Torrent 声明:本文章仅提供 BT/磁力链接 下载工具的安装方法和说明,任何使用此工具 下载版权侵权文件或导致任何经济损失,皆和本人无任何关系!如果你不同意或有异议,请关闭这个网页! 
系统需求 CentOS / Debian / Ubuntu 都可以,因为是 Go语言写的
脚本版本: Ver: 1.0.3
Cloud Torrent特点 支持 BT下载 支持 磁力链接下载 支持 搜索磁力链接 支持 离线下载 支持 边下边播( 格式限制:mp4/wbem/ogg,同时需要手动输入链接) 可视化界面 Web UI
安装步骤
wget -N —no-check-certificate https://www.xuanlove.download/sh/cloudt.sh && chmod +x cloudt.sh && bash cloudt.sh
下载运行完毕脚本,就会直接开始安装 Cloud Torrent ,安装过程中如果出现让你选择Y和N的,都选Y。 安装完成之后,就会提醒你,输入要开放的端口(推荐:默认 8000) 启动后,访问 http://VPS_IP:8000 即可看到Web UI界面了。
脚本使用说明
bash cloudt.sh #可以直接输入这个命令,会自动判断是否需要 安装/启动/停止 Cloud Torrent bash cloudt.sh install #安装 Cloud Torrent bash cloudt.sh start #启动 Cloud Torrent bash cloudt.sh stop #停止 Cloud Torrent bash cloudt.sh tail #查看 Cloud Torrent 日志 bash cloudt.sh uninstall #卸载 Cloud Torrent
Cloud Torrent使用说明 Cloud Torrent可以直接在输入中输入 磁力链接 或者 在线的BT种子(不支持本地上传),点击下面的 蓝色的按钮,就会开始解析资源。
成功解析后,就会显示如下的界面,开始下载。 Files 是查看正在下载的文件列表, Start 是启动下载(默认解析后直接启动下载), Stop 是停止下载。 还有,如果你下载完毕或者点了 Stop 停止下载,那么 Stop 就会变成 Remove 删除任务的按钮了。
Cloud Torrent支持搜索磁力链接,在输入栏中直接输入你要搜索的文件名称,同时点击 绿色的按钮 选择一个搜索源,然后点击 蓝色的Search 按钮就可以搜索了。 注意:Cloud Torrent是国外人写的,所以这些搜索源均是国外的磁力链接网站,搜索到的资源基本没有中文的,所以非特殊需求的这个功能就没什么卵用了。
BT和磁力链接的速度是和, 磁力链接/BT 的用户上传共享量 和 中心服务器的宽带质量,以及你下载 磁力链接/BT 的VPS的宽带有关系。 这种软件在某些程度上比不上 国内的迅雷,毕竟迅雷 用户了很大共享了很多的上传速度,而且还有缓存的中心服务器,所以才会那么快。 如果你是国外的VPS,特别是美国的,一定要注意下载 BT/磁力链接 容易遇到蜜罐,然后被投诉封VPS。建议使用欧洲的罗马尼亚,那里的VPS无视版权,当然拉回本地,速度肯定也不会多快
可能是防火墙规则的问题,使用下面这个命令来开放端口
iptables -I INPUT -p tcp --dport 端口 -j ACCEPT
+这里使用到的是Python 的库:fonttools
使用最新版 Python 的 pip 命令安装即可在 Shell 中使用:
pip install fonttools
+通过取子集的方式压缩霞鹜文楷字体 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 199 字1 分钟通过取子集的方式压缩霞鹜文楷字体使用python
这里使用到的是Python 的库:fonttools
使用最新版 Python 的 pip 命令安装即可在 Shell 中使用:
pip install fonttools
常用汉字大约有3500字 我使用的是这个现代汉语常用 3500 字.txt 中文常用字库项目https://github.com/DavidSheh/CommonChineseCharacter
取子集
使用以下命令即可对字体文件取子集
fonttools subset "$input_file" --text-file="$text_file" --output-file="$output_file"
其中 $input_file:输入的字体文件。 $text_file:定义保留字符的纯文本文件路径。 $output_file:输出的字体文件路径。
取完子集完成之后字体从11M压缩到1.7M左右
压缩
安装模块brotli
pip install brotli
使用命令
fonttools ttLib.woff2 compress "$input_file" -o "$output_file"
-
其中 $input_file:输入的字体文件。 $output_file:输出的字体文件路径。
再次压缩为 woff2 字体格式 大约840kb
\ No newline at end of file
+其中 $input_file:输入的字体文件。 $output_file:输出的字体文件路径。
再次压缩为 woff2 字体格式 大约840kb
此处以Windows安装为例
pwsh -Command "iwr https://fly.io/install.ps1 -useb | iex"
+在fly.io部署Alist - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 188 字1 分钟在fly.io部署Alist安装flyctl
此处以Windows安装为例
pwsh -Command "iwr https://fly.io/install.ps1 -useb | iex"
初始化
flyctl launch
按照提示创建一个app  选择
选择N会跳出网页要求填写 
APP name 自己设置 port 为5244 RAM选择256MB
创建一个1G的可持久卷
flyctl volumes create alist_data --region hkg --size 1
编辑fly.toml
参照以下内容编辑
app = "alist"
@@ -31,4 +31,4 @@
部署
flyctl deploy
等待完成,会得到一个网址
演示
获取管理员密码
进入SSH
flyctl ssh console
执行
./alist admin set NEW_PASSWORD
-
NEW_PASSWORD为自己设置的密码
在fly.io部署Alisthttps://blog.ittst.com/posts/deploy-alist-in-fly.io/
\ No newline at end of file
+NEW_PASSWORD为自己设置的密码
GoToSocial 是一个十分轻量(轻量到甚至没有用户界面,需要使用第三方程序登录、兼容 Mastodon 应用进行使用)的 ActivityPub 联邦社交网络程序,自建 GoToSocial 可以避免您的信息因为所在实例倒闭、不可抗力等原因化为乌有。
curl -L https://fly.io/install.sh | sh
+在fly.io部署Gotosocial - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 490 字2 分钟在fly.io部署Gotosocial关于Gotosocial
GoToSocial 是一个十分轻量(轻量到甚至没有用户界面,需要使用第三方程序登录、兼容 Mastodon 应用进行使用)的 ActivityPub 联邦社交网络程序,自建 GoToSocial 可以避免您的信息因为所在实例倒闭、不可抗力等原因化为乌有。
准备
- 注册 Fly.io 账号,并绑卡(避免滥用);
- 注册 Cloudflare 并启用 R2,启用 R2 需要绑卡。新建一个储存桶并创建一个 API 令牌。
安装 flyctl
- Linux
curl -L https://fly.io/install.sh | sh
- macOS
curl -L https://fly.io/install.sh | sh
- Windows,需要开启 RemoteSigned: 管理员运行
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned
powershell -Command "iwr https://fly.io/install.ps1 -useb | iex"
@@ -49,4 +49,4 @@
- 创建用户
/gotosocial/gotosocial admin account create --username YOUR_USERNAME --email YOUR@EMAIL.COM --password 'SOME_VERY_GOOD_PASSWD'
YOUR_USERNAME为用户名 YOUR@EMAIL.COM为邮箱 SOME_VERY_GOOD_PASSWD为密码,需设置足够复杂,太简单会提示密码不够安全,需重新设置
- 设置管理员
/gotosocial/gotosocial admin account promote --username YOUR_USERNAME
演示
下载数据库
在 fly.toml文件目录执行
flyctl sftp get /gotosocial/storage/sqlite.db
-
在fly.io部署Gotosocialhttps://blog.ittst.com/posts/deploy-gotosocial-in-fly.io/
\ No newline at end of file
+众所周知Fly.io是一个免费的SAAS平台 提供三个内存为256MB的服务器,总3G硬盘空间. 为防止滥用,需要绑定信用卡.
安装官方的命令行工具flyctl
flyctl launch
+在fly.io部署artalk评论系统 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 191 字1 分钟在fly.io部署artalk评论系统众所周知Fly.io是一个免费的SAAS平台 提供三个内存为256MB的服务器,总3G硬盘空间. 为防止滥用,需要绑定信用卡.
准备
安装官方的命令行工具flyctl
初始化
flyctl launch
根据提示创建一个app
创建一个1G的硬盘
1G的硬盘用来储存评论数据绰绰有余了
flyctl volumes create artalk_data --region hkg --size 1
编辑FLY.TOML
#根据自动生成的FLY.TOML文件修改
app = "atim"
@@ -24,4 +24,4 @@
在 fly.toml 文件目录执行
flyctl ssh console
创建一个管理员账号
./artalk admin
如需重启则执行
flyctl apps restart
-
在fly.io部署artalk评论系统https://blog.ittst.com/posts/deploy-the-artalk-review-system-in-fly.io/
\ No newline at end of file
+centos7.9
git clone https://github.com/yukimochi/Activity-Relay.git -b v2.0.0
+Docker部署Activity-Relay服务 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 250 字1 分钟Docker部署Activity-Relay服务- 经过测试国内部署会有无法通讯的问题.
测试环境
centos7.9
准备工作
- git
- openssl
- nginx
- docker
- docker-compose
从仓库Pull a repository
git clone https://github.com/yukimochi/Activity-Relay.git -b v2.0.0
复制编辑config.yml
进入Activity-Relay目录
cd Activity-Relay
cp config.yml.example config.yml
修改相关配置
vim config.yml
@@ -76,4 +76,4 @@
}
-
Docker部署Activity-Relay服务https://blog.ittst.com/posts/docker-deploy-activity-relay-service/
\ No newline at end of file
+很多人在向Astro转移,咱也跟风一波. 主要是很喜欢fuwari的这个主题模板,曾经也移植到了Typecho平台.
Astro从这个模板生成一个新的存储库或分叉这个存储库。 https://github.com/saicaca/fuwari/generate
要在本地编辑你的博客,克隆你的存储库,运行
pnpm install
+从Hexo到Astro - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 413 字2 分钟从Hexo到Astro很多人在向Astro转移,咱也跟风一波. 主要是很喜欢fuwari的这个主题模板,曾经也移植到了Typecho平台.
步骤
安装Astro
从这个模板生成一个新的存储库或分叉这个存储库。 https://github.com/saicaca/fuwari/generate
要在本地编辑你的博客,克隆你的存储库,运行
pnpm install
pnpm add sharp
安装依赖项。如果你没有安装pnpm 则执行
npm install-g pnpm
编辑配置文件src/config.ts以自定义你的博客。
创建一个新帖子 运行
pnpm new-post <filename>
-
并在src/content/post/中进行编辑。
- 按照指南将你的博客部署到
Vercel、Netlify、GitHub Pages等。
部署前需要在astro.config.mjs中编辑站点配置。
迁移
由于HEXO和Astro的Front-matter存在差异会导致无法正常生成页面 所以就利用deepseek写了个python的脚本用以实现以下功能
- 自动生成slug 利用谷歌翻译
- 自动更改文件名为文章名. 这个是历史遗留问题.从
wordpress转过来时留下的. - 自动更改
date为published.由于hexo的使用过程中有很多种譬如时间戳 譬如 YYYY-MM-DD这一种在HEXO下本来兼容的现在到了Astro下就都报错了.如果出现无法转换则使用默认日期.避免转换过程中出现中断. - 更改
category 与 tags
https://gist.github.com/jkjoy/459deed2048a432f8147abde2a334082
脚本 122 行posts_dir = '_posts'为hexo文章路径.
把转换好的文章 复制进 src/content/post/ 下.
上传
可以上传到Vercel、Netlify、GitHub Pages 这些都不赘述了.
玩过Hexo基本都知道怎么操作了
总结
Astro的Front-matter太骚了.
几乎每个模板的定义还不一样.
\ No newline at end of file
+并在src/content/post/中进行编辑。
Vercel、Netlify、GitHub Pages等。部署前需要在astro.config.mjs中编辑站点配置。
由于HEXO和Astro的Front-matter存在差异会导致无法正常生成页面 所以就利用deepseek写了个python的脚本用以实现以下功能
wordpress转过来时留下的.date为published.由于hexo的使用过程中有很多种譬如时间戳 譬如 YYYY-MM-DD这一种在HEXO下本来兼容的现在到了Astro下就都报错了.如果出现无法转换则使用默认日期.避免转换过程中出现中断.category 与 tagshttps://gist.github.com/jkjoy/459deed2048a432f8147abde2a334082
脚本 122 行posts_dir = '_posts'为hexo文章路径.
把转换好的文章 复制进 src/content/post/ 下.
可以上传到Vercel、Netlify、GitHub Pages 这些都不赘述了.
玩过Hexo基本都知道怎么操作了
Astro的Front-matter太骚了.
几乎每个模板的定义还不一样.
https://github.com/hu3rror/memos-on-fly
<keyId>和<applicationKey>Install flyctl 以WINDOWS为例
pwsh -Command "iwr https://fly.io/install.ps1 -useb | iex"
+如何在Fly.io部署Memos - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 263 字1 分钟如何在Fly.io部署Memos项目
https://github.com/hu3rror/memos-on-fly
准备工作
- 注册FLY.IO 用以部署memos
- 注册B2C https://www.backblaze.com/cloud-storage 用以同步备份memos数据库 新建BUCKET,并获取
<keyId>和<applicationKey>
安装flyctl
Install flyctl 以WINDOWS为例
pwsh -Command "iwr https://fly.io/install.ps1 -useb | iex"
其他系统请参照官方
新建APP
初始化
flyctl launch
按照提示选择会生成一个FLY.TOML文件
编辑FLY.TOML
添加以下
[build]
image = "ghcr.io/hu3rror/memos-litestream:latest"
@@ -23,4 +23,4 @@
添加持久卷
flyctl volumes create memos_data --region hkg --size 1
密钥
将B2存储的密钥添加到fly的密钥存储中,使用官方镜像可以忽略此步骤
flyctl secrets set LITESTREAM_ACCESS_KEY_ID="<keyId>" LITESTREAM_SECRET_ACCESS_KEY="<applicationKey>"
部署
flyctl deploy
-
演示地址
如何在Fly.io部署Memoshttps://blog.ittst.com/posts/how-to-deploy-memos-in-fly.io/
\ No newline at end of file
+用SSH登录软路由
ssh root@192.168.1.1
+LEDE 软路由安装“koolss”离线插件包提示含非法关键字的解决方法 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 30 字1 分钟LEDE 软路由安装“koolss”离线插件包提示含非法关键字的解决方法用SSH登录软路由
ssh root@192.168.1.1
然后输入
sed -i 's/\tdetect_package/\t# detect_package/g' /koolshare/scripts/ks_tar_install.sh
-
再安装科学上网插件即可
LEDE 软路由安装“koolss”离线插件包提示含非法关键字的解决方法https://blog.ittst.com/posts/lede-soft-routing-installation-koolss-offline-plug--in-package-prompts-to-solve-illegal-keywords/
\ No newline at end of file
+再安装科学上网插件即可
sudo yum localinstall file.rpm
+Linux下本地安装包命令 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 28 字1 分钟Linux下本地安装包命令
\ No newline at end of file
+在windows下 右键点击开始菜单,选择终端(管理员)
Reg add HKLM\SYSTEM\CurrentControlSet\Control\TimeZoneInformation /v RealTimeIsUniversal /t REG_DWORD /d 1
-回车搞定!重启试试!
在windows下 右键点击开始菜单,选择终端(管理员)
Reg add HKLM\SYSTEM\CurrentControlSet\Control\TimeZoneInformation /v RealTimeIsUniversal /t REG_DWORD /d 1
+回车搞定!重启试试!
在测试SForum程序中使用到的部分关于数据库的操作
apt install mariadb-server-10.6
+Mariadb创建数据库、用户及授权 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 245 字1 分钟Mariadb创建数据库、用户及授权在测试SForum程序中使用到的部分关于数据库的操作
安装Mariadb服务器
apt install mariadb-server-10.6
初始化数据库
mysql_secure_installation
连接数据库
mysql -u root -p
创建数据库
CREATE DATABASE bbs;
@@ -9,4 +9,4 @@
FLUSH privileges;
或则采用下面的代码,除了操作权限授权外,还赋予授权的权限。
GRANT ALL ON test.* to username@'%' IDENTIFIED BY 'passowrd' WITH GRANT OPTION;
FLUSH privileges;
-
\ No newline at end of file
+CPU QHPW 2.2Ghz 四核心八线程I7es魔改 主板NEC 内存8GB DDR4 2666Mhz 硬盘512GB SSD 无线网卡BCM943224pcieBT拆机 有线网卡INTEL 声卡ALC235
U盘 16G以上 解锁CFG LOCK工具 ami BIOS提取工具 opencore OCAT
在WINDOWS系统下通过工具提取出BIOS. 通过UEFI TOOL打开提取出的BIOS文件,查找cfg lock
CPU QHPW 2.2Ghz 四核心八线程I7es魔改 主板NEC 内存8GB DDR4 2666Mhz 硬盘512GB SSD 无线网卡BCM943224pcieBT拆机 有线网卡INTEL 声卡ALC235
U盘 16G以上 解锁CFG LOCK工具 ami BIOS提取工具 opencore OCAT
在WINDOWS系统下通过工具提取出BIOS. 通过UEFI TOOL打开提取出的BIOS文件,查找cfg lock
安装之前要解锁cfglock
思路就是用一个U盘格式化成FAT32格式
把oc引导复制在U盘中。
在BIOS中把U盘启动设为第一启动项
这样做得好处是不用修改BIOS直接使用nvme的固态提升读写速度
坏处就是占用一个USB口
笔记本黑苹果的难点就在于注入edid。
我的做法是在clover下安装好macos之后再用hackintool注入EDID,然后再转为opencore引导。
其他都很简单我就不多说了。
附上EFI文件,三码自己改
显卡 声卡 网卡 (已更换DW1820A) 读卡器 USB 触摸板
安装之前要解锁cfglock
思路就是用一个U盘格式化成FAT32格式
把oc引导复制在U盘中。
在BIOS中把U盘启动设为第一启动项
这样做得好处是不用修改BIOS直接使用nvme的固态提升读写速度
坏处就是占用一个USB口
笔记本黑苹果的难点就在于注入edid。
我的做法是在clover下安装好macos之后再用hackintool注入EDID,然后再转为opencore引导。
其他都很简单我就不多说了。
附上EFI文件,三码自己改
显卡 声卡 网卡 (已更换DW1820A) 读卡器 USB 触摸板
使用纯净的Ubuntu系统安装,推荐配置双核心四线程.
sudo apt update; sudo apt full-upgrade -y; sudo reboot
+快速部署misskey实例 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 308 字2 分钟快速部署misskey实例使用官方推荐一键脚本
使用纯净的Ubuntu系统安装,推荐配置双核心四线程.
更新软件
sudo apt update; sudo apt full-upgrade -y; sudo reboot
一键脚本
wget https://raw.githubusercontent.com/joinmisskey/bash-install/main/ubuntu.sh -O ubuntu.sh; sudo bash ubuntu.sh
按照提示输入内容
更新misskey脚本
更新 Misskey 的脚本不会升级运行环境。 对于脚本的更新内容,另请参阅 “更新日志”
wget https://raw.githubusercontent.com/joinmisskey/bash-install/main/update.ubuntu.sh -O update.sh
sudo bash update.sh
@@ -44,4 +44,4 @@
add_header X-Cache $upstream_cache_status;
}
}
-
\ No newline at end of file
+在我们常用的PC系统上,比如Windows/Mac/Linux等系统平台,V2ray官方并没有发布图形化的桌面客户端。
V2rayN和Qv2ray等一些第三方工具,在V2ray官方内核的基础上,为我们提供了图形化界面支持,使用起来会更加方便。
其中Qv2ray除了支持V2ray的vmess协议外,还可以通过安装插件的方式,额外增加对SS/SSR/Trojan等代理协议的支持,可作为V2ray/SS/SSR/Trojan客户端使用。
Vmess(V2ray) SS(Shadowsocks) SSR(ShadowsocksR) Trojan Trojan-go NaiveProxy Vless
https://github.com/Qv2ray/Qv2ray/releases
在我们常用的PC系统上,比如Windows/Mac/Linux等系统平台,V2ray官方并没有发布图形化的桌面客户端。
V2rayN和Qv2ray等一些第三方工具,在V2ray官方内核的基础上,为我们提供了图形化界面支持,使用起来会更加方便。
其中Qv2ray除了支持V2ray的vmess协议外,还可以通过安装插件的方式,额外增加对SS/SSR/Trojan等代理协议的支持,可作为V2ray/SS/SSR/Trojan客户端使用。
Vmess(V2ray) SS(Shadowsocks) SSR(ShadowsocksR) Trojan Trojan-go NaiveProxy Vless
https://github.com/Qv2ray/Qv2ray/releases
老孙在闲鱼淘了一块二手的SSD,本来准备用来安装黑苹果使用。 刚开始安装挺顺利,安装的是OSX 12.13.6,分区格式APFS。 笔记本没有息屏就上班去了。 下班回来一看界面卡死。于是只有强行关机重启。 这下问题来了,识别不了硬盘了。 百度出的原因就是固态硬盘掉盘。是二三线固态厂商的通病。再次建议大家还是买大厂的产品。 有教程说30分钟拯救固态。试了一晚上不行。 看了第二种方法就是去开卡量产。 摸索了一晚上终于成功了!!!
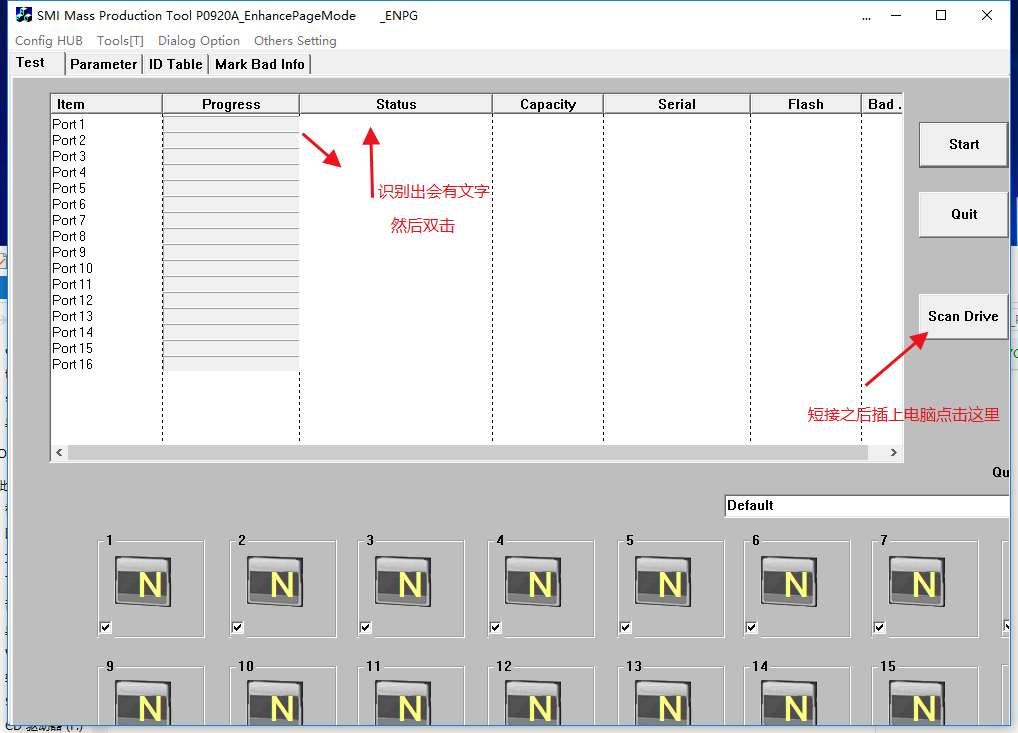
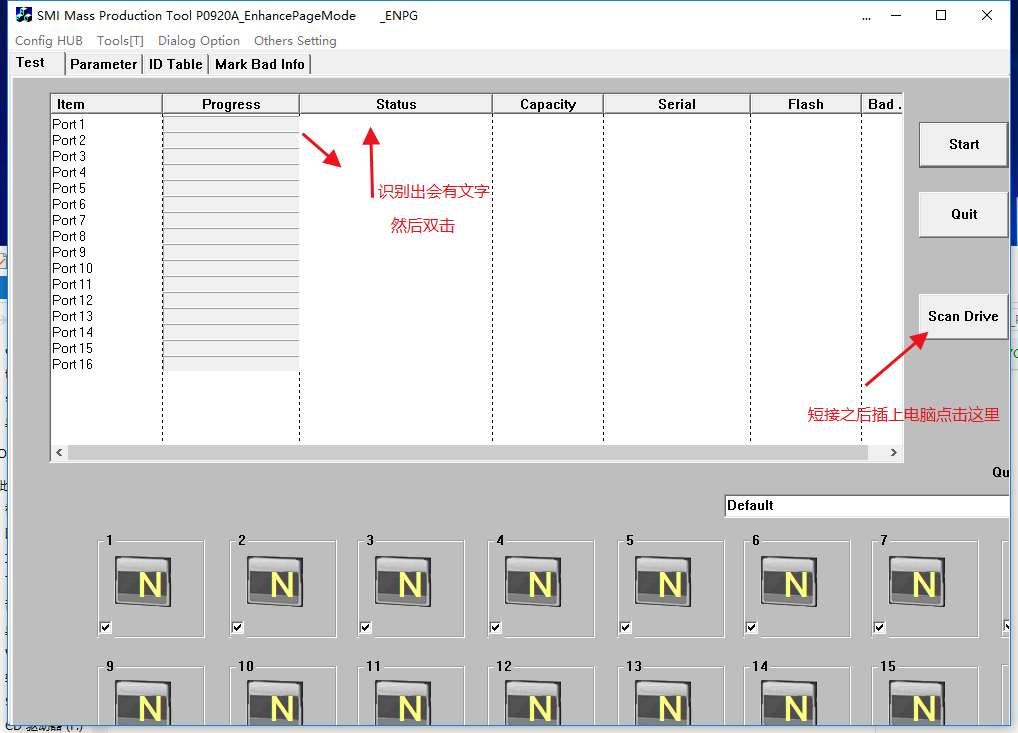
硬盘盒(USB转接卡) 螺丝刀(拆硬盘用) 开卡软件(文章末尾下载) 1 首先把硬盘拆开 拆开硬盘发现主控是慧荣sm 2246XT(其实百度也可以百度到,如果是正品的话……)  图是网上找的,主控型号一般会印在主控芯片上,也就是那个小的。 2 短接JP1,PCB上一般会有标注,如果和我的硬盘一样的话就短接最上面两个(懒 没有作图 网图) 3 接上硬盘盒 打开开卡软件sm2246XT_MPTool_O1224H 4 识别到port1之后 不用短接
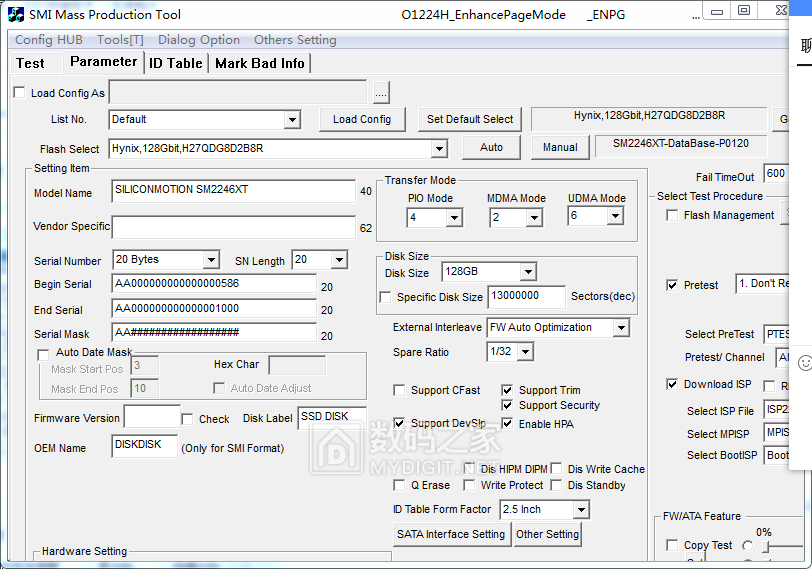
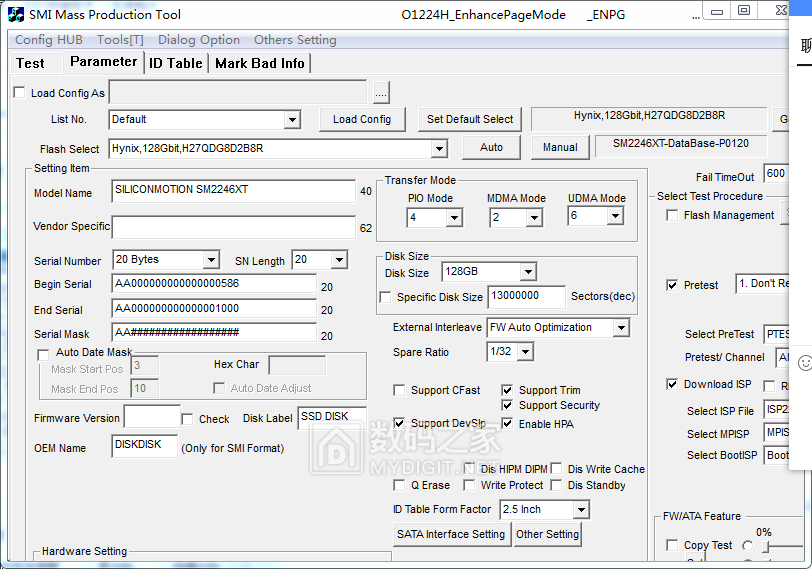
图是网上找的,主控型号一般会印在主控芯片上,也就是那个小的。 2 短接JP1,PCB上一般会有标注,如果和我的硬盘一样的话就短接最上面两个(懒 没有作图 网图) 3 接上硬盘盒 打开开卡软件sm2246XT_MPTool_O1224H 4 识别到port1之后 不用短接  5 此时应该在Parameter里面选择一个合适的flash型号,直接开卡就会成功
5 此时应该在Parameter里面选择一个合适的flash型号,直接开卡就会成功 
参考教程链接
http://www.upantool.com/jiaocheng/ssd/2017/10569.html http://bbs.mydigit.cn/read.php?tid=2367269

老孙在闲鱼淘了一块二手的SSD,本来准备用来安装黑苹果使用。 刚开始安装挺顺利,安装的是OSX 12.13.6,分区格式APFS。 笔记本没有息屏就上班去了。 下班回来一看界面卡死。于是只有强行关机重启。 这下问题来了,识别不了硬盘了。 百度出的原因就是固态硬盘掉盘。是二三线固态厂商的通病。再次建议大家还是买大厂的产品。 有教程说30分钟拯救固态。试了一晚上不行。 看了第二种方法就是去开卡量产。 摸索了一晚上终于成功了!!!
硬盘盒(USB转接卡) 螺丝刀(拆硬盘用) 开卡软件(文章末尾下载) 1 首先把硬盘拆开 拆开硬盘发现主控是慧荣sm 2246XT(其实百度也可以百度到,如果是正品的话……)  图是网上找的,主控型号一般会印在主控芯片上,也就是那个小的。 2 短接JP1,PCB上一般会有标注,如果和我的硬盘一样的话就短接最上面两个(懒 没有作图 网图) 3 接上硬盘盒 打开开卡软件sm2246XT_MPTool_O1224H 4 识别到port1之后 不用短接
图是网上找的,主控型号一般会印在主控芯片上,也就是那个小的。 2 短接JP1,PCB上一般会有标注,如果和我的硬盘一样的话就短接最上面两个(懒 没有作图 网图) 3 接上硬盘盒 打开开卡软件sm2246XT_MPTool_O1224H 4 识别到port1之后 不用短接  5 此时应该在Parameter里面选择一个合适的flash型号,直接开卡就会成功
5 此时应该在Parameter里面选择一个合适的flash型号,直接开卡就会成功 
参考教程链接
http://www.upantool.com/jiaocheng/ssd/2017/10569.html http://bbs.mydigit.cn/read.php?tid=2367269

memos的webhook功能从v0.18 版本开始加入. webhook也为memos带来了不一样的玩法.
前段时间从Typecho主题icefox上直接CTRL+C了CSS布局,做了一个基于memos的单页面,类微信朋友圈.
然后使用webhook自动保存json到本地目录,快速加载. 解决跨域问题
创建一个memos.sh文件
#!/bin/bash
+从memos的webhook开始 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 779 字4 分钟从memos的webhook开始说在前面
memos的webhook功能从v0.18 版本开始加入. webhook也为memos带来了不一样的玩法.
前段时间从Typecho主题icefox上直接CTRL+C了CSS布局,做了一个基于memos的单页面,类微信朋友圈.
然后使用webhook自动保存json到本地目录,快速加载. 解决跨域问题
获取memos.json
使用bash
创建一个memos.sh文件
#!/bin/bash
# API地址
API_URL="https://memos.ee/api/v1/memos"
@@ -74,4 +74,4 @@
command-working-directory: "/"
然后运行
docker compose up -d
即可
使用Webhook
hooks.yaml为webhook的配置文件
其中的execute-command为容器中的可执行脚本目录 webhook的访问地址格式为 服务器 ip:端口/hooks/id 访问http://127.0.0.1:9000/hooks/memos 即可触发执行bash /config/memos.sh
在memos的webhook设置中填入http://127.0.0.1:9000/hooks/memos的webhook地址, 即可
以宝塔为例
创建一个名为 api.domain.com的网站 在网站的根目录下创建 docker-compose.yaml hooks.yaml memos.sh 的文件 运行
docker compose up -d
-
创建一个反向代理 使 127.0.0.1:9000 代理到 api.domain.com 的 /webhook/ 目录 访问api.domain.com/webhook/hooks/memos 此时会在网站根目录下生成memos.json 访问api.domain.com/memos.json 此时在memos的webhook地址中填入api.domain.com/webhook/hooks/memos 实现在memos更新时自动更新memos.json文件
演示
从memos的webhook开始https://blog.ittst.com/posts/start-with-memos's-webhook/
\ No newline at end of file
+创建一个反向代理 使 127.0.0.1:9000 代理到 api.domain.com 的 /webhook/ 目录 访问api.domain.com/webhook/hooks/memos 此时会在网站根目录下生成memos.json 访问api.domain.com/memos.json 此时在memos的webhook地址中填入api.domain.com/webhook/hooks/memos 实现在memos更新时自动更新memos.json文件
想把xiunobbs数据转换成SForum,由于最新版本的SForum没有转换工具支持 于是采用Sforum v2.2.2测试
sforum v2.2.2
xiuno2sforum v2.2.2
需要使用 PPA 源安装:
sudo apt install software-properties-common -y
+测试xiuno2Sforum中遇到的各种问题 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 392 字2 分钟测试xiuno2Sforum中遇到的各种问题想把xiunobbs数据转换成SForum,由于最新版本的SForum没有转换工具支持 于是采用Sforum v2.2.2测试
测试环境
- Ubuntu 22.0.4
- php8.0
- mariadb10.6
- composer
- redis
- nginx or apache
测试程序
sforum v2.2.2
xiuno2sforum v2.2.2
PHP
安装PPA 源
需要使用 PPA 源安装:
sudo apt install software-properties-common -y
sudo add-apt-repository ppa:ondrej/php
sudo apt-get update
安装php8.0
apt install php8.0
@@ -40,4 +40,4 @@
安装SForum v2.2.2
composer create-project zhuchunshu/sforum=v2.2.2 sforum
进入安装目录,
cd sforum
按照提示,连续执行命令即可完成安装(启动服务也是此命令):
php CodeFec CodeFec
-
测试xiuno2Sforum中遇到的各种问题https://blog.ittst.com/posts/test-various-problems-encountered-in-xiuno2sforum/
\ No newline at end of file
+vim /etc/ssh/sshd_config
+centos7 ssh连接慢的解决方法 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 35 字1 分钟centos7 ssh连接慢的解决方法vim /etc/ssh/sshd_config
按i编辑插入 找到 UseDNS去掉前面的#号 改为 no
GSSAPIAuthentication 改为 no
然后:wq保存退出
systemctl restart sshd
-
重启
\ No newline at end of file
+重启
以root账号登陆 用ip addr命令查看网络参数。 打开eth0网卡的配置文件
vi /etc/sysconfig/network-scripts/ifcfg-eth0
-把NOBOOT参数no,修改为yes 重启网络或者重启服务器都可
以root账号登陆 用ip addr命令查看网络参数。 打开eth0网卡的配置文件
vi /etc/sysconfig/network-scripts/ifcfg-eth0
+把NOBOOT参数no,修改为yes 重启网络或者重启服务器都可
基于Typecho插件CommentsByQQ修改 一直想让qq来通知评论消息。毕竟邮箱之类的还是不太方便。 原作者的插件QQ机器人已经挂了。所以我自己搭建了一个基于go-http的QQ机器人 由于本人也是菜鸟,没有后续
添加qq机器人153985848为好友 在后台设置中填写接收消息的qq号即可
基于Typecho插件CommentsByQQ修改 一直想让qq来通知评论消息。毕竟邮箱之类的还是不太方便。 原作者的插件QQ机器人已经挂了。所以我自己搭建了一个基于go-http的QQ机器人 由于本人也是菜鸟,没有后续
添加qq机器人153985848为好友 在后台设置中填写接收消息的qq号即可
Pleroma 是一个去中心化的社区程序,其基于 ActivityPub 协议。 而 ActivityPub 包括 Mastodon(Pawoo 等)、Misskey(misskey.io 等)、Pleroma 等等。 在这些开源产品中,Pleroma 实机上部署环境步骤复杂繁琐。 但它是对服务器性能要求最低的微博客工具,它的配置要求多低呢? 现在 docker 的出现大大简化了部署的方式,只需要简单三步即可轻松搭建实例。
本文将介绍如何使用 docker 构建 Pleroma 实例。 以宝塔面板为例
在应用商店中查找docker并安装
git clone https://git.pleroma.social/pleroma/pleroma-docker-compose.git
+使用 Docker 构建 Pleroma 实例 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 459 字2 分钟使用 Docker 构建 Pleroma 实例Pleroma 是一个去中心化的社区程序,其基于 ActivityPub 协议。 而 ActivityPub 包括 Mastodon(Pawoo 等)、Misskey(misskey.io 等)、Pleroma 等等。 在这些开源产品中,Pleroma 实机上部署环境步骤复杂繁琐。 但它是对服务器性能要求最低的微博客工具,它的配置要求多低呢? 现在 docker 的出现大大简化了部署的方式,只需要简单三步即可轻松搭建实例。
本文将介绍如何使用 docker 构建 Pleroma 实例。 以宝塔面板为例
先安装docker
在应用商店中查找docker并安装
获取 docker-compose.yml 模板
git clone https://git.pleroma.social/pleroma/pleroma-docker-compose.git
cd pleroma-docker-compose
接下来所有操作(除 nginx 配置)如果没有加以说明都在这个目录下进行。
需要修改的内容
打开./enviroments/pleroma/pleroma.env,修改其中的配置:
DB_USER=pleroma # 数据库用户名
DB_PASS=pleroma # 数据库密码
@@ -27,4 +27,4 @@
# proxy_hide_header Upgrade;
}
创建管理员账户
docker exec -it pleroma ./opt/pleroma/bin/pleroma_ctl user new admin 邮箱 --admin
-
运行后会出现一个链接,复制在浏览器即可重置密码.
修改文件夹权限
/root/pleroma-docker-compose/volumes/pleroma下的uploads权限设置为777 当然如果你用S3协议的对象存储则不需要修改 直接在后台设置S3即可.
演示地址
使用 Docker 构建 Pleroma 实例https://blog.ittst.com/posts/use-docker-to-build-a-pleroma-example/
\ No newline at end of file
+运行后会出现一个链接,复制在浏览器即可重置密码.
/root/pleroma-docker-compose/volumes/pleroma下的uploads权限设置为777 当然如果你用S3协议的对象存储则不需要修改 直接在后台设置S3即可.
前言:本文介绍了如何使用Docker快速部署一个QQ机器人,并通过对接Nonebot实现Memos机器人的功能。
此处使用Nonebot2作为框架,自己撸的Nonebot2的插件nonebot_plugin_memos对接Memos机器人。
我打包编译的镜像jkjoy/qq2memos:latest
如需源码参考 https://www.imsun.org/archives/1668.html
首先创建一个docker-compose.yml文件,内容如下:
services:
+使用Docker快速部署一个memos的QQ机器人 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 500 字3 分钟使用Docker快速部署一个memos的QQ机器人前言:本文介绍了如何使用Docker快速部署一个QQ机器人,并通过对接Nonebot实现Memos机器人的功能。
准备工作
- 安装Docker
- 一个QQ账号
- 一个Memos账号
部署
memos机器人
此处使用Nonebot2作为框架,自己撸的Nonebot2的插件nonebot_plugin_memos对接Memos机器人。
我打包编译的镜像jkjoy/qq2memos:latest
如需源码参考 https://www.imsun.org/archives/1668.html
首先创建一个docker-compose.yml文件,内容如下:
services:
memos:
container_name: memos
environment:
@@ -28,4 +28,4 @@
- "./config:/app/napcat/config"
network_mode: host #使用host的原因是为了方便对接宿主机的nonebot框架
然后运行docker-compose up -d即可。
访问WEBUI地址 http://ip:6099/webui/login.html
登录所使用的token在docker-compose.yaml 所在目录下的config中的webui.json中
可选择扫码登录
在设置页面中添加反向 WS 地址,地址为
ws://127.0.0.1:8080/onebot/v11/ws
-
这里的 8080 是 NoneBot 输出的端口号,根据情况自行更改
/onebot/v11/ws 是 NoneBot onebot 适配器默认的路径
点击保存,容器日志提示通讯成功即可.
使用机器人
在聊天对话框输入任何内容会提示绑定
按照提示进行绑定即可
在绑定成功后,在聊天对话框输入任何内容都会转发到Memos 且 默认为公开内容.
暂不支持发送图片等其他内容.
使用Docker快速部署一个memos的QQ机器人https://blog.ittst.com/posts/use-docker-to-quickly-deploy-a-memos-qq-robot/
\ No newline at end of file
+这里的 8080 是 NoneBot 输出的端口号,根据情况自行更改
/onebot/v11/ws 是 NoneBot onebot 适配器默认的路径
点击保存,容器日志提示通讯成功即可.
在聊天对话框输入任何内容会提示绑定
按照提示进行绑定即可
在绑定成功后,在聊天对话框输入任何内容都会转发到Memos 且 默认为公开内容.
暂不支持发送图片等其他内容.
直接使用docker compose部署是不可行的,需要按照步骤进行
mkdir -p /home/mastodon/mastodon
+使用Docker快速部署mastodon实例 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 272 字1 分钟使用Docker快速部署mastodon实例如何使用Docker快速部署mastodon实例
直接使用docker compose部署是不可行的,需要按照步骤进行
创建目录
mkdir -p /home/mastodon/mastodon
进入目录
cd /home/mastodon/mastodon
拉取镜像
docker pull ghcr.io/mastodon/mastodon
修改docker compose配置文件
wget https://raw.githubusercontent.com/mastodon/mastodon/main/docker-compose.yml
@@ -16,4 +16,4 @@
docker-compose down
docker-compose up -d
创建管理员
docker exec mastodon-web-1 tootctl accounts create USERNAME --email EMAIL --confirmed --role Owner
-
至此完成
使用Docker快速部署mastodon实例https://blog.ittst.com/posts/use-docker-to-quickly-deploy-mastodon-instances/
\ No newline at end of file
+至此完成
Github Actions 可以很方便实现 CI/CD 工作流,类似 Travis 的用法,来帮我们完成一些工作,比如实现自动化测试、打包、部署等操作。当我们运行 Jobs 时,它会创建一个容器 (runner),容器支持:Ubuntu、Windows 和 MacOS 等系统,在容器中我们可以安装软件,利用安装的软件帮我们处理一些数据,然后把处理好的数据推送到某个地方。
1.您已经创建了hexo博客 2.您已经注册了github的账户 3.您已经创建了github项目并上传了hexo源码
在项目根目录下创建.github/workflows/main.yml
1.点击此处申请 Personal access tokens (classic)
2.在Settings-secrets and variables-Actions下设置HEXOBLOG为上一步得到的Personal access tokens

3.可以把以下内容粘贴进去
run-name: Deploy
+利用 Github Actions 自动部署 Hexo 博客 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 331 字2 分钟利用 Github Actions 自动部署 Hexo 博客Github Actions 简介
Github Actions 可以很方便实现 CI/CD 工作流,类似 Travis 的用法,来帮我们完成一些工作,比如实现自动化测试、打包、部署等操作。当我们运行 Jobs 时,它会创建一个容器 (runner),容器支持:Ubuntu、Windows 和 MacOS 等系统,在容器中我们可以安装软件,利用安装的软件帮我们处理一些数据,然后把处理好的数据推送到某个地方。
前提
1.您已经创建了hexo博客 2.您已经注册了github的账户 3.您已经创建了github项目并上传了hexo源码
创建
在项目根目录下创建.github/workflows/main.yml
1.点击此处申请 Personal access tokens (classic)
2.在Settings-secrets and variables-Actions下设置HEXOBLOG为上一步得到的Personal access tokens

3.可以把以下内容粘贴进去
run-name: Deploy
on:
push:
@@ -54,4 +54,4 @@
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
commit_message: ${{ github.event.head_commit.message }}
-
实现的功能
在hexo项目main分支有更新时,会自动更新仓库下分支gh-pages
利用 Github Actions 自动部署 Hexo 博客https://blog.ittst.com/posts/use-github-actions-to-automatically-deploy-hexo-blog/
\ No newline at end of file
+在hexo项目main分支有更新时,会自动更新仓库下分支gh-pages
新建一个页面
hexo new page Memos
+用Memos API实现hexo博客的动态说说页面 - 平淡生活 分类 标签Alist amd Artalk artalk Astro centos chajian chatgpt cloud torrent clover CommentsByQQ Docker edid fly.io fuwari Github Gotosocial hackintool Hexo hexo lede linux Linux macos Mariadb mastodon memos Memos office opencore openwrt Pleroma QQ机器人 samsung SForum torrent Twikoo typecho V2RAY VPS webhook windows 下载 主控 免驱 博客 厂商 命令 固态 字体 开卡 教程 显卡 梯子 注册 生活 硬盘 硬盘盒 磁力 科学上网 笔记本 自动化 虚拟信用卡 观影 评论 豆瓣 软路由 部署 阿里 阿里悟空 霞鹜文楷 黑苹果 121 字1 分钟用Memos API实现hexo博客的动态说说页面新建一个页面
hexo new page Memos
修改Memos/index.md内容为
---
title: Memos
comments: false
@@ -21,4 +21,4 @@
}
</script>
<script src="https://blogcdn.loliko.cn/memos/js/memo.js?0.0.2"></script>
-
即可~
代码来源于网络~
用Memos API实现hexo博客的动态说说页面https://blog.ittst.com/posts/use-memos-api-to-implement-the-dynamic-page-of-the-hexo-blog/
\ No newline at end of file
+即可~
代码来源于网络~
vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令。 由于对Unix及Linux系统的任何版本,vi编辑器是完全相同的,因此您可以在其他任何介绍vi的地方进一步了解它。 Vi也是Linux中最基本的文本编辑器,学会它后,您将在Linux的世界里畅行无阻。
1、vi的基本概念
基本上vi可以分为三种状态,分别是命令模式(command mode)、插入模式(Insert mode)和底行模式(last line mode),各模式的功能区分如下:
控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insert mode下,或者到 last line mode。
只有在Insert mode下,才可以做文字输入,按「ESC」键可回到命令行模式。
将文件保存或退出vi,也可以设置编辑环境,如寻找字符串、列出行号……等。 不过一般我们在使用时把vi简化成两个模式,就是将底行模式(last line mode)也算入命令行模式command mode)。
2、vi的基本操作
a) 进入vi 在系统提示符号输入vi及文件名称后,就进入vi全屏幕编辑画面: $ vi myfile 不过有一点要特别注意,就是您进入vi之后,是处于「命令行模式(command mode)」,您要切换到「插入模式(Insert mode)」才能够输入文字。初次使用vi的人都会想先用上下左右键移动光标,结果电脑一直哔哔叫,把自己气个半死,所以进入vi后,先不要乱动,转换到「插入模式(Insert mode)」再说吧!
b) 切换至插入模式(Insert mode)编辑文件 在「命令行模式(command mode)」下按一下字母「i」就可以进入「插入模式(Insert mode)」,这时候你就可以开始输入文字了。
c) Insert 的切换 您目前处于「插入模式(Insert mode)」,您就只能一直输入文字,如果您发现输错了字!想用光标键往回移动,将该字删除,就要先按一下「ESC」键转到「命令行模式(command mode)」再删除文字。
d) 退出vi及保存文件
在「命令行模式(command mode)」下,按一下「:」冒号键进入「Last line mode」,例如:
w filename (输入 「w filename」将文章以指定的文件名filename保存)
wq (输入「wq」,存盘并退出vi)
q! (输入q!, 不存盘强制退出vi)
3、命令行模式(command mode)功能键
1). 插入模式 按「i」切换进入插入模式「insert mode」,按“i”进入插入模式后是从光标当前位置开始输入文件; 按「a」进入插入模式后,是从目前光标所在位置的下一个位置开始输入文字; 按「o」进入插入模式后,是插入新的一行,从行首开始输入文字。
2). 从插入模式切换为命令行模式 按「ESC」键。
3). 移动光标 vi可以直接用键盘上的光标来上下左右移动,但正规的vi是用小写英文字母「h」、「j」、「k」、「l」,分别控制光标左、下、上、右移一格。 按「ctrl」+「b」:屏幕往“后”移动一页。 按「ctrl」+「f」:屏幕往“前”移动一页。 按「ctrl」+「u」:屏幕往“后”移动半页。 按「ctrl」+「d」:屏幕往“前”移动半页。 按数字「0」:移到文章的开头。 按「G」:移动到文章的最后。 按「$」:移动到光标所在行的“行尾”。 按「^」:移动到光标所在行的“行首” 按「w」:光标跳到下个字的开头 按「e」:光标跳到下个字的字尾 按「b」:光标回到上个字的开头 按「#l」:光标移到该行的第#个位置,如:5l,56l。
4). 删除文字 「x」:每按一次,删除光标所在位置的“后面”一个字符。 「#x」:例如,「6x」表示删除光标所在位置的“后面”6个字符。 「X」:大写的X,每按一次,删除光标所在位置的“前面”一个字符。 「#X」:例如,「20X」表示删除光标所在位置的“前面”20个字符。 「dd」:删除光标所在行。 「#dd」:从光标所在行开始删除#行
5). 复制 「yw」:将光标所在之处到字尾的字符复制到缓冲区中。 「#yw」:复制#个字到缓冲区 「yy」:复制光标所在行到缓冲区。 「#yy」:例如,「6yy」表示拷贝从光标所在的该行“往下数”6行文字。 「p」:将缓冲区内的字符贴到光标所在位置。注意:所有与“y”有关的复制命令都必须与“p”配合才能完成复制与粘贴功能。
6). 替换 「r」:替换光标所在处的字符。 「R」:替换光标所到之处的字符,直到按下「ESC」键为止。
7). 回复上一次操作 「u」:如果您误执行一个命令,可以马上按下「u」,回到上一个操作。按多次“u”可以执行多次回复。
8). 更改 「cw」:更改光标所在处的字到字尾处 「c#w」:例如,「c3w」表示更改3个字 9). 跳至指定的行 「ctrl」+「g」列出光标所在行的行号。 「#G」:例如,「15G」,表示移动光标至文章的第15行行首。
4、Last line mode下命令简介 在使用「last line mode」之前,请记住先按「ESC」键确定您已经处于「command mode」下后,再按「:」冒号即可进入「last line mode」。
A) 列出行号 「set nu」:输入「set nu」后,会在文件中的每一行前面列出行号。
B) 跳到文件中的某一行 「#」:「#」号表示一个数字,在冒号后输入一个数字,再按回车键就会跳到该行了,如输入数字15,再回车,就会跳到文章的第15行。
C) 查找字符 「/关键字」:先按「/」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往后寻找到您要的关键字为止。 「?关键字」:先按「?」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往前寻找到您要的关键字为止。
D) 保存文件 「w」:在冒号输入字母「w」就可以将文件保存起来。
E) 离开vi 「q」:按「q」就是退出,如果无法离开vi,可以在「q」后跟一个「!」强制离开vi。 「qw」:一般建议离开时,搭配「w」一起使用,这样在退出的时候还可以保存文件。
5、vi命令列表
1、下表列出命令模式下的一些键的功能: h 左移光标一个字符 l 右移光标一个字符 k 光标上移一行 j 光标下移一行 ^ 光标移动至行首 0 数字“0”,光标移至文章的开头 G 光标移至文章的最后 $ 光标移动至行尾 Ctrl+f 向前翻屏 Ctrl+b 向后翻屏 Ctrl+d 向前翻半屏 Ctrl+u 向后翻半屏 i 在光标位置前插入字符 a 在光标所在位置的后一个字符开始增加 o 插入新的一行,从行首开始输入 ESC 从输入状态退至命令状态 x 删除光标后面的字符 #x 删除光标后的#个字符 X (大写X),删除光标前面的字符 #X 删除光标前面的#个字符 dd 删除光标所在的行 #dd 删除从光标所在行数的#行 yw 复制光标所在位置的一个字 #yw 复制光标所在位置的#个字 yy 复制光标所在位置的一行 #yy 复制从光标所在行数的#行 p 粘贴 u 取消操作 cw 更改光标所在位置的一个字 #cw 更改光标所在位置的#个字
2、下表列出行命令模式下的一些指令 w filename 储存正在编辑的文件为filename wq filename 储存正在编辑的文件为filename,并退出vi q! 放弃所有修改,退出vi set nu 显示行号 /或? 查找,在/后输入要查找的内容 n 与/或?一起使用,如果查找的内容不是想要找的关键字,按n或向后(与/联用)或向前(与?联用)继续查找,直到找到为止。
对于第一次用vi,有几点注意要提醒一下:
1、用vi打开文件后,是处于「命令行模式(command mode)」,您要切换到「插入模式(Insert mode)」才能够输入文字。
切换方法:在「命令行模式(command mode)」下按一下字母「i」就可以进入「插入模式(Insert mode)」,这时候你就可以开始输入文字了。
2、编辑好后,需从插入模式切换为命令行模式才能对文件进行保存,切换方法:按「ESC」键。
3、保存并退出文件:在命令模式下输入
vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令。 由于对Unix及Linux系统的任何版本,vi编辑器是完全相同的,因此您可以在其他任何介绍vi的地方进一步了解它。 Vi也是Linux中最基本的文本编辑器,学会它后,您将在Linux的世界里畅行无阻。
1、vi的基本概念
基本上vi可以分为三种状态,分别是命令模式(command mode)、插入模式(Insert mode)和底行模式(last line mode),各模式的功能区分如下:
控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insert mode下,或者到 last line mode。
只有在Insert mode下,才可以做文字输入,按「ESC」键可回到命令行模式。
将文件保存或退出vi,也可以设置编辑环境,如寻找字符串、列出行号……等。 不过一般我们在使用时把vi简化成两个模式,就是将底行模式(last line mode)也算入命令行模式command mode)。
2、vi的基本操作
a) 进入vi 在系统提示符号输入vi及文件名称后,就进入vi全屏幕编辑画面: $ vi myfile 不过有一点要特别注意,就是您进入vi之后,是处于「命令行模式(command mode)」,您要切换到「插入模式(Insert mode)」才能够输入文字。初次使用vi的人都会想先用上下左右键移动光标,结果电脑一直哔哔叫,把自己气个半死,所以进入vi后,先不要乱动,转换到「插入模式(Insert mode)」再说吧!
b) 切换至插入模式(Insert mode)编辑文件 在「命令行模式(command mode)」下按一下字母「i」就可以进入「插入模式(Insert mode)」,这时候你就可以开始输入文字了。
c) Insert 的切换 您目前处于「插入模式(Insert mode)」,您就只能一直输入文字,如果您发现输错了字!想用光标键往回移动,将该字删除,就要先按一下「ESC」键转到「命令行模式(command mode)」再删除文字。
d) 退出vi及保存文件
在「命令行模式(command mode)」下,按一下「:」冒号键进入「Last line mode」,例如:
w filename (输入 「w filename」将文章以指定的文件名filename保存)
wq (输入「wq」,存盘并退出vi)
q! (输入q!, 不存盘强制退出vi)
3、命令行模式(command mode)功能键
1). 插入模式 按「i」切换进入插入模式「insert mode」,按“i”进入插入模式后是从光标当前位置开始输入文件; 按「a」进入插入模式后,是从目前光标所在位置的下一个位置开始输入文字; 按「o」进入插入模式后,是插入新的一行,从行首开始输入文字。
2). 从插入模式切换为命令行模式 按「ESC」键。
3). 移动光标 vi可以直接用键盘上的光标来上下左右移动,但正规的vi是用小写英文字母「h」、「j」、「k」、「l」,分别控制光标左、下、上、右移一格。 按「ctrl」+「b」:屏幕往“后”移动一页。 按「ctrl」+「f」:屏幕往“前”移动一页。 按「ctrl」+「u」:屏幕往“后”移动半页。 按「ctrl」+「d」:屏幕往“前”移动半页。 按数字「0」:移到文章的开头。 按「G」:移动到文章的最后。 按「$」:移动到光标所在行的“行尾”。 按「^」:移动到光标所在行的“行首” 按「w」:光标跳到下个字的开头 按「e」:光标跳到下个字的字尾 按「b」:光标回到上个字的开头 按「#l」:光标移到该行的第#个位置,如:5l,56l。
4). 删除文字 「x」:每按一次,删除光标所在位置的“后面”一个字符。 「#x」:例如,「6x」表示删除光标所在位置的“后面”6个字符。 「X」:大写的X,每按一次,删除光标所在位置的“前面”一个字符。 「#X」:例如,「20X」表示删除光标所在位置的“前面”20个字符。 「dd」:删除光标所在行。 「#dd」:从光标所在行开始删除#行
5). 复制 「yw」:将光标所在之处到字尾的字符复制到缓冲区中。 「#yw」:复制#个字到缓冲区 「yy」:复制光标所在行到缓冲区。 「#yy」:例如,「6yy」表示拷贝从光标所在的该行“往下数”6行文字。 「p」:将缓冲区内的字符贴到光标所在位置。注意:所有与“y”有关的复制命令都必须与“p”配合才能完成复制与粘贴功能。
6). 替换 「r」:替换光标所在处的字符。 「R」:替换光标所到之处的字符,直到按下「ESC」键为止。
7). 回复上一次操作 「u」:如果您误执行一个命令,可以马上按下「u」,回到上一个操作。按多次“u”可以执行多次回复。
8). 更改 「cw」:更改光标所在处的字到字尾处 「c#w」:例如,「c3w」表示更改3个字 9). 跳至指定的行 「ctrl」+「g」列出光标所在行的行号。 「#G」:例如,「15G」,表示移动光标至文章的第15行行首。
4、Last line mode下命令简介 在使用「last line mode」之前,请记住先按「ESC」键确定您已经处于「command mode」下后,再按「:」冒号即可进入「last line mode」。
A) 列出行号 「set nu」:输入「set nu」后,会在文件中的每一行前面列出行号。
B) 跳到文件中的某一行 「#」:「#」号表示一个数字,在冒号后输入一个数字,再按回车键就会跳到该行了,如输入数字15,再回车,就会跳到文章的第15行。
C) 查找字符 「/关键字」:先按「/」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往后寻找到您要的关键字为止。 「?关键字」:先按「?」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往前寻找到您要的关键字为止。
D) 保存文件 「w」:在冒号输入字母「w」就可以将文件保存起来。
E) 离开vi 「q」:按「q」就是退出,如果无法离开vi,可以在「q」后跟一个「!」强制离开vi。 「qw」:一般建议离开时,搭配「w」一起使用,这样在退出的时候还可以保存文件。
5、vi命令列表
1、下表列出命令模式下的一些键的功能: h 左移光标一个字符 l 右移光标一个字符 k 光标上移一行 j 光标下移一行 ^ 光标移动至行首 0 数字“0”,光标移至文章的开头 G 光标移至文章的最后 $ 光标移动至行尾 Ctrl+f 向前翻屏 Ctrl+b 向后翻屏 Ctrl+d 向前翻半屏 Ctrl+u 向后翻半屏 i 在光标位置前插入字符 a 在光标所在位置的后一个字符开始增加 o 插入新的一行,从行首开始输入 ESC 从输入状态退至命令状态 x 删除光标后面的字符 #x 删除光标后的#个字符 X (大写X),删除光标前面的字符 #X 删除光标前面的#个字符 dd 删除光标所在的行 #dd 删除从光标所在行数的#行 yw 复制光标所在位置的一个字 #yw 复制光标所在位置的#个字 yy 复制光标所在位置的一行 #yy 复制从光标所在行数的#行 p 粘贴 u 取消操作 cw 更改光标所在位置的一个字 #cw 更改光标所在位置的#个字
2、下表列出行命令模式下的一些指令 w filename 储存正在编辑的文件为filename wq filename 储存正在编辑的文件为filename,并退出vi q! 放弃所有修改,退出vi set nu 显示行号 /或? 查找,在/后输入要查找的内容 n 与/或?一起使用,如果查找的内容不是想要找的关键字,按n或向后(与/联用)或向前(与?联用)继续查找,直到找到为止。
对于第一次用vi,有几点注意要提醒一下:
1、用vi打开文件后,是处于「命令行模式(command mode)」,您要切换到「插入模式(Insert mode)」才能够输入文字。
切换方法:在「命令行模式(command mode)」下按一下字母「i」就可以进入「插入模式(Insert mode)」,这时候你就可以开始输入文字了。
2、编辑好后,需从插入模式切换为命令行模式才能对文件进行保存,切换方法:按「ESC」键。
3、保存并退出文件:在命令模式下输入