


{{ content }}
+ +
+
+
+ +
+## フォントの作業用コピーを作成する
+
+このフォントを Web ページからダウンロードして解凍します。FontForge を起動し、フォントを読み込み,
+これを sfd ファイルとして保存します。保存する前に、提示された名前を **GraphNew.sfd** というフォント名に変更します。
+
+## フォント名の変更
+
+### なぜフォント名の変更が必要なのか?
+
+もしフォント名を変更しないと、あなたが改変したフォントは元のフォントと共にはインストールできません。最初に元のフォントをアンインストールする必要があります。改変版フォントを配布するつもりであれば、フォント名を変更することも賢明です。フォントの元の作成者が「予約フォント名(RFN)」の仕組みに基づいてフォント名を予約している場合は、フォント本来の名前は元の作成者によるフォントにしか使用できません。
+
+### フォント名のデータを変更する
+
+メニュー項目から「**エレメント**」⇒「**フォント情報**」を選択して、「PS Name」の項で表示される「フォント名」「ファミリー名」「表示用の名前」を「**GraphNew**」に変更します。
+Select **Element > Font Info**, and in the *PS Names* panel, change *Fontname*, *Family Name*, and *Name For Humans* to **GraphNew**.
+
+
+
+## フォントの作業用コピーを作成する
+
+このフォントを Web ページからダウンロードして解凍します。FontForge を起動し、フォントを読み込み,
+これを sfd ファイルとして保存します。保存する前に、提示された名前を **GraphNew.sfd** というフォント名に変更します。
+
+## フォント名の変更
+
+### なぜフォント名の変更が必要なのか?
+
+もしフォント名を変更しないと、あなたが改変したフォントは元のフォントと共にはインストールできません。最初に元のフォントをアンインストールする必要があります。改変版フォントを配布するつもりであれば、フォント名を変更することも賢明です。フォントの元の作成者が「予約フォント名(RFN)」の仕組みに基づいてフォント名を予約している場合は、フォント本来の名前は元の作成者によるフォントにしか使用できません。
+
+### フォント名のデータを変更する
+
+メニュー項目から「**エレメント**」⇒「**フォント情報**」を選択して、「PS Name」の項で表示される「フォント名」「ファミリー名」「表示用の名前」を「**GraphNew**」に変更します。
+Select **Element > Font Info**, and in the *PS Names* panel, change *Fontname*, *Family Name*, and *Name For Humans* to **GraphNew**.
+
+ +
+必要に応じて、「著作権」の欄に既に記載されている内容の後に「追加グリフの作成者」としてのメモを追記できます。
+
+「TTF 名」の項では、「ファミリー」と「フルネーム」の名前が「PS Names」にある項目から取得され、すでに **GraphNew** が表示されているはずです(これらを直接編集することはできません)。「Preferred Family」と「Compatible Full」欄の内容を GraphNew に変更します。 これらの名前変更により、必要に応じて、このフォントを元のフォントと一緒にインストールできるようになります。
+
+必要に応じて、「デザイナー」用の欄に既に記載されている内容の後に「追加グリフの作成者」としてのメモを追記できます。
+
+「**OK**」ボタンをクリックして、変更内容を保存します。このフォントに新たに「UniqueID(XUID)」を生成しますかというメッセージが表示されますので、「**変更**」をクリックします。
+
+## *peh* 分離形のグリフを追加する
+
+フォント一覧表のアラビア語セクションに移動します。「**表示**」⇒「**移動**」を選択し、ドロップダウン・ボックスから「**Arabic**」(アラビア語)を選んで、「**OK**」ボタンを押します。
+
+フォント一覧表のセルをクリックすると、その Unicode 番号とフォント名がパネルの上部に青色で表示されます。セル番号 1662 に移動すれば、 *1662 (0x67e) U+067E "uni067E" ARABIC LETTER PEH* のように青色で表示されます。「参照用グリフ見出し」の下にあるセルは灰色の交差する斜線が表示されており、フォントにグリフが含まれていないことを示しています。
+
+
+
+必要に応じて、「著作権」の欄に既に記載されている内容の後に「追加グリフの作成者」としてのメモを追記できます。
+
+「TTF 名」の項では、「ファミリー」と「フルネーム」の名前が「PS Names」にある項目から取得され、すでに **GraphNew** が表示されているはずです(これらを直接編集することはできません)。「Preferred Family」と「Compatible Full」欄の内容を GraphNew に変更します。 これらの名前変更により、必要に応じて、このフォントを元のフォントと一緒にインストールできるようになります。
+
+必要に応じて、「デザイナー」用の欄に既に記載されている内容の後に「追加グリフの作成者」としてのメモを追記できます。
+
+「**OK**」ボタンをクリックして、変更内容を保存します。このフォントに新たに「UniqueID(XUID)」を生成しますかというメッセージが表示されますので、「**変更**」をクリックします。
+
+## *peh* 分離形のグリフを追加する
+
+フォント一覧表のアラビア語セクションに移動します。「**表示**」⇒「**移動**」を選択し、ドロップダウン・ボックスから「**Arabic**」(アラビア語)を選んで、「**OK**」ボタンを押します。
+
+フォント一覧表のセルをクリックすると、その Unicode 番号とフォント名がパネルの上部に青色で表示されます。セル番号 1662 に移動すれば、 *1662 (0x67e) U+067E "uni067E" ARABIC LETTER PEH* のように青色で表示されます。「参照用グリフ見出し」の下にあるセルは灰色の交差する斜線が表示されており、フォントにグリフが含まれていないことを示しています。
+
+ +
+*beh*(U+0628)をコピーし、その一つのドットを三点ドットに置き換えて、*peh* を作成します。
+
+*beh* のセル(位置 1576)をクリックし、続いて右クリックして **コピー** を選択します。次に、*peh* セルを右クリックし、**貼り付け** を選択します。*beh* が *peh* セルにコピーされたので、次はドットの変更を行ないます。
+
+
+
+*beh*(U+0628)をコピーし、その一つのドットを三点ドットに置き換えて、*peh* を作成します。
+
+*beh* のセル(位置 1576)をクリックし、続いて右クリックして **コピー** を選択します。次に、*peh* セルを右クリックし、**貼り付け** を選択します。*beh* が *peh* セルにコピーされたので、次はドットの変更を行ないます。
+
+ +
+三点ドットを持つグリフを見つけます。*sheen*(位置 1588、U+0634)で間に合うでしょう。セルをダブルクリックして、アウトライン・ウィンドウ(グリフ・デザイン・パネル)を開きます。V を押してツールボックス内のポインタ・ツール(矢印)が選択されていることを確認し、Z を押してパネル表示を拡大すると、グリフがよく見えるようになります。
+
+クリック&ドラッグして上の三点点を選択すると、そのノード(線の結節点)の色がピンクからベージュに変わります。誤って他のノードを含めたり必要なノードを除外してしまった場合には、Shift を押しながらクリックしてそのようなノードの選択または解除を行ないます。Alt + C を押すと選択したグリフの部分がコピーされます。
+
+
+
+三点ドットを持つグリフを見つけます。*sheen*(位置 1588、U+0634)で間に合うでしょう。セルをダブルクリックして、アウトライン・ウィンドウ(グリフ・デザイン・パネル)を開きます。V を押してツールボックス内のポインタ・ツール(矢印)が選択されていることを確認し、Z を押してパネル表示を拡大すると、グリフがよく見えるようになります。
+
+クリック&ドラッグして上の三点点を選択すると、そのノード(線の結節点)の色がピンクからベージュに変わります。誤って他のノードを含めたり必要なノードを除外してしまった場合には、Shift を押しながらクリックしてそのようなノードの選択または解除を行ないます。Alt + C を押すと選択したグリフの部分がコピーされます。
+
+ +
+フォント一覧表に戻り、*peh* のセルをダブルクリックします。これにより、*peh* がアウトライン・ウィンドウ(グリフ・デザイン・パネル)の *sheen* タブの隣にある別のタブにロードされます。
+
+クリック&ドラッグして *peh* の下の点を強調表示し、Delete を押します。Alt + V を押して、*peh* のグリフ本体の上に表示される三点ドットを貼り付けます。各ドットのノードは強調表示したままにし、より簡単に反転・移動できるようにしておきます。
+
+
+
+フォント一覧表に戻り、*peh* のセルをダブルクリックします。これにより、*peh* がアウトライン・ウィンドウ(グリフ・デザイン・パネル)の *sheen* タブの隣にある別のタブにロードされます。
+
+クリック&ドラッグして *peh* の下の点を強調表示し、Delete を押します。Alt + V を押して、*peh* のグリフ本体の上に表示される三点ドットを貼り付けます。各ドットのノードは強調表示したままにし、より簡単に反転・移動できるようにしておきます。
+
+ +
+ドットを反転: ツールボックスから「[反転ツール](../ja-JP/Using_the_Fontforge_Drawing_Tools.md#変形ツール)」(Flip tool、赤い破線の左右に並んだ二つの三角形ポインタが表示されます)を選択します。(あるいは、ドット・グリフの中央を右クリックし、ポップアップ・メニューから 「**選択範囲を反転**」を選択します。)ドットのノードの一つをクリックし、マウスをわずかに左または右にドラッグします。
+
+
+
+ドットを反転: ツールボックスから「[反転ツール](../ja-JP/Using_the_Fontforge_Drawing_Tools.md#変形ツール)」(Flip tool、赤い破線の左右に並んだ二つの三角形ポインタが表示されます)を選択します。(あるいは、ドット・グリフの中央を右クリックし、ポップアップ・メニューから 「**選択範囲を反転**」を選択します。)ドットのノードの一つをクリックし、マウスをわずかに左または右にドラッグします。
+
+ +
+反転ドットの移動: V を押して、もう一度ポインタ・ツールを選択し、ドットのノードの一つをクリック、そしてドットをグリフ本体の下にドラッグします。中央の *ArabicBelow* マークの上に配置します。
+
+
+
+反転ドットの移動: V を押して、もう一度ポインタ・ツールを選択し、ドットのノードの一つをクリック、そしてドットをグリフ本体の下にドラッグします。中央の *ArabicBelow* マークの上に配置します。
+
+ +
+アウトライン・ウィンドウ(グリフ・デザイン・パネル)を閉じます。 これで、フォント一覧表に *peh* の新しいグリフが表示されるはずです。 改変したフォントを保存します (「**ファイル**」⇒「**保存**」)。
+
+
+
+アウトライン・ウィンドウ(グリフ・デザイン・パネル)を閉じます。 これで、フォント一覧表に *peh* の新しいグリフが表示されるはずです。 改変したフォントを保存します (「**ファイル**」⇒「**保存**」)。
+
+ +
+## *peh* の接続形グリフを追加する
+
+しかしながら、この形はグリフの分離形(単独型)に過ぎません。もしこの改変したフォントを利用した場合、語頭形、語中形、語尾形がないことに気付くでしょう。この三形態は別々に作成しなければなりません。
+
+> 「この(これらの)形態は符号化(encode)されていないグリフとして作成されます(FontForge の慣習では〔unicode コードポイントの代わりに〕「-1」のように表記するグリフのことです《[参考](../ja-JP/Importing_Glyphs_from_Other_Programs.md#個人用グリフ・リスト)》)。したがって、これらには事前に割り当てられたフォント枠がありません。」(Khaled Hosny ― エジプトの書体デザイナー)
+
+メニュー項目の「**エンコーディング**」⇒「**エンコーディングスロットを追加**」を選択し、必要なグリフの数を入力します。今回の場合は「3」です。FontForge はフォント一覧表の最後に同じ数のスロット(フォント枠)を追加し、そこに移動します。最後の三つのセル(位置番号 65537、65538、65539)には「参照用グリフ見出し」として「疑問符」が表示されます。上述の手順を繰り返してエンコードされていない(フォント番号のない)グリフをこれらのセルに追加します。
+
+
+
+## *peh* の接続形グリフを追加する
+
+しかしながら、この形はグリフの分離形(単独型)に過ぎません。もしこの改変したフォントを利用した場合、語頭形、語中形、語尾形がないことに気付くでしょう。この三形態は別々に作成しなければなりません。
+
+> 「この(これらの)形態は符号化(encode)されていないグリフとして作成されます(FontForge の慣習では〔unicode コードポイントの代わりに〕「-1」のように表記するグリフのことです《[参考](../ja-JP/Importing_Glyphs_from_Other_Programs.md#個人用グリフ・リスト)》)。したがって、これらには事前に割り当てられたフォント枠がありません。」(Khaled Hosny ― エジプトの書体デザイナー)
+
+メニュー項目の「**エンコーディング**」⇒「**エンコーディングスロットを追加**」を選択し、必要なグリフの数を入力します。今回の場合は「3」です。FontForge はフォント一覧表の最後に同じ数のスロット(フォント枠)を追加し、そこに移動します。最後の三つのセル(位置番号 65537、65538、65539)には「参照用グリフ見出し」として「疑問符」が表示されます。上述の手順を繰り返してエンコードされていない(フォント番号のない)グリフをこれらのセルに追加します。
+
+ +
+
+
+【注意】 フォント一覧表にフォーカスがあるときに誤って入力を開始すると、一覧表上部のヨーロッパ語セクションに移動してしまうことに注意してください。最下部に戻るには「表示」⇒「移動」を選択し、ドロップダウン・ボックスから「Unicode 文字ではない」を選択して、「OK」をクリックします。
+ +### 「語尾形」を作成する + +アラビア語グリフのセットが表示される 65152 (U+FE80) 以降の位置まで、フォント一覧表を少し上に移動します。 +U+FE90 (位置 65168) に、*behfinal* グリフがありますので、それをクリックし、Ctrl + C を押してコピーします。 一覧表の最後から三番目のセル(位置 65537)まで戻り、そのセルをクリック後、Ctrl + V を押して *behfinal* のグリフを貼り付けます。 + + +
+セルを右クリックし、「**グリフ情報**」を選択します。 命名規則では、「分離形グリフの番号 + 字形の接尾辞」を使用することになっているため、「**グリフ名**」を **uni067E.fina** に変更し、「**OK**」 をクリックします。 これで、セルの「参照用グリフ見出し」の疑問符が *peh* に変わります。
+
+
+
+セルを右クリックし、「**グリフ情報**」を選択します。 命名規則では、「分離形グリフの番号 + 字形の接尾辞」を使用することになっているため、「**グリフ名**」を **uni067E.fina** に変更し、「**OK**」 をクリックします。 これで、セルの「参照用グリフ見出し」の疑問符が *peh* に変わります。
+
+ +
+「三点ドット」グリフの取得: *sheen*(U+FEB5)をダブルクリックしてアウトライン・ウィンドウ(グリフ・デザイン・パネル)にロードし、「三点ドット」を選択して Ctrl + C を押します(コピー動作)。
+
+*pehfinal* をダブルクリックしてアウトライン・ウィンドウ(グリフ・デザイン・パネル)にロードし、クリック&ドラッグしてドット〔グリフ下の一点ドット〕のノードを強調表示し、削除 を押します。
+
+続いて Ctrl + V を押して *sheen* からコピーした「三点ドット」を挿入し、反転して、グリフ本体の下の位置に移動します。Ctrl + S を押して、変更したフォント一覧表を保存します。
+
+### 「語頭形」と「語中形」を作成する
+
+「語頭けい」U+FE91(位置 65169)を最後から二番目のセル(位置 65538)にコピーし、一点ドットを削除して三点ドットを貼り付けます。
+
+そのセルを右クリックして、「**グリフ情報**」を選択し、「グリフ名」を「**uni067E.init**」に変更した後、「**OK**」ボタンをクリックします。
+
+「語中形」U+FE92(位置 65170)を一番最後のセル(位置 65539)にコピーし、一点ドットを削除して三点ドットを貼り付けます。
+
+そのセルを右クリックして、「**グリフ情報**」を選択し、「グリフ名」を「**uni067E.medi**」に変更した後、「**OK**」ボタンをクリックします。
+
+
+「三点ドット」グリフの取得: *sheen*(U+FEB5)をダブルクリックしてアウトライン・ウィンドウ(グリフ・デザイン・パネル)にロードし、「三点ドット」を選択して Ctrl + C を押します(コピー動作)。
+
+*pehfinal* をダブルクリックしてアウトライン・ウィンドウ(グリフ・デザイン・パネル)にロードし、クリック&ドラッグしてドット〔グリフ下の一点ドット〕のノードを強調表示し、削除 を押します。
+
+続いて Ctrl + V を押して *sheen* からコピーした「三点ドット」を挿入し、反転して、グリフ本体の下の位置に移動します。Ctrl + S を押して、変更したフォント一覧表を保存します。
+
+### 「語頭形」と「語中形」を作成する
+
+「語頭けい」U+FE91(位置 65169)を最後から二番目のセル(位置 65538)にコピーし、一点ドットを削除して三点ドットを貼り付けます。
+
+そのセルを右クリックして、「**グリフ情報**」を選択し、「グリフ名」を「**uni067E.init**」に変更した後、「**OK**」ボタンをクリックします。
+
+「語中形」U+FE92(位置 65170)を一番最後のセル(位置 65539)にコピーし、一点ドットを削除して三点ドットを貼り付けます。
+
+そのセルを右クリックして、「**グリフ情報**」を選択し、「グリフ名」を「**uni067E.medi**」に変更した後、「**OK**」ボタンをクリックします。
+ +
+「**File**」メニューから「**Save**」を選択して変更したフォント一覧表を保存します。
+
+## 検索を追加する
+
+分離形は、分離されたフォームは、その「語頭形」、「語中形」、「語尾形」に紐付け(マッピング)されている必要があります
+
+「**エレメント**」メニューから、「**フォント情報**」⇒「**Lookups** (検索)」を選択します。
+
+「*'init' Initial Forms in Arabic lookup 2*」([語頭]アラビア語の語頭形検索)という項目の先頭にある **+** をクリックします。 これにより、同じ名前のサブメニューが開きます。 このサブメニューをクリックします。
+
+そうすると、右側の「**Edit Data**(データの編集)」ボタンが使用できるようになりますので、クリックしてください。
+
+
+
+「**File**」メニューから「**Save**」を選択して変更したフォント一覧表を保存します。
+
+## 検索を追加する
+
+分離形は、分離されたフォームは、その「語頭形」、「語中形」、「語尾形」に紐付け(マッピング)されている必要があります
+
+「**エレメント**」メニューから、「**フォント情報**」⇒「**Lookups** (検索)」を選択します。
+
+「*'init' Initial Forms in Arabic lookup 2*」([語頭]アラビア語の語頭形検索)という項目の先頭にある **+** をクリックします。 これにより、同じ名前のサブメニューが開きます。 このサブメニューをクリックします。
+
+そうすると、右側の「**Edit Data**(データの編集)」ボタンが使用できるようになりますので、クリックしてください。
+
+ +
+ポップアップ表示される「*Lookup Subtable*」パネル(検索サブパネル)で、「**Unicode**」ボタンがオンになっていることを確認します。文字リストを下に最後までスクロールします。
+
+「*Default Using Suffix*」(デフォルト ― 接尾辞を使用)の横のボックスに、関連する接尾辞 (この場合は **init**) を入力し、「**Default Using Suffix**」をクリックします。
+
+新しい文字エリアの割当(マッピング)が、uni067E(*peh* の分離形)から uni067E.init(語頭形)まで、文字リストに追加されます。「**OK**」をクリックします。
+
+
+
+ポップアップ表示される「*Lookup Subtable*」パネル(検索サブパネル)で、「**Unicode**」ボタンがオンになっていることを確認します。文字リストを下に最後までスクロールします。
+
+「*Default Using Suffix*」(デフォルト ― 接尾辞を使用)の横のボックスに、関連する接尾辞 (この場合は **init**) を入力し、「**Default Using Suffix**」をクリックします。
+
+新しい文字エリアの割当(マッピング)が、uni067E(*peh* の分離形)から uni067E.init(語頭形)まで、文字リストに追加されます。「**OK**」をクリックします。
+
+ +
+「*'medi' Medial Forms in Arabic lookup 2*」(語中形)および「*'fina' Terminal Forms in Arabic lookup 2*」(語尾形)のサブメニューに対しても同じ操作を行ない、関連する接尾辞として「*medi*」と「*fina*」を選択します。
+
+もう一度「**OK**」をクリックしてパネルを閉じ、フォント 一覧表を保存します(Ctrl + S)。
+
+【注意】「*Default using Suffix*」は 「Unicode 06(*Arabic*)」ブロック内のグリフでのみ機能するようです。「Unicode 07」(*アラビア語補助*)内のグリフ、たとえば、二点ドットが付いた *ain* は、「*新規*」と記載された行をクリックしてグリフ名を入力し、手動で追加する必要があるかもしれません。
+
+### 改変したフォントを生成する
+
+「**File **」メニューから「**フォントを出力**」を選択します。
+
+「*PS Type 1 (バイナリ)*」を表示されたドロップダウン・メニューで「**TrueType**」を選択し、ファイル名が「*GraphNew.ttf*」であることを確認します。
+
+フォントを保存する場所に移動し、「**生成**」をクリックします。表示される二つの情報メッセージに対して、「**はい**」と「**生成**」をクリックします。
+
+その後は、通常のフォント・インストール手順を使用して、改変したフォントをインストールできます。 新しいグリフ *peh* は、この章の冒頭と同じ意味のない例文内で既存のグリフと一緒に使用できます。
+
+
+
+「*'medi' Medial Forms in Arabic lookup 2*」(語中形)および「*'fina' Terminal Forms in Arabic lookup 2*」(語尾形)のサブメニューに対しても同じ操作を行ない、関連する接尾辞として「*medi*」と「*fina*」を選択します。
+
+もう一度「**OK**」をクリックしてパネルを閉じ、フォント 一覧表を保存します(Ctrl + S)。
+
+【注意】「*Default using Suffix*」は 「Unicode 06(*Arabic*)」ブロック内のグリフでのみ機能するようです。「Unicode 07」(*アラビア語補助*)内のグリフ、たとえば、二点ドットが付いた *ain* は、「*新規*」と記載された行をクリックしてグリフ名を入力し、手動で追加する必要があるかもしれません。
+
+### 改変したフォントを生成する
+
+「**File **」メニューから「**フォントを出力**」を選択します。
+
+「*PS Type 1 (バイナリ)*」を表示されたドロップダウン・メニューで「**TrueType**」を選択し、ファイル名が「*GraphNew.ttf*」であることを確認します。
+
+フォントを保存する場所に移動し、「**生成**」をクリックします。表示される二つの情報メッセージに対して、「**はい**」と「**生成**」をクリックします。
+
+その後は、通常のフォント・インストール手順を使用して、改変したフォントをインストールできます。 新しいグリフ *peh* は、この章の冒頭と同じ意味のない例文内で既存のグリフと一緒に使用できます。
+
+ +
+
+
+【注意】 LibreOffice で使用しているフォントに変更を加えた場合、その変更を反映するには LibreOffice を再起動する必要があることに注意してください。さもないと、新しく変更が加えられたフォントではなく、以前のバージョンのフォントが使用されます。
+ +FontForge を使用してアラビア語グリフを編集する際のアドバイスをくださった [Khaled Hosny 氏](http://khaledhosny.org) に感謝します。 + +## 参考文献 + +「[改善されたアラビア語の自動ヒントに関するこのスレッド](http://lists.nongnu.org/archive/html/freetype-devel/2015-08/msg00016.html)」には、アラビア語グリフの重なっている部分を描画する方法に関するヒントが記載されています。 diff --git a/ja-JP/Bold_and_Other_Weights.md b/ja-JP/Bold_and_Other_Weights.md new file mode 100644 index 00000000..92e0dfc6 --- /dev/null +++ b/ja-JP/Bold_and_Other_Weights.md @@ -0,0 +1,33 @@ +--- +published: true +layout: bookpage_ja-JP +weight: 54 +category: workflow +title: 太字 +--- + +太字(ボールド体)についての説明では、実際には、太さの度合い、すなわち「文字の太さ(ウェイト)」について説明をします。**文字の太さ**(weight)には、非常に細い「極細 hairline」文字から、桁外れに太い「極太 heavy」文字まであります。この太さの度合い(**ウェイト**)は、印刷テキストにおいてテキスト本文同士を明確に区分するために使用されます。また、グラフィック デザインでは、そのコントラストの差によって単語や短いテキストに注意を向けたり、テキストに特定の雰囲気を与えるために用いられます。 + +文字の太さを用いて様々な事柄を行ないたいと考えるかもしれませんが、文字の太さ調整で最初に経験するのは、標準文字の太さに付随する太字を作成することでしょう。 + +あなたは FontForge を使用しているので、明らかな利点があります。多くのフォント編集プログラムとは異なり、FontForge のスタイル・フィルターから得られる結果は、商用のタイプ・デザイン・ソフトウェアで得られる結果よりも、意外と使用に適しているかもしれません。これは、使われているアルゴリズムが並外れて洗練されているためです。 + +フォントの太字版を作成するには、「**ウェイトを変更**」というフィルター(メニュー項目「**エレメント**」 ⇒ 「**スタイル**」から選択します)を実行します。これによりグリフにウェイト(文字の太さ情報)が追加され、すばやく太字を近似できます。 + +この自動で比較的高速なプロセスは、どのくらいの太さが「太字」に相応しいかを試してみるのに打って付けです。このフィルターを何度か実行してみて、いくつかの候補作を保存し、それをテキスト文中で標準書体と並べて較べてみましょう。そうは言っても、フィルター実行後の結果をさらに修正したり、満足の行く結果を得るために個々のグリフを手作業で調整したりすることは、依然として必要になるでしょう。 + +また、筆線の割合が少ない単純なグリフ(たとえば 1、i、l、I、L、j および J)では他のグリフよりも太めに、筆線の割合が多い密なグリフ(たとえば a、e、g、x、B、R、8、および &)では他のグリフよりも細めにする必要があることは覚えておいてください。 + +## フォントの補間 + +FontForge には二つのフォント間を補間する機能があります(**エレメント** メニューの「フォントの補間」機能を参照してください)。**フォントの補間**とは、二つの異なるウェイト(太さ)の文字からその中間のウェイトの文字を作成する技法です。したがって、太字の太さを決定する方法のひとつは、必要よりも太い太字を作成し、この太過ぎる太字デザインと標準文字の間にいくつかの異なる太さを補間作成することです。 + +この技法を用いれば、作成中のフォントに最も適した太さをより早く見つけることができます。この技法はまた、「極太体 heavy」や「超極太体 black」などのより太い字体や、「細字体 Book」や「超極細体 Thin」などのより細い字体の決定作業にも適用できるでしょう。フォントの補間は「負の数値」でも指定できます。たとえば、「標準体 regular」を「超極細体 thin」の「-50%」で補間すると、「太字体 bold」が得られます。 + +この仕組みによれば、標準体とその他の太さの文字を生成する最良にして最も効率的な方法は、超極細体と超極太体のフォントを作成し、そこからすべての必要な太さのフォントを生成することであるかのように見えるかもしれません。しかし、そのようなアプローチでは、あまりにも味気のない結果になりがちです。現実には、文字の太さを大きく変更するたびに、その他の太さを生成する元になる独自の基本設計がしばしば必要なのです。 + +## 参考文献 + +* [フォントのウェイトについて On Font Weight](http://bigelowandholmes.typepad.com/bigelow-holmes/2015/07/on-font-weight.html) + +* ※ 日本語訳版 【[参考](https://gist.github.com/lukaszgrolik/5849599)】 diff --git a/ja-JP/Capital_Letters.md b/ja-JP/Capital_Letters.md new file mode 100644 index 00000000..5b11b17f --- /dev/null +++ b/ja-JP/Capital_Letters.md @@ -0,0 +1,53 @@ +--- +published: true +layout: bookpage_ja-JP +weight: 36 +category: workflow +title: 大文字 +--- + +大文字の作成は、小文字の作成と非常に良く似た手順で行ないます。まず、共通の形状を持っている文字のデザインに役立つ形状と特徴を持つ主要な文字からデザインを始めます。小文字のときと同じように、文字の選択に際しては、その文字の使用頻度も依然として重要な要因です。 + +最初にデザインすべき二文字は「H」と「O」です。この二文字のデザインは、単に互いに関連しているだけではなく、既に作成した小文字とも関連していなければなりません。 + +大文字に対する小文字の比率を決めるのはこの段階です。書体デザインの目的に合った比率にするために、小文字のアセンダーやディセンダーを調整したり、小文字に対して大文字を調整します。 + +大文字の筆線の太さは、大抵、小文字の筆線よりも幾分太くする必要があります。どれくらい太くすべきかを素早く見つけるには、挿入実験(interpolation experiment)を行なうとよいでしょう。 + + +次に追加すべき文字は、「A」「E」「S」「I」「N」と「P」か「D」のどちらか、それにおそらく「V」です。 + +作成しているフォントのスタイルによっては、大文字の幅を小文字の場合よりも広くする必要があることに気付くかもしれません。大文字「E」「S」と「P」の字幅は、実質的には「H」よりも狭くても、同様であっても構いません。 + +一般的には、「N」と「V」は「H」とほぼ同じですが、わずかに幅が広くなります。 + + |
+ |
+ |
+
 |
+  |
+  |
+
 |
+  |
+ |
+
 |
+ |
+ |
+
 |
+
 |
+
 |
+
 |
+
 +
+この形は、多少の違いはありますが、この二つの文字が同じグループに属していることを意味しています。グリフの先端部はフォントを特定する特徴のひとつで、通常、多くの文字の外形に繰り返し使われます。
+
+しかし、このようなモジュール部品に依存しすぎると、フォントのデザインにその痕跡が浮き出てしまうため、それが意図的な効果でない限りは避けるべきです。
+
+## その他の小文字を作成する
+
+すでに小文字の「n」は作成しました。この文字にそれぞれ「複製」、「引き伸ばし」、および「回転」処理を施すことで、簡単に小文字の「m」「h」および「u」を派生させられます。「m」と「u」では、縦線(ステム)の間隔に僅かな変更があります。次の画像では、「u」は縦線の間隔だけではなく[セリフ](../ja-JP/Glossary.md#serif-セリフ体)にも変更があります。この変更は自動的には行なわれません。そこに踏み込んで、輪郭線上の操作点をあちこち動かすかどうかは、あなた次第です。
+
+
+
+この形は、多少の違いはありますが、この二つの文字が同じグループに属していることを意味しています。グリフの先端部はフォントを特定する特徴のひとつで、通常、多くの文字の外形に繰り返し使われます。
+
+しかし、このようなモジュール部品に依存しすぎると、フォントのデザインにその痕跡が浮き出てしまうため、それが意図的な効果でない限りは避けるべきです。
+
+## その他の小文字を作成する
+
+すでに小文字の「n」は作成しました。この文字にそれぞれ「複製」、「引き伸ばし」、および「回転」処理を施すことで、簡単に小文字の「m」「h」および「u」を派生させられます。「m」と「u」では、縦線(ステム)の間隔に僅かな変更があります。次の画像では、「u」は縦線の間隔だけではなく[セリフ](../ja-JP/Glossary.md#serif-セリフ体)にも変更があります。この変更は自動的には行なわれません。そこに踏み込んで、輪郭線上の操作点をあちこち動かすかどうかは、あなた次第です。
+
+ +
+「i」は「n」の縦線から作り出せます。「l」も、多少の修正を加えて「n」の縦線から作成できます。
+
+### 「h」の縦線と「o」で「d」を作る
+
+**フォント・ビュー**(メイン・ウィンドウ)にある小文字「d」の下の枠をダブル・クリックして、「d」の**グリフ・ウィンドウ**(アウトライン・ウィンドウ)を開きます。「フォント・ビュー」から小文字「o」をコピーして、「d」の「グリフ・ウィンドウ」へ貼り付けます。次に、「h」に対しても同様の作業を行ないますが、この時、「h」の使わない部分を削除します。残った二つの「部品」を動かして、「d」の形になるようにします。
+
+
+
+「i」は「n」の縦線から作り出せます。「l」も、多少の修正を加えて「n」の縦線から作成できます。
+
+### 「h」の縦線と「o」で「d」を作る
+
+**フォント・ビュー**(メイン・ウィンドウ)にある小文字「d」の下の枠をダブル・クリックして、「d」の**グリフ・ウィンドウ**(アウトライン・ウィンドウ)を開きます。「フォント・ビュー」から小文字「o」をコピーして、「d」の「グリフ・ウィンドウ」へ貼り付けます。次に、「h」に対しても同様の作業を行ないますが、この時、「h」の使わない部分を削除します。残った二つの「部品」を動かして、「d」の形になるようにします。
+
+ +
+明らかに、ここでやるべき仕事がさらにあります。いくつかの調整を行ないましょう。「o」の右側、縦線と重なる部分、を細めます。
+
+
+
+明らかに、ここでやるべき仕事がさらにあります。いくつかの調整を行ないましょう。「o」の右側、縦線と重なる部分、を細めます。
+
+ +
+視覚的な間隔を改善し、字形のバランスがより良く見えるようにするには、縦線の輪郭に操作点を追加し、底部の操作点を右に押し出して、セリフに少しスペースを作ります。
+
+次の画像は、最初の字形に修正後の新しい字形を重ねたものです。
+
+
+
+視覚的な間隔を改善し、字形のバランスがより良く見えるようにするには、縦線の輪郭に操作点を追加し、底部の操作点を右に押し出して、セリフに少しスペースを作ります。
+
+次の画像は、最初の字形に修正後の新しい字形を重ねたものです。
+
+ +
+これで、すでにある「グリフの部品」から新しい文字を組み立てる方法が判ったと思いますので、その他の類似した文字を作成することができます。それぞれの文字を独立した一つの文字としていながら、なおかつフォント・ファミリーの一員にもしている微妙な点に留意してください。
+
+### 「b」「p」「q」を導き出す
+
+「d」の文字が完成しましたので、それを反転・回転させて、ある程度まともな「b」「p」「q」を作成できます。ここでも、各文字のセリフやコントラスト(線の濃淡)がどのように異なっているのかに注意してください。フォントでこうした特徴をまったく同じようにする必要はありませんが、一考すべき事柄ではあります。
+
+
+
+これで、すでにある「グリフの部品」から新しい文字を組み立てる方法が判ったと思いますので、その他の類似した文字を作成することができます。それぞれの文字を独立した一つの文字としていながら、なおかつフォント・ファミリーの一員にもしている微妙な点に留意してください。
+
+### 「b」「p」「q」を導き出す
+
+「d」の文字が完成しましたので、それを反転・回転させて、ある程度まともな「b」「p」「q」を作成できます。ここでも、各文字のセリフやコントラスト(線の濃淡)がどのように異なっているのかに注意してください。フォントでこうした特徴をまったく同じようにする必要はありませんが、一考すべき事柄ではあります。
+
+ +
+### 「g」を作成する
+
+「q」から始め、終わりの部分を引き伸ばし、変形して、ボウル(円形部)が一つの「g」を作成します。円形部が二つある双眼鏡形の「g」にはどの文字も似ていません。双眼鏡形の「g」は、他の文字と組み合わせたときに違和感なく見えるように、通常、かなり細くする必要があります。
+
+
+
+### 「g」を作成する
+
+「q」から始め、終わりの部分を引き伸ばし、変形して、ボウル(円形部)が一つの「g」を作成します。円形部が二つある双眼鏡形の「g」にはどの文字も似ていません。双眼鏡形の「g」は、他の文字と組み合わせたときに違和感なく見えるように、通常、かなり細くする必要があります。
+
+ +
+
+### 「f」と「t」について
+
+「t」にはアセンダーがありますが、大抵、他の小文字のアセンダーよりも短くなっています。反対に、「f」ではずっと高く、通常、隣の文字のスペースにまで喰み出しています。この二つの文字には「クロスバー(横線)」があり、大抵は同じ「高さ、長さ、太さ」です。しばしば、相互にコピー可能です。
+
+
+
+
+### 「f」と「t」について
+
+「t」にはアセンダーがありますが、大抵、他の小文字のアセンダーよりも短くなっています。反対に、「f」ではずっと高く、通常、隣の文字のスペースにまで喰み出しています。この二つの文字には「クロスバー(横線)」があり、大抵は同じ「高さ、長さ、太さ」です。しばしば、相互にコピー可能です。
+
+ +
+### いよいよ「e」を作成
+
+「e」は大体において「o」に基づきます。「e」の横線は「t」の横線よりも低い位置ですが、同じ太さです。「e」の底部の「はね」の部分は「t」の底部の特徴を受け継いでいます。
+
+### 「e」から「c」へ
+
+「e」から「c」を作成するには、横線の削除と上端部の追加が必要です。「c」の上端部は、他の文字、たとえば「a」「f」「r」など、の上端部に似ています。また、「c」の先端部は「s」の元にもなり、「e」は「a」の文字バランスにも影響します。
+
+
+
+### いよいよ「e」を作成
+
+「e」は大体において「o」に基づきます。「e」の横線は「t」の横線よりも低い位置ですが、同じ太さです。「e」の底部の「はね」の部分は「t」の底部の特徴を受け継いでいます。
+
+### 「e」から「c」へ
+
+「e」から「c」を作成するには、横線の削除と上端部の追加が必要です。「c」の上端部は、他の文字、たとえば「a」「f」「r」など、の上端部に似ています。また、「c」の先端部は「s」の元にもなり、「e」は「a」の文字バランスにも影響します。
+
+ +
+### 「v」「w」「x」「y」および「z」
+
+これらの文字は、他の文字と関連する部分がないため、いささか難しい面があります。このため、いきなり飛び込んで、「v」を描き出さなければならないということです。下降線は太い縦線と同じ太さにし、上昇線は別のフォントで用いている細い線と同じ細さにします。「v」の字が完成すると、「w」と「y」に対する基本的な案ができます。「w」と「y」では、交差する斜線同士に生じる錯覚を補正しながら、文字デザインのコントラスト(線の濃淡)を調和させることに注力します。
+
+### 大文字との関係
+
+小文字の作業を行なっている時に、小文字の形が何世紀にも亙る変化の過程から生じたという点を思い出すことは有用です。小文字は、元々、がっしりとしたセリフ装飾を持つローマ文字の大文字が、ペンで筆記体を手早く簡単に書くために次第に変化したものです。このような筆記体にセリフを再度追加することは、現在では広く行なわれていますが、当時は歴史的に見て時代錯誤的でした。
+
+
+
+### 「v」「w」「x」「y」および「z」
+
+これらの文字は、他の文字と関連する部分がないため、いささか難しい面があります。このため、いきなり飛び込んで、「v」を描き出さなければならないということです。下降線は太い縦線と同じ太さにし、上昇線は別のフォントで用いている細い線と同じ細さにします。「v」の字が完成すると、「w」と「y」に対する基本的な案ができます。「w」と「y」では、交差する斜線同士に生じる錯覚を補正しながら、文字デザインのコントラスト(線の濃淡)を調和させることに注力します。
+
+### 大文字との関係
+
+小文字の作業を行なっている時に、小文字の形が何世紀にも亙る変化の過程から生じたという点を思い出すことは有用です。小文字は、元々、がっしりとしたセリフ装飾を持つローマ文字の大文字が、ペンで筆記体を手早く簡単に書くために次第に変化したものです。このような筆記体にセリフを再度追加することは、現在では広く行なわれていますが、当時は歴史的に見て時代錯誤的でした。
+
+ +
+ +
+アンダーシュートと同様に、**オーバーシュート** の部分も、「[エックスハイト](../ja-JP/Glossary.md#x-height-エックスハイト小文字の高さ)」や「[キャプハイト](../ja-JP/Glossary.md#cap-height-キャップ・ハイト大文字の高さ)」で位置が揃っているように錯覚させるためにはみ出し処理が必要です(下図参照)。
+
+
+
+アンダーシュートと同様に、**オーバーシュート** の部分も、「[エックスハイト](../ja-JP/Glossary.md#x-height-エックスハイト小文字の高さ)」や「[キャプハイト](../ja-JP/Glossary.md#cap-height-キャップ・ハイト大文字の高さ)」で位置が揃っているように錯覚させるためにはみ出し処理が必要です(下図参照)。
+
+ +
+
+
+ +
+## 小文字「o」をデザインする
+
+小文字「o」のデザインは、単に文字の黒い部分だけの問題ではありません。「o」の黒い部分は非常に基本的な丸い部分([bowl](../ja-JP/Glossary.md#bowl-ボウル))の太さと形を有していますが、丸く閉じられた白い部分 ― [カウンター](../ja-JP/Glossary.md#counter-カウンター)といいます ― がこのフォントの残りの部分で用いられる全体のサイズ感や形を決めています。
+
+大雑把に言ってしまうと、小文字「o」の丸い形は他の文字にも反映されているのが見て取れます。b、c、d、e、p、q といった文字がそれで、この形は、O、C、D、Q など、そのフォントの他の文字の曲線形状や形にも影響しています。
+
+加えて、「o」の白い内側部分は、フォントのスペースを決める際に用いる必要があります。というのも、「o」は、そのフォントのすべてのグリフの間で基準となるスペースのリズムをも生み出します。この二つの値は密接に関連しているため、基本的には「o」の [サイドベアリング](../ja-JP/Glossary.md#★-side-bearing-サイドベアリング) である空白部の量(間隔)もデザインする必要があります。
+
+斜体やイタリック体のフォントは例外ですが、一般的な原則として、文字「o」の左右両側には同じ大きさのスペースが必要で、連続する「o」文字列内の空白部は、「o」内部の空白部と調和していなければなりません。
+
+上記の説明は「スペースとメトリクス」の領域に深く踏み込んでいます。そのため、まだ初期段階ですが、フォント内のスペースの基本的な内容を説明している「[スペース、メトリクス、およびカーニング]」の章を参照することをお勧めします。そうすれば、均整の取れたスペースを持つ「o」文字を理解でき、「n」文字のデザインに役立つことでしょう。
+
+## 小文字「n」をデザインする
+
+サンプルの文字列で示されているように※、小文字「o」の形とスペースに満足できたら、次のステップは適切に整形され、均整が取れ、スペースが適切な小文字の「n」をデザインを行ない、それを「o」の文字列に挿入することです。
+>> *《※訳注》どの事例を指しているのか不明です。*
+
+「n」の構造をよく見ると、**[ステム](../ja-JP/Glossary.md#stem-ステム縦線)**(縦線)と**曲線**を含む二つまたは三つの部分に分解できます。
+
+このやり方は、文字が作られるたびに、さらには文字セットが多くなるにつれて、文字間の均衡や調和を保つ近道となります。下の図にある「n」の見本を見てください。二つの部分に分割されています。この分割された部品が一つになって「n」を形作っていますが、その同じ部品が後に他の文字を形成するときにも再利用されます: たとえば、「n」の左側のステム(縦棒)は、他の小文字の左側ステムに利用できます。
+
+
+
+## 小文字「o」をデザインする
+
+小文字「o」のデザインは、単に文字の黒い部分だけの問題ではありません。「o」の黒い部分は非常に基本的な丸い部分([bowl](../ja-JP/Glossary.md#bowl-ボウル))の太さと形を有していますが、丸く閉じられた白い部分 ― [カウンター](../ja-JP/Glossary.md#counter-カウンター)といいます ― がこのフォントの残りの部分で用いられる全体のサイズ感や形を決めています。
+
+大雑把に言ってしまうと、小文字「o」の丸い形は他の文字にも反映されているのが見て取れます。b、c、d、e、p、q といった文字がそれで、この形は、O、C、D、Q など、そのフォントの他の文字の曲線形状や形にも影響しています。
+
+加えて、「o」の白い内側部分は、フォントのスペースを決める際に用いる必要があります。というのも、「o」は、そのフォントのすべてのグリフの間で基準となるスペースのリズムをも生み出します。この二つの値は密接に関連しているため、基本的には「o」の [サイドベアリング](../ja-JP/Glossary.md#★-side-bearing-サイドベアリング) である空白部の量(間隔)もデザインする必要があります。
+
+斜体やイタリック体のフォントは例外ですが、一般的な原則として、文字「o」の左右両側には同じ大きさのスペースが必要で、連続する「o」文字列内の空白部は、「o」内部の空白部と調和していなければなりません。
+
+上記の説明は「スペースとメトリクス」の領域に深く踏み込んでいます。そのため、まだ初期段階ですが、フォント内のスペースの基本的な内容を説明している「[スペース、メトリクス、およびカーニング]」の章を参照することをお勧めします。そうすれば、均整の取れたスペースを持つ「o」文字を理解でき、「n」文字のデザインに役立つことでしょう。
+
+## 小文字「n」をデザインする
+
+サンプルの文字列で示されているように※、小文字「o」の形とスペースに満足できたら、次のステップは適切に整形され、均整が取れ、スペースが適切な小文字の「n」をデザインを行ない、それを「o」の文字列に挿入することです。
+>> *《※訳注》どの事例を指しているのか不明です。*
+
+「n」の構造をよく見ると、**[ステム](../ja-JP/Glossary.md#stem-ステム縦線)**(縦線)と**曲線**を含む二つまたは三つの部分に分解できます。
+
+このやり方は、文字が作られるたびに、さらには文字セットが多くなるにつれて、文字間の均衡や調和を保つ近道となります。下の図にある「n」の見本を見てください。二つの部分に分割されています。この分割された部品が一つになって「n」を形作っていますが、その同じ部品が後に他の文字を形成するときにも再利用されます: たとえば、「n」の左側のステム(縦棒)は、他の小文字の左側ステムに利用できます。
+
+ +
+
+
+ +
+スペースとメトリックに関する章にもう一度戻り、「n」文字のデザイン作業を、文字「n」と「o」との間のスペースを設定するプロセスと歩調を合わせて行なう必要があります。
+
+さて、文字「n」と「o」を作成するやり方を習得したので、小文字の文字セットを拡張する準備が整いました。「n」と「o」の作業で会得したステムと曲線の質感が、他の文字を作成する際のやり方の基準になります。
+
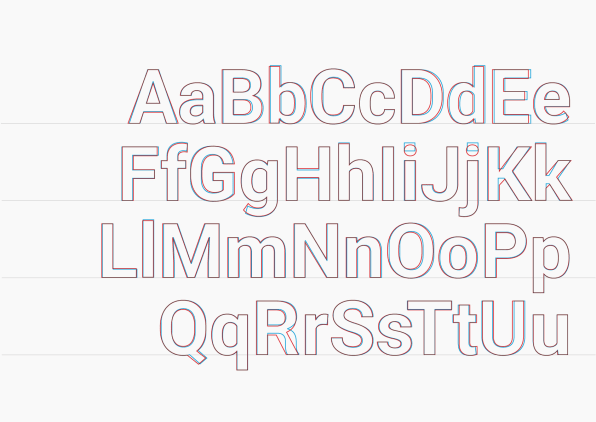
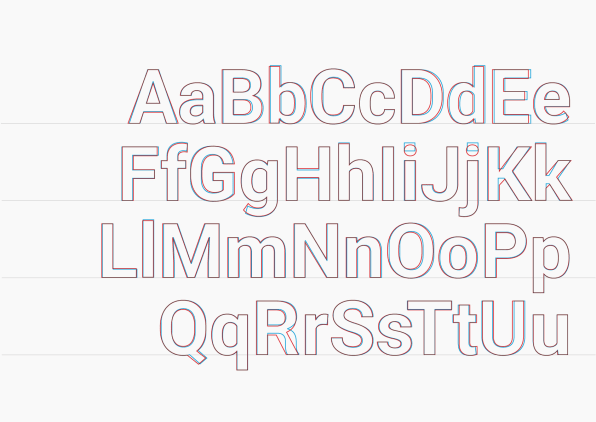
+以下に示した [Open Sans] フォントの文字例を見ると、フォントの部品を作成するための、各文字の形状的な特徴の関係性とその形状がどのように(多少の調整は必要ですが)繰り返し用いられているかが判ります。
+
+
+
+スペースとメトリックに関する章にもう一度戻り、「n」文字のデザイン作業を、文字「n」と「o」との間のスペースを設定するプロセスと歩調を合わせて行なう必要があります。
+
+さて、文字「n」と「o」を作成するやり方を習得したので、小文字の文字セットを拡張する準備が整いました。「n」と「o」の作業で会得したステムと曲線の質感が、他の文字を作成する際のやり方の基準になります。
+
+以下に示した [Open Sans] フォントの文字例を見ると、フォントの部品を作成するための、各文字の形状的な特徴の関係性とその形状がどのように(多少の調整は必要ですが)繰り返し用いられているかが判ります。
+
+ +
+
+
+ +
+
+
+ +
+[フォントとは]: What_Is_a_Font.md
+[スペース、メトリクス、およびカーニング]: Spacing_Metrics_and_Kerning.md
+[Open Sans]: http://opensans.com/
diff --git a/ja-JP/Designing_Devanagari_Typefaces.md b/ja-JP/Designing_Devanagari_Typefaces.md
new file mode 100644
index 00000000..c7ffd79e
--- /dev/null
+++ b/ja-JP/Designing_Devanagari_Typefaces.md
@@ -0,0 +1,255 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 72
+category: workflow
+title: デーヴァナーガリー文字書体のデザイン
+---
+
+*このページに多くのアイデアを提供してくれた Adam Twardoch、Erin McLaughlin、Neelakash Kshetrimayum、Dan Reynolds、Pooja Saxena、Dr Girish Dalvi の各氏に感謝いたします。*
+
+新しい独創的な [デーヴァナーガリー](https://en.wikipedia.org/wiki/Devanagari)[〔日本語版リンク〕](https://ja.wikipedia.org/wiki/デーヴァナーガリー) 書体デザインは、新しい独創的なラテン文字の作成手順とよく似た手順に従います。リブレ・フォントの「**リブレ**(自由)」というユニークな利点は、最初の作成者が思いつかなかった新しい目的のためにそのフォントを変更して再利用できることです。たとえば、デーヴァナーガリー文字をデザインし、既存のラテン文字フォントをそれに合わせて調整することなどです。
+
+## デーヴァナーガリー文字のグリフ
+
+デーヴァナーガリー文字のフォントには、以下のような異なる種類のグリフが含まれています。
+
+* 子音字 (36)
+* 独立母音字 (28)
+* 母音マートラ※(vowel maatras)
+* 語間隔(word spaces)
+* デーヴァナーガリー数字 (10)
+* ラテン数字(新書体、あるいは既に書体が存在する場合は純粋なデーヴァナーガリー・テキスト内で機能するように調整された書体)
+* ヌクター付加記号(nukta composites = [Nuqta?](https://en.wikipedia.org/wiki/Nuqta))
+* 半字形(half-forms、《訳注:中国語版訳語「半形式」》)
+* 結合文字(conjuncts、独自の合字グリフ)
+* 異なる長さの「I」母音マートラ
+* デーヴァナーガリー文字の句読点、符号、記号類
+* ラテン文字の句読点、符号、記号類(新書体、あるいは既に書体が存在する場合はその調整された書体)
+* ラテン文字
+>> 《※ 訳注: maatras = 異なる母音を表す二次的記号。[参考記事](http://eli.tiss.edu/phases-of-word-reading/)》
+
+こうしたグリフについてやインド語系文字の字形形成エンジンがどのように機能するのかについて、より詳しく学ぶには、以下を参考にしてください。
+
++ 『ユニコード 第12章、インド語派書体について』[Unicode Chapter 12 on Indian Scripts](http://www.unicode.org/versions/Unicode8.0.0/ch12.pdf) 、
++ (『デーヴァナーガリー文字 ユニコードのページ』[Devanagari Unicode page](http://www.unicode.org/charts/PDF/U0900.pdf))、並びに、
++ 『デーヴァナーガリー文字のオープンタイプ・フォントを作る』 [Microsoft Devanagari OpenType Font Development page](http://www.microsoft.com/typography/OpenTypeDev/devanagari/intro.htm)
+
+書道を行なうとか、筆記マニュアルを詳しく調べて、筆記文字がどのように機能するのかを学ぶと、どの文字が他のどの文字と構造的に同じになるべきかを理解するのに役立ちます。この [Aksharaya のデーヴァナーガリー文字書法マニュアルからの二頁](https://groups.google.com/d/msg/googlefonts-discuss/XRYMYHZpUVc/_mLQWbr8rp8J) は、ペンの角度や文字のバランスに関する参考情報として利用できます。
+
+## 最初に何をすべきか
+
+デーヴァナーガリー文字とラテン文字書体をデザインする場合、まずデーヴァナーガリー文字の横にラテン文字を描くことが重要です。初期段階では、「主要な」グリフをデザインし、基本的な形状と間隔を通して(ラテン文字では「adhesion」や「videospan」のような文字列で)その書体の個性を確立させます。最も背丈の低い、あるいは高い「文字高さ」のグリフも早い段階でデザインします。
+
+書体の質感と規模の評価するには、たくさんの母音記号が必要です。
+
+インド工科大学ボンベイ校のタイポグラフィー教授であるギリッシュ・ダルヴィ博士は、博士論文の中で次のように述べています。
+
+> この研究の結果から、अ इ ए ख त भ द ध थ ष の 10 文字が残りのデーヴァナーガリー文字の形式的特性をほぼすべて捉えていると推測できます。これらの文字の中で、अ इ ख भ द ध ष の文字は、大部分の文字の特徴を定めるため、最も重要なものです。したがって、最初にこれらの文字をデザインすることをお勧めします。残りの文字はこれらの文字から導き出せるため、デーヴァナーガリー・フォントのデザイン作業は、学生にもタイプデザイナーにとっても簡素化できます。
+
+Erin McLaughlin [^1] は、最初の一歩として次のグリフを提案しています: **पाव + क्मनुफु + भर्सगढ़ + रमों डडु (高さ方向の極大値)+ यथधःचद … 文字列が続きます** 、そして「Au」母音記号 + [レフ](../ja-JP/Glossary.md#★-repf-レフ)(reph) + [アヌスヴァーラ](../ja-JP/Glossary.md#anusvara-アヌスヴァーラ)(anusvara)の組み合わせに注目するように言いました。「Ma」の字(म)は後世のためにただそこにあります※。
+
+> [^1]: Erin McLaughlin: 南アジアの書記体系を専門とする書体デザイナー兼コンサルタント《[参考](https://fonts.adobe.com/designers/erin-mclaughlin)》
+
+>> 《※ 訳注: この文の意味不詳。Maの字が、後世のラテン文字「M」やインド語系文字に繋がっているということ?》
+
+高さの極大値のグリフは、垂直方向の距離と、二つの異なる書記体系の文字を連携させてどのように拡大縮小するかを決定します。Adobe 社では、さまざまな正書法に対応する非常に大規模な書体ファミリーを公開しています。これらは共通の一般的な比率を持つファミリーに分けられます。「ミリアド・プロ Myriad Pro」フォントにはラテン文字、ギリシア文字、キリル文字が含まれていますが、ヘブライ文字、アラビア文字のデザインは**修正された**ラテン文字デザインを含む別のファミリーとしてパッケージ化されています。
+
+次の事例では、Myriad Pro フォントのラテン文字と Myriad フォントのアラビア文字を並べて掲示しています。
+
+
+
+[フォントとは]: What_Is_a_Font.md
+[スペース、メトリクス、およびカーニング]: Spacing_Metrics_and_Kerning.md
+[Open Sans]: http://opensans.com/
diff --git a/ja-JP/Designing_Devanagari_Typefaces.md b/ja-JP/Designing_Devanagari_Typefaces.md
new file mode 100644
index 00000000..c7ffd79e
--- /dev/null
+++ b/ja-JP/Designing_Devanagari_Typefaces.md
@@ -0,0 +1,255 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 72
+category: workflow
+title: デーヴァナーガリー文字書体のデザイン
+---
+
+*このページに多くのアイデアを提供してくれた Adam Twardoch、Erin McLaughlin、Neelakash Kshetrimayum、Dan Reynolds、Pooja Saxena、Dr Girish Dalvi の各氏に感謝いたします。*
+
+新しい独創的な [デーヴァナーガリー](https://en.wikipedia.org/wiki/Devanagari)[〔日本語版リンク〕](https://ja.wikipedia.org/wiki/デーヴァナーガリー) 書体デザインは、新しい独創的なラテン文字の作成手順とよく似た手順に従います。リブレ・フォントの「**リブレ**(自由)」というユニークな利点は、最初の作成者が思いつかなかった新しい目的のためにそのフォントを変更して再利用できることです。たとえば、デーヴァナーガリー文字をデザインし、既存のラテン文字フォントをそれに合わせて調整することなどです。
+
+## デーヴァナーガリー文字のグリフ
+
+デーヴァナーガリー文字のフォントには、以下のような異なる種類のグリフが含まれています。
+
+* 子音字 (36)
+* 独立母音字 (28)
+* 母音マートラ※(vowel maatras)
+* 語間隔(word spaces)
+* デーヴァナーガリー数字 (10)
+* ラテン数字(新書体、あるいは既に書体が存在する場合は純粋なデーヴァナーガリー・テキスト内で機能するように調整された書体)
+* ヌクター付加記号(nukta composites = [Nuqta?](https://en.wikipedia.org/wiki/Nuqta))
+* 半字形(half-forms、《訳注:中国語版訳語「半形式」》)
+* 結合文字(conjuncts、独自の合字グリフ)
+* 異なる長さの「I」母音マートラ
+* デーヴァナーガリー文字の句読点、符号、記号類
+* ラテン文字の句読点、符号、記号類(新書体、あるいは既に書体が存在する場合はその調整された書体)
+* ラテン文字
+>> 《※ 訳注: maatras = 異なる母音を表す二次的記号。[参考記事](http://eli.tiss.edu/phases-of-word-reading/)》
+
+こうしたグリフについてやインド語系文字の字形形成エンジンがどのように機能するのかについて、より詳しく学ぶには、以下を参考にしてください。
+
++ 『ユニコード 第12章、インド語派書体について』[Unicode Chapter 12 on Indian Scripts](http://www.unicode.org/versions/Unicode8.0.0/ch12.pdf) 、
++ (『デーヴァナーガリー文字 ユニコードのページ』[Devanagari Unicode page](http://www.unicode.org/charts/PDF/U0900.pdf))、並びに、
++ 『デーヴァナーガリー文字のオープンタイプ・フォントを作る』 [Microsoft Devanagari OpenType Font Development page](http://www.microsoft.com/typography/OpenTypeDev/devanagari/intro.htm)
+
+書道を行なうとか、筆記マニュアルを詳しく調べて、筆記文字がどのように機能するのかを学ぶと、どの文字が他のどの文字と構造的に同じになるべきかを理解するのに役立ちます。この [Aksharaya のデーヴァナーガリー文字書法マニュアルからの二頁](https://groups.google.com/d/msg/googlefonts-discuss/XRYMYHZpUVc/_mLQWbr8rp8J) は、ペンの角度や文字のバランスに関する参考情報として利用できます。
+
+## 最初に何をすべきか
+
+デーヴァナーガリー文字とラテン文字書体をデザインする場合、まずデーヴァナーガリー文字の横にラテン文字を描くことが重要です。初期段階では、「主要な」グリフをデザインし、基本的な形状と間隔を通して(ラテン文字では「adhesion」や「videospan」のような文字列で)その書体の個性を確立させます。最も背丈の低い、あるいは高い「文字高さ」のグリフも早い段階でデザインします。
+
+書体の質感と規模の評価するには、たくさんの母音記号が必要です。
+
+インド工科大学ボンベイ校のタイポグラフィー教授であるギリッシュ・ダルヴィ博士は、博士論文の中で次のように述べています。
+
+> この研究の結果から、अ इ ए ख त भ द ध थ ष の 10 文字が残りのデーヴァナーガリー文字の形式的特性をほぼすべて捉えていると推測できます。これらの文字の中で、अ इ ख भ द ध ष の文字は、大部分の文字の特徴を定めるため、最も重要なものです。したがって、最初にこれらの文字をデザインすることをお勧めします。残りの文字はこれらの文字から導き出せるため、デーヴァナーガリー・フォントのデザイン作業は、学生にもタイプデザイナーにとっても簡素化できます。
+
+Erin McLaughlin [^1] は、最初の一歩として次のグリフを提案しています: **पाव + क्मनुफु + भर्सगढ़ + रमों डडु (高さ方向の極大値)+ यथधःचद … 文字列が続きます** 、そして「Au」母音記号 + [レフ](../ja-JP/Glossary.md#★-repf-レフ)(reph) + [アヌスヴァーラ](../ja-JP/Glossary.md#anusvara-アヌスヴァーラ)(anusvara)の組み合わせに注目するように言いました。「Ma」の字(म)は後世のためにただそこにあります※。
+
+> [^1]: Erin McLaughlin: 南アジアの書記体系を専門とする書体デザイナー兼コンサルタント《[参考](https://fonts.adobe.com/designers/erin-mclaughlin)》
+
+>> 《※ 訳注: この文の意味不詳。Maの字が、後世のラテン文字「M」やインド語系文字に繋がっているということ?》
+
+高さの極大値のグリフは、垂直方向の距離と、二つの異なる書記体系の文字を連携させてどのように拡大縮小するかを決定します。Adobe 社では、さまざまな正書法に対応する非常に大規模な書体ファミリーを公開しています。これらは共通の一般的な比率を持つファミリーに分けられます。「ミリアド・プロ Myriad Pro」フォントにはラテン文字、ギリシア文字、キリル文字が含まれていますが、ヘブライ文字、アラビア文字のデザインは**修正された**ラテン文字デザインを含む別のファミリーとしてパッケージ化されています。
+
+次の事例では、Myriad Pro フォントのラテン文字と Myriad フォントのアラビア文字を並べて掲示しています。
+
+ +
+(Adobe フォント・デザイナーの巧妙な判断に注目してください。「Myriad アラビア文字」フォントに入っているラテン文字の「[キャップ・ハイト](../ja-JP/Glossary.md#cap-height-キャップ・ハイト大文字の高さ)(大文字高さ)」は、「Myriad Pro」フォントに入っているラテン文字の「[エックス・ハイト](../ja-JP/Glossary.md#x-height-エックスハイト小文字の高さ)(小文字高さ)」と同じ高さになっています。)
+
+「ロヒット Lohit」フォントの文字セットでは、一番低いグリフは「フォーム」で、これはベースラインからかなり下にある文字の下に配置されることに注意してください。
+
+(「Vattu」は「レフ reph」の基本字形の下部につく記号の形。詳細は、[Microsoft terminology](https://docs.microsoft.com/en-us/typography/develop/convert-a-devangarai-font-to-unicode-otl)[マイクロソフトの用語]のページを参照してください。)
+
+理想的には、これらは、左側の例のように※、垂直方向に重なった結合文字の一番下に付ける必要があります (Lohit フォント例は、完全には垂直方向に整列しませんが、右側にあります※)。
+
+>> 《※ 訳注: この部分には何らかの事例が挿入されていたものと推測されますが、リンク先が不明です。》
+
+## 文字間隔の取り組み
+
+ラテン文字フォントのデザインでは、通常、次のような一連の文字間隔検証文字列が必要です。
+
+> HHxHOHOxOO
+> nnXnonoXoo
+
+この例では X が文字間隔の調整を行なっている文字を表しており、ここではこの文字と隣り合う、側面が平らな文字や丸い文字との関係を見ることがその目的です。
+
+つぎの例は、Pa、Va または Da に相当するデーヴァナーガリー文字の場合です。
+
+> पपXपवपवXवव
+> पपXपदपदXदद
+
+プロジェクトを始めたばかりのときは、ストロークの太さ、[カウンター](../ja-JP/Glossary.md#counter-カウンター)の大きさ、間隔の適切なバランスを得るために、ページ全体を 「Pa」文字で埋めることから始めます。
+
+> पपपपपपपपपपपपपपपपपपपपप
+
+「Pa」文字が適切な「色合い」に整えられたら、次のような他の基本的で一般的な文字を追加し始めます。
+
+> पपपवपपपपपवपववपपव (「va」文字、ランダム配置)
+> पपपापपपपापपाप (「Aa」マートラ、ランダム配置)
+> पपपदपपपपपदपददपपद (「da」文字、ランダム配置)
+
+その後、グリフをさらに追加するために、上記で示した文字間隔検証文字列の使用を開始します。
+
+> पपरपदपदरदद
+> पपकपदपदकदद
+> पपलपदपदलदद
+> पपपीपदपदपीदद
+
+などなど!
+
+画面上と印刷物で下方にスクロールをしながら、あるグリフを別のグリフと較べられるように、このような長いリストでこうした文字列を考察したいと思うでしょう。縦方向の検証を行なうことは、長々とした連続するテキストの行だけを確認するよりもずっと効率的です。その理由は以下のとおりです。
+
+垂直列の字間検証文字列を考察すると、対象の文字の直上直下の行と文字間隔を簡単に比較できます。完全に両端揃えで設定が不適切なテキストの「流れ」を簡単に認識できるのと同じように、一定の間隔の文字列と比較すると、間隔内の白い隙間や暗い部分が見易くなります。
+
+上記の字間検証文字列を使用すると、全く異なる形状を比較できるため、(すべての丸い文字が間隔を開け過ぎたり狭過ぎたりするのではなく)間隔が全体的により均一になります 。
+
+中央の四つのグリフ、Pa/Da/Pa/Da を使用すると、Pa/Da/Pa または Da/Pa/Da だけを見ると、検証済みの文字を二つの三文字の組、すなわち、Pa/Da/Pa または Da/Pa/Da と比較することができます。
+
+
+
+(Adobe フォント・デザイナーの巧妙な判断に注目してください。「Myriad アラビア文字」フォントに入っているラテン文字の「[キャップ・ハイト](../ja-JP/Glossary.md#cap-height-キャップ・ハイト大文字の高さ)(大文字高さ)」は、「Myriad Pro」フォントに入っているラテン文字の「[エックス・ハイト](../ja-JP/Glossary.md#x-height-エックスハイト小文字の高さ)(小文字高さ)」と同じ高さになっています。)
+
+「ロヒット Lohit」フォントの文字セットでは、一番低いグリフは「フォーム」で、これはベースラインからかなり下にある文字の下に配置されることに注意してください。
+
+(「Vattu」は「レフ reph」の基本字形の下部につく記号の形。詳細は、[Microsoft terminology](https://docs.microsoft.com/en-us/typography/develop/convert-a-devangarai-font-to-unicode-otl)[マイクロソフトの用語]のページを参照してください。)
+
+理想的には、これらは、左側の例のように※、垂直方向に重なった結合文字の一番下に付ける必要があります (Lohit フォント例は、完全には垂直方向に整列しませんが、右側にあります※)。
+
+>> 《※ 訳注: この部分には何らかの事例が挿入されていたものと推測されますが、リンク先が不明です。》
+
+## 文字間隔の取り組み
+
+ラテン文字フォントのデザインでは、通常、次のような一連の文字間隔検証文字列が必要です。
+
+> HHxHOHOxOO
+> nnXnonoXoo
+
+この例では X が文字間隔の調整を行なっている文字を表しており、ここではこの文字と隣り合う、側面が平らな文字や丸い文字との関係を見ることがその目的です。
+
+つぎの例は、Pa、Va または Da に相当するデーヴァナーガリー文字の場合です。
+
+> पपXपवपवXवव
+> पपXपदपदXदद
+
+プロジェクトを始めたばかりのときは、ストロークの太さ、[カウンター](../ja-JP/Glossary.md#counter-カウンター)の大きさ、間隔の適切なバランスを得るために、ページ全体を 「Pa」文字で埋めることから始めます。
+
+> पपपपपपपपपपपपपपपपपपपपप
+
+「Pa」文字が適切な「色合い」に整えられたら、次のような他の基本的で一般的な文字を追加し始めます。
+
+> पपपवपपपपपवपववपपव (「va」文字、ランダム配置)
+> पपपापपपपापपाप (「Aa」マートラ、ランダム配置)
+> पपपदपपपपपदपददपपद (「da」文字、ランダム配置)
+
+その後、グリフをさらに追加するために、上記で示した文字間隔検証文字列の使用を開始します。
+
+> पपरपदपदरदद
+> पपकपदपदकदद
+> पपलपदपदलदद
+> पपपीपदपदपीदद
+
+などなど!
+
+画面上と印刷物で下方にスクロールをしながら、あるグリフを別のグリフと較べられるように、このような長いリストでこうした文字列を考察したいと思うでしょう。縦方向の検証を行なうことは、長々とした連続するテキストの行だけを確認するよりもずっと効率的です。その理由は以下のとおりです。
+
+垂直列の字間検証文字列を考察すると、対象の文字の直上直下の行と文字間隔を簡単に比較できます。完全に両端揃えで設定が不適切なテキストの「流れ」を簡単に認識できるのと同じように、一定の間隔の文字列と比較すると、間隔内の白い隙間や暗い部分が見易くなります。
+
+上記の字間検証文字列を使用すると、全く異なる形状を比較できるため、(すべての丸い文字が間隔を開け過ぎたり狭過ぎたりするのではなく)間隔が全体的により均一になります 。
+
+中央の四つのグリフ、Pa/Da/Pa/Da を使用すると、Pa/Da/Pa または Da/Pa/Da だけを見ると、検証済みの文字を二つの三文字の組、すなわち、Pa/Da/Pa または Da/Pa/Da と比較することができます。
+
+ +
+母音字と子音字をいくつか描いて文字間隔を調整したら、作成した文字だけからなる限られた数の単語でき、自分の文字デザインを実際のテキストで検証できるようになります。
+
+## 作業分解図
+
+どの書体デザイン・プロジェクトに於いても、「作業分解図」の概略を作成することはよい考えです。
+
+非常に経験を積んだ人であれば、デーヴァナーガリー書体の最初の細字体(light)と太字体(bold)は凡そ 4〜6 ヶ月でデザイン可能です。
+
+以下は、非常に経験豊富なデザイナーによる、やや単純な「サンセリフ体」の、立体および斜体の九つの太さを持つフォント・ファミリーの作業予定例です。
+
+|週|目標|グリフ数|
+|--:|:--|--------:|
+|1|7〜10 の主要グリフのデザインを完了します|10|
+|2|デザインを調整し、最も背の高いグリフをデザインし、標準体と太字体で高さと太さをラテン文字と一致させ、ttfautohint 機能を使用して画面上のレンダリングを検証します|20|
+|3|その文字の母語の読者からのフィードバックをもとに文字の釣り合いを調整します|40|
+|4|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|100|
+|5|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|200|
+|6|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|300|
+|7|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|400|
+|8|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|500|
+|9|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|600|
+|10|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|700|
+|11|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|800|
+|12|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|900|
+|13|太字体を作成します|1,800|
+|14|母語の読者からのフィードバックに基づく、調整、カーニング、検証|1,800|
+|15|極細体や極太体への展開と調整、斜字体の生成と調整|3,600|
+|16|展開された書体の調整|3,600|
+|17|全フォント字体の全般的な文字間隔、カーニング、検証|3,600|
+|18|最終調整|3,600|
+
+利用可能なソースがなく、バイナリ OpenType GPOS/GSUB テーブルのみがあるフォントを使用したい場合があります。そのようなフォントを Adobe FEA 構文※に変換できるツールは FontForge を含めていくつかありますが、各ツールの出力は手作業で再加工する必要があります。
+
+>> 《※ 訳注: Adobe FEA syntax = Adobe OpenType Feature File Syntax》
+
+Adobe FDK には、以下のように使用可能な「spot」ツールが含まれています。
+
+```
+spot -t GSUB=7 Font.otf > GSUB.fea
+```
+
+Noto フォント・プロジェクトには [dump_otl.py](https://github.com/googlei18n/nototools/blob/master/nototools/dump_otl.py) があります。
+
+「Fontlab Studio」および「OpenType Master」の有料アプリケーションにも独自のコンバータがあります。
+
+## 便利な情報源
+
+### はじめに
+
+* [Devanagari — Linotype](https://www.linotype.com/6896/devanagari.html)『デーヴァナーガリー書体』
+
+### ひらめきやアイデアを見つける場所
+
+〔デーヴァナーガリー書体の〕字形の変化についてのひらめきのために、[Indian Type Foundry](https://www.indiantypefoundry.com/) によるものや、Google Fonts を通じてリリースされたばかりのデーヴァナーガリー・フォントを考察してください。
+
+〔デーヴァナーガリー書体の〕実際に使用されているフォントを確認するために、ヒンディー語の「電子ペーパー」新聞サイトで検索するもう一つの良い場所とは: 広告です。そこには通常、より多様なフォントが使われています。 [Jagran 紙](http://epaper.jagran.com) は、非常に広く流通しているインドの電子版新聞です。
+
+Flickr は画像に関するアイデアの優れた情報源でもあります。
+
+* [Nagari Script (Sanskrit & Hindi)](https://www.flickr.com/groups/devanagari-script/) 「ナーガリ文字」
+* [devanagari script](https://www.flickr.com/groups/37703106@N00/) 「デーヴァナーガリー文字」
+* [Indic & Indian scripts](https://www.flickr.com/groups/indicscripts/) 「インド語派・インド系文字」
+* [Devanagari](https://www.flickr.com/photos/pauldhunt/sets/72157603715699186)「デーヴァナーガリー文字」
+
+#### 史料(歴史的文献)
+
+H. M. ランバート著『デーヴァナーガリー文字入門』(オックスフォード大学出版局 1953 年)と、B. S. ナイク著『デーヴァナーガリー文字のタイポグラフィー』(3 巻)(ボンベイ言語総局 1971 年)を手に入れましょう。
+
+さらに、ヨーロッパの 19 世紀活字に関する一般的な情報源で注目に値するものが、少なくとも 2 つあります。それは、英国製の活字書体とドイツ製の活字書体(主にライプツィヒの)です。 これらの〔デーヴァナーガリー文字の〕活字は、ヒンディー語のテキストよりもサンスクリット語のテキストの組版に多く使用されました。
+
+インドの活字鋳造工場の 19 世紀と 20 世紀のテキスト活字書体のサンプルも探してみてください。ご推察のとおり、これらの活字書体は欧風化が余り進んでいません。19 世紀ヨーロッパのアカデミックなサンスクリット文字には、20 世紀のインドの活版印刷にはまったく見られないような正常でないことが起こっています。これらのインドの資料を西側の図書館で見つけるのはおそらくより一層困難ですが、多分エリン・マクラフリンはより多くの手がかりを持っています。
+たとえば、マシュー・カーターの 1970 年代の Linotype Devanagari(ライノタイプ・デーヴァナーガリー)は、ニルナヤ・サーガル鋳造所の書体をベースにしています。この鋳造所の活字とボンベイ活字鋳造所の例は、いくつかの欧州の大学や国立図書館で入手できるはずです。また、Monotype(モノタイプ)の Devanagari(デーヴァナーガリー)と Linotype Devanagari(同じ名前が付いただけの 1935 年のオリジナル版ではなく、1970 年代の版と 1980/90 年代の改訂版)も検討する価値があります。
+
+オランダの Typefounders (Charles Enschede、Harry Carter 1978) にはデーヴァナーガリー書体はありません。 間違っても、1818 年のマニュアル※にあるボドニの書体を見ないでください。
+>> 《※ 訳注: 18 世紀イタリアの印刷工・書体デザイナー Giambattista Bodoni(ジャンバッティスタ・ボドニ、1740-1813)の著作『Manuale tipografico(1818年)』〔英語版 「Manual of Typography」〕》
+
+H. Berthold AG 社が製造したドイツ製のデーヴァナーガリー書体の一部は、Reichsdruckerei(ベルリン、1924 年)発行の『東洋と西洋のアルファベットと文字』(p. 45-47)で見ることができます。
+
+### 記事
+
+* Sarang Kulkarni 氏の著作 [「Issues with Devanagari Display Type (PDF)」](http://www.typoday.in/2013/spk_papers13/sarang-kulkarni-typographyday2013.pdf) (デーヴァナーガリー表示活字の問題点)2013
+* Yashodeep Gholap 氏の著作 [Designing a Devanāgarī text font for newspaper use (PDF)](http://www.typoday.in/2012/spk_papers/yashodeep-gholap-typographyday2012.pdf)「新聞表記用デーヴァナーガリー文字フォントの作成」 2012
+* Vaibhav Singh 氏のレディング大学 MATD(MA Typeface Design)学位論文 [Devanagari in multi-script typography](http://issuu.com/typefacedesign/docs/vaibhav_singh_dissertation) 「複数書体中のデーヴァナーガリー文字」
+
+### ロヒット 2 デーヴァナーガリー・フォント
+
+ロヒット2デーヴァナーガリー・フォントは、そのグリフと OpenType Layout のコードを用いることによって、新しい OFL(オープン・フォント・ライセンス)フォントの基礎として利用できます。このフォントは、[original FontForge sources](https://github.com/pravins/lohit2/tree/master/devanagari) や、[UFO zip download](https://github.com/frank-trampe/lohit2/archive/master.zip) から入手可能です。
+
+### OpenType Layout について
+
+* [Microsoft Devanagari OpenType Font Development page](http://www.microsoft.com/typography/OpenTypeDev/devanagari/intro.htm) 「マイクロソフト社デーヴァナーガリー OpenType フォント開発のページ」
+
+### デーヴァナーガリー書体の詳細について
+
+* [TDIL Devanagari Script Grammar (PDF)](http://www.tdil-dc.in/tdildcMain/articles/82170Devanagari%20Script%20Behaviour%20for%20Hindi%20%20ver%201.4.10.pdf)※ 「TDIL (インド言語技術開発) のデーヴァナーガリー文法」 《※ リンク応答なし》
+* [Two pages from Aksharaya's Devanagari Calligraphy Manual](https://groups.google.com/d/msg/googlefontdirectory-discuss/XRYMYHZpUVc/_mLQWbr8rp8J)※ 「Aksharaya のデーヴァナーガリー書道マニュアル」から 2 ページ。ペンの角度や文字の比率の参考として使用できます。 《※ リンク応答なし》
+* インド工科大学ボンベイ校 IDC(米国のマサチューセッツ工科大学メディアラボ相当)のギリッシュ・ダルヴィ教授(上述)は次の記事 [Devanagari Anatomy article (PDF)](https://web.archive.org/web/20130913220315/http://www.idc.iitb.ac.in/resources/dt-jan-2009/Anatomy%20of%20Devanagari.pdf) を発行しています。「デーヴァナーガリー文字の構造分析」2009
+
+デーヴァナーガリー文字に馴染みがない場合は、ラテン文字とは異なる伝統的なカリグラフィー・ペン圧の強弱を認識することが重要です。以下の動画では、ストローク角度と、伝統的なカーブの太さの出し方を簡単に実演しています。
+ラテン文字の一部を切り取って貼り付けるよりも、このような太さの原則に従って曲線を描いた方が、作成するデーヴァナーガリー文字のデザインは、「ラテン文字化」されているように見えなくなり、一層自然になるでしょう。
+
+
+
+[デーヴァナーガリー文字の Unicode ページ](http://www.unicode.org/charts/PDF/U0900.pdf) には基本文字が表示されますが、結合文字は表示されません。
+
+### 検証ツール
+
+>> 《訳注: 以下の記述は 2015年頃の内容に基づいている可能性があります。各ソフトウェアの最新アップデートの内容を確認してください。》
+
+Adobe 社のレイアウトデザインソフト「InDesign」による非ヨーロッパ文字用の OpenType フォントのサポートは、Creative Cloud でのみ信頼でき、[the World Ready Composer 段落オプションを有効にする](http://blogs.adobe.com/vikrant/2012/05/indesign-cs6-indic-support-and-preferences/)※ 必要があります 《※ リンク応答なし》。最新バージョンで改善できる可能性はあります。
+無償の [harfbuzz](https://freedesktop.org/wiki/Software/HarfBuzz/) と Microsoft OpenType の実装はほとんど完了しており、そのため Windows と Mac OS X の両方では、最新版の Chrome、Firefox、Microsoft Word で作成した自分のフォントを検証でし、文字形状の不具合が、OSの描画エンジンではなくフォント字体に起因していることを確認できるはずです。
+
+[Pablo Impallari 氏のデーヴァナーガリー文字テスト・ページ](http://www.impallari.com/testing/index-devanagari.php)([ソース・コードはGitHub に](https://github.com/impallari/font-testing-page/)あります!)には既製のテスト・レイアウトがいくつか用意されており、OTF または TTF をページに直接ドラッグ・アンド・ドロップするだけです。
+
+[Pooja Saxena の Type Tools](https://anexasajoop.github.io/devanagari-type-tools)([ソース・コードは GitHub に](https://github.com/anexasajoop/devanagari-type-tools)あります!)は、文字の組み合わせの検証用テキストを生成します。
+
+[Adhesion Text Devanagari](http://www.adhesiontext.com/devanagari/) は、Miguel Sousa 氏によって作成されたツールの特別バージョンで、すでに作成したグリフで記述できる単語のみで作られたダミーのテキストを作成します。作成したグリフ(अआईईउऊ など)を挿入すると、検証に使用できる単語候補がいくつか表示されます。
+
+アルゼンチンの書体デザイン会社「Huerta Tipografica」の [Devanaguide](http://devanaguide.huertatipografica.com/) は、さまざまなデーヴァナーガリー・フォントを表示および比較するためのオープン・ソース・ツールです。また、入力したテキストをすべてのフォントで同時にプレビューすることもできます。「**Devanaguide**」には、
+デヴァナガイドには、検証テキストの作成に役立つ[デーヴァナーガリー語の語彙リスト](https://github.com/andrestelex/devanaguide/blob/master/deva-dictionary.txt)も含まれています。
+
+
+### その他のリンク
+
+
+[Books & References for Devanagari typography Projects](http://dsquare.in/devft/en/books.php)※ (デーヴァナーガリー・タイポグラフィー・プロジェクトの書籍と参考資料)は、ほとんどのプロジェクトの研究要件の大部分を満たす情報源のリストです。インド工科大学ボンベイ校 IDC(米国のマサチューセッツ工科大学メディアラボ相当)のギリッシュ・ダルヴィ教授 編纂。 《※ リンク応答なし》
+
+### ディスカッション・フォーラム
+
+Typophile(「フォント愛好家」)
+
+* [Adobe Devanagari](http://typophile.com/node/95460) 《※ メンバー限定、パスワードが必要》
+
+Google Fonts Directory Discuss(グーグル・フォント・グループ) 《※ 以下、すべてリンク応答なし》
+
+* [A note on conventions for the placement of shoulder line, descenders, ascenders and so forth in relation to the latin?](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/TaX0NKHket4)
+* [Starting from Lohit2](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/VAhs5MnjZ30) and [pdf](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/_3gtTalzKUQ)
+* [Adobe Glyph Lists](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/q8CQHVxVZ0Y)
+* [rVocalic and rrVocalic](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/eYmmBQENBb8)
+* [Devanagari Character Priorities](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/7dtNw8wwJzI)
+
diff --git a/ja-JP/Diacritics_and_Accents.md b/ja-JP/Diacritics_and_Accents.md
new file mode 100644
index 00000000..e0512b9f
--- /dev/null
+++ b/ja-JP/Diacritics_and_Accents.md
@@ -0,0 +1,136 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 48
+section: Workflow
+title: 発音区別符号とアクセント記号
+---
+[発音区別符号](../ja-JP/Glossary.md#diacritics-発音区別符号)は、文字に追加されたまたは結びついた記号で、しばしば記号を付けた文字の音価を変更するために用いられます。発音区別符号の幾つか(「アキュート」とか「グラーヴ」)はアクセント記号と呼ばれることもよくあります。発音区別記号は文字の上または下、文字上、あるいは二つの文字の間に現れます。
+
+
+
+母音字と子音字をいくつか描いて文字間隔を調整したら、作成した文字だけからなる限られた数の単語でき、自分の文字デザインを実際のテキストで検証できるようになります。
+
+## 作業分解図
+
+どの書体デザイン・プロジェクトに於いても、「作業分解図」の概略を作成することはよい考えです。
+
+非常に経験を積んだ人であれば、デーヴァナーガリー書体の最初の細字体(light)と太字体(bold)は凡そ 4〜6 ヶ月でデザイン可能です。
+
+以下は、非常に経験豊富なデザイナーによる、やや単純な「サンセリフ体」の、立体および斜体の九つの太さを持つフォント・ファミリーの作業予定例です。
+
+|週|目標|グリフ数|
+|--:|:--|--------:|
+|1|7〜10 の主要グリフのデザインを完了します|10|
+|2|デザインを調整し、最も背の高いグリフをデザインし、標準体と太字体で高さと太さをラテン文字と一致させ、ttfautohint 機能を使用して画面上のレンダリングを検証します|20|
+|3|その文字の母語の読者からのフィードバックをもとに文字の釣り合いを調整します|40|
+|4|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|100|
+|5|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|200|
+|6|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|300|
+|7|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|400|
+|8|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|500|
+|9|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|600|
+|10|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|700|
+|11|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|800|
+|12|母語の読者からのフィードバックを貰い、調整や結合文字を追加します|900|
+|13|太字体を作成します|1,800|
+|14|母語の読者からのフィードバックに基づく、調整、カーニング、検証|1,800|
+|15|極細体や極太体への展開と調整、斜字体の生成と調整|3,600|
+|16|展開された書体の調整|3,600|
+|17|全フォント字体の全般的な文字間隔、カーニング、検証|3,600|
+|18|最終調整|3,600|
+
+利用可能なソースがなく、バイナリ OpenType GPOS/GSUB テーブルのみがあるフォントを使用したい場合があります。そのようなフォントを Adobe FEA 構文※に変換できるツールは FontForge を含めていくつかありますが、各ツールの出力は手作業で再加工する必要があります。
+
+>> 《※ 訳注: Adobe FEA syntax = Adobe OpenType Feature File Syntax》
+
+Adobe FDK には、以下のように使用可能な「spot」ツールが含まれています。
+
+```
+spot -t GSUB=7 Font.otf > GSUB.fea
+```
+
+Noto フォント・プロジェクトには [dump_otl.py](https://github.com/googlei18n/nototools/blob/master/nototools/dump_otl.py) があります。
+
+「Fontlab Studio」および「OpenType Master」の有料アプリケーションにも独自のコンバータがあります。
+
+## 便利な情報源
+
+### はじめに
+
+* [Devanagari — Linotype](https://www.linotype.com/6896/devanagari.html)『デーヴァナーガリー書体』
+
+### ひらめきやアイデアを見つける場所
+
+〔デーヴァナーガリー書体の〕字形の変化についてのひらめきのために、[Indian Type Foundry](https://www.indiantypefoundry.com/) によるものや、Google Fonts を通じてリリースされたばかりのデーヴァナーガリー・フォントを考察してください。
+
+〔デーヴァナーガリー書体の〕実際に使用されているフォントを確認するために、ヒンディー語の「電子ペーパー」新聞サイトで検索するもう一つの良い場所とは: 広告です。そこには通常、より多様なフォントが使われています。 [Jagran 紙](http://epaper.jagran.com) は、非常に広く流通しているインドの電子版新聞です。
+
+Flickr は画像に関するアイデアの優れた情報源でもあります。
+
+* [Nagari Script (Sanskrit & Hindi)](https://www.flickr.com/groups/devanagari-script/) 「ナーガリ文字」
+* [devanagari script](https://www.flickr.com/groups/37703106@N00/) 「デーヴァナーガリー文字」
+* [Indic & Indian scripts](https://www.flickr.com/groups/indicscripts/) 「インド語派・インド系文字」
+* [Devanagari](https://www.flickr.com/photos/pauldhunt/sets/72157603715699186)「デーヴァナーガリー文字」
+
+#### 史料(歴史的文献)
+
+H. M. ランバート著『デーヴァナーガリー文字入門』(オックスフォード大学出版局 1953 年)と、B. S. ナイク著『デーヴァナーガリー文字のタイポグラフィー』(3 巻)(ボンベイ言語総局 1971 年)を手に入れましょう。
+
+さらに、ヨーロッパの 19 世紀活字に関する一般的な情報源で注目に値するものが、少なくとも 2 つあります。それは、英国製の活字書体とドイツ製の活字書体(主にライプツィヒの)です。 これらの〔デーヴァナーガリー文字の〕活字は、ヒンディー語のテキストよりもサンスクリット語のテキストの組版に多く使用されました。
+
+インドの活字鋳造工場の 19 世紀と 20 世紀のテキスト活字書体のサンプルも探してみてください。ご推察のとおり、これらの活字書体は欧風化が余り進んでいません。19 世紀ヨーロッパのアカデミックなサンスクリット文字には、20 世紀のインドの活版印刷にはまったく見られないような正常でないことが起こっています。これらのインドの資料を西側の図書館で見つけるのはおそらくより一層困難ですが、多分エリン・マクラフリンはより多くの手がかりを持っています。
+たとえば、マシュー・カーターの 1970 年代の Linotype Devanagari(ライノタイプ・デーヴァナーガリー)は、ニルナヤ・サーガル鋳造所の書体をベースにしています。この鋳造所の活字とボンベイ活字鋳造所の例は、いくつかの欧州の大学や国立図書館で入手できるはずです。また、Monotype(モノタイプ)の Devanagari(デーヴァナーガリー)と Linotype Devanagari(同じ名前が付いただけの 1935 年のオリジナル版ではなく、1970 年代の版と 1980/90 年代の改訂版)も検討する価値があります。
+
+オランダの Typefounders (Charles Enschede、Harry Carter 1978) にはデーヴァナーガリー書体はありません。 間違っても、1818 年のマニュアル※にあるボドニの書体を見ないでください。
+>> 《※ 訳注: 18 世紀イタリアの印刷工・書体デザイナー Giambattista Bodoni(ジャンバッティスタ・ボドニ、1740-1813)の著作『Manuale tipografico(1818年)』〔英語版 「Manual of Typography」〕》
+
+H. Berthold AG 社が製造したドイツ製のデーヴァナーガリー書体の一部は、Reichsdruckerei(ベルリン、1924 年)発行の『東洋と西洋のアルファベットと文字』(p. 45-47)で見ることができます。
+
+### 記事
+
+* Sarang Kulkarni 氏の著作 [「Issues with Devanagari Display Type (PDF)」](http://www.typoday.in/2013/spk_papers13/sarang-kulkarni-typographyday2013.pdf) (デーヴァナーガリー表示活字の問題点)2013
+* Yashodeep Gholap 氏の著作 [Designing a Devanāgarī text font for newspaper use (PDF)](http://www.typoday.in/2012/spk_papers/yashodeep-gholap-typographyday2012.pdf)「新聞表記用デーヴァナーガリー文字フォントの作成」 2012
+* Vaibhav Singh 氏のレディング大学 MATD(MA Typeface Design)学位論文 [Devanagari in multi-script typography](http://issuu.com/typefacedesign/docs/vaibhav_singh_dissertation) 「複数書体中のデーヴァナーガリー文字」
+
+### ロヒット 2 デーヴァナーガリー・フォント
+
+ロヒット2デーヴァナーガリー・フォントは、そのグリフと OpenType Layout のコードを用いることによって、新しい OFL(オープン・フォント・ライセンス)フォントの基礎として利用できます。このフォントは、[original FontForge sources](https://github.com/pravins/lohit2/tree/master/devanagari) や、[UFO zip download](https://github.com/frank-trampe/lohit2/archive/master.zip) から入手可能です。
+
+### OpenType Layout について
+
+* [Microsoft Devanagari OpenType Font Development page](http://www.microsoft.com/typography/OpenTypeDev/devanagari/intro.htm) 「マイクロソフト社デーヴァナーガリー OpenType フォント開発のページ」
+
+### デーヴァナーガリー書体の詳細について
+
+* [TDIL Devanagari Script Grammar (PDF)](http://www.tdil-dc.in/tdildcMain/articles/82170Devanagari%20Script%20Behaviour%20for%20Hindi%20%20ver%201.4.10.pdf)※ 「TDIL (インド言語技術開発) のデーヴァナーガリー文法」 《※ リンク応答なし》
+* [Two pages from Aksharaya's Devanagari Calligraphy Manual](https://groups.google.com/d/msg/googlefontdirectory-discuss/XRYMYHZpUVc/_mLQWbr8rp8J)※ 「Aksharaya のデーヴァナーガリー書道マニュアル」から 2 ページ。ペンの角度や文字の比率の参考として使用できます。 《※ リンク応答なし》
+* インド工科大学ボンベイ校 IDC(米国のマサチューセッツ工科大学メディアラボ相当)のギリッシュ・ダルヴィ教授(上述)は次の記事 [Devanagari Anatomy article (PDF)](https://web.archive.org/web/20130913220315/http://www.idc.iitb.ac.in/resources/dt-jan-2009/Anatomy%20of%20Devanagari.pdf) を発行しています。「デーヴァナーガリー文字の構造分析」2009
+
+デーヴァナーガリー文字に馴染みがない場合は、ラテン文字とは異なる伝統的なカリグラフィー・ペン圧の強弱を認識することが重要です。以下の動画では、ストローク角度と、伝統的なカーブの太さの出し方を簡単に実演しています。
+ラテン文字の一部を切り取って貼り付けるよりも、このような太さの原則に従って曲線を描いた方が、作成するデーヴァナーガリー文字のデザインは、「ラテン文字化」されているように見えなくなり、一層自然になるでしょう。
+
+
+
+[デーヴァナーガリー文字の Unicode ページ](http://www.unicode.org/charts/PDF/U0900.pdf) には基本文字が表示されますが、結合文字は表示されません。
+
+### 検証ツール
+
+>> 《訳注: 以下の記述は 2015年頃の内容に基づいている可能性があります。各ソフトウェアの最新アップデートの内容を確認してください。》
+
+Adobe 社のレイアウトデザインソフト「InDesign」による非ヨーロッパ文字用の OpenType フォントのサポートは、Creative Cloud でのみ信頼でき、[the World Ready Composer 段落オプションを有効にする](http://blogs.adobe.com/vikrant/2012/05/indesign-cs6-indic-support-and-preferences/)※ 必要があります 《※ リンク応答なし》。最新バージョンで改善できる可能性はあります。
+無償の [harfbuzz](https://freedesktop.org/wiki/Software/HarfBuzz/) と Microsoft OpenType の実装はほとんど完了しており、そのため Windows と Mac OS X の両方では、最新版の Chrome、Firefox、Microsoft Word で作成した自分のフォントを検証でし、文字形状の不具合が、OSの描画エンジンではなくフォント字体に起因していることを確認できるはずです。
+
+[Pablo Impallari 氏のデーヴァナーガリー文字テスト・ページ](http://www.impallari.com/testing/index-devanagari.php)([ソース・コードはGitHub に](https://github.com/impallari/font-testing-page/)あります!)には既製のテスト・レイアウトがいくつか用意されており、OTF または TTF をページに直接ドラッグ・アンド・ドロップするだけです。
+
+[Pooja Saxena の Type Tools](https://anexasajoop.github.io/devanagari-type-tools)([ソース・コードは GitHub に](https://github.com/anexasajoop/devanagari-type-tools)あります!)は、文字の組み合わせの検証用テキストを生成します。
+
+[Adhesion Text Devanagari](http://www.adhesiontext.com/devanagari/) は、Miguel Sousa 氏によって作成されたツールの特別バージョンで、すでに作成したグリフで記述できる単語のみで作られたダミーのテキストを作成します。作成したグリフ(अआईईउऊ など)を挿入すると、検証に使用できる単語候補がいくつか表示されます。
+
+アルゼンチンの書体デザイン会社「Huerta Tipografica」の [Devanaguide](http://devanaguide.huertatipografica.com/) は、さまざまなデーヴァナーガリー・フォントを表示および比較するためのオープン・ソース・ツールです。また、入力したテキストをすべてのフォントで同時にプレビューすることもできます。「**Devanaguide**」には、
+デヴァナガイドには、検証テキストの作成に役立つ[デーヴァナーガリー語の語彙リスト](https://github.com/andrestelex/devanaguide/blob/master/deva-dictionary.txt)も含まれています。
+
+
+### その他のリンク
+
+
+[Books & References for Devanagari typography Projects](http://dsquare.in/devft/en/books.php)※ (デーヴァナーガリー・タイポグラフィー・プロジェクトの書籍と参考資料)は、ほとんどのプロジェクトの研究要件の大部分を満たす情報源のリストです。インド工科大学ボンベイ校 IDC(米国のマサチューセッツ工科大学メディアラボ相当)のギリッシュ・ダルヴィ教授 編纂。 《※ リンク応答なし》
+
+### ディスカッション・フォーラム
+
+Typophile(「フォント愛好家」)
+
+* [Adobe Devanagari](http://typophile.com/node/95460) 《※ メンバー限定、パスワードが必要》
+
+Google Fonts Directory Discuss(グーグル・フォント・グループ) 《※ 以下、すべてリンク応答なし》
+
+* [A note on conventions for the placement of shoulder line, descenders, ascenders and so forth in relation to the latin?](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/TaX0NKHket4)
+* [Starting from Lohit2](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/VAhs5MnjZ30) and [pdf](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/_3gtTalzKUQ)
+* [Adobe Glyph Lists](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/q8CQHVxVZ0Y)
+* [rVocalic and rrVocalic](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/eYmmBQENBb8)
+* [Devanagari Character Priorities](https://groups.google.com/forum/#!topic/googlefontdirectory-discuss/7dtNw8wwJzI)
+
diff --git a/ja-JP/Diacritics_and_Accents.md b/ja-JP/Diacritics_and_Accents.md
new file mode 100644
index 00000000..e0512b9f
--- /dev/null
+++ b/ja-JP/Diacritics_and_Accents.md
@@ -0,0 +1,136 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 48
+section: Workflow
+title: 発音区別符号とアクセント記号
+---
+[発音区別符号](../ja-JP/Glossary.md#diacritics-発音区別符号)は、文字に追加されたまたは結びついた記号で、しばしば記号を付けた文字の音価を変更するために用いられます。発音区別符号の幾つか(「アキュート」とか「グラーヴ」)はアクセント記号と呼ばれることもよくあります。発音区別記号は文字の上または下、文字上、あるいは二つの文字の間に現れます。
+
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+
+### 発音区別符号の例
+
+
+
+
+### 発音区別符号の例
+
+




ここでは次のことに留意してください: もしアンカー・ポイントも発音区別符号の表示位置検索テーブルも使用していない場合、フォントに発音区別符号のグリフが存在していないときには、Fontforge は代わりに類似のスペース文字を使用します。たとえば、組み合わせ記号の「アキュート(acutecomb※)」(u+0301)が存在していない場合、FontForge は自動的にアキュート・アクセント記号付きグリフを生成する、標準の「アキュート文字(acute)」(u+00b4)を用います。組み合わせ記号の「アキュート(acutecomb)」(u+0301)が存在していれば、明確に「アクセント記号付きグリフの生成にはスペース文字を使用する」と指定しない限り、FontForge は常にそれを使用します。
+ +>>《※ 訳注: 組み合わせグリフの場合、グリフ名の最後に「-comb」を付けることが多いようです。》 + +## FontForge の「発音区分記号」自動配置の基本 + +FontForge の **エレメント** メニューには、アクセント記号付き文字、合成文字(composite characters)、複写文字(duplicate characters)などの作成に用いられる **組み立て** (構築)機能があります。アクセント記号付き文字を自動で作成するためには、FontForge のメニュー項目から「**エレメント** ⇒ **組み立て(U)** ⇒ **アクセントつきグリフを構築(B)**」機能を選択します。この機能は、キー入力の「Ctrl + Shift + A」からも呼び出すことができます。「a acute(アキュート付き a)」文字の作成を例にとると、作成済みの小文字「a」(u+0061)と「acutecomb」(u+0301)のグリフが必要です。「a acute」文字スロットを選択、メニューの「**エレメント** ⇒ **組み立て(U)** ⇒ **アクセントつきグリフを構築(B)**」機能を使用して、小文字の「a」グリフへの参照と「acutecomb」グリフへの参照を「a acute」文字のスロットに配置します。(以下を参照)。 + + +
+この発音区別符号の自動配置は **環境設定** で調節可能です。設定は、メニュー項目の「**ファイル** ⇒ **環境設定** ⇒ **アクセント**」にて見つけられます(以下を参照)。
+
+
+
+この発音区別符号の自動配置は **環境設定** で調節可能です。設定は、メニュー項目の「**ファイル** ⇒ **環境設定** ⇒ **アクセント**」にて見つけられます(以下を参照)。
+
+ +
+「**幅のあるアクセントを優先**」が「オン」設定では、たとえ適切な組み合わせ文字が存在していたとしても、アクセント記号付きグリフをスペース文字を用いて作成します。この設定は、アンカーを使って発音区分符号の位置を指定している場合は無視されます。
+
+「**アクセント間隔の百分率**」は、文字グリフと記号グリフの間の垂直方向のスペース量を制御しています。ここに入力する値は、フォントの「[エム](../ja-JP/Glossary.md#em-エム)・スクエア」の割合です。たとえば、「6」の場合は、記号グリフを、そのフォントのエム・スクエアの6%分だけ文字グリフからずらします。
+
+記号グリフの水平位置に関する環境設定も行なえます。「**アクセントの底を中心に**」の設定を「オン」にすると、アクセント記号のグリフは文字グリフの最低点の中央に配置されます。
+
+「**文字の頂点を中心に**」の設定が「オン」の場合は、アクセント記号は文字グリフの最高点の中央に配置されます。
+
+上記二つの設定を「オフ」にすると、アクセント記号は文字グリフ幅の中央に配置されます。両方ともに「オン」に設定されていると、アクセント記号は文字スロット幅の中央に配置されます。
+
+## 発音区分符号の配置にアンカーを使用する
+
+FontForge でアクセント記号付き文字を最も正確かつ効率的に作成する方法は、「アンカー・ポイント」を使用することです。
+
+アンカー・ポイントを使用すると、アクセント記号付き文字の文字グリフに対する発音区分符号の位置を、正確に微調整できます。たとえば、「オゴネク付き a」の場合、「a」の文字グリフは通常の位置に配置され、「オゴネク」記号のグリフは、記号グリフのアンカー・ポイントが、文字グリフのアンカー・ポイントに一致するように配置されます。
+
+「オグノク付き a」文字を作成する次の事例では、「基底(bottom)」と呼ばれるアンカー・クラスが作られます。小文字の「a」のグリフに、「基底」アンカーが「a」の縦線の最下部(基底部)に置かれます。これがアンカーの「基本グリフ」形です。
+
+
+
+「**幅のあるアクセントを優先**」が「オン」設定では、たとえ適切な組み合わせ文字が存在していたとしても、アクセント記号付きグリフをスペース文字を用いて作成します。この設定は、アンカーを使って発音区分符号の位置を指定している場合は無視されます。
+
+「**アクセント間隔の百分率**」は、文字グリフと記号グリフの間の垂直方向のスペース量を制御しています。ここに入力する値は、フォントの「[エム](../ja-JP/Glossary.md#em-エム)・スクエア」の割合です。たとえば、「6」の場合は、記号グリフを、そのフォントのエム・スクエアの6%分だけ文字グリフからずらします。
+
+記号グリフの水平位置に関する環境設定も行なえます。「**アクセントの底を中心に**」の設定を「オン」にすると、アクセント記号のグリフは文字グリフの最低点の中央に配置されます。
+
+「**文字の頂点を中心に**」の設定が「オン」の場合は、アクセント記号は文字グリフの最高点の中央に配置されます。
+
+上記二つの設定を「オフ」にすると、アクセント記号は文字グリフ幅の中央に配置されます。両方ともに「オン」に設定されていると、アクセント記号は文字スロット幅の中央に配置されます。
+
+## 発音区分符号の配置にアンカーを使用する
+
+FontForge でアクセント記号付き文字を最も正確かつ効率的に作成する方法は、「アンカー・ポイント」を使用することです。
+
+アンカー・ポイントを使用すると、アクセント記号付き文字の文字グリフに対する発音区分符号の位置を、正確に微調整できます。たとえば、「オゴネク付き a」の場合、「a」の文字グリフは通常の位置に配置され、「オゴネク」記号のグリフは、記号グリフのアンカー・ポイントが、文字グリフのアンカー・ポイントに一致するように配置されます。
+
+「オグノク付き a」文字を作成する次の事例では、「基底(bottom)」と呼ばれるアンカー・クラスが作られます。小文字の「a」のグリフに、「基底」アンカーが「a」の縦線の最下部(基底部)に置かれます。これがアンカーの「基本グリフ」形です。
+
+ +
+「オゴネク」グリフでは、「基底」アンカーは、「記号」アンカーの形で、オゴネク・グリフの最上端(天辺)にあります。
+
+
+
+「オゴネク」グリフでは、「基底」アンカーは、「記号」アンカーの形で、オゴネク・グリフの最上端(天辺)にあります。
+
+ +
+そこで、「オゴネク付き a」文字を(「**エレメント** ⇒ **アクセントつきグリフの構築**」メニューを使用して)形成すると、記号グリフの「基底」アンカー・ポイントが文字グリフの「基底」アンカー・ポイントと同じ位置になることで、「オゴネク」のグリフが「a」グリフの縦線の基底部に正しく配置されます。この正確で自動的なグリフの配置は、文字グリフと記号グリフを配置にアンカー・ポイントの利用なくしては実現不可能でした。
+
+
+
+そこで、「オゴネク付き a」文字を(「**エレメント** ⇒ **アクセントつきグリフの構築**」メニューを使用して)形成すると、記号グリフの「基底」アンカー・ポイントが文字グリフの「基底」アンカー・ポイントと同じ位置になることで、「オゴネク」のグリフが「a」グリフの縦線の基底部に正しく配置されます。この正確で自動的なグリフの配置は、文字グリフと記号グリフを配置にアンカー・ポイントの利用なくしては実現不可能でした。
+
+ +
+### 発音区別符号用のアンカー・ポイントを作成する(Mark-to-Base)
+
+FontForge は「mark-to-base(符号を基底部に)」として知られている検索機能を使用してアンカー・ポイントの作成と位置合わせを行なっています。この「mark-to-base 検索」は **フォント情報** 内の「GPOS Lookups」で作成・編集できます(メニュー項目から **エレメント** ⇒ **フォント情報** ⇒ **Lookups**項目 ⇒ **GPOS**タブ の順に辿ります。
+
+「Lookups(検索)」項目の「**GPOS**」タブ画面で、「**Add Lookup**(検索を追加)」ボタンを押し、「**Mark to Base Position**(基底部に合わせる)」を選択し、次に「**機能**」欄の「<NEW>」をクリックして「**mark マークの位置指定**」を選択します。「OK」ボタンを押してウィンドウ画面を閉じます。
+
+
+
+### 発音区別符号用のアンカー・ポイントを作成する(Mark-to-Base)
+
+FontForge は「mark-to-base(符号を基底部に)」として知られている検索機能を使用してアンカー・ポイントの作成と位置合わせを行なっています。この「mark-to-base 検索」は **フォント情報** 内の「GPOS Lookups」で作成・編集できます(メニュー項目から **エレメント** ⇒ **フォント情報** ⇒ **Lookups**項目 ⇒ **GPOS**タブ の順に辿ります。
+
+「Lookups(検索)」項目の「**GPOS**」タブ画面で、「**Add Lookup**(検索を追加)」ボタンを押し、「**Mark to Base Position**(基底部に合わせる)」を選択し、次に「**機能**」欄の「<NEW>」をクリックして「**mark マークの位置指定**」を選択します。「OK」ボタンを押してウィンドウ画面を閉じます。
+
+ +
+新しく作成した「検索」を選択して、「**Add Subtable**」(サブテーブルを追加)ボタンをクリックします。表示されたウィンドウで、「アンカー・クラス」を作成できます。
+
+
+
+新しく作成した「検索」を選択して、「**Add Subtable**」(サブテーブルを追加)ボタンをクリックします。表示されたウィンドウで、「アンカー・クラス」を作成できます。
+
+ +
+次の事例では、「上部 Top」と「基底部 Bottom」、二つのアンカー・クラスを作成しました。「上部」のアンカー・クラスはグリフの上側、「基底部」アンカーはグリフの下側、にある発音区別符号の配置に用いられます。
+
+
+
+次の事例では、「上部 Top」と「基底部 Bottom」、二つのアンカー・クラスを作成しました。「上部」のアンカー・クラスはグリフの上側、「基底部」アンカーはグリフの下側、にある発音区別符号の配置に用いられます。
+
+ +
+グリフにアンカーを付けるには、**グリフ編集ウィンドウ**(=アウトラインウィンドウ)の中でマウスを右クリックし、表示されるメニューから「**アンカーを追加**」を選択するだけです。
+表示されるダイアログ・ボックスでは、アンカーが「基底アンカー」なのか「記号アンカー」なのかを指定できます。また、アンカーの位置もこnダイアログ・ボックスで微調整が可能です。別の方法としては、マウスでドラッグしたり矢印キーを使って、所定の場所へ移動できます。アンカー・ポイントは、また、その上を右クリックし、マウスのクリック・メニューの「**情報を得る**」を選択すると編集できます。
+
+### アンカー・クラスの制御
+
+FontForge には、アンカー・ポイントの全クラスの位置を制御するための便利なグラフィカル・インターフェースもあり、たとえばフォントの全てのアキュート・アクセント記号の位置を即座に、あるいは小文字の「e」を参照する文字に含まれているクラスの全てのアンカーを、微調整できたりします。下にある二つの事例では、フォント中のすべてのアキュート・アクセントの位置と、小文字「e」のグリフを参照しているすべての文字のアンカーのクラスの微調整に、このグラフィカル・インターフェースをどのように用いるかを見ることができます。 《※ 訳注: この部分、内容的に重複しています。》
+
+一度「mark-to-base 位置検索」にアンカー・クラスを作成し、アンカーをグリフに追加すると、そのクラスはメニュー項目の **エレメント** ⇒ **フォント情報** ⇒ **Lookups** ⇒ **GPOS** から管理でき、アンカー・クラスが格納されているサブテーブルを編集できます。表示されるのは以下のウィンドウです。
+
+
+
+グリフにアンカーを付けるには、**グリフ編集ウィンドウ**(=アウトラインウィンドウ)の中でマウスを右クリックし、表示されるメニューから「**アンカーを追加**」を選択するだけです。
+表示されるダイアログ・ボックスでは、アンカーが「基底アンカー」なのか「記号アンカー」なのかを指定できます。また、アンカーの位置もこnダイアログ・ボックスで微調整が可能です。別の方法としては、マウスでドラッグしたり矢印キーを使って、所定の場所へ移動できます。アンカー・ポイントは、また、その上を右クリックし、マウスのクリック・メニューの「**情報を得る**」を選択すると編集できます。
+
+### アンカー・クラスの制御
+
+FontForge には、アンカー・ポイントの全クラスの位置を制御するための便利なグラフィカル・インターフェースもあり、たとえばフォントの全てのアキュート・アクセント記号の位置を即座に、あるいは小文字の「e」を参照する文字に含まれているクラスの全てのアンカーを、微調整できたりします。下にある二つの事例では、フォント中のすべてのアキュート・アクセントの位置と、小文字「e」のグリフを参照しているすべての文字のアンカーのクラスの微調整に、このグラフィカル・インターフェースをどのように用いるかを見ることができます。 《※ 訳注: この部分、内容的に重複しています。》
+
+一度「mark-to-base 位置検索」にアンカー・クラスを作成し、アンカーをグリフに追加すると、そのクラスはメニュー項目の **エレメント** ⇒ **フォント情報** ⇒ **Lookups** ⇒ **GPOS** から管理でき、アンカー・クラスが格納されているサブテーブルを編集できます。表示されるのは以下のウィンドウです。
+
+ +
+このウィンドウから、編集したいクラスを選択し、**アンカーの制御** ボタンをクリックします。すると、そのクラスのグラフィカル・インターフェースが表示されます。以下の事例では、「上部 Top」クラスの制御内容を編集しています。最初の例は、(ウィンドウ左・一番上の)ドロップダウン・メニューで「基底」を指定し、小文字「e」を選択したものです。基底となる文字グリフが選択されると、そのグリフを参照し、「上部」の記号アンカーを含むすべての文字がプレビュー欄に表示されます。そこで、「上部」アンカーの位置を調整すれば、それが「上部」記号アンカーを含むすべてのグリフの位置にどのように影響するかを確認することができます。
+
+
+
+このウィンドウから、編集したいクラスを選択し、**アンカーの制御** ボタンをクリックします。すると、そのクラスのグラフィカル・インターフェースが表示されます。以下の事例では、「上部 Top」クラスの制御内容を編集しています。最初の例は、(ウィンドウ左・一番上の)ドロップダウン・メニューで「基底」を指定し、小文字「e」を選択したものです。基底となる文字グリフが選択されると、そのグリフを参照し、「上部」の記号アンカーを含むすべての文字がプレビュー欄に表示されます。そこで、「上部」アンカーの位置を調整すれば、それが「上部」記号アンカーを含むすべてのグリフの位置にどのように影響するかを確認することができます。
+
+ +
+二番目の例は、ドロップダウン・メニューで「マーク」を指定し、「アキュート」グリフを選択した場合です。記号グリフを選択すると、その記号グリフを参照し、「上部」記号アンカーを含むすべてのグリフがプレビュー欄に表示されます。
+
+
+
+二番目の例は、ドロップダウン・メニューで「マーク」を指定し、「アキュート」グリフを選択した場合です。記号グリフを選択すると、その記号グリフを参照し、「上部」記号アンカーを含むすべてのグリフがプレビュー欄に表示されます。
+
+ +
+
+## 発音区別符号に関するその他の情報サイト
+
+* [Context of Diacritics](http://urtd.net/projects/cod/about)「発音区別符号の前後関係」 《※ 訳注:リンク切れ。[参考1](https://typedrawers.com/discussion/409/context-of-diacritics)、[参考2](https://www.setuptype.com/blog/context-of-diacritics)》
+* [On Diacritics](http://ilovetypography.com/2009/01/24/on-diacritics/)「発音区別符号について」
+* [Diacritics Project @ Typo.cz](http://diacritics.typo.cz/)「発音区別符号プロジェクト」
+* [Problems of diacritic design for Latin script text faces](http://scripts.sil.org/ProbsOfDiacDesign)「ラテン文字テキストの発音区別符号デザインの問題」
+* [Diacritics Design Standards (for Latin based languages)](http://www.microsoft.com/typography/developers/fdsspec/diacritics.htm)「発音区分符号のデザイン標準 (ラテン文字準拠の言語用)」 《※ 訳注:リンク切れ。[参考](https://learn.microsoft.com/en-us/typography/develop/character-design-standards/diacritics)》
+* [Dave Foster on Æ's](https://twitter.com/fostertype/status/610292546971893760)「Æ について(ツィッター)」
\ No newline at end of file
diff --git a/ja-JP/Drawing_With_Spiro.md b/ja-JP/Drawing_With_Spiro.md
new file mode 100644
index 00000000..b28511d4
--- /dev/null
+++ b/ja-JP/Drawing_With_Spiro.md
@@ -0,0 +1,80 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 21
+category: Getting To Know FontForge
+title: 螺旋ツールで描画する
+---
+
+**螺旋**(Spiro)ツールは、より伝統的なベジェ曲線に代わる、曲線設計のためのツールキットです。このツールは必須のものではありませんが、FontForge では、この特殊な曲線を作成するためのツールである Spiro モードを含めた形でインストールすることができます。
+
+詳しくは「[FontForge をインストールする]」の章を参照して、「螺旋ツール・ライブラリ」を追加する方法を確認してください。
+
+**螺旋描画** は、ベジェ曲線とは異なる描画手法で、違うやり方で曲線を描くことができ、構想上の問題点解決に役立つでしょう。
+
+## 螺旋ツールセット
+
+**螺旋モード** では、「[FontForge の描画ツールを使用する] 」の章で説明されているものと同じ描画ツールの多くが利用できます。しかし、その中のいくつかは、螺旋モードでは異なった働きをします。
+
+
+
+
+## 発音区別符号に関するその他の情報サイト
+
+* [Context of Diacritics](http://urtd.net/projects/cod/about)「発音区別符号の前後関係」 《※ 訳注:リンク切れ。[参考1](https://typedrawers.com/discussion/409/context-of-diacritics)、[参考2](https://www.setuptype.com/blog/context-of-diacritics)》
+* [On Diacritics](http://ilovetypography.com/2009/01/24/on-diacritics/)「発音区別符号について」
+* [Diacritics Project @ Typo.cz](http://diacritics.typo.cz/)「発音区別符号プロジェクト」
+* [Problems of diacritic design for Latin script text faces](http://scripts.sil.org/ProbsOfDiacDesign)「ラテン文字テキストの発音区別符号デザインの問題」
+* [Diacritics Design Standards (for Latin based languages)](http://www.microsoft.com/typography/developers/fdsspec/diacritics.htm)「発音区分符号のデザイン標準 (ラテン文字準拠の言語用)」 《※ 訳注:リンク切れ。[参考](https://learn.microsoft.com/en-us/typography/develop/character-design-standards/diacritics)》
+* [Dave Foster on Æ's](https://twitter.com/fostertype/status/610292546971893760)「Æ について(ツィッター)」
\ No newline at end of file
diff --git a/ja-JP/Drawing_With_Spiro.md b/ja-JP/Drawing_With_Spiro.md
new file mode 100644
index 00000000..b28511d4
--- /dev/null
+++ b/ja-JP/Drawing_With_Spiro.md
@@ -0,0 +1,80 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 21
+category: Getting To Know FontForge
+title: 螺旋ツールで描画する
+---
+
+**螺旋**(Spiro)ツールは、より伝統的なベジェ曲線に代わる、曲線設計のためのツールキットです。このツールは必須のものではありませんが、FontForge では、この特殊な曲線を作成するためのツールである Spiro モードを含めた形でインストールすることができます。
+
+詳しくは「[FontForge をインストールする]」の章を参照して、「螺旋ツール・ライブラリ」を追加する方法を確認してください。
+
+**螺旋描画** は、ベジェ曲線とは異なる描画手法で、違うやり方で曲線を描くことができ、構想上の問題点解決に役立つでしょう。
+
+## 螺旋ツールセット
+
+**螺旋モード** では、「[FontForge の描画ツールを使用する] 」の章で説明されているものと同じ描画ツールの多くが利用できます。しかし、その中のいくつかは、螺旋モードでは異なった働きをします。
+
+ +
+**螺旋点** には、以下のとおり、五つの異なる型があります:
+
+1. **G4 点**(G4)、緩やかなカーブの曲線に用いられます。
+2. **G2 点**(G2)、よりきついカーブの曲線に用いられます。
+3. **角の点**(Corner)、角張った接合部分
+4. **前の拘束点**(Previous constraint)、輪郭線が曲線から直線に変わるところに用いられます。
+5. **後の拘束点**(Next constraint)、輪郭線が直線から曲線に変わるところに用いられます。
+
+## 螺旋ツールで「S」字を描きましょう
+
+「螺旋ツール」で S の字を描く練習を通して、螺旋ツールに習熟しましょう。
+
+
+
+**螺旋点** には、以下のとおり、五つの異なる型があります:
+
+1. **G4 点**(G4)、緩やかなカーブの曲線に用いられます。
+2. **G2 点**(G2)、よりきついカーブの曲線に用いられます。
+3. **角の点**(Corner)、角張った接合部分
+4. **前の拘束点**(Previous constraint)、輪郭線が曲線から直線に変わるところに用いられます。
+5. **後の拘束点**(Next constraint)、輪郭線が直線から曲線に変わるところに用いられます。
+
+## 螺旋ツールで「S」字を描きましょう
+
+「螺旋ツール」で S の字を描く練習を通して、螺旋ツールに習熟しましょう。
+
+【ヒント】 「螺旋モード」で描画を行なう際は、常に **G4** または ** G2** 点から開始します。他の種類の「点」モードでは、FontForge では上手く行きません。
+ +「S」の最上点から **G4** 点で描き始め、次に **角の点**、さらに**角の点** を加えます。書き順は、文字の形に沿って時計回りです。 + + +
+これに **G4**点、**前の拘束点**、**後の拘束点**が続きます。
+
+
+
+これに **G4**点、**前の拘束点**、**後の拘束点**が続きます。
+
+ +
+次に、**G4** 点を加え、さらに**角の点**を二つ追加します。
+
+
+
+次に、**G4** 点を加え、さらに**角の点**を二つ追加します。
+
+ +
+さらに **G4** 点、続けて **前の拘束点** と **後の拘束点** を打ちます。
+
+
+
+さらに **G4** 点、続けて **前の拘束点** と **後の拘束点** を打ちます。
+
+ +
+もう一つ **G4** 点を加えたら、最後に **G4** 点ツールを使って開始点の上をクリックし、図形の輪郭を閉じます。
+
+
+
+もう一つ **G4** 点を加えたら、最後に **G4** 点ツールを使って開始点の上をクリックし、図形の輪郭を閉じます。
+
+ +
+これで、ほぼ「S」の字形が完成します。各点を少しずつ動かして、「S」の字を目標とする形に直しましょう。
+
+
+
+これで、ほぼ「S」の字形が完成します。各点を少しずつ動かして、「S」の字を目標とする形に直しましょう。
+
+あれ、どうした?
+ + +
+
+
+心配御無用。螺旋モードでは、時々おかしなことが起こります。でも、慌てずにメニューの **元に戻す** を選択するか、動いてしまった各点をゆっくりと動かして、元の形に戻してください。
 +
+「螺旋」モード・アイコンをクリックして、「ベジェ曲線」モードに戻します。すると、作成した図形上の曲線上に多くの点があることに気付くでしょう。点のいくつかを除去したいと思うかもしれません。
+
+
+
+「螺旋」モード・アイコンをクリックして、「ベジェ曲線」モードに戻します。すると、作成した図形上の曲線上に多くの点があることに気付くでしょう。点のいくつかを除去したいと思うかもしれません。
+
+ +
+このような余分な点を整理するには、**エレメント** メニューの **単純化(S)⇒ 単純化(S)** を選択し、次に **エレメント** メニュー の **極大点の追加(X)** を選択、最後に **エレメント** メニューから **座標を丸める(D)⇒ 整数に(I)** を選びます。こusうした処理を行なった後には、以下のようになっているはずです。
+
+
+
+このような余分な点を整理するには、**エレメント** メニューの **単純化(S)⇒ 単純化(S)** を選択し、次に **エレメント** メニュー の **極大点の追加(X)** を選択、最後に **エレメント** メニューから **座標を丸める(D)⇒ 整数に(I)** を選びます。こusうした処理を行なった後には、以下のようになっているはずです。
+
+ +
+「螺旋」モードでの経験を積むと、如何に「ベジェ曲線」描画と異なっているのかの感触が掴めます。
+
+用語は異なりますが、FontForge の他の描画および調整ツールと同様に、練習を積めば望むとおりのものが得られるようになります。
+
+[FontForge をインストールする]: Installing_Fontforge.md
+[FontForge の描画ツールを使用する]: Using_the_Fontforge_Drawing_Tools.md
diff --git a/ja-JP/Errata_memo.md b/ja-JP/Errata_memo.md
new file mode 100644
index 00000000..bdc7c190
--- /dev/null
+++ b/ja-JP/Errata_memo.md
@@ -0,0 +1,125 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 90
+category: workflow
+title: 正誤表 Errata
+---
+
+
+# Memorandum of Errata
+
+While preparing the Japnese version of "Design with FontForge", some errors are noted. Below are memo of some of them. (as of Feburuary 2024)
+
+|Chapter |Para #|Error Phrases |Correction idea (should be)|
+
+## 17. Punctuation and Symbols
+¶ #5
++ The shape of the comma can vary to an almost suprising degree.
+> + should be: ... **surprising** ...
+
+## 19 Diacritics and Accents
+
+### Creating anchor points for placing diacritic marks
+
+¶ #23
++ FontForge uses lookup features know as ‘mark-to-base’for creating and positioning anchor points.
+> + should be: ... known as ...
+
+### Control of Anchor Classes
+¶ #28
++ FontForge also contains a useful graphical interface for controlling the position of whole classes of anchor points, enabling the user to fine-tune the position of, for example, all the acute accents at once in a font, or all the anchors in a class contained in characters that reference the lowercase ‘e’.
+> + **Is the folowing sentence after the above duplicated** ? : In the examples below we can see how to use this graphical interface to fine-tune the position of all acute accents in a font and a class of anchors across all characters that reference the lowercase ‘e’ glyph.
+
+## 20. Numerals
+
+### Ranging or old style numerals
+
++ Section Header "Ranging or ..." meant "Ranging of ..."? In this Japanese version, this header is traslated as "Range of (Various) old style numerals".
+
+## 22. Italics
+
+### Italic construction
+
++ The term “italic” does not, in fact, refer to the slant seen in in many italic designs, but instead refers instead to a style of writing which became popular in 14th century Italy.
+> + the word "instead" is redundant.
+
+## 23. Spacing, Metrics and Kerning
+
+### A basic approach to spacing
+
++ .... Once you are happy with the spacing of your string of ‘o’ characters, introduce the ‘n’ character from your font (see below) and then look to adjust the side bearings of the ‘n’ so that its spacing fits into the balance of the string of ‘o’ characters (*see below). ...
+> + Probably, either of these "see below" is redundant.
+
+### Kerning
+
++ .... In the examples below, we can see that, without kerning, the spacing between the letter pairs ‘To’ and ‘Va’ are too wide, ....
+> + 'Va' should be 'Av'.
+
+### Kerning with Classes
+
+*This section in English version is diferenct in its contents from those in French and Chinese version*. Was the current English version updated from the one French/Chinese versions are based on?
+
+Some explanations are ambiguous/uncertain about what they are talking about. Some examples are;
+
++ If you chose classes you will be presented with a following dialog where you can create your classes. **If you want to kern references along with the originals, choose classes.**
+
++ But know that some experienced users don’t like it, and do all kerning as above: Element, Font Info, Lookups, GPOS tab, expand by hitting the plus sign, double-click the subtable.
+
+
+## 24. Making Sure Your Font Works, Validation
+
+### First things first: test for required features
+
++ In the “Refs” tab, select **all six tests**.
+
+> + should be: "..., select all seven tests." In the FontForge 2023.01.01 edition, the Refs tab of "Find Problem" window has seven options (and the 7th option is not translated into Japanese yet in the Japanese version - probably added recently?).
+
+### Make life easier for your users: test for good behavior
+
++ In the "Paths", .... Modern font formats strongly suggest that ... or on the page. check will look for missing extrema points. ...
+
+> + The last sentence above seems to be "redundant" as it says the same thing as the sentence "The first looks for points at the extrema ...." OR add "This" to make it a complete sentence "This check will look for ...."
+
+### Help yourself: run tests that can aid design
+
++ The Edges near horizontal/vertical/italic test in the “Paths” tab looks for line segments that ....
+> + should be: "Edges near horizontal/vertical" without the "/italic"? The "Find Problems" window in 2023 FontForge does not list the option by this title with "/italic" (at least in Japnese version).
+
+## 25. The Final Output, Generating Font Files
+
+### Check your metadata
+
++ Fonts, like all creative works, need to have a license, so users will know what they are and are not allowed to do. FontForge has a button in the “TTF Nmes” tab labelled “Add SIL Open Font License.”...
+> + should be: ... "TTF names" ...
+
+## 26. When Things Go Wrong With FontForge Itself
+
+### Paying for Support
+
++ FreedomSponsors offers a transparent system for paying FontForge developers to fix issues you care about in a timely fashion.
+> + Not sure if the link (website) od the above site is still working or not.
+
+## 27. Designing Devanagari Typefaces
+
+### What to Do First
+
++ Ideally, these should stack below your lowest vertically-stacking conjunct, like the example **on the left** (Lohit, which doesn’t quite vertically fit, is **on the right**):
+
+> + Should be: it seems that the link to the font examples (on the left and the right of something) is missing after **:** ?????
+
+### Articles
+
++ Vaibhav Singh's MATD **disertation**
+
+> + Should be: Vaibhav Singh's MATD **dissertation**
+
+## 28. Importing Glyphs from Other Programs
+
+### How to prepare
+
++ By default FontForge will set up your baseline at `y=800`. In the FontForge coordinate system, the baseline is at their `0` point on their vertical access.
+> + Should be: ... on their vertical axis?
+
++ When drawing the glyph, it is common to use relative coordinates. Start the glyph with `
+
+「螺旋」モードでの経験を積むと、如何に「ベジェ曲線」描画と異なっているのかの感触が掴めます。
+
+用語は異なりますが、FontForge の他の描画および調整ツールと同様に、練習を積めば望むとおりのものが得られるようになります。
+
+[FontForge をインストールする]: Installing_Fontforge.md
+[FontForge の描画ツールを使用する]: Using_the_Fontforge_Drawing_Tools.md
diff --git a/ja-JP/Errata_memo.md b/ja-JP/Errata_memo.md
new file mode 100644
index 00000000..bdc7c190
--- /dev/null
+++ b/ja-JP/Errata_memo.md
@@ -0,0 +1,125 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 90
+category: workflow
+title: 正誤表 Errata
+---
+
+
+# Memorandum of Errata
+
+While preparing the Japnese version of "Design with FontForge", some errors are noted. Below are memo of some of them. (as of Feburuary 2024)
+
+|Chapter |Para #|Error Phrases |Correction idea (should be)|
+
+## 17. Punctuation and Symbols
+¶ #5
++ The shape of the comma can vary to an almost suprising degree.
+> + should be: ... **surprising** ...
+
+## 19 Diacritics and Accents
+
+### Creating anchor points for placing diacritic marks
+
+¶ #23
++ FontForge uses lookup features know as ‘mark-to-base’for creating and positioning anchor points.
+> + should be: ... known as ...
+
+### Control of Anchor Classes
+¶ #28
++ FontForge also contains a useful graphical interface for controlling the position of whole classes of anchor points, enabling the user to fine-tune the position of, for example, all the acute accents at once in a font, or all the anchors in a class contained in characters that reference the lowercase ‘e’.
+> + **Is the folowing sentence after the above duplicated** ? : In the examples below we can see how to use this graphical interface to fine-tune the position of all acute accents in a font and a class of anchors across all characters that reference the lowercase ‘e’ glyph.
+
+## 20. Numerals
+
+### Ranging or old style numerals
+
++ Section Header "Ranging or ..." meant "Ranging of ..."? In this Japanese version, this header is traslated as "Range of (Various) old style numerals".
+
+## 22. Italics
+
+### Italic construction
+
++ The term “italic” does not, in fact, refer to the slant seen in in many italic designs, but instead refers instead to a style of writing which became popular in 14th century Italy.
+> + the word "instead" is redundant.
+
+## 23. Spacing, Metrics and Kerning
+
+### A basic approach to spacing
+
++ .... Once you are happy with the spacing of your string of ‘o’ characters, introduce the ‘n’ character from your font (see below) and then look to adjust the side bearings of the ‘n’ so that its spacing fits into the balance of the string of ‘o’ characters (*see below). ...
+> + Probably, either of these "see below" is redundant.
+
+### Kerning
+
++ .... In the examples below, we can see that, without kerning, the spacing between the letter pairs ‘To’ and ‘Va’ are too wide, ....
+> + 'Va' should be 'Av'.
+
+### Kerning with Classes
+
+*This section in English version is diferenct in its contents from those in French and Chinese version*. Was the current English version updated from the one French/Chinese versions are based on?
+
+Some explanations are ambiguous/uncertain about what they are talking about. Some examples are;
+
++ If you chose classes you will be presented with a following dialog where you can create your classes. **If you want to kern references along with the originals, choose classes.**
+
++ But know that some experienced users don’t like it, and do all kerning as above: Element, Font Info, Lookups, GPOS tab, expand by hitting the plus sign, double-click the subtable.
+
+
+## 24. Making Sure Your Font Works, Validation
+
+### First things first: test for required features
+
++ In the “Refs” tab, select **all six tests**.
+
+> + should be: "..., select all seven tests." In the FontForge 2023.01.01 edition, the Refs tab of "Find Problem" window has seven options (and the 7th option is not translated into Japanese yet in the Japanese version - probably added recently?).
+
+### Make life easier for your users: test for good behavior
+
++ In the "Paths", .... Modern font formats strongly suggest that ... or on the page. check will look for missing extrema points. ...
+
+> + The last sentence above seems to be "redundant" as it says the same thing as the sentence "The first looks for points at the extrema ...." OR add "This" to make it a complete sentence "This check will look for ...."
+
+### Help yourself: run tests that can aid design
+
++ The Edges near horizontal/vertical/italic test in the “Paths” tab looks for line segments that ....
+> + should be: "Edges near horizontal/vertical" without the "/italic"? The "Find Problems" window in 2023 FontForge does not list the option by this title with "/italic" (at least in Japnese version).
+
+## 25. The Final Output, Generating Font Files
+
+### Check your metadata
+
++ Fonts, like all creative works, need to have a license, so users will know what they are and are not allowed to do. FontForge has a button in the “TTF Nmes” tab labelled “Add SIL Open Font License.”...
+> + should be: ... "TTF names" ...
+
+## 26. When Things Go Wrong With FontForge Itself
+
+### Paying for Support
+
++ FreedomSponsors offers a transparent system for paying FontForge developers to fix issues you care about in a timely fashion.
+> + Not sure if the link (website) od the above site is still working or not.
+
+## 27. Designing Devanagari Typefaces
+
+### What to Do First
+
++ Ideally, these should stack below your lowest vertically-stacking conjunct, like the example **on the left** (Lohit, which doesn’t quite vertically fit, is **on the right**):
+
+> + Should be: it seems that the link to the font examples (on the left and the right of something) is missing after **:** ?????
+
+### Articles
+
++ Vaibhav Singh's MATD **disertation**
+
+> + Should be: Vaibhav Singh's MATD **dissertation**
+
+## 28. Importing Glyphs from Other Programs
+
+### How to prepare
+
++ By default FontForge will set up your baseline at `y=800`. In the FontForge coordinate system, the baseline is at their `0` point on their vertical access.
+> + Should be: ... on their vertical axis?
+
++ When drawing the glyph, it is common to use relative coordinates. Start the glyph with ` +
+## バージョン番号
+
+ソフトウェアの開発者は、プログラムの管理に [Semantic Versioning](../ja-JP/Glossary.md#★-semantic-versioning-意味付け版数管理) 方式を用いることを好みますが、これはフォントの管理においても良いアイデアです。ある意味、フォントは、テキストが読者の連想感情を呼び起すための「インターフェース([API](../ja-JP/Glossary.md#★-api))」だからです。
+>> 《※ 訳注: バージョン番号は通常ピリオド(.)で区切られた三組の数字からなる「メジャー.マイナー.パッチ」の形です。》
+
+**メジャー変更**(メジャー・バージョン番号)は全面的な再設計後に付ける番号です。Google Fonts の [Exo](http://www.google.com/fonts/specimen/Exo) と [Exo 2](http://www.google.com/fonts/specimen/Exo+2) とを比較してみてください。もし「Exo」を用いて文書を作成した場合、「Exo2」へ即座に切り替えようとは思わないでしょう。なぜなら、呼び起こされる感情(文字の声とか字面の趣きとか)が微妙に異なるからです。文字の高さがほとんど同じである書体や多くの言語に対するサポートの追加も、垂直または水平方向のメトリクスを大幅に変更するもの同様に、「主変更」として扱う対象になります。
+
+しかしながら、二つの書体(スクリプト)に対する補完的なデザインを作成する場合は、二つまたは三つのファミリーとしてリリースするのがよいでしょう。一つのファミリーには各書体を適切に配列配置したもの、もう一つのファミリーには多言語テキストの簡略な緊急代替用タイプセットのための二次フォントとしての書体を配置したものです。
+
+**マイナー変更**(マイナー・バージョン番号)は、メトリクスの僅かな変更に対して用いられます。たとえば垂直方向のメトリクス、水平方向のサイド・ベアリング(文字左右の余白)やカーニングの改善、グリフのちょっとした修正などに対してで、このような変更は、そのフォントを使用した文書に(多くの場合、僅かなものですが)再表示処理(リフロー)が発生するためです。事例はこちらです(出典元: ["Roboto Rebooted: Why Google Updates Its Font Like The Rest Of Its Products"](https://www.fastcompany.com/3033126/roboto-rebooted-why-google-plans-to-update-its-font-like-the-rest-of-its-products)):
+
+
+
+当初想定していた文字セットを「完成」させるために数個あるいは十数個のグリフを追加したり、対応する言語を数言語増やすような場合は、おそらく「マイナー」変更となります(特に、垂直方向のメトリクスが変わらない場合)。
+
+**パッチ** レベルでの変更とは、メトリクスを変更することなくフォントを改善するもの、あるいはグリフ・デザインの目に見える変更のことで、最終的なテキスト・レイアウトに影響を及ぼさないものです。
+
+あなたがリリースした 1.001 版が fsType が 0 に設定されていないとか、 fontcrunch を通じて実行されていない可能性があるとかのために、これら両方を変更して修正版 1.0.1 をリリースしても、この変更は可視化もされず、テキストの再表示(リフロー)も行なわれません。
+> 《※ 訳注: この部分の内容が意味不明です。おそらく、次行で説明される「パッチ番号が OpenType では利用できない」事例の記述と思われますが、内容に脈絡がありません。中国語版では、この部分は割愛されています。》
+
+残念ながら、三番目の「パッチ・バージョン番号」は、OpenType フォント・バージョンのメタデータ・フィールドでは使用できません。 代わりに、ヒンティングやメタデータに対する変更に対しても「マイナー・バージョン番号」の値を一つ増して対応します。
+
+また、バージョン番号は 3 桁を越えてはいけませんが、TTX ファイル中では 5 桁で表示されることがあります。たとえば、通常は「2.001」であるところが、TTX XML ファイルでは「2.00099」のようになります。
+
+フリー・フォントをリリースする場合には、[GitHub のリリース](https://www.google.com/search?q=github+releases) 機能が非常に便利です。
+
+## フォント・ファミリーの名前
+
+マイクロソフト社(Microsoft)は、人々に最新版へのアプグレードを促すために、旧バージョンの Windows 向けに作られたプログラムが最新バージョンの Windows でも稼働するように懸命に取り組んでいます。このことは、Windows 3.1 で導入された TrueType フォントの基本仕様が依然として用いられているということであり、Windows では四つの基本書体(標準体、イタリック体、太字体、太字イタリック体)のフォント・ファミリーしか対応していません。
+
+つまり、フォント・デザイナーにとっては、すべてのフォントがすべてのオペレーティング・システムで使用できるような方法でフォント・ファミリ名を設定する必要があるということです。OpenType 形式では、OpenType 対応ソフトウェアで優先される「優先ファミリ名」と「優先スタイル名」にファミリ名とスタイル名の値を補完することでこれが可能になります。
+
+この [Family Naming Google Docs Spreadsheet](https://docs.google.com/spreadsheets/d/1ckHigO7kRxbm9ZGVQwJ6QJG_HjV_l_IRWJ_xeWnTSBg/edit#gid=0) は、ポーランドのフォント専門家 Adam Twardoch 氏から共有され、[Fontlab フォーラム](http://forum.fontlab.com/index.php?topic=313.0) で議論された情報です。この情報は [OpenType specification example](https://www.microsoft.com/typography/otspec/namesmp.htm)〔リンク切れ〕に代わるものです。
+
+>> 《※ 訳注: 上記リンク情報は 2015 頃のものです。》
\ No newline at end of file
diff --git a/ja-JP/Further_Reading.md b/ja-JP/Further_Reading.md
new file mode 100644
index 00000000..aa1b3da9
--- /dev/null
+++ b/ja-JP/Further_Reading.md
@@ -0,0 +1,208 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 81
+category: Appendices
+title: 参考文献
+---
+
+## 動画資料 Videos
+
+* [Optical Compensation](https://www.youtube.com/watch?v=LR-CG5eB3nQ) by Thomas Phinney and FontLab 《※ 視覚的補償について》
+* [Type Review Videos](https://vimeo.com/typereview/videos) 《※ 書体の批評》
+* [Lato: The Making Of](https://youtu.be/4-oo8o-tyqU) 《※ Lato フォントの作成: 再生できず》
+
+## ウェブサイト Websites
+
+### その他の資料リスト
+
+* [Thomas Phinney's Type Design Resources](http://www.thomasphinney.com/type-design-resources/) 《※ 書体デザインの資料》
+* [Type Drawers thread on tips and tricks](https://typedrawers.com/discussion/3993/your-most-valuable-tips-tricks-in-type-design#latest) 《※ 秘訣とこつについての書体作成者のSNS》
+
+### 曲線数学 Curve Math
+
+* [A Primer on Bézier Curves](http://pomax.github.io/bezierinfo/) : ベジェ曲線の数学に関する優れたガイド《※ ベジェ曲線入門》
+* [Raph Levien's PhD on Spiro curves](http://raph.levien.com/phd) 《※ スピロ曲線について》
+
+### ビジネス Business
+
+《※ ILT = "I Love Typography" というサイト》
+* [ILT: Why Did I Start a Type Foundry?](http://ilovetypography.com/2010/05/06/why-did-i-start-a-type-foundry/) 《※ 「私が書体屋を始めた訳」》
+* [ILT: Gerry Leonidas on typeface design practice](http://ilovetypography.com/2010/03/25/a-few-things-i%E2%80%99ve-learned-about-typeface-design/) 《※ 「活字書体デザインの実践」》
+
+### タイポグラフィー Typography
+
+* [Typekit: Practice](http://practice.typekit.com/) 《※ 「タイポグラフィーは実践だ!」》
+
+### ラテン文字 Latin
+
+**[MyFonts Foundry Guides](https://foundry.myfonts.com/guides/) は最高!**
+
+* [Frere Jones: Typeface Mechanics 1](http://www.frerejones.com/blog/typeface-mechanics-001/) and [2](http://www.frerejones.com/blog/typeface-mechanics-002/) 《※ 書体の力学 001》
+* [Letter-by-letter tutorials](http://letterpunch.blogspot.com/) 《※ 文字毎の個別指導》
+* [Adobe: Designing Multiple Master Typefaces](https://www-cdf.fnal.gov/offline/PostScript/5091.Design_MM_Fonts.pdf) 《※ Adobe: 複数のマスター書体のデザイン》
+* [University of Reading Type Design Intensive Review](http://www.creativebloq.com/typography/design-your-own-typeface-8133919) 《※ レディング大学タイプデザイン集中レビュー》
+* [On the Tilde](http://www.shadycharacters.co.uk/2015/03/miscellany-60-tilde/) 《※ ティルダについて》
+* [ILT: On Diacritics](http://ilovetypography.com/2009/01/24/on-diacritics/) 《※ 発音記号について》
+* [Twardoch: Polish Diacritics](http://www.twardoch.com/download/polishhowto/) 《※ ポーランド語の発音記号》
+* [Logotype: Quora logo](https://www.quora.com/How-is-the-new-Quora-logo-different-from-the-old-one/answer/Christian-Schwartz-1) 《※ ロゴタイプ: Quora ロゴ》
+* [Victor Gaultney: Latin Diacritics](http://gaultney.org/jvgtype/research/) 《※ ラテン語発音区別符号》
+
+ILT フォント・プロジェクト事例:
+
+* [Novel](http://ilovetypography.com/2012/05/15/making-fonts-novel-typeface/)
+* [Questa](http://ilovetypography.com/2014/10/08/questa-fonts-project/)
+* [Sindelar](http://ilovetypography.com/2015/05/05/making-fonts-sindelar)
+* [GT Sectra](http://ilovetypography.com/2015/01/13/making-fonts-gt-sectra)
+* [FF Tundra](http://ilovetypography.com/2011/10/05/the-making-of-ff-tundra/)
+* [Acorde](http://ilovetypography.com/2010/10/10/the-making-of-acorde-2/)
+* [Ode](http://ilovetypography.com/2010/09/01/ode-fresh-start-for-a-broken-script/)
+* [Biome](http://ilovetypography.com/2010/07/01/font-design-biome-the-making-of-a-typeface/)
+* [Vesper](http://ilovetypography.com/2009/12/15/font-design-vesper-typeface-devanagari/)([vesper-libre](https://github.com/motaitalic/vesper-libre) も見て!)
+
+### ギリシア文字 Greek
+
+* [Greek Typefaces Worth Studying](http://leonidas.org/greek-type-design/greek-typefaces-worth-studying/) 《※ 研究すべきギリシア文字書体》
+
+### キリル文字 Cyrillic
+
+* [Learn Cyrillic](http://learncyrillic.tumblr.com ) 《※ キリル文字を学ぼう》
+* [Serbian Cyrillic](http://tipometar.org/indexEng.html) 《※ セルビア語のキリル文字》
+* [Bulgarian Cyrillic](http://cyrillicsly.com/)
+* [What shall be done for Bulgarian Cyrillic .loclBGR](http://www.lettersoup.de/what-shall-be-done-for-bulgarian-cyrillic-loclbgr/) 《※ ブルガリア語のキリル文字》
+* [Paratype Language Help](http://www.paratype.com/help/language/) — キリル文字の符号化 《※ 言語の副模式標本リスト》
+* [Cyrillic Typography on Facebook](https://www.facebook.com/groups/170175253103197/) 《※ Facebook にあるキリル文字タイポグラフィー》
+* [Cyrillic type design](http://luc.devroye.org/cyrillic.html) 《※ キリル文字の書体デザイン》
+* [ATypI Cyrillic SIG mailing list](http://www.atypi.org/members/special-interest-groups/cyrillic) 《※ ATypI(Association Typographique Internationale)のキリル文字作業部会メーリング・リスト》
+
+### アラビア文字 Arabic
+
+* [Khaled Hosney's FontForge Guide](http://ojuba.org/docs/%D8%AA%D8%B7%D9%88%D9%8A%D8%B1_%D8%A7%D9%84%D8%AE%D8%B7%D9%88%D8%B7) 《※ Khaled Hosney 氏の FontForge ガイド》
+* [Example Project: Arabic Zapfino](http://ilovetypography.com/2015/02/22/making-arabic-fonts-climbing-everest/) 《※ プロジェクト事例: アラビア文字 Zapfino フォント》
+* [Parachut: Interview with Hasan Abu Afash](http://upscaletypography.com/?p=1646) 《※ ハサン・アブ・アファシュ氏へのインタビュー、リンク切れ》
+* [Arabic Typefaces Worth Studying](http://tntypography.eu/resources-list/arabic-typefaces-worth-studying-2/) 《※ 研究すべきアラビア文字書体》
+* [Arabic Type Anatomy](http://blog.29lt.com/2015/07/30/arabic-type-anatomy-typographic-terms/) 《※ アラビア文字書体の分析》
+
+### ヘブライ文字 Hebrew
+
+* [Adi Stern's MATD Dissertation](http://issuu.com/gerryleonidas/docs/2003_dissertation_adistern) 《※ Adi Stern 氏のレディング大学修士論文》
+
+### デーヴァナーガリー文字 Devanagari
+
+* [Microsoft Specifications for Devanagari Fonts](http://www.microsoft.com/typography/OpenTypeDev/devanagari/intro.htm) 《※ Microsoft 社のデーヴァナーガリー・フォント仕様書》
+* シカゴ大学 [South Asia Language Resource Center](http://salrc.uchicago.edu/) 《※ 南アジア言語資料センター》
+* [Professor Mahendra Patel](http://patelmc.wordpress.com/mahendrapatel/typedesign/) 《※ マヘンドラ・パテル教授》
+* [Dhruvi Tolia Graduation Report](http://issuu.com/dhruvi/docs/graduation_report) 《※ Dhruvi Tolia 氏卒業論文》
+* [Sanchit Sawaria Project 3 Document](http://issuu.com/sanchitsawaria/docs/kathandoc) 《※ Sanchit Sawaria 氏の「プロジェクト3」文書》
+* [Yashodeep Gholap - Designing a Devanagari text font for newspaper use](http://www.typoday.in/2012/spk_papers/yashodeep-gholap-typographyday2012.pdf) 《※ Yashodeep Gholap 氏「新聞用デーヴァナーガリー文字フォントのデザイン」》
+* [Mustafa Saifee - Devanagari Font for Optical Character Recognition](https://www.behance.net/gallery/11968313/Devanagari-Font-for-Optical-Character-Recognition) 《※ Mustafa Saifee 氏「光学式文字認識用のデーヴァナーガリー・フォント」》
+* [Vaibhav Singh - Devanagari in multi-script typography](http://issuu.com/typefacedesign/docs/vaibhav_singh_dissertation) 《※ Vaibhav Singh 氏「マルチスクリプト・タイポグラフィーにおけるデーヴァナーガリー」》
+* 仮想キーボード(ソフトウェアキーボード): [lexilogos](http://www.lexilogos.com/keyboard/devanagari.htm) および [branah](http://www.branah.com/devanagariinscript)
+
+## 書籍 Books
+
+* [University of Reading MA Typeface Design Summer Reading List](http://blog.8faces.com/post/53602804428/summer-reading) 《※ レディング大学修士課程書体デザイン専攻の夏季読書リスト》
+*
+
+## バージョン番号
+
+ソフトウェアの開発者は、プログラムの管理に [Semantic Versioning](../ja-JP/Glossary.md#★-semantic-versioning-意味付け版数管理) 方式を用いることを好みますが、これはフォントの管理においても良いアイデアです。ある意味、フォントは、テキストが読者の連想感情を呼び起すための「インターフェース([API](../ja-JP/Glossary.md#★-api))」だからです。
+>> 《※ 訳注: バージョン番号は通常ピリオド(.)で区切られた三組の数字からなる「メジャー.マイナー.パッチ」の形です。》
+
+**メジャー変更**(メジャー・バージョン番号)は全面的な再設計後に付ける番号です。Google Fonts の [Exo](http://www.google.com/fonts/specimen/Exo) と [Exo 2](http://www.google.com/fonts/specimen/Exo+2) とを比較してみてください。もし「Exo」を用いて文書を作成した場合、「Exo2」へ即座に切り替えようとは思わないでしょう。なぜなら、呼び起こされる感情(文字の声とか字面の趣きとか)が微妙に異なるからです。文字の高さがほとんど同じである書体や多くの言語に対するサポートの追加も、垂直または水平方向のメトリクスを大幅に変更するもの同様に、「主変更」として扱う対象になります。
+
+しかしながら、二つの書体(スクリプト)に対する補完的なデザインを作成する場合は、二つまたは三つのファミリーとしてリリースするのがよいでしょう。一つのファミリーには各書体を適切に配列配置したもの、もう一つのファミリーには多言語テキストの簡略な緊急代替用タイプセットのための二次フォントとしての書体を配置したものです。
+
+**マイナー変更**(マイナー・バージョン番号)は、メトリクスの僅かな変更に対して用いられます。たとえば垂直方向のメトリクス、水平方向のサイド・ベアリング(文字左右の余白)やカーニングの改善、グリフのちょっとした修正などに対してで、このような変更は、そのフォントを使用した文書に(多くの場合、僅かなものですが)再表示処理(リフロー)が発生するためです。事例はこちらです(出典元: ["Roboto Rebooted: Why Google Updates Its Font Like The Rest Of Its Products"](https://www.fastcompany.com/3033126/roboto-rebooted-why-google-plans-to-update-its-font-like-the-rest-of-its-products)):
+
+
+
+当初想定していた文字セットを「完成」させるために数個あるいは十数個のグリフを追加したり、対応する言語を数言語増やすような場合は、おそらく「マイナー」変更となります(特に、垂直方向のメトリクスが変わらない場合)。
+
+**パッチ** レベルでの変更とは、メトリクスを変更することなくフォントを改善するもの、あるいはグリフ・デザインの目に見える変更のことで、最終的なテキスト・レイアウトに影響を及ぼさないものです。
+
+あなたがリリースした 1.001 版が fsType が 0 に設定されていないとか、 fontcrunch を通じて実行されていない可能性があるとかのために、これら両方を変更して修正版 1.0.1 をリリースしても、この変更は可視化もされず、テキストの再表示(リフロー)も行なわれません。
+> 《※ 訳注: この部分の内容が意味不明です。おそらく、次行で説明される「パッチ番号が OpenType では利用できない」事例の記述と思われますが、内容に脈絡がありません。中国語版では、この部分は割愛されています。》
+
+残念ながら、三番目の「パッチ・バージョン番号」は、OpenType フォント・バージョンのメタデータ・フィールドでは使用できません。 代わりに、ヒンティングやメタデータに対する変更に対しても「マイナー・バージョン番号」の値を一つ増して対応します。
+
+また、バージョン番号は 3 桁を越えてはいけませんが、TTX ファイル中では 5 桁で表示されることがあります。たとえば、通常は「2.001」であるところが、TTX XML ファイルでは「2.00099」のようになります。
+
+フリー・フォントをリリースする場合には、[GitHub のリリース](https://www.google.com/search?q=github+releases) 機能が非常に便利です。
+
+## フォント・ファミリーの名前
+
+マイクロソフト社(Microsoft)は、人々に最新版へのアプグレードを促すために、旧バージョンの Windows 向けに作られたプログラムが最新バージョンの Windows でも稼働するように懸命に取り組んでいます。このことは、Windows 3.1 で導入された TrueType フォントの基本仕様が依然として用いられているということであり、Windows では四つの基本書体(標準体、イタリック体、太字体、太字イタリック体)のフォント・ファミリーしか対応していません。
+
+つまり、フォント・デザイナーにとっては、すべてのフォントがすべてのオペレーティング・システムで使用できるような方法でフォント・ファミリ名を設定する必要があるということです。OpenType 形式では、OpenType 対応ソフトウェアで優先される「優先ファミリ名」と「優先スタイル名」にファミリ名とスタイル名の値を補完することでこれが可能になります。
+
+この [Family Naming Google Docs Spreadsheet](https://docs.google.com/spreadsheets/d/1ckHigO7kRxbm9ZGVQwJ6QJG_HjV_l_IRWJ_xeWnTSBg/edit#gid=0) は、ポーランドのフォント専門家 Adam Twardoch 氏から共有され、[Fontlab フォーラム](http://forum.fontlab.com/index.php?topic=313.0) で議論された情報です。この情報は [OpenType specification example](https://www.microsoft.com/typography/otspec/namesmp.htm)〔リンク切れ〕に代わるものです。
+
+>> 《※ 訳注: 上記リンク情報は 2015 頃のものです。》
\ No newline at end of file
diff --git a/ja-JP/Further_Reading.md b/ja-JP/Further_Reading.md
new file mode 100644
index 00000000..aa1b3da9
--- /dev/null
+++ b/ja-JP/Further_Reading.md
@@ -0,0 +1,208 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 81
+category: Appendices
+title: 参考文献
+---
+
+## 動画資料 Videos
+
+* [Optical Compensation](https://www.youtube.com/watch?v=LR-CG5eB3nQ) by Thomas Phinney and FontLab 《※ 視覚的補償について》
+* [Type Review Videos](https://vimeo.com/typereview/videos) 《※ 書体の批評》
+* [Lato: The Making Of](https://youtu.be/4-oo8o-tyqU) 《※ Lato フォントの作成: 再生できず》
+
+## ウェブサイト Websites
+
+### その他の資料リスト
+
+* [Thomas Phinney's Type Design Resources](http://www.thomasphinney.com/type-design-resources/) 《※ 書体デザインの資料》
+* [Type Drawers thread on tips and tricks](https://typedrawers.com/discussion/3993/your-most-valuable-tips-tricks-in-type-design#latest) 《※ 秘訣とこつについての書体作成者のSNS》
+
+### 曲線数学 Curve Math
+
+* [A Primer on Bézier Curves](http://pomax.github.io/bezierinfo/) : ベジェ曲線の数学に関する優れたガイド《※ ベジェ曲線入門》
+* [Raph Levien's PhD on Spiro curves](http://raph.levien.com/phd) 《※ スピロ曲線について》
+
+### ビジネス Business
+
+《※ ILT = "I Love Typography" というサイト》
+* [ILT: Why Did I Start a Type Foundry?](http://ilovetypography.com/2010/05/06/why-did-i-start-a-type-foundry/) 《※ 「私が書体屋を始めた訳」》
+* [ILT: Gerry Leonidas on typeface design practice](http://ilovetypography.com/2010/03/25/a-few-things-i%E2%80%99ve-learned-about-typeface-design/) 《※ 「活字書体デザインの実践」》
+
+### タイポグラフィー Typography
+
+* [Typekit: Practice](http://practice.typekit.com/) 《※ 「タイポグラフィーは実践だ!」》
+
+### ラテン文字 Latin
+
+**[MyFonts Foundry Guides](https://foundry.myfonts.com/guides/) は最高!**
+
+* [Frere Jones: Typeface Mechanics 1](http://www.frerejones.com/blog/typeface-mechanics-001/) and [2](http://www.frerejones.com/blog/typeface-mechanics-002/) 《※ 書体の力学 001》
+* [Letter-by-letter tutorials](http://letterpunch.blogspot.com/) 《※ 文字毎の個別指導》
+* [Adobe: Designing Multiple Master Typefaces](https://www-cdf.fnal.gov/offline/PostScript/5091.Design_MM_Fonts.pdf) 《※ Adobe: 複数のマスター書体のデザイン》
+* [University of Reading Type Design Intensive Review](http://www.creativebloq.com/typography/design-your-own-typeface-8133919) 《※ レディング大学タイプデザイン集中レビュー》
+* [On the Tilde](http://www.shadycharacters.co.uk/2015/03/miscellany-60-tilde/) 《※ ティルダについて》
+* [ILT: On Diacritics](http://ilovetypography.com/2009/01/24/on-diacritics/) 《※ 発音記号について》
+* [Twardoch: Polish Diacritics](http://www.twardoch.com/download/polishhowto/) 《※ ポーランド語の発音記号》
+* [Logotype: Quora logo](https://www.quora.com/How-is-the-new-Quora-logo-different-from-the-old-one/answer/Christian-Schwartz-1) 《※ ロゴタイプ: Quora ロゴ》
+* [Victor Gaultney: Latin Diacritics](http://gaultney.org/jvgtype/research/) 《※ ラテン語発音区別符号》
+
+ILT フォント・プロジェクト事例:
+
+* [Novel](http://ilovetypography.com/2012/05/15/making-fonts-novel-typeface/)
+* [Questa](http://ilovetypography.com/2014/10/08/questa-fonts-project/)
+* [Sindelar](http://ilovetypography.com/2015/05/05/making-fonts-sindelar)
+* [GT Sectra](http://ilovetypography.com/2015/01/13/making-fonts-gt-sectra)
+* [FF Tundra](http://ilovetypography.com/2011/10/05/the-making-of-ff-tundra/)
+* [Acorde](http://ilovetypography.com/2010/10/10/the-making-of-acorde-2/)
+* [Ode](http://ilovetypography.com/2010/09/01/ode-fresh-start-for-a-broken-script/)
+* [Biome](http://ilovetypography.com/2010/07/01/font-design-biome-the-making-of-a-typeface/)
+* [Vesper](http://ilovetypography.com/2009/12/15/font-design-vesper-typeface-devanagari/)([vesper-libre](https://github.com/motaitalic/vesper-libre) も見て!)
+
+### ギリシア文字 Greek
+
+* [Greek Typefaces Worth Studying](http://leonidas.org/greek-type-design/greek-typefaces-worth-studying/) 《※ 研究すべきギリシア文字書体》
+
+### キリル文字 Cyrillic
+
+* [Learn Cyrillic](http://learncyrillic.tumblr.com ) 《※ キリル文字を学ぼう》
+* [Serbian Cyrillic](http://tipometar.org/indexEng.html) 《※ セルビア語のキリル文字》
+* [Bulgarian Cyrillic](http://cyrillicsly.com/)
+* [What shall be done for Bulgarian Cyrillic .loclBGR](http://www.lettersoup.de/what-shall-be-done-for-bulgarian-cyrillic-loclbgr/) 《※ ブルガリア語のキリル文字》
+* [Paratype Language Help](http://www.paratype.com/help/language/) — キリル文字の符号化 《※ 言語の副模式標本リスト》
+* [Cyrillic Typography on Facebook](https://www.facebook.com/groups/170175253103197/) 《※ Facebook にあるキリル文字タイポグラフィー》
+* [Cyrillic type design](http://luc.devroye.org/cyrillic.html) 《※ キリル文字の書体デザイン》
+* [ATypI Cyrillic SIG mailing list](http://www.atypi.org/members/special-interest-groups/cyrillic) 《※ ATypI(Association Typographique Internationale)のキリル文字作業部会メーリング・リスト》
+
+### アラビア文字 Arabic
+
+* [Khaled Hosney's FontForge Guide](http://ojuba.org/docs/%D8%AA%D8%B7%D9%88%D9%8A%D8%B1_%D8%A7%D9%84%D8%AE%D8%B7%D9%88%D8%B7) 《※ Khaled Hosney 氏の FontForge ガイド》
+* [Example Project: Arabic Zapfino](http://ilovetypography.com/2015/02/22/making-arabic-fonts-climbing-everest/) 《※ プロジェクト事例: アラビア文字 Zapfino フォント》
+* [Parachut: Interview with Hasan Abu Afash](http://upscaletypography.com/?p=1646) 《※ ハサン・アブ・アファシュ氏へのインタビュー、リンク切れ》
+* [Arabic Typefaces Worth Studying](http://tntypography.eu/resources-list/arabic-typefaces-worth-studying-2/) 《※ 研究すべきアラビア文字書体》
+* [Arabic Type Anatomy](http://blog.29lt.com/2015/07/30/arabic-type-anatomy-typographic-terms/) 《※ アラビア文字書体の分析》
+
+### ヘブライ文字 Hebrew
+
+* [Adi Stern's MATD Dissertation](http://issuu.com/gerryleonidas/docs/2003_dissertation_adistern) 《※ Adi Stern 氏のレディング大学修士論文》
+
+### デーヴァナーガリー文字 Devanagari
+
+* [Microsoft Specifications for Devanagari Fonts](http://www.microsoft.com/typography/OpenTypeDev/devanagari/intro.htm) 《※ Microsoft 社のデーヴァナーガリー・フォント仕様書》
+* シカゴ大学 [South Asia Language Resource Center](http://salrc.uchicago.edu/) 《※ 南アジア言語資料センター》
+* [Professor Mahendra Patel](http://patelmc.wordpress.com/mahendrapatel/typedesign/) 《※ マヘンドラ・パテル教授》
+* [Dhruvi Tolia Graduation Report](http://issuu.com/dhruvi/docs/graduation_report) 《※ Dhruvi Tolia 氏卒業論文》
+* [Sanchit Sawaria Project 3 Document](http://issuu.com/sanchitsawaria/docs/kathandoc) 《※ Sanchit Sawaria 氏の「プロジェクト3」文書》
+* [Yashodeep Gholap - Designing a Devanagari text font for newspaper use](http://www.typoday.in/2012/spk_papers/yashodeep-gholap-typographyday2012.pdf) 《※ Yashodeep Gholap 氏「新聞用デーヴァナーガリー文字フォントのデザイン」》
+* [Mustafa Saifee - Devanagari Font for Optical Character Recognition](https://www.behance.net/gallery/11968313/Devanagari-Font-for-Optical-Character-Recognition) 《※ Mustafa Saifee 氏「光学式文字認識用のデーヴァナーガリー・フォント」》
+* [Vaibhav Singh - Devanagari in multi-script typography](http://issuu.com/typefacedesign/docs/vaibhav_singh_dissertation) 《※ Vaibhav Singh 氏「マルチスクリプト・タイポグラフィーにおけるデーヴァナーガリー」》
+* 仮想キーボード(ソフトウェアキーボード): [lexilogos](http://www.lexilogos.com/keyboard/devanagari.htm) および [branah](http://www.branah.com/devanagariinscript)
+
+## 書籍 Books
+
+* [University of Reading MA Typeface Design Summer Reading List](http://blog.8faces.com/post/53602804428/summer-reading) 《※ レディング大学修士課程書体デザイン専攻の夏季読書リスト》
+*  +
+
+
+ +
+[発音区別符号](../ja-JP/Glossary.md#diacritics-発音区別符号)が多量に使用される言語 (チェコ語など) では、行間隔を発音区分記号を使用しない言語よりも広くする必要があります。上記の例では、チェコ語(上)と英語(下)をかなり広い同じ行間隔で表示しています。
+
+## FontForge でフォントの行間隔を試す
+
+FontForge では、「フォント情報」ウィンドウ内からフォント・プロジェクトの行間隔を設定および調整できます。このウィンドウを開くには、**エレメント・メニュー** から **フォント情報** を選択し、次に **一般情報** のタブをクリックします。FontForge が 「高さ(Ascent)」と「深さ(Descent)」に設定した値に注意してください。この二つの数値を手動で既に変更していない限り、この数値は、二つを足し合わせると、すぐ下の行に記「されている「[EM の大きさ](../ja-JP/Glossary.md#em-エム)(Em Size)」の値と等しくなるはずです。
+
+
+
+[発音区別符号](../ja-JP/Glossary.md#diacritics-発音区別符号)が多量に使用される言語 (チェコ語など) では、行間隔を発音区分記号を使用しない言語よりも広くする必要があります。上記の例では、チェコ語(上)と英語(下)をかなり広い同じ行間隔で表示しています。
+
+## FontForge でフォントの行間隔を試す
+
+FontForge では、「フォント情報」ウィンドウ内からフォント・プロジェクトの行間隔を設定および調整できます。このウィンドウを開くには、**エレメント・メニュー** から **フォント情報** を選択し、次に **一般情報** のタブをクリックします。FontForge が 「高さ(Ascent)」と「深さ(Descent)」に設定した値に注意してください。この二つの数値を手動で既に変更していない限り、この数値は、二つを足し合わせると、すぐ下の行に記「されている「[EM の大きさ](../ja-JP/Glossary.md#em-エム)(Em Size)」の値と等しくなるはずです。
+
+ +
+では、**OS/2** タブに切り替えてください。ほとんどすべてのコンピューターでは、フォントの行間隔は、このタブの **メトリクス** 見出しの欄で入力する「高さ Ascent」と「深さ Descent」の値で決まります。
+
+
+
+では、**OS/2** タブに切り替えてください。ほとんどすべてのコンピューターでは、フォントの行間隔は、このタブの **メトリクス** 見出しの欄で入力する「高さ Ascent」と「深さ Descent」の値で決まります。
+
+ +
+この「高さ/深さ」の値には次の三つがあります: 「Win 高さ/深さ」、「組版上(Typo)の高さ/深さ」、「HHead※ の高さ/深さ」。これらの「高さ(Ascent)」には、すべて**一般情報のタブ**のところで指定した「高さ値」を入力してください。同様に「深さ(Descent)」にも、すべて**一般情報のタブ**で指定した「深さ値」を入力しますが、ひとつだけ重要な例外事項があります。それは「組版上(Typo)の深さ」値が **マイナス**(負)になることです。数字自体はそのままに、数字の先頭にマイナス記号をつけます。最後に、「オフセットを指定」のチェック欄をすべて外します。
+
+>> 《※ 訳註: FontForge 日本語版の「メトリクス」ウィンドウでは「hhea の高さ/深さ」との表記になっていますが、原文では「HHead の高さ/深さ」。
+
+ここでの設定は、作業の開始点として妥当なところでしょう。設定した行間隔からフォントのテストを始め、見た目に心地よくなるまで徐々に調整していきます。
+
+もし行間が狭すぎると思われる場合で、しかも垂直方向のメトリクスを広げたくない(あるいは広げられない)ときには、グリフ自体を縮小して、行間のスペースを増やすこともできます。
diff --git a/ja-JP/Making_Sure_Your_Font_Works_Validation.md b/ja-JP/Making_Sure_Your_Font_Works_Validation.md
new file mode 100644
index 00000000..e4674bd8
--- /dev/null
+++ b/ja-JP/Making_Sure_Your_Font_Works_Validation.md
@@ -0,0 +1,115 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 63
+category: workflow
+title: 作成したフォントの検証
+---
+
+理想の世界では、フォントは特別な努力もせずに最新のコンピュータにインストールできるでしょうが、現実の世界では厄介で面倒です。 デザイン作業においては、特に。フォントには、正しい動作や表示が行なわれなくなる技術的な問題がありがちなのです。たとえば、交差する曲線が、「内側」と「外側」がないために正しく描画されないというようなことです。また、さまざまなフォントのファイル形式では、グリフが画面上へのテキスト配置を簡素化する特定の規則に準拠していることを前提としていますので、規則に違反するフォントは予期しない問題を引き起こすことになります。このような問題の事例としては、曲線状のすべての点の座標は整数でなければならない、というものがあります。最後に、技術的には問題がありませんが、それでも修復する必要があるスタイル上の問題点があります。たとえば、完全に水平または垂直になるように意図されている線が、誤ってわずかにずれている場合などです。
+
+FontForge では、この三種類の問題点を発見(し、多くの場合、修復)できるツールを提供しています。こうした問題点を取り除くためにフォントを検証することは、ユーザーが安心してインストールし利用できるばかりでなく、完成したプロジェクトの完成度も高まります。
+
+## 問題点の発見ツール
+
+最初のツールは「**問題点を発見**」(Find Problems)といい、**エレメント** メニューの中にあります。まず最初に、ひとつ以上のグリフを(フォント・ビュー、アウトライン・ビュー、メトリック・ビューのいずれかから)選択し、その後に「問題点を発見」ツールを開きます。このツールでは、さまざまな潜在的問題点を八つの個別タブに表示しています。
+
+
+
+この「高さ/深さ」の値には次の三つがあります: 「Win 高さ/深さ」、「組版上(Typo)の高さ/深さ」、「HHead※ の高さ/深さ」。これらの「高さ(Ascent)」には、すべて**一般情報のタブ**のところで指定した「高さ値」を入力してください。同様に「深さ(Descent)」にも、すべて**一般情報のタブ**で指定した「深さ値」を入力しますが、ひとつだけ重要な例外事項があります。それは「組版上(Typo)の深さ」値が **マイナス**(負)になることです。数字自体はそのままに、数字の先頭にマイナス記号をつけます。最後に、「オフセットを指定」のチェック欄をすべて外します。
+
+>> 《※ 訳註: FontForge 日本語版の「メトリクス」ウィンドウでは「hhea の高さ/深さ」との表記になっていますが、原文では「HHead の高さ/深さ」。
+
+ここでの設定は、作業の開始点として妥当なところでしょう。設定した行間隔からフォントのテストを始め、見た目に心地よくなるまで徐々に調整していきます。
+
+もし行間が狭すぎると思われる場合で、しかも垂直方向のメトリクスを広げたくない(あるいは広げられない)ときには、グリフ自体を縮小して、行間のスペースを増やすこともできます。
diff --git a/ja-JP/Making_Sure_Your_Font_Works_Validation.md b/ja-JP/Making_Sure_Your_Font_Works_Validation.md
new file mode 100644
index 00000000..e4674bd8
--- /dev/null
+++ b/ja-JP/Making_Sure_Your_Font_Works_Validation.md
@@ -0,0 +1,115 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 63
+category: workflow
+title: 作成したフォントの検証
+---
+
+理想の世界では、フォントは特別な努力もせずに最新のコンピュータにインストールできるでしょうが、現実の世界では厄介で面倒です。 デザイン作業においては、特に。フォントには、正しい動作や表示が行なわれなくなる技術的な問題がありがちなのです。たとえば、交差する曲線が、「内側」と「外側」がないために正しく描画されないというようなことです。また、さまざまなフォントのファイル形式では、グリフが画面上へのテキスト配置を簡素化する特定の規則に準拠していることを前提としていますので、規則に違反するフォントは予期しない問題を引き起こすことになります。このような問題の事例としては、曲線状のすべての点の座標は整数でなければならない、というものがあります。最後に、技術的には問題がありませんが、それでも修復する必要があるスタイル上の問題点があります。たとえば、完全に水平または垂直になるように意図されている線が、誤ってわずかにずれている場合などです。
+
+FontForge では、この三種類の問題点を発見(し、多くの場合、修復)できるツールを提供しています。こうした問題点を取り除くためにフォントを検証することは、ユーザーが安心してインストールし利用できるばかりでなく、完成したプロジェクトの完成度も高まります。
+
+## 問題点の発見ツール
+
+最初のツールは「**問題点を発見**」(Find Problems)といい、**エレメント** メニューの中にあります。まず最初に、ひとつ以上のグリフを(フォント・ビュー、アウトライン・ビュー、メトリック・ビューのいずれかから)選択し、その後に「問題点を発見」ツールを開きます。このツールでは、さまざまな潜在的問題点を八つの個別タブに表示しています。
+
+ +
+発見したい問題点を指定するには、それぞれの項目の横にあるチェックボックスをオンにし、場合によってはフォントをチェックするための数値を指定します。「**OK**」ボタンをクリックすると、選択されているすべてのグリフを検査し、見つかった問題点をダイアログ・ボックスに表示します。
+
+「問題点を発見」ツールが検査する問題点は、以下の八つに分類されます:
+
+* 点: 操作点(points)に関する問題
+* バス: パス(paths)と曲線(curves)に関する問題
+* 参照: 参照(references)に関する問題
+* ヒント: ヒンティング(hinting)に関する問題
+* ATT: ATT に関する問題
+* CID: [CID](../ja-JP/Glossary.md#cid-keyed-font-cid-フォント) フォント(CID-keyed fonts)に関する問題
+* BB: [矩形境界線](../ja-JP/Glossary.md#★-bounding-box-バウンディングボックス境界ボックス矩形境界線)(bounding boxes)に関する問題
+* ランダム: その他のさまざまな問題
+
+すべての項目確認が必要なわけではありません。いくつかの項目は特定の文字や言語だけに適用され(たとえば、「CID」タブの項目など)、またその他の項目は、特定のオプション・フォント機能 (「参照」タブの項目など) にのみ適用されます。しかし、作成したフォントが、グリフに必要とされている特性を検証する各検査と、オプションではあるが一般的に期待される動作を調べる幾つかの検査に合格しているかの確認が必要です。その他の幾つかの検査はデザイン作業中のフィードバックと指針を与えてくれるものであるため、その意味でも検討する価値はあります。
+
+### 優先事項: 必要特性の検査
+
+「点」タブでは、「**整数ではない座標**」の検査を選択します。この検査では、各グリフのすべての点(曲線状の点と制御点の両方を含みます)が整数座標を持っているかを確認します。すべてのフォント出力形式でこの検査が必要な訳ではありませんが、必要とする出力形式もあります。
+
+「パス」(輪郭線)タブでは、「**開いたパス**」と「**一番外のパスが時計回りかをチェック**」を選択します。このふたつは、すべてのフォントに必須な特性です。一番目の検査は「閉じた図形でない曲線がないか」を、二番目の検査は「各グリフの外側の曲線が時計回りに描かれているか」を、確かめます。「**交差するパス**」の検査項目も検証しておくと良いでしょう。なお、最新のフォント形式は交差する二つのパスに対応していますが、それ自体が交差する曲線は許可されていません。加えて、グリフに自己交差するパスがある場合には、FontForge は「**一番外のパスが時計回りかをチェック**」検査を実行できません。
+
+「参照」タブでは、六つの検査※すべてを選択します。このタブの検査項目はすべて「参照」に関連しており、グリフに他のグリフのパスを参照しています。たとえば、アクセント記号付き文字は、元の(アクセント記号のない)文字への参照に加えて、アクセント記号文字への参照を含んでいる、といったようにです。「参照」タブ内のすべての検査は、少なくとも、ひとつの一般的な出力形式に対しては必ず実施すべきですが、全部の出力形式に対して行なうことは良策です。
+>> 《※ 訳注: FontForge 2023版では 検査項目の選択肢が 7 つに増えています。》
+
+同様に、「ATT」タブもすべての検査を選択します。このタブの検査では、グリフ名のないもの、存在しないグリフの置き換え規則、グリフ名に関連するその他の問題や OpenType フォントの特性について解析します。ここで対処される問題点は滅多に起こらないものですが、全部、コンピューター・システムによってはフォントが無効であるとみなされる原因になる問題ですので、検査に含めておく価値はあります。
+
+### フォント・ユーザーのために: 快適な動作のための検査
+
+上述の検査では、フォントがさまざまなフォント形式で定められた規則に従って正しくインストールされ、正しく表示されるかを確認していますが、追加すべき他の検査が(特にデザイン作業の最後には)いくつかあります。これは、最新のタイポグラフィが従っている一般的な規則をチェックするために行なわれます。
+
+「点」タブでは、「**端点の外にはみ出す制御点**」を選択します。この検査は曲線線分(スプライン曲線)上にあるべき制御点が、曲線の終端点を越えているものを検出します。制御点が曲線外に存在すべき理由は滅多にないので、このような事例はふつう間違いがあることを意味します。また、「**遠すぎる点**」も選択したほうがよいでしょう。これは、最も近い次の点から 32,767 単位以上離れている点がないかを検出するものです。この距離は、通常のコンピューターが内部で処理できる距離よりも大きく、また、それほど離れている点は意図的に設定されたものでないことでほぼ間違いないので(因みに、ひとつのグリフはおよそ 1,000 単位の格子上に描画されています)、このような点を取り除くことが重要です。
+
+「パス」のタブでは、「**極大点の欠落をチェック**」と「**点の個数の上限:** 」の両検査項目が重要です。一つ目の項目は極大点にある点、すなわち、グリフの最上点、最下点、最も左の点、最も右の点を検出します。最新のフォント形式では、各パスの水平方向と垂直方向の極値のそれぞれに点があることが強く推奨されています。そうすることで、フォントの画面上またはページ上の描画が容易になるからです。この検査項目は不足している極点を検知します。二つ目の検査は、グリフ内の点の数の整合性チェックです。FontForge の「点の数」の既定値は 1,500 で、これは PostScript 規格文書で推奨されている値であり、ほとんどすべてのフォントに十分な値です。
+
+「ランダム」タブには、その名前が示すとおり、他のカテゴリに当て嵌まらないさまざまな検査項目がリストされています。このうち、最後の三つ、「**Unicode値の重複をチェック**」「**グリフ名の重複をチェック**」「**Unicodeとグリフ名の不一致をチェック**」は重要です。これらの検査項目では、グリフ名と Unicode スロット間のマッピングでのメタデータ・エラーを検出します。
+
+### 自分のために: フォント・デザインのための検査
+
+「**問題点を発見**」ツールにあるその他の検査の多くは、グリフのコレクション内の不一致、すなわち間違っていたり無効なものではありませんが、フォント・デザイナーとして磨きをかけたいもの、を特定するのに役立ちます。たとえば、「点」タブにある「**Y near standard heights**」検査項目(標準高さに近い Y 座標)はグリフを一連の有効な垂直測定値、つまり、[ベースライン](../ja-JP/Glossary.md#baseline-ベースライン基準線)(基準線)、「x」グリフの高さ、文字「p」の [デセンダー](../ja-JP/Glossary.md#descender-デセンダー)最下点など、と比較します。統一的な書体では、ほとんどの文字がこうした標準的な測定値の少なくとも二つに基づいているので、どれにも基づいていないグリフには多くの作業がきっと必要でしょう。
+
+「パス」タブの「**水平/垂直/イタリック※に近い辺**」という検査項目は、ほとんど水平・垂直な、またはフォントのイタリックの角度部分の、線分を検出します。ほとんど垂直な線を完全に垂直にすることで、フォントが使用されたときに字形が明瞭に描画されます。この検査項目は、肉眼では見つけるのが難しいどこかしっくりこない部分を探し出す場合に頼りになる方法です。
+>> 《※ 訳注: 日本語版 FontForge 2023 では、項目表記から「イタリック」が省かれています。したがって「イタリック」関連の検証が行なわれているのかどうかは不明です。》
+
+意味を持たないほど近すぎる曲線上の点を特定したり、形状の似たグリフのサイドベアリングを比較したり、異質な部分があるグリフを炙り出す一連の検査項目を実施するなどの、他の検査も利用できます。初期の書体デザインを、より正確なものにすることは、洗練作業の一部です。フォント・デザインの他の側面と同じように、これは反復的な作業であるため、組み込みツールを使用することで、繰り返し作業の一部が軽減されます。
+
+## フォントの検証
+
+FontForge のもうひとつの検証ツールは、一連の検査を一括実行してフォント全体をチェックする「完全フォント検証ソフト」です。このソフトは全フォントの検査に用いられ、「フォント・ビュー・ウィンドウ」から起動するだけです。**エレメント**メニューの **Validation** 項目のサブ・メニュー内にある「**Validate**」(検証する)を選択してください。この検証ではフォントの技術的な正確さの検査(基本的には上述の「優先事項:必要特性の検査」の項に記載されている検査内容のことです)を行なうように設計されています。検査は全フォントに対して実行されますので、「**問題点を発見**」ウィンドウにあるツールを使って自分で個別に行なうよりもずっと迅速に作業を行なえます。
+
+
+
+発見したい問題点を指定するには、それぞれの項目の横にあるチェックボックスをオンにし、場合によってはフォントをチェックするための数値を指定します。「**OK**」ボタンをクリックすると、選択されているすべてのグリフを検査し、見つかった問題点をダイアログ・ボックスに表示します。
+
+「問題点を発見」ツールが検査する問題点は、以下の八つに分類されます:
+
+* 点: 操作点(points)に関する問題
+* バス: パス(paths)と曲線(curves)に関する問題
+* 参照: 参照(references)に関する問題
+* ヒント: ヒンティング(hinting)に関する問題
+* ATT: ATT に関する問題
+* CID: [CID](../ja-JP/Glossary.md#cid-keyed-font-cid-フォント) フォント(CID-keyed fonts)に関する問題
+* BB: [矩形境界線](../ja-JP/Glossary.md#★-bounding-box-バウンディングボックス境界ボックス矩形境界線)(bounding boxes)に関する問題
+* ランダム: その他のさまざまな問題
+
+すべての項目確認が必要なわけではありません。いくつかの項目は特定の文字や言語だけに適用され(たとえば、「CID」タブの項目など)、またその他の項目は、特定のオプション・フォント機能 (「参照」タブの項目など) にのみ適用されます。しかし、作成したフォントが、グリフに必要とされている特性を検証する各検査と、オプションではあるが一般的に期待される動作を調べる幾つかの検査に合格しているかの確認が必要です。その他の幾つかの検査はデザイン作業中のフィードバックと指針を与えてくれるものであるため、その意味でも検討する価値はあります。
+
+### 優先事項: 必要特性の検査
+
+「点」タブでは、「**整数ではない座標**」の検査を選択します。この検査では、各グリフのすべての点(曲線状の点と制御点の両方を含みます)が整数座標を持っているかを確認します。すべてのフォント出力形式でこの検査が必要な訳ではありませんが、必要とする出力形式もあります。
+
+「パス」(輪郭線)タブでは、「**開いたパス**」と「**一番外のパスが時計回りかをチェック**」を選択します。このふたつは、すべてのフォントに必須な特性です。一番目の検査は「閉じた図形でない曲線がないか」を、二番目の検査は「各グリフの外側の曲線が時計回りに描かれているか」を、確かめます。「**交差するパス**」の検査項目も検証しておくと良いでしょう。なお、最新のフォント形式は交差する二つのパスに対応していますが、それ自体が交差する曲線は許可されていません。加えて、グリフに自己交差するパスがある場合には、FontForge は「**一番外のパスが時計回りかをチェック**」検査を実行できません。
+
+「参照」タブでは、六つの検査※すべてを選択します。このタブの検査項目はすべて「参照」に関連しており、グリフに他のグリフのパスを参照しています。たとえば、アクセント記号付き文字は、元の(アクセント記号のない)文字への参照に加えて、アクセント記号文字への参照を含んでいる、といったようにです。「参照」タブ内のすべての検査は、少なくとも、ひとつの一般的な出力形式に対しては必ず実施すべきですが、全部の出力形式に対して行なうことは良策です。
+>> 《※ 訳注: FontForge 2023版では 検査項目の選択肢が 7 つに増えています。》
+
+同様に、「ATT」タブもすべての検査を選択します。このタブの検査では、グリフ名のないもの、存在しないグリフの置き換え規則、グリフ名に関連するその他の問題や OpenType フォントの特性について解析します。ここで対処される問題点は滅多に起こらないものですが、全部、コンピューター・システムによってはフォントが無効であるとみなされる原因になる問題ですので、検査に含めておく価値はあります。
+
+### フォント・ユーザーのために: 快適な動作のための検査
+
+上述の検査では、フォントがさまざまなフォント形式で定められた規則に従って正しくインストールされ、正しく表示されるかを確認していますが、追加すべき他の検査が(特にデザイン作業の最後には)いくつかあります。これは、最新のタイポグラフィが従っている一般的な規則をチェックするために行なわれます。
+
+「点」タブでは、「**端点の外にはみ出す制御点**」を選択します。この検査は曲線線分(スプライン曲線)上にあるべき制御点が、曲線の終端点を越えているものを検出します。制御点が曲線外に存在すべき理由は滅多にないので、このような事例はふつう間違いがあることを意味します。また、「**遠すぎる点**」も選択したほうがよいでしょう。これは、最も近い次の点から 32,767 単位以上離れている点がないかを検出するものです。この距離は、通常のコンピューターが内部で処理できる距離よりも大きく、また、それほど離れている点は意図的に設定されたものでないことでほぼ間違いないので(因みに、ひとつのグリフはおよそ 1,000 単位の格子上に描画されています)、このような点を取り除くことが重要です。
+
+「パス」のタブでは、「**極大点の欠落をチェック**」と「**点の個数の上限:** 」の両検査項目が重要です。一つ目の項目は極大点にある点、すなわち、グリフの最上点、最下点、最も左の点、最も右の点を検出します。最新のフォント形式では、各パスの水平方向と垂直方向の極値のそれぞれに点があることが強く推奨されています。そうすることで、フォントの画面上またはページ上の描画が容易になるからです。この検査項目は不足している極点を検知します。二つ目の検査は、グリフ内の点の数の整合性チェックです。FontForge の「点の数」の既定値は 1,500 で、これは PostScript 規格文書で推奨されている値であり、ほとんどすべてのフォントに十分な値です。
+
+「ランダム」タブには、その名前が示すとおり、他のカテゴリに当て嵌まらないさまざまな検査項目がリストされています。このうち、最後の三つ、「**Unicode値の重複をチェック**」「**グリフ名の重複をチェック**」「**Unicodeとグリフ名の不一致をチェック**」は重要です。これらの検査項目では、グリフ名と Unicode スロット間のマッピングでのメタデータ・エラーを検出します。
+
+### 自分のために: フォント・デザインのための検査
+
+「**問題点を発見**」ツールにあるその他の検査の多くは、グリフのコレクション内の不一致、すなわち間違っていたり無効なものではありませんが、フォント・デザイナーとして磨きをかけたいもの、を特定するのに役立ちます。たとえば、「点」タブにある「**Y near standard heights**」検査項目(標準高さに近い Y 座標)はグリフを一連の有効な垂直測定値、つまり、[ベースライン](../ja-JP/Glossary.md#baseline-ベースライン基準線)(基準線)、「x」グリフの高さ、文字「p」の [デセンダー](../ja-JP/Glossary.md#descender-デセンダー)最下点など、と比較します。統一的な書体では、ほとんどの文字がこうした標準的な測定値の少なくとも二つに基づいているので、どれにも基づいていないグリフには多くの作業がきっと必要でしょう。
+
+「パス」タブの「**水平/垂直/イタリック※に近い辺**」という検査項目は、ほとんど水平・垂直な、またはフォントのイタリックの角度部分の、線分を検出します。ほとんど垂直な線を完全に垂直にすることで、フォントが使用されたときに字形が明瞭に描画されます。この検査項目は、肉眼では見つけるのが難しいどこかしっくりこない部分を探し出す場合に頼りになる方法です。
+>> 《※ 訳注: 日本語版 FontForge 2023 では、項目表記から「イタリック」が省かれています。したがって「イタリック」関連の検証が行なわれているのかどうかは不明です。》
+
+意味を持たないほど近すぎる曲線上の点を特定したり、形状の似たグリフのサイドベアリングを比較したり、異質な部分があるグリフを炙り出す一連の検査項目を実施するなどの、他の検査も利用できます。初期の書体デザインを、より正確なものにすることは、洗練作業の一部です。フォント・デザインの他の側面と同じように、これは反復的な作業であるため、組み込みツールを使用することで、繰り返し作業の一部が軽減されます。
+
+## フォントの検証
+
+FontForge のもうひとつの検証ツールは、一連の検査を一括実行してフォント全体をチェックする「完全フォント検証ソフト」です。このソフトは全フォントの検査に用いられ、「フォント・ビュー・ウィンドウ」から起動するだけです。**エレメント**メニューの **Validation** 項目のサブ・メニュー内にある「**Validate**」(検証する)を選択してください。この検証ではフォントの技術的な正確さの検査(基本的には上述の「優先事項:必要特性の検査」の項に記載されている検査内容のことです)を行なうように設計されています。検査は全フォントに対して実行されますので、「**問題点を発見**」ウィンドウにあるツールを使って自分で個別に行なうよりもずっと迅速に作業を行なえます。
+
+ +
+編集作業中にはじめてこの検証ソフトを実行すると、ダイアログ・ボックスが表示され、「整数ではない点の座標をエラーとしてフラグを立てるかどうか」を尋ねられます。整数座標を使用することは望ましい設計慣行であるため、「エラーとして報告」を選択することが無難です。検証ソフトがフォントの解析を完了すると(ほんの数秒後です)、「[フォント名]の検証」と表記された新しいダイアログ・ボックスが開きます。このウィンドウには、解析で見つかったすべての問題点が、グリフ毎に分類されて表示されます。
+
+
+
+編集作業中にはじめてこの検証ソフトを実行すると、ダイアログ・ボックスが表示され、「整数ではない点の座標をエラーとしてフラグを立てるかどうか」を尋ねられます。整数座標を使用することは望ましい設計慣行であるため、「エラーとして報告」を選択することが無難です。検証ソフトがフォントの解析を完了すると(ほんの数秒後です)、「[フォント名]の検証」と表記された新しいダイアログ・ボックスが開きます。このウィンドウには、解析で見つかったすべての問題点が、グリフ毎に分類されて表示されます。
+
+ +
+このウィンドウは単なる問題点のリストというだけではありません。各項目をダブル・クリックすると※、FontForge が関連するグリフにジャンプして問題点を強調表示、別ウィンドウで問題点が内容説明とともに強調表示されます。
+>> 《※ 訳注: FontForge 2023版では、ダブル・クリックをしても問題のグリフへはジャンプしないが、「右クリック」で以下のコンテキスト・メニューが開きます。このなかの **Open Glyph** を選択するとグリフ・ウィンドウを表示できます。》
+
+
+
+このウィンドウは単なる問題点のリストというだけではありません。各項目をダブル・クリックすると※、FontForge が関連するグリフにジャンプして問題点を強調表示、別ウィンドウで問題点が内容説明とともに強調表示されます。
+>> 《※ 訳注: FontForge 2023版では、ダブル・クリックをしても問題のグリフへはジャンプしないが、「右クリック」で以下のコンテキスト・メニューが開きます。このなかの **Open Glyph** を選択するとグリフ・ウィンドウを表示できます。》
+
+ +
+グリフ編集ウィンドウで問題の箇所を修正すると、関連するエラー項目が即座に検証結果のリストから消えます。多くの場合、問題箇所は FontForge が自動的に修復できるもので、その場合は問題点の説明ウィンドウの下部に「**修正**(Fix)」ボタンが表示されます。そのボタンをクリックすれば、なにも他の苦労をすることなく修復が行なわれます。
+
+
+
+グリフ編集ウィンドウで問題の箇所を修正すると、関連するエラー項目が即座に検証結果のリストから消えます。多くの場合、問題箇所は FontForge が自動的に修復できるもので、その場合は問題点の説明ウィンドウの下部に「**修正**(Fix)」ボタンが表示されます。そのボタンをクリックすれば、なにも他の苦労をすることなく修復が行なわれます。
+
+ +
+問題点によっては、自動修復が行なわれませんが、表示された問題点を見れば、たちどころに修正方法がわかるでしょう。たとえば、たとえば、「自己交差曲線」という問題には、パスがそれ自体と交差する特定の場所があります。小さ過ぎて一見しただけではどこに問題があるか気づかないかもしれませんが、拡大すればパスの形状が確認でき、修正して問題を解決できます。
+
+他の問題点については、問題点の箇所が特定の点ではないかもしれません。たとえば、曲線の向きが反対である場合(つまり、時計回りでなければならないところが、反時計回りになっているとき)、曲線全体の問題になります。FontForge が自動的に修復できない事例や、検出ソフトがグリフ上の特定の点であることを指摘できない事例では、手作業でその問題を解決するためにあちらこちらを探し廻らなければなりません。
+
+最後に、検証ソフトによって実行される幾つかの検査がありますが、想定している最終出力形式によっては問題とはならない可能性がります。たとえば、上述の「整数ではない座標」の検証試験です。このような場合では、「**この問題は今後無視する**」のチェック・ボックスをクリックすると、以降の検証作業時にエラー・メッセージの表示を抑制できます。
+
+## 編集中に問題点を修正する
+
+「問題点を発見」ツールや「完全フォント検証ツール」が検出する問題点のほとんどは、編集作業中に修正可能ですので、トラブルシューティングを先延ばしにする必要はありません。たとえば、**表示**(View) ⇒ **表示**(Show)※サブメニューには、編集中に問題箇所を強調表示するオプションがあります。**エレメント** メニューでは、ほとんどの出力ファイル形式で必要とされる極値点を追加する「**極大値を追加**」のようなコマンドや、選択されているパス(輪郭線)が時計回りまたは反時計回りかを示すチェック・ボックスがあります。グリフ・エディターで図形を(水平方向・垂直方法に)反転すると、そのアウトラインの方向も自動的に反転していることに気が付くでしょう。**エレメント** メニューの「**アウトラインの向きを修正**」コマンドをクリックすると、FontForge が時計回り/反時計回りの向きを即座に修正します。作業中にこのような小さな修正を行なう習慣を身につけると、後の検証段階で時間を少し節約できます。
+>> 《※ 訳注:「Show」というメニュー項目は 2023版では不明》
+
+# そのフォント・デザインは機能する?
+
+書体は、読み易さ(可読性)と見易さ(視認性)のふたつの面で、良くも悪くも「機能」します。
+
+**視認性** Legibility とは、グリフのデザインが、即座に正しく認識されるために十分なほど、はっきりと明確であることをいいます。次の例は、しばしばあまりにも似すぎている文字のペアです。
+
+* 文字の「L」と数字の「1」
+* 文字の「O」と数字の「0」
+* 文字の「Z」と数字の「2」
+* 数字の「1」と数字の「7」
+
+**可読性** Readability とは、親しみのある快適な読書体験のために、すべてのグリフが一体となって働くことをいいます。これを確実に実現するための最良の方法は、試験的な文書を作成してみることです。もし、全アルファベットが完成しているのであれば、実際の文章を作成することができます。たとえば、[FontFriend](http://somadesign.ca/projects/fontfriend/) を使用して、読みたい長いニュース記事に自分のフォントをドラッグ・アンド・ドロップし、印刷します。
+
+しかしながら、全アルファベットが揃っていない場合には、[LibreText](https://github.com/garethsprice/libretext/) のような試験文書作成ソフトとワードプロセッサーやデスクトップ・パブリッシング・ソフト、あるいは一般的な描画ソフト([Inkscape](http://www.inkscape.org) のような)を使用して、試験用の文書を作成してみましょう。
+
+# 異なる環境でのフォントの検証
+
+Microsoft 社の Windows でフォントを検証する場合、「[Font properties extension](https://www.microsoft.com/typography/TrueTypeProperty21.mspx)(フォント特性拡張機能)」がバージョン番号などの内部フォント・メタデータをすばやく確認するのに役立ちます。
+
+開発用フォントをインストールして Windows の動作が不安定になった場合に、破損したフォントを削除する方法を [John Hudson](http://typedrawers.com/discussion/1322/otf-fonts-from-glyphs-not-working-with-windows-word) が書体デザイン・フォーラム「TypeDrawers」上で次のように説明しています。
+
+> Windows を回復コンソール・モードで再起動します。コンソール画面で、Windows/Fonts フォルダーに移動し、〔問題を起こしているフォント、たとえば〕「Rhodium フォント」のすべてのエントリを削除します。次に Windows/System32 フォルダーに移動し、「FNTCACHE.DAT」ファイル(**.dll** ファイルではありませんのでご注意ください)を削除します。その後、 Windows を再起動します。フォント・キャッシュ・ファイル「FNTCACHE.dat」が再構築されるので、〔削除したフォント、今回の例では〕「Rhodium フォント」のクリーン・コピーを再インストールして、動作するかどうかを確認します。(フォントは既にインストールされているというメッセージが表示されても心配しないでください。その段階では Windows は嘘をついています。)
diff --git a/ja-JP/Numerals.md b/ja-JP/Numerals.md
new file mode 100644
index 00000000..af339323
--- /dev/null
+++ b/ja-JP/Numerals.md
@@ -0,0 +1,57 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 51
+category: workflow
+title: 数字
+---
+
+数字はフォント・デザイナーにとってしばしば難しいものです — いくつかの理由のせいで。ひとつには、数字には非常に多くの曲線があるからです。別の理由は、数字はしばしばその形状に他のフォント・デザインに見られる視覚的慣例とは異なる(あるいは違反しているとさえいえる)慣例を用いているからです。さらにいえば、数字は非常にたくさんの筆線がある場合(「8」や「5」のように)や、空白部分が大きい場合(「1」や「7」、時には「2」や「4」のように)があります。どちらの場合も取り扱いが難しいものです。最後に、数字のゼロ「0」が大文字の「O」ではないように見せるにはどうするか、という問題があります。
+
+何種類ものフォントでそれぞれの数字を考察することは、デザイナー達がこうした問題に対処してきた方法をより詳しく知ることができるので、役に立ちます。
+
+筆線の濃い数字(たとえば「8」)では、デザイナーが筆線の幅をそのフォントの通常の文字よりもやや細めにしていることに気付くかもしれません。同様のことは、丸い部分が二つある「g」のデザインでも見ることができます。
+
+反対に、空白部分の比率が大きい数字では、一部の筆線を通常よりも太くすることがあります。
+
+数字のゼロを大文字の「O」と異なるように見せるには、多くの方法があります。たとえば、ゼロを大文字の「O」よりも文字幅を狭くするとか、真ん丸のゼロとか、(特にモノスペースのフォントでは)ゼロにスラッシュ(/)を重ねる、などです。
+
+ゼロの文字幅を大文字「O」よりも狭くしつつ文字高さを同じにすることは、一般的な方法です。この方法は、数字の最も一般的なスタイルである、文字高さの揃った数字に典型的なものです。フォントの例としては、多くの「ガラモンド Garamond」「フューチュラ Futura」、グーグル・ウェブ・フォントの「オープンサンズ Open Sans」フォントなどがあります。次の事例は「オープンサンズ」フォントで「ゼロ」「大文字の O」「その他の数字」を示したものです。
+
+
+
+問題点によっては、自動修復が行なわれませんが、表示された問題点を見れば、たちどころに修正方法がわかるでしょう。たとえば、たとえば、「自己交差曲線」という問題には、パスがそれ自体と交差する特定の場所があります。小さ過ぎて一見しただけではどこに問題があるか気づかないかもしれませんが、拡大すればパスの形状が確認でき、修正して問題を解決できます。
+
+他の問題点については、問題点の箇所が特定の点ではないかもしれません。たとえば、曲線の向きが反対である場合(つまり、時計回りでなければならないところが、反時計回りになっているとき)、曲線全体の問題になります。FontForge が自動的に修復できない事例や、検出ソフトがグリフ上の特定の点であることを指摘できない事例では、手作業でその問題を解決するためにあちらこちらを探し廻らなければなりません。
+
+最後に、検証ソフトによって実行される幾つかの検査がありますが、想定している最終出力形式によっては問題とはならない可能性がります。たとえば、上述の「整数ではない座標」の検証試験です。このような場合では、「**この問題は今後無視する**」のチェック・ボックスをクリックすると、以降の検証作業時にエラー・メッセージの表示を抑制できます。
+
+## 編集中に問題点を修正する
+
+「問題点を発見」ツールや「完全フォント検証ツール」が検出する問題点のほとんどは、編集作業中に修正可能ですので、トラブルシューティングを先延ばしにする必要はありません。たとえば、**表示**(View) ⇒ **表示**(Show)※サブメニューには、編集中に問題箇所を強調表示するオプションがあります。**エレメント** メニューでは、ほとんどの出力ファイル形式で必要とされる極値点を追加する「**極大値を追加**」のようなコマンドや、選択されているパス(輪郭線)が時計回りまたは反時計回りかを示すチェック・ボックスがあります。グリフ・エディターで図形を(水平方向・垂直方法に)反転すると、そのアウトラインの方向も自動的に反転していることに気が付くでしょう。**エレメント** メニューの「**アウトラインの向きを修正**」コマンドをクリックすると、FontForge が時計回り/反時計回りの向きを即座に修正します。作業中にこのような小さな修正を行なう習慣を身につけると、後の検証段階で時間を少し節約できます。
+>> 《※ 訳注:「Show」というメニュー項目は 2023版では不明》
+
+# そのフォント・デザインは機能する?
+
+書体は、読み易さ(可読性)と見易さ(視認性)のふたつの面で、良くも悪くも「機能」します。
+
+**視認性** Legibility とは、グリフのデザインが、即座に正しく認識されるために十分なほど、はっきりと明確であることをいいます。次の例は、しばしばあまりにも似すぎている文字のペアです。
+
+* 文字の「L」と数字の「1」
+* 文字の「O」と数字の「0」
+* 文字の「Z」と数字の「2」
+* 数字の「1」と数字の「7」
+
+**可読性** Readability とは、親しみのある快適な読書体験のために、すべてのグリフが一体となって働くことをいいます。これを確実に実現するための最良の方法は、試験的な文書を作成してみることです。もし、全アルファベットが完成しているのであれば、実際の文章を作成することができます。たとえば、[FontFriend](http://somadesign.ca/projects/fontfriend/) を使用して、読みたい長いニュース記事に自分のフォントをドラッグ・アンド・ドロップし、印刷します。
+
+しかしながら、全アルファベットが揃っていない場合には、[LibreText](https://github.com/garethsprice/libretext/) のような試験文書作成ソフトとワードプロセッサーやデスクトップ・パブリッシング・ソフト、あるいは一般的な描画ソフト([Inkscape](http://www.inkscape.org) のような)を使用して、試験用の文書を作成してみましょう。
+
+# 異なる環境でのフォントの検証
+
+Microsoft 社の Windows でフォントを検証する場合、「[Font properties extension](https://www.microsoft.com/typography/TrueTypeProperty21.mspx)(フォント特性拡張機能)」がバージョン番号などの内部フォント・メタデータをすばやく確認するのに役立ちます。
+
+開発用フォントをインストールして Windows の動作が不安定になった場合に、破損したフォントを削除する方法を [John Hudson](http://typedrawers.com/discussion/1322/otf-fonts-from-glyphs-not-working-with-windows-word) が書体デザイン・フォーラム「TypeDrawers」上で次のように説明しています。
+
+> Windows を回復コンソール・モードで再起動します。コンソール画面で、Windows/Fonts フォルダーに移動し、〔問題を起こしているフォント、たとえば〕「Rhodium フォント」のすべてのエントリを削除します。次に Windows/System32 フォルダーに移動し、「FNTCACHE.DAT」ファイル(**.dll** ファイルではありませんのでご注意ください)を削除します。その後、 Windows を再起動します。フォント・キャッシュ・ファイル「FNTCACHE.dat」が再構築されるので、〔削除したフォント、今回の例では〕「Rhodium フォント」のクリーン・コピーを再インストールして、動作するかどうかを確認します。(フォントは既にインストールされているというメッセージが表示されても心配しないでください。その段階では Windows は嘘をついています。)
diff --git a/ja-JP/Numerals.md b/ja-JP/Numerals.md
new file mode 100644
index 00000000..af339323
--- /dev/null
+++ b/ja-JP/Numerals.md
@@ -0,0 +1,57 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 51
+category: workflow
+title: 数字
+---
+
+数字はフォント・デザイナーにとってしばしば難しいものです — いくつかの理由のせいで。ひとつには、数字には非常に多くの曲線があるからです。別の理由は、数字はしばしばその形状に他のフォント・デザインに見られる視覚的慣例とは異なる(あるいは違反しているとさえいえる)慣例を用いているからです。さらにいえば、数字は非常にたくさんの筆線がある場合(「8」や「5」のように)や、空白部分が大きい場合(「1」や「7」、時には「2」や「4」のように)があります。どちらの場合も取り扱いが難しいものです。最後に、数字のゼロ「0」が大文字の「O」ではないように見せるにはどうするか、という問題があります。
+
+何種類ものフォントでそれぞれの数字を考察することは、デザイナー達がこうした問題に対処してきた方法をより詳しく知ることができるので、役に立ちます。
+
+筆線の濃い数字(たとえば「8」)では、デザイナーが筆線の幅をそのフォントの通常の文字よりもやや細めにしていることに気付くかもしれません。同様のことは、丸い部分が二つある「g」のデザインでも見ることができます。
+
+反対に、空白部分の比率が大きい数字では、一部の筆線を通常よりも太くすることがあります。
+
+数字のゼロを大文字の「O」と異なるように見せるには、多くの方法があります。たとえば、ゼロを大文字の「O」よりも文字幅を狭くするとか、真ん丸のゼロとか、(特にモノスペースのフォントでは)ゼロにスラッシュ(/)を重ねる、などです。
+
+ゼロの文字幅を大文字「O」よりも狭くしつつ文字高さを同じにすることは、一般的な方法です。この方法は、数字の最も一般的なスタイルである、文字高さの揃った数字に典型的なものです。フォントの例としては、多くの「ガラモンド Garamond」「フューチュラ Futura」、グーグル・ウェブ・フォントの「オープンサンズ Open Sans」フォントなどがあります。次の事例は「オープンサンズ」フォントで「ゼロ」「大文字の O」「その他の数字」を示したものです。
+
+ +
+真ん丸、あるいはほぼ真ん丸にする方法は一般的ではありませんが、ないわけではありません。このやり方を用いているフォントの例としては、グーグル・ウェブ・フォントの「フォルコルン Vollkorn」フォントや、商用フォントの「Mrs Eaves」「ヴェンデッタ Vendeta」「フライシュマン Fleischman BT Pro」があります。伝統的な、文字高さが異なる形の数字を用いるフォントは、この方法を採用していることが多くあります。ゼロが時には[エックスハイト](../ja-JP/Glossary.md#x-height-エックスハイト小文字の高さ)と同じ高さで文字幅が狭くなっているものも見られます。
+
+
+
+真ん丸、あるいはほぼ真ん丸にする方法は一般的ではありませんが、ないわけではありません。このやり方を用いているフォントの例としては、グーグル・ウェブ・フォントの「フォルコルン Vollkorn」フォントや、商用フォントの「Mrs Eaves」「ヴェンデッタ Vendeta」「フライシュマン Fleischman BT Pro」があります。伝統的な、文字高さが異なる形の数字を用いるフォントは、この方法を採用していることが多くあります。ゼロが時には[エックスハイト](../ja-JP/Glossary.md#x-height-エックスハイト小文字の高さ)と同じ高さで文字幅が狭くなっているものも見られます。
+
+ +
+>>《Open Sans(上)と Vollkorn(下)との比較 》
+
+数字にはまた、分数、上付き文字、下付き文字を含めると、最大 11 もの見分けられるスタイルがあります。 次に、最も一般的な 5 つのスタイルを見ていきましょう。
+
+## 「ライニングスタイル」の数字
+
+フォントの中に見い出される数字の最も一般的なスタイルは、「等幅ライニング」と「可変幅(プロポーショナル)ライニング」です。「**ライニング**」とは数字で用いられている「文字の高さ」のことです。「ライニング」スタイルの場合、すべての数字の高さは見た目が同じです。「等幅ライニング」と「可変幅ライニング」の違いは、「等幅ライニング」ではすべての数字が同じ文字幅になっています。このスタイルは、スプレッドシート(集計表)や数字が縦方向にも横方向にも整然と並んでいると役立つ用途に有用です。
+
+
+
+>>《Open Sans(上)と Vollkorn(下)との比較 》
+
+数字にはまた、分数、上付き文字、下付き文字を含めると、最大 11 もの見分けられるスタイルがあります。 次に、最も一般的な 5 つのスタイルを見ていきましょう。
+
+## 「ライニングスタイル」の数字
+
+フォントの中に見い出される数字の最も一般的なスタイルは、「等幅ライニング」と「可変幅(プロポーショナル)ライニング」です。「**ライニング**」とは数字で用いられている「文字の高さ」のことです。「ライニング」スタイルの場合、すべての数字の高さは見た目が同じです。「等幅ライニング」と「可変幅ライニング」の違いは、「等幅ライニング」ではすべての数字が同じ文字幅になっています。このスタイルは、スプレッドシート(集計表)や数字が縦方向にも横方向にも整然と並んでいると役立つ用途に有用です。
+
+ +
+「可変幅(プロポーショナル)ライニング」の数字には、数字の形状や間隔を変化させて筆線の太さの違いを相殺できるため、見た目がより均質に見えるという利点があります。
+
+
+
+「可変幅(プロポーショナル)ライニング」の数字には、数字の形状や間隔を変化させて筆線の太さの違いを相殺できるため、見た目がより均質に見えるという利点があります。
+
+ +
+
+
+## さまざまな「オールドスタイル」の数字
+
+
+
+
+
+## さまざまな「オールドスタイル」の数字
+
+ +
+等幅の数字は、歴史的な観点では、比較的新しい発明品です。等幅の数字が出現する前には、可変幅のオールドスタイル数字がありました。このオールドスタイルの数字は、数字を文章に混ぜてそのスタイルを共有したい場合に便利です。
+
+
+
+等幅の数字は、歴史的な観点では、比較的新しい発明品です。等幅の数字が出現する前には、可変幅のオールドスタイル数字がありました。このオールドスタイルの数字は、数字を文章に混ぜてそのスタイルを共有したい場合に便利です。
+
+ +
+等幅のオールドスタイル数字はかなり稀です。この数字は、昔ながらの数字様式で表示したい、かつ、等幅間隔での表示が一般的な年次報告書などに有用です。上記の画像は、タイプライターによる図書館のカード目録です。
+
+## 「ハイブリッドスタイル」の数字
+
+ハイブリッド型の数字では、フォントのキャプ・ハイトやエックス・ハイトに準拠せず、代わりにフォント自体の文字高さを有しています。「ハイブリッド」という名前は、「オールドスタイル」と「ライニング」数字の混合型であることを示しています。ハイブリッド・スタイルの数字を使用するフォントの例には、「ジョージア Georgia」、Google Web フォントの「メリウェザー Merriweather」および「ドネガル Donegal」などがあります。「メリウェザー」による数字のゼロ、大文字「O」、ゼロ、1、2、3、などのグリフは、以下のとおりです。
+
+
+
+等幅のオールドスタイル数字はかなり稀です。この数字は、昔ながらの数字様式で表示したい、かつ、等幅間隔での表示が一般的な年次報告書などに有用です。上記の画像は、タイプライターによる図書館のカード目録です。
+
+## 「ハイブリッドスタイル」の数字
+
+ハイブリッド型の数字では、フォントのキャプ・ハイトやエックス・ハイトに準拠せず、代わりにフォント自体の文字高さを有しています。「ハイブリッド」という名前は、「オールドスタイル」と「ライニング」数字の混合型であることを示しています。ハイブリッド・スタイルの数字を使用するフォントの例には、「ジョージア Georgia」、Google Web フォントの「メリウェザー Merriweather」および「ドネガル Donegal」などがあります。「メリウェザー」による数字のゼロ、大文字「O」、ゼロ、1、2、3、などのグリフは、以下のとおりです。
+
+ diff --git a/ja-JP/Planning_Your_Project.md b/ja-JP/Planning_Your_Project.md
new file mode 100644
index 00000000..6dadb815
--- /dev/null
+++ b/ja-JP/Planning_Your_Project.md
@@ -0,0 +1,116 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 9
+category: Before You Begin
+title: プロジェクトを計画する
+---
+
+フォント・デザインが如何に多様であるかを理解したと思いますので、自分のプロジェクトをひとつのフォントだけに限定するのか、相互に関係するいくつかのフォントのコレクションを目指すのか、あるいは(現在では伝統的ですが)三つ四つのスタイル(字体)をもつファミリーやより大きな構成で行なうのかを決めたくなっているかもしれません。
+
+書体ファミリーの一般的なスタイルは次のとおりです。(*訳注: スタイルの日本語名称は参考訳です。*)
+* Regular(標準体)と Bold(太字体)
+* Regular、Bold、Italic(斜体); 最終的には、Bold Italic(太字斜体)も
+* Thin(細字体)、Light(中字体)、Book、Regular、Semi-Bold(セミボールド体)、Bold、Heavy(ヘビー体)、Black(ブラック体)
+* Thin、Light、Book、Regular、Semi-Bold、Bold、Extra-Bold(エクストラ・ボールド体)、Heavy、Black
+* Regular、Condensed(縦長体)、Bold、Bold Condensed(縦長太字体)
+* Narrow(細身体)、Condensed、Wide(ワイド体)、Extra Wide(エクストラ・ワイド体)
+* Regular、Semi-Flourished(セミ装飾体)、Flourished(装飾体)、Very Flourished(強装飾体)、Extremely Flourished(超装飾体)
+
+フォント・ファミリーに典型的な組み合わせがあることにはそれなりの理由がありますが、あなたはまったく別の組み合わせを試してみたいと思うかもしれません。
+
+プロジェクトの範囲は、もっぱらあなたの熱意とあなたが使える自由な時間だけで決定できるはずです。しかし、プロジェクトの範囲は多くはフォントのファミリーやコレクションが意図している用途、さらにもっと言えば、フォントの依頼人の要求内容によって決められているのです。間違いなく、プロの書体デザイナーにとっては、通常は後者の二つの側面が決定要因となります。
+
+## 文字の質感
+
+書体デザインで最も需要なことは、書体が醸し出す質感です。この質感というものは、言語化することが困難であるという点で有名ですが、これが、ある書体をその他の書体からはっきりと区別しているものなのです。
+
+ポルトガルの書体デザイナー、ナタネル・ガマ Natanael Gama 氏は、フォントフォージを用いて [Exo family](https://www.google.com/fonts/specimen/Exo) というフォントをデザインしました。彼はホームページで、彫刻家 [ジョン・ウィリアムズ John Williams](http://ndiscovered.com/john-williams/) に関する別プロジェクトについて語っており、その中の図で質感の連続的な組み合わせについての簡単な要約を掲載しています。
+
+《*※訳注:「John Wiliams」へのリンクが切れているため、この部分の具体的な内容が把握できていません。*》
+
+* 比喩から抽象まで: 50%
+* 優美さから堅牢さまで: 30%
+* 静謐さから快活さまで: 0%
+* 不可解さから平明さまで: 15%
+* 実験的から標準的まで: 15%
+* 一流から普通まで: 15%
+* その他のアイデア: 美しさ、スペース外、人間の条件
+
+## グリフの数
+
+フォントは、グリフがたったの一つだけであってもフォントです。しかし、数百から数千のグリフを持つフォントさえ可能です。プロジェクトが自ら始めたものであれば、グリフの数はまったく自由です。大文字だけにしたいとか、使用している他のフォントにあるグリフも含めたいとか、を自分で決めることができます。お客様の依頼を受けている場合には、作業しているフォントがどの言語に対応する必要があるのかをはっきりさせる必要があるかもしれません。また、いくつかのグリフを追加することで、より多くの言語で使えるようにするために、現行のフォントを拡張することが最終目標になることもあります。
+
+グリフの数は意図的に設定し、多く詰め込みすぎるよりは、少なくし過ぎて失敗したぐらいの気持ちで行なうのがよいでしょう。書体を作成していると、多くの場合、よりたくさんのグリフを加えたくなります。しかし、あたらしいグリフを加えるよりも、中核となるグリフ群を改善し続けるほうが、たいてい有益です。
+
+## 複数のスタイルを持つフォント・ファミリーの手順
+
+もし最初から複数のフォントを作成することが判っていれば、体系的にフォント・ファミリーを計画・構築し、様々なフォント・スタイルも並行して作業すれば、ひとつのスタイルだけに集中して纏めて作業するよりも、時間を節約できます。
+
+もちろん、*すべての*スタイルをまったく同時進行で作成することはできませんが、各スタイルの特定のデザイン・ステップを完了することはできるでしょう。このやりかたを行なえば、スタイル間の関係がデザイン・プロセスの早い段階で確認できます。まずレギュラー(標準体)で一組のテスト用文字(たとえば「adhesion」)を完了し、次に同じ文字を別のスタイルで作成することが役に立つと感じるかもしれません。あるいは、もっと細かいやり方で進めて、基本文字(たとえば「n」や「o」)の特定の部分をすべてのスタイルについて検討していくこともできます。
+
+予定しているフォント・ファミリーの大きさと構成によっては、補間可能なグリフのインスタンスを作成する時間が節約できるかもしれません。これにより、中間のスタイルを補間できるだけではなく、フォント・ファミリー内でのスタイル間の書体の違いに対するデザイン上の選択にも役立ちます。
+
+考慮すべき書体の違いの概要については、「 [フォントとは](../ja-JP/What_Is_a_Font.md)」の章を参照してください。
+
+## 技術面: バージョン管理
+
+作成したファイルの保存には、Git と GitHub を利用するようにしましょう。ソース・ファイルには「SFDir」フォーマットを使用します。
+
+* GitHub 学習案内:
diff --git a/ja-JP/Planning_Your_Project.md b/ja-JP/Planning_Your_Project.md
new file mode 100644
index 00000000..6dadb815
--- /dev/null
+++ b/ja-JP/Planning_Your_Project.md
@@ -0,0 +1,116 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 9
+category: Before You Begin
+title: プロジェクトを計画する
+---
+
+フォント・デザインが如何に多様であるかを理解したと思いますので、自分のプロジェクトをひとつのフォントだけに限定するのか、相互に関係するいくつかのフォントのコレクションを目指すのか、あるいは(現在では伝統的ですが)三つ四つのスタイル(字体)をもつファミリーやより大きな構成で行なうのかを決めたくなっているかもしれません。
+
+書体ファミリーの一般的なスタイルは次のとおりです。(*訳注: スタイルの日本語名称は参考訳です。*)
+* Regular(標準体)と Bold(太字体)
+* Regular、Bold、Italic(斜体); 最終的には、Bold Italic(太字斜体)も
+* Thin(細字体)、Light(中字体)、Book、Regular、Semi-Bold(セミボールド体)、Bold、Heavy(ヘビー体)、Black(ブラック体)
+* Thin、Light、Book、Regular、Semi-Bold、Bold、Extra-Bold(エクストラ・ボールド体)、Heavy、Black
+* Regular、Condensed(縦長体)、Bold、Bold Condensed(縦長太字体)
+* Narrow(細身体)、Condensed、Wide(ワイド体)、Extra Wide(エクストラ・ワイド体)
+* Regular、Semi-Flourished(セミ装飾体)、Flourished(装飾体)、Very Flourished(強装飾体)、Extremely Flourished(超装飾体)
+
+フォント・ファミリーに典型的な組み合わせがあることにはそれなりの理由がありますが、あなたはまったく別の組み合わせを試してみたいと思うかもしれません。
+
+プロジェクトの範囲は、もっぱらあなたの熱意とあなたが使える自由な時間だけで決定できるはずです。しかし、プロジェクトの範囲は多くはフォントのファミリーやコレクションが意図している用途、さらにもっと言えば、フォントの依頼人の要求内容によって決められているのです。間違いなく、プロの書体デザイナーにとっては、通常は後者の二つの側面が決定要因となります。
+
+## 文字の質感
+
+書体デザインで最も需要なことは、書体が醸し出す質感です。この質感というものは、言語化することが困難であるという点で有名ですが、これが、ある書体をその他の書体からはっきりと区別しているものなのです。
+
+ポルトガルの書体デザイナー、ナタネル・ガマ Natanael Gama 氏は、フォントフォージを用いて [Exo family](https://www.google.com/fonts/specimen/Exo) というフォントをデザインしました。彼はホームページで、彫刻家 [ジョン・ウィリアムズ John Williams](http://ndiscovered.com/john-williams/) に関する別プロジェクトについて語っており、その中の図で質感の連続的な組み合わせについての簡単な要約を掲載しています。
+
+《*※訳注:「John Wiliams」へのリンクが切れているため、この部分の具体的な内容が把握できていません。*》
+
+* 比喩から抽象まで: 50%
+* 優美さから堅牢さまで: 30%
+* 静謐さから快活さまで: 0%
+* 不可解さから平明さまで: 15%
+* 実験的から標準的まで: 15%
+* 一流から普通まで: 15%
+* その他のアイデア: 美しさ、スペース外、人間の条件
+
+## グリフの数
+
+フォントは、グリフがたったの一つだけであってもフォントです。しかし、数百から数千のグリフを持つフォントさえ可能です。プロジェクトが自ら始めたものであれば、グリフの数はまったく自由です。大文字だけにしたいとか、使用している他のフォントにあるグリフも含めたいとか、を自分で決めることができます。お客様の依頼を受けている場合には、作業しているフォントがどの言語に対応する必要があるのかをはっきりさせる必要があるかもしれません。また、いくつかのグリフを追加することで、より多くの言語で使えるようにするために、現行のフォントを拡張することが最終目標になることもあります。
+
+グリフの数は意図的に設定し、多く詰め込みすぎるよりは、少なくし過ぎて失敗したぐらいの気持ちで行なうのがよいでしょう。書体を作成していると、多くの場合、よりたくさんのグリフを加えたくなります。しかし、あたらしいグリフを加えるよりも、中核となるグリフ群を改善し続けるほうが、たいてい有益です。
+
+## 複数のスタイルを持つフォント・ファミリーの手順
+
+もし最初から複数のフォントを作成することが判っていれば、体系的にフォント・ファミリーを計画・構築し、様々なフォント・スタイルも並行して作業すれば、ひとつのスタイルだけに集中して纏めて作業するよりも、時間を節約できます。
+
+もちろん、*すべての*スタイルをまったく同時進行で作成することはできませんが、各スタイルの特定のデザイン・ステップを完了することはできるでしょう。このやりかたを行なえば、スタイル間の関係がデザイン・プロセスの早い段階で確認できます。まずレギュラー(標準体)で一組のテスト用文字(たとえば「adhesion」)を完了し、次に同じ文字を別のスタイルで作成することが役に立つと感じるかもしれません。あるいは、もっと細かいやり方で進めて、基本文字(たとえば「n」や「o」)の特定の部分をすべてのスタイルについて検討していくこともできます。
+
+予定しているフォント・ファミリーの大きさと構成によっては、補間可能なグリフのインスタンスを作成する時間が節約できるかもしれません。これにより、中間のスタイルを補間できるだけではなく、フォント・ファミリー内でのスタイル間の書体の違いに対するデザイン上の選択にも役立ちます。
+
+考慮すべき書体の違いの概要については、「 [フォントとは](../ja-JP/What_Is_a_Font.md)」の章を参照してください。
+
+## 技術面: バージョン管理
+
+作成したファイルの保存には、Git と GitHub を利用するようにしましょう。ソース・ファイルには「SFDir」フォーマットを使用します。
+
+* GitHub 学習案内:  +
+このプロセス図は Google Drawings で作成されており、このサイトと同様に「クリエイティブ・コモンズ・表示―継承ライセンス」に基づいてライセンスされています。
+
+元データは「[こちら](https://commons.wikimedia.org/wiki/File:Latin_Typeface_Design_Process_Overview.pdf)」。
+
+非ラテン語(デバナーガリ文字)対応版(英語表記)も「[こちら](https://commons.wikimedia.org/wiki/File:Devanagari_Typeface_Design_Process_Overview.pdf)」から入手できます。
+
+
+
+## 評価環境
+
+自分でプロジェクトを行なう場合、作成する書体を使用する媒体を考慮する必要があります。利用媒体の例としては、たとえば、ウェブやモバイル・プラットフォーム、デジタル・プロジェクター、安価なオフィス用インクジェットプリンターやレーザープリンター、高性能印刷所用レーザープリンター、雑誌のオフセット・リソグラフ印刷、高速大量新聞印刷、などです。
+
+次いで、自分が作成したフォントの実際の結果を確認するために、使用媒体の組版技術を入手または利用できるように手配する必要がります。
+
+書体のデザイン・プロセスを通じて、非常に役立つとわかるのは、普段利用してしているパソコンやワークステーションのモニターよりも高い解像度で、作成している書体を用いたテキスト例を確認することです。これは、通常は、「実」解像度が 1200 DPI と Adobe PostScript 3 を用いたレーザープリンターを意味します。個人向けでは、このような設備は約 500 ドルで購入可能です。2013 年時点での推奨事項は次のとおりです。
+
+《*※訳注: 日本語版作成時(2023)、情報内容が古すぎて、正確な状況が不明です。*》
+
+* HP P2055d
+* Xerox Phaser 4510
+* Xerox Phaser 5550
+* Nashua/Ricoh P7026N
+
+2013 年 5 月現在、フランスのフォントデザイン会社「[Production Type](https://www.productiontype.com) スタジオ」には「強力な」コントローラーを備えた Xerox 7525 があり、購入費用は約 12,000 ユーロでした。この機種はリースなら月額 300 ユーロで、トナー・部品・保守費用込みでした。2015 年後半では、スペインのフォント・デザイナー、Octavio Pardo 氏は、[Xerox Phaser 7100](https://www.xerox.es/oficina/impresoras/impresoras-en-color/phaser-7100/eses.html) をリースしましたが、似たようなリース条件にも拘わらず、月額 30 ユーロでした。
+
+## OpenType フォントの機能
+
+
+あなたのプロジェクトで描き始める前に、OpenType フォントの機能を取り込むことができます。一般的な機能には次のようなものがあります。
+* `liga` 「リガチャー ligatures」(合字)
+* `onum` 「オールドスタイル数字 oldstyle numerals」
+* `lnum` 「ライニング数字 lining numerals」
+* `locl` 「ローカライズの字形 localized forms」
+* `ssNN` 「デザインのセット stylistic set」
+* `cvNN` 「異字形 character variant」
+
+言語によっては、`locl` で機能する場合もありますが、そうでないこともありますので、各言語に特定の字形を `locl` と、 `ssNN` または `cvNN` のどちらかを用いて明示するのがよいでしょう。
+
+OpenType フォントの規格では、推奨されていない機能もいくつか使用が許されています。
+
+* `hist` 「歴史的な字形 historical forms」
+
+ 歴史的な字形の取り扱いに関するディスカッションはこちら: [discussion on TypeDrawers](http://typedrawers.com/discussion/1358/what-are-the-best-practices-for-the-hist-feature-long-s).
+
+## 参考文献
+
+* 《動画》Aoife Mooney 氏の「書体のデザイン・プロセス」についての講演、TypeCon 2014:
+
+このプロセス図は Google Drawings で作成されており、このサイトと同様に「クリエイティブ・コモンズ・表示―継承ライセンス」に基づいてライセンスされています。
+
+元データは「[こちら](https://commons.wikimedia.org/wiki/File:Latin_Typeface_Design_Process_Overview.pdf)」。
+
+非ラテン語(デバナーガリ文字)対応版(英語表記)も「[こちら](https://commons.wikimedia.org/wiki/File:Devanagari_Typeface_Design_Process_Overview.pdf)」から入手できます。
+
+
+
+## 評価環境
+
+自分でプロジェクトを行なう場合、作成する書体を使用する媒体を考慮する必要があります。利用媒体の例としては、たとえば、ウェブやモバイル・プラットフォーム、デジタル・プロジェクター、安価なオフィス用インクジェットプリンターやレーザープリンター、高性能印刷所用レーザープリンター、雑誌のオフセット・リソグラフ印刷、高速大量新聞印刷、などです。
+
+次いで、自分が作成したフォントの実際の結果を確認するために、使用媒体の組版技術を入手または利用できるように手配する必要がります。
+
+書体のデザイン・プロセスを通じて、非常に役立つとわかるのは、普段利用してしているパソコンやワークステーションのモニターよりも高い解像度で、作成している書体を用いたテキスト例を確認することです。これは、通常は、「実」解像度が 1200 DPI と Adobe PostScript 3 を用いたレーザープリンターを意味します。個人向けでは、このような設備は約 500 ドルで購入可能です。2013 年時点での推奨事項は次のとおりです。
+
+《*※訳注: 日本語版作成時(2023)、情報内容が古すぎて、正確な状況が不明です。*》
+
+* HP P2055d
+* Xerox Phaser 4510
+* Xerox Phaser 5550
+* Nashua/Ricoh P7026N
+
+2013 年 5 月現在、フランスのフォントデザイン会社「[Production Type](https://www.productiontype.com) スタジオ」には「強力な」コントローラーを備えた Xerox 7525 があり、購入費用は約 12,000 ユーロでした。この機種はリースなら月額 300 ユーロで、トナー・部品・保守費用込みでした。2015 年後半では、スペインのフォント・デザイナー、Octavio Pardo 氏は、[Xerox Phaser 7100](https://www.xerox.es/oficina/impresoras/impresoras-en-color/phaser-7100/eses.html) をリースしましたが、似たようなリース条件にも拘わらず、月額 30 ユーロでした。
+
+## OpenType フォントの機能
+
+
+あなたのプロジェクトで描き始める前に、OpenType フォントの機能を取り込むことができます。一般的な機能には次のようなものがあります。
+* `liga` 「リガチャー ligatures」(合字)
+* `onum` 「オールドスタイル数字 oldstyle numerals」
+* `lnum` 「ライニング数字 lining numerals」
+* `locl` 「ローカライズの字形 localized forms」
+* `ssNN` 「デザインのセット stylistic set」
+* `cvNN` 「異字形 character variant」
+
+言語によっては、`locl` で機能する場合もありますが、そうでないこともありますので、各言語に特定の字形を `locl` と、 `ssNN` または `cvNN` のどちらかを用いて明示するのがよいでしょう。
+
+OpenType フォントの規格では、推奨されていない機能もいくつか使用が許されています。
+
+* `hist` 「歴史的な字形 historical forms」
+
+ 歴史的な字形の取り扱いに関するディスカッションはこちら: [discussion on TypeDrawers](http://typedrawers.com/discussion/1358/what-are-the-best-practices-for-the-hist-feature-long-s).
+
+## 参考文献
+
+* 《動画》Aoife Mooney 氏の「書体のデザイン・プロセス」についての講演、TypeCon 2014:  +
+次に作成するグリフは「コンマ(,)」です。コンマの形は、ほとんど驚くべきほどに、いろいろあります。自分でデザインを始める前に、幅広いコンマのデザインを見ておくことは役に立つかもしれません。
+
+次の画像は、コンマが取り得る最も一般的な形のうちの二つです。
+
+
+
+次に作成するグリフは「コンマ(,)」です。コンマの形は、ほとんど驚くべきほどに、いろいろあります。自分でデザインを始める前に、幅広いコンマのデザインを見ておくことは役に立つかもしれません。
+
+次の画像は、コンマが取り得る最も一般的な形のうちの二つです。
+
+ +
+コンマの上部は、しばしば、ピリオドよりも多少軽く(細く)なっています。これは、もし同じ大きさであると、重く(太く)見えてしまうことがあるからです。サンプル画像では、右側のコンマが、この補正を施した良い見本です。このグリフに関して、もうひとつ気を付けなければならない一般的な間違いは、長さを短くし過ぎることです。
+
+コンマのデザインが完成したら、セミコロン「;」の作成はかなり簡単です。
+
+## 感嘆符「!」と疑問符「?」
+
+感嘆符は、簡単に作成**できそうに見える**という点で、油断がなりません。さまざまな活字書体を見てみると、時にはそのデザインが非常に単純であるように思われます。
+
+しかしながら、感嘆符は、驚くほどたくさんのデザイン表現が行なえるグリフなのです。コントラストがほとんどないフォントでさえも、ドットの上にある縦棒部の上部の方が下部の方よりも幾分太くなることがよくあります。感嘆符の形状は、通常、ある程度コンマのデザインと関連しているのです。
+
+
+
+コンマの上部は、しばしば、ピリオドよりも多少軽く(細く)なっています。これは、もし同じ大きさであると、重く(太く)見えてしまうことがあるからです。サンプル画像では、右側のコンマが、この補正を施した良い見本です。このグリフに関して、もうひとつ気を付けなければならない一般的な間違いは、長さを短くし過ぎることです。
+
+コンマのデザインが完成したら、セミコロン「;」の作成はかなり簡単です。
+
+## 感嘆符「!」と疑問符「?」
+
+感嘆符は、簡単に作成**できそうに見える**という点で、油断がなりません。さまざまな活字書体を見てみると、時にはそのデザインが非常に単純であるように思われます。
+
+しかしながら、感嘆符は、驚くほどたくさんのデザイン表現が行なえるグリフなのです。コントラストがほとんどないフォントでさえも、ドットの上にある縦棒部の上部の方が下部の方よりも幾分太くなることがよくあります。感嘆符の形状は、通常、ある程度コンマのデザインと関連しているのです。
+
+ +
+疑問符もまた、下の点の上にある開いた曲線のバランスをとる必要があるため、非常に作成しにくいものと言えます。
+
+感嘆符と同様に、自分のデザインに適切なものを選択する前に、異なるデザイン案をいろいろと見てテストしてみることをお勧めします。
+
+
+
+疑問符もまた、下の点の上にある開いた曲線のバランスをとる必要があるため、非常に作成しにくいものと言えます。
+
+感嘆符と同様に、自分のデザインに適切なものを選択する前に、異なるデザイン案をいろいろと見てテストしてみることをお勧めします。
+
+ +
+文字「c」「C」「G」「s」「S」のグリフが、疑問符のグリフ・デザインに対する何らかの土台を提示してくれるかもしれません。しかし、それとは懸け離れた形状を選択することになることもあります。
+
+## その他の記号類
+
+
+
+文字「c」「C」「G」「s」「S」のグリフが、疑問符のグリフ・デザインに対する何らかの土台を提示してくれるかもしれません。しかし、それとは懸け離れた形状を選択することになることもあります。
+
+## その他の記号類
+
+ +
+単純な引用符(')または垂直引用符(")は、印刷上の引用符である「‘ ’」および「“ ”」「‚」「„」とは異なります。
+
+単純な引用符は、感嘆符の点の上にある縦棒の形に準じますが、個別にデザインし直すことも可能です。
+
+印刷上の引用符は、通常、コンマに非常に密接に関連しています。しかし、コンマよりも長く、しばしば、より大きく湾曲しているはずです。
+
+
+
+単純な引用符(')または垂直引用符(")は、印刷上の引用符である「‘ ’」および「“ ”」「‚」「„」とは異なります。
+
+単純な引用符は、感嘆符の点の上にある縦棒の形に準じますが、個別にデザインし直すことも可能です。
+
+印刷上の引用符は、通常、コンマに非常に密接に関連しています。しかし、コンマよりも長く、しばしば、より大きく湾曲しているはずです。
+
+ +
+角括弧 [ ] の作成は、形が四角張っているので、比較的簡単です。それでも、そのデザインは他の活字書体で行なってきたデザイン上の選択を反映しているはずです。
+
+解決すべき主たる問題は、高さと深さをどのくらいにするかということです。慣例では、高さは大文字の高さをほんの少し越え、深さは小文字のディセンダーの約 3/4 の深さまで、ベースラインから下がります。
+
+この選択もまた、丸括弧 () や中括弧 {} のデザインに反映されます。この三つの括弧記号すべての[ステム(縦線)](../ja-JP/Glossary.md#stem-ステム縦線)の太さは、大文字と小文字の両方のステムの太さよりも細くする必要があります。
+
+
+**【ご注意】**: **メトリック** ウィンドウ内で [ ] # の各文字をテストを行なう場合、各文字が表示されない可能性があります。これは、これらの文字がプログラムの[予約語](../ja-JP/Glossary.md#reserved-words-予約語)になっているためです。その場合には、[ ] や # をタイプする代わりに、「/bracketleft」「/bracketright」「/numbersign」とタイプしてください。
+
+
+
+角括弧 [ ] の作成は、形が四角張っているので、比較的簡単です。それでも、そのデザインは他の活字書体で行なってきたデザイン上の選択を反映しているはずです。
+
+解決すべき主たる問題は、高さと深さをどのくらいにするかということです。慣例では、高さは大文字の高さをほんの少し越え、深さは小文字のディセンダーの約 3/4 の深さまで、ベースラインから下がります。
+
+この選択もまた、丸括弧 () や中括弧 {} のデザインに反映されます。この三つの括弧記号すべての[ステム(縦線)](../ja-JP/Glossary.md#stem-ステム縦線)の太さは、大文字と小文字の両方のステムの太さよりも細くする必要があります。
+
+
+**【ご注意】**: **メトリック** ウィンドウ内で [ ] # の各文字をテストを行なう場合、各文字が表示されない可能性があります。これは、これらの文字がプログラムの[予約語](../ja-JP/Glossary.md#reserved-words-予約語)になっているためです。その場合には、[ ] や # をタイプする代わりに、「/bracketleft」「/bracketright」「/numbersign」とタイプしてください。
+
+ +
+丸括弧は、D、C、G などの関連する形のデザインを参考にして描く必要があります。
+
+中括弧は、そのデザインがかなり多様である点で注目に値します。 中括弧にはこの点で疑問符との共通点があります。中括弧の太さ配分は、他のグリフのデザインで遵守している規則を時に逸脱するという点で、数字の太さ配分に似ているかもしれません。
\ No newline at end of file
diff --git a/ja-JP/Spacing_Metrics_and_Kerning.md b/ja-JP/Spacing_Metrics_and_Kerning.md
new file mode 100644
index 00000000..ea8ba784
--- /dev/null
+++ b/ja-JP/Spacing_Metrics_and_Kerning.md
@@ -0,0 +1,182 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 60
+category: workflow
+title: スペース、メトリクス、および カーニング
+---
+
+文字の間隔(字間スペース)は、フォント・デザインでの需要で、欠くことのできない部分です。
+
+フォントの文字間隔デザインは、フォントの全デザイン・プロセスの不可欠の部分として行なわなければなりません。フォントが上手く機能するには、適切な文字間隔が必要です。
+
+FontForge では、「**メトリック・ウィンドウ**」でフォントのメトリクスを指定でき、文字間の間隔を変更し、グリフ同士がどのように見えるかを評価します。「メトリック・ウィンドウ」はメイン・ウィンドウ項目の「メトリック」から、または、キーボードの Ctrl + K コマンドで開くことができます。
+
+二つのグリフ間の間隔には二つの項目があります: 第一グリフの「後のスペース」と第二グリフの「前のスペース」です。グリフ間のスペースは各グリフの「サイドベアリング」(左右の余白)から成り立っています。各グリフには、左サイドベアリングと右サイドベアリングがあります。次の例は「オープンサンズ Open Sans」フォントの小文字「a」の場合で、右サイドベアリングは「166」ユニット、左サイドベアリングは「94」ユニットに設定されています。
+
+
+
+丸括弧は、D、C、G などの関連する形のデザインを参考にして描く必要があります。
+
+中括弧は、そのデザインがかなり多様である点で注目に値します。 中括弧にはこの点で疑問符との共通点があります。中括弧の太さ配分は、他のグリフのデザインで遵守している規則を時に逸脱するという点で、数字の太さ配分に似ているかもしれません。
\ No newline at end of file
diff --git a/ja-JP/Spacing_Metrics_and_Kerning.md b/ja-JP/Spacing_Metrics_and_Kerning.md
new file mode 100644
index 00000000..ea8ba784
--- /dev/null
+++ b/ja-JP/Spacing_Metrics_and_Kerning.md
@@ -0,0 +1,182 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 60
+category: workflow
+title: スペース、メトリクス、および カーニング
+---
+
+文字の間隔(字間スペース)は、フォント・デザインでの需要で、欠くことのできない部分です。
+
+フォントの文字間隔デザインは、フォントの全デザイン・プロセスの不可欠の部分として行なわなければなりません。フォントが上手く機能するには、適切な文字間隔が必要です。
+
+FontForge では、「**メトリック・ウィンドウ**」でフォントのメトリクスを指定でき、文字間の間隔を変更し、グリフ同士がどのように見えるかを評価します。「メトリック・ウィンドウ」はメイン・ウィンドウ項目の「メトリック」から、または、キーボードの Ctrl + K コマンドで開くことができます。
+
+二つのグリフ間の間隔には二つの項目があります: 第一グリフの「後のスペース」と第二グリフの「前のスペース」です。グリフ間のスペースは各グリフの「サイドベアリング」(左右の余白)から成り立っています。各グリフには、左サイドベアリングと右サイドベアリングがあります。次の例は「オープンサンズ Open Sans」フォントの小文字「a」の場合で、右サイドベアリングは「166」ユニット、左サイドベアリングは「94」ユニットに設定されています。
+
+ +
+## 「メトリック・ウィンドウ」の基本機能
+
+文字のサイドベアリングは、FontForge の「メトリック・ウィンドウ」で 5 通りの編集が可能です。
+
+- 各サイドベアリングの境界線を手動でドラッグします。
+- 文字を手動でドラッグします。但し、文字のドラッグでは左側のサイドベアリング値のみが変更される点に注意してください。
+- サイドベアリングの値を「メトリクス・ウィンドウ」のメトリクス表で直接編集します。
+- キーボードを使用して、サイドベアリング値を増減します。
+- 「メトリック・ウィンドウ」のメトリック・メニューでコメントを使用する。
+
+### キーボードでサイドベアリング値を調整する
+
+FontForge で手早くかつ正確にメトリック値を調整するひとつの方法は、キーボードの「上」「下」「左」「右」キーを使用することです。「上」「下」キーは値を増減するために用い、 Alt + Up、Alt + Down、Alt + Left および Alt + Right は「メトリック・ウィンドウ」内のその他の設定箇所への移動に使用します。
+
+## 一般的な原則
+
+一般的な原則として、「A、H、I、M、N、O、T、U、V、W、X、Y、o、v、w、x」のような左右対称形の文字では、左右両側におなじサイドベアリングを持ちます。たとえば、「H」の左と右のサイドベアリングは同じ大きさです。ただし、これは絶対厳守の規則ではなく、一般規則であることに注意してください。
+
+>> ※ 訳注: この規則については [「11. 文字「o」と「n」を作成する」](../ja-JP/Creating_o_and_n.md) でも言及されています。
+
+デザイン中の文字に字間スペースを設定する場合、自分の眼を信頼することが重要です。兎にも角にも、「デザインする、よく見る、修正する、もう一度見る」ということです。
+
+まったくの初心者であれば、計算によるスペース設定に頼れば信頼できる結果が得られるとは思わないでください。ふたつの文字間の寸法が等しくない場合でも、目にはそれらが等しいように見えることがあります。この顕著な例は、文字「H」と「O」の間のスペース設定で見ることができます。次の例の一つ目では、「H」と「O」のサイドベアリングは同一ですが、均等でないように見えます。二つ目のサイドベアリングは同一ではありませんが、字間の間隔は均等であるようにみえます。
+
+
+
+## 「メトリック・ウィンドウ」の基本機能
+
+文字のサイドベアリングは、FontForge の「メトリック・ウィンドウ」で 5 通りの編集が可能です。
+
+- 各サイドベアリングの境界線を手動でドラッグします。
+- 文字を手動でドラッグします。但し、文字のドラッグでは左側のサイドベアリング値のみが変更される点に注意してください。
+- サイドベアリングの値を「メトリクス・ウィンドウ」のメトリクス表で直接編集します。
+- キーボードを使用して、サイドベアリング値を増減します。
+- 「メトリック・ウィンドウ」のメトリック・メニューでコメントを使用する。
+
+### キーボードでサイドベアリング値を調整する
+
+FontForge で手早くかつ正確にメトリック値を調整するひとつの方法は、キーボードの「上」「下」「左」「右」キーを使用することです。「上」「下」キーは値を増減するために用い、 Alt + Up、Alt + Down、Alt + Left および Alt + Right は「メトリック・ウィンドウ」内のその他の設定箇所への移動に使用します。
+
+## 一般的な原則
+
+一般的な原則として、「A、H、I、M、N、O、T、U、V、W、X、Y、o、v、w、x」のような左右対称形の文字では、左右両側におなじサイドベアリングを持ちます。たとえば、「H」の左と右のサイドベアリングは同じ大きさです。ただし、これは絶対厳守の規則ではなく、一般規則であることに注意してください。
+
+>> ※ 訳注: この規則については [「11. 文字「o」と「n」を作成する」](../ja-JP/Creating_o_and_n.md) でも言及されています。
+
+デザイン中の文字に字間スペースを設定する場合、自分の眼を信頼することが重要です。兎にも角にも、「デザインする、よく見る、修正する、もう一度見る」ということです。
+
+まったくの初心者であれば、計算によるスペース設定に頼れば信頼できる結果が得られるとは思わないでください。ふたつの文字間の寸法が等しくない場合でも、目にはそれらが等しいように見えることがあります。この顕著な例は、文字「H」と「O」の間のスペース設定で見ることができます。次の例の一つ目では、「H」と「O」のサイドベアリングは同一ですが、均等でないように見えます。二つ目のサイドベアリングは同一ではありませんが、字間の間隔は均等であるようにみえます。
+
+ +
+ +
+このようなサンプル・テキストを生成するツールは、[Nina Stössinger](http://www.ninastoessinger.com/) 氏が作成した [Stringmaker](http://www.ninastoessinger.com/stringmaker/) を利用できます。
+
+## メトリクス編集用の「メトリック・メニュー」コマンド
+
+「**幅の中央に**」(Center in Width): このコマンドは、作業中のグリフを現在の文字幅の中央に移動します。
+
+「**ウィンドウ・タイプ**」(Window Type※): FontForge の「メトリック・ウィンドウ」はメトリクス調整に二通りの動作モードが設定できます。
+
+>>《※ 訳注: メニュー項目から対象となるグリフの **アウトライン・ウィンドウを開く** ⇒ **メトリック** ⇒ **メトリック・ウィンドウを開く** ⇒ **メトリック** ⇒ **Window Type**》
+
+- 「**送り幅のみ**」(Advance Width Only): このモードでは、メトリック・ビューはグリフの「送り幅」調整のみに使用できます。
+
+- 「**両方**」(Both): このモードでは、メトリック・ビューは「送り幅」か「カーニング」のどちらかを調整できます。
+
+「**幅を設定**」(Set Width): このコマンドは作業中のグリフの幅を変更します。
+
+「**左サイドベアリングを設定**」(Set LBearing): 左側のサイドベアリング値を変更できます。
+
+「**右サイドベアリングを設定**」(Set RBearing): 右側のサイドベアリング値を変更できます。
+
+## 字間スペース設定の基本
+
+以下の方法は、フォントのメトリック設定を行なうに際して、効果的に開始できることを意図して考え出されたものです。
+
+手始めに、メトリック・ウィンドウで小文字の「o」が並ぶ文字列で文字の間隔が適切に見えるまで左右のサイドベアリングを調整します。この「適切」な感じを見出すひとつの方法は、「文字 o の内部の空白」に調和する「文字 o の間の空白」というものを探すことです。一般的には、傾斜したフォントまたはイタリック体のフォントという例外を除いて、小文字「o」の左右のサイドベアリングは同一であるべきです。「o」文字列のスペース設定に満足できたら、フォントから「n」文字を挿入して(次の画像を参照)、「n」の間隔が「o」文字列の並びと調和するように「n」のサイドベアリングを調整します。わたしたちの眼の見え方の性質上、「n」の右側のサイドベアリングは常に左側のサイドベアリングよりも小さな値になり、「o」の両側のサイドベアリングは「n」のいずれのサイドベアリングよりも小さいことに注意してください。
+
+
+
+このようなサンプル・テキストを生成するツールは、[Nina Stössinger](http://www.ninastoessinger.com/) 氏が作成した [Stringmaker](http://www.ninastoessinger.com/stringmaker/) を利用できます。
+
+## メトリクス編集用の「メトリック・メニュー」コマンド
+
+「**幅の中央に**」(Center in Width): このコマンドは、作業中のグリフを現在の文字幅の中央に移動します。
+
+「**ウィンドウ・タイプ**」(Window Type※): FontForge の「メトリック・ウィンドウ」はメトリクス調整に二通りの動作モードが設定できます。
+
+>>《※ 訳注: メニュー項目から対象となるグリフの **アウトライン・ウィンドウを開く** ⇒ **メトリック** ⇒ **メトリック・ウィンドウを開く** ⇒ **メトリック** ⇒ **Window Type**》
+
+- 「**送り幅のみ**」(Advance Width Only): このモードでは、メトリック・ビューはグリフの「送り幅」調整のみに使用できます。
+
+- 「**両方**」(Both): このモードでは、メトリック・ビューは「送り幅」か「カーニング」のどちらかを調整できます。
+
+「**幅を設定**」(Set Width): このコマンドは作業中のグリフの幅を変更します。
+
+「**左サイドベアリングを設定**」(Set LBearing): 左側のサイドベアリング値を変更できます。
+
+「**右サイドベアリングを設定**」(Set RBearing): 右側のサイドベアリング値を変更できます。
+
+## 字間スペース設定の基本
+
+以下の方法は、フォントのメトリック設定を行なうに際して、効果的に開始できることを意図して考え出されたものです。
+
+手始めに、メトリック・ウィンドウで小文字の「o」が並ぶ文字列で文字の間隔が適切に見えるまで左右のサイドベアリングを調整します。この「適切」な感じを見出すひとつの方法は、「文字 o の内部の空白」に調和する「文字 o の間の空白」というものを探すことです。一般的には、傾斜したフォントまたはイタリック体のフォントという例外を除いて、小文字「o」の左右のサイドベアリングは同一であるべきです。「o」文字列のスペース設定に満足できたら、フォントから「n」文字を挿入して(次の画像を参照)、「n」の間隔が「o」文字列の並びと調和するように「n」のサイドベアリングを調整します。わたしたちの眼の見え方の性質上、「n」の右側のサイドベアリングは常に左側のサイドベアリングよりも小さな値になり、「o」の両側のサイドベアリングは「n」のいずれのサイドベアリングよりも小さいことに注意してください。
+
+ +
+「n」と「 o」の字間が適切に設定し終えたら、この二文字の設定内容を他の文字の文字列のサイドベアリング設定に利用できます。たとえば、
+
+- 「o」の左側のサイドベアリングは、「c」「d」「e」「q」の左側サイドベアリングに利用できます。
+- 「o」の右側のサイドベアリングは、「b」「p」の右側サイドベアリングに利用できます。
+- 「n」の右側のサイドベアリングは、「h」「m」の右側サイドベアリングに利用できます。
+- 「n」の左側のサイドベアリングは、「b」「h」「k」「m」「p」「r」の左側サイドベアリングに利用できます。
+
+**【注意】** 上記の内容は、言及されている文字で正しいサイドベアリング値を見つけるための出発点として、超効果的なガイドライン(目安)です。
+
+
+
+「n」と「 o」の字間が適切に設定し終えたら、この二文字の設定内容を他の文字の文字列のサイドベアリング設定に利用できます。たとえば、
+
+- 「o」の左側のサイドベアリングは、「c」「d」「e」「q」の左側サイドベアリングに利用できます。
+- 「o」の右側のサイドベアリングは、「b」「p」の右側サイドベアリングに利用できます。
+- 「n」の右側のサイドベアリングは、「h」「m」の右側サイドベアリングに利用できます。
+- 「n」の左側のサイドベアリングは、「b」「h」「k」「m」「p」「r」の左側サイドベアリングに利用できます。
+
+**【注意】** 上記の内容は、言及されている文字で正しいサイドベアリング値を見つけるための出発点として、超効果的なガイドライン(目安)です。
+
+ +
+ここからは、上図にあるように、「n」と「o」の文字列に対して、残りの小文字のサイドベアリング設定を行なうと合理的です。ここでも、自分の眼を信じて、適切な文字間の調和を求めてください。
+
+## 大文字
+
+大文字も、上述の原則を用いて、同じようにスペース調整が可能です。たとえば、文字列「Hooooo」を手始めに、後続の「o」の文字列とバランスが取れるまで「H」の右側のサイドベアリングを調整します。「H」の左側のサイドベアリングを右側のサイドベアリングと等しくすると、大文字「O」は「H」に対して間隔を開けることができます(下図を参照)。
+
+
+
+ここからは、上図にあるように、「n」と「o」の文字列に対して、残りの小文字のサイドベアリング設定を行なうと合理的です。ここでも、自分の眼を信じて、適切な文字間の調和を求めてください。
+
+## 大文字
+
+大文字も、上述の原則を用いて、同じようにスペース調整が可能です。たとえば、文字列「Hooooo」を手始めに、後続の「o」の文字列とバランスが取れるまで「H」の右側のサイドベアリングを調整します。「H」の左側のサイドベアリングを右側のサイドベアリングと等しくすると、大文字「O」は「H」に対して間隔を開けることができます(下図を参照)。
+
+ +
+このあと、すべての残りの文字の字間をすでにスペース設定の終わった文字に対して調整します。このやり方は、フォントの字間設定の第一歩として十分に利用できますが、より高レベルの文字間隔を実現するには、さらに細かなスペースの微調整が必要であることにも注意してください。この目的で利用できるその他の文字列には、「naxna」「auxua」「noxno」「Hxndo」などがあります。
+
+## カーニング
+
+[カーニング](../ja-JP/Glossary.md#kerning-カーニング)(Kerning)とは特定の文字のペア(組み合わせ)に適用される字間スペースの調整のことです。カーニングを設定すると、文字のサイドベアリングに設定された間隔に加えて、個別の特定文字ペア(組み合わせ)のスペース設定も適用します。文字の間隔調整のためにしばしばカーニング処理が必要になる一般的な文字の組み合わせ例は、「WA」「Wa」「To」「Av」などです。以下の例では、カーニング処理がない場合、文字の組み合わせ「To」と「Av」の文字間隔が広くなりすぎますが、カーニング処理ありの場合、こうした組み合わせ文字の字間は、それ以外のフォントの字間の感じにずっとよく調和しています。
+
+
+
+このあと、すべての残りの文字の字間をすでにスペース設定の終わった文字に対して調整します。このやり方は、フォントの字間設定の第一歩として十分に利用できますが、より高レベルの文字間隔を実現するには、さらに細かなスペースの微調整が必要であることにも注意してください。この目的で利用できるその他の文字列には、「naxna」「auxua」「noxno」「Hxndo」などがあります。
+
+## カーニング
+
+[カーニング](../ja-JP/Glossary.md#kerning-カーニング)(Kerning)とは特定の文字のペア(組み合わせ)に適用される字間スペースの調整のことです。カーニングを設定すると、文字のサイドベアリングに設定された間隔に加えて、個別の特定文字ペア(組み合わせ)のスペース設定も適用します。文字の間隔調整のためにしばしばカーニング処理が必要になる一般的な文字の組み合わせ例は、「WA」「Wa」「To」「Av」などです。以下の例では、カーニング処理がない場合、文字の組み合わせ「To」と「Av」の文字間隔が広くなりすぎますが、カーニング処理ありの場合、こうした組み合わせ文字の字間は、それ以外のフォントの字間の感じにずっとよく調和しています。
+
+ +
+ +
+FontForge の「メトリック・ウィンドウ」を使用して、サイドベアリングとカーニング値の両方を指定できます。カーニング値は、FontForge ではいくつかの方法でフォントに適用可能です。その中の二つを以下に示します: クラスを使用したカーニングと個々の文字ペア(組み合わせ)のカーニングです。
+
+## FontForge の「メトリック」メニュー
+
+「**ウィンドウ・タイプ**」(Window Type): FontForge の「メトリック・ウィンドウ」はカーニング調整に二通りの動作モードが設定できます。
+
+- 「**カーニングのみ**」(Kerning Only): このモードでは、メトリック・ビューは「カーニング」調整のみに使用できます。
+
+- 「**両方**」(Both): このモードでは、メトリック・ビューは「送り幅」か「カーニング」のどちらかを調整できます。
+
+「**クラス毎のカーニング**」(Kern By Classes): このコマンドは、カーニング・クラスを操作するダイアログ・ウィンドウを開きます。
+
+「**カーニングペアの詳細**」(Kern Pair Closeup): このコマンドは、すでに設定済のカーニング・ペアの調整や新しいペアの作成ができるダイアログ・ウィンドウを開きます(下記参照)。
+
+
+
+FontForge の「メトリック・ウィンドウ」を使用して、サイドベアリングとカーニング値の両方を指定できます。カーニング値は、FontForge ではいくつかの方法でフォントに適用可能です。その中の二つを以下に示します: クラスを使用したカーニングと個々の文字ペア(組み合わせ)のカーニングです。
+
+## FontForge の「メトリック」メニュー
+
+「**ウィンドウ・タイプ**」(Window Type): FontForge の「メトリック・ウィンドウ」はカーニング調整に二通りの動作モードが設定できます。
+
+- 「**カーニングのみ**」(Kerning Only): このモードでは、メトリック・ビューは「カーニング」調整のみに使用できます。
+
+- 「**両方**」(Both): このモードでは、メトリック・ビューは「送り幅」か「カーニング」のどちらかを調整できます。
+
+「**クラス毎のカーニング**」(Kern By Classes): このコマンドは、カーニング・クラスを操作するダイアログ・ウィンドウを開きます。
+
+「**カーニングペアの詳細**」(Kern Pair Closeup): このコマンドは、すでに設定済のカーニング・ペアの調整や新しいペアの作成ができるダイアログ・ウィンドウを開きます(下記参照)。
+
+ +
+## キーボードでカーニング値を調整する
+
+サイドベアリング値の調整と同様、カーニング値もキーボードの Up、Down、Left および Right キーを用いて FontForge で素早く且つ正確に編集できます。Up と Down キーは設定値の増減に用い、Alt + Up、Alt + Down、Alt + Left および Alt + Right は「メトリック・ウィンドウ」内のその他の設定箇所への移動に使用します。
+
+## 個々の文字ペアのカーニング
+
+これは FontForge のカーニング・ペア作成の最も基本的な部分です。「メトリック・ウィンドウ」では、右側の文字を左側の文字の方へ/方から手動で動かすか、ウィンドウ内のメトリクス・テーブルで直接カーニング値を編集することで、二文字間のカーニング値を調整できます。文字をドラッグしてカーニング値を変更するには、二つの文字の間にマウス・カーソルが移動したときに現れる「カーニング・ツール」ハンドルを使用します(次のスクリーン・ショットをご覧ください)。メトリクス・テーブル内のカーニング値は、手動で値を入力するか、キーボードの「上/下」キーを使って値を増/減して、変更が可能です。
+
+
+
+## キーボードでカーニング値を調整する
+
+サイドベアリング値の調整と同様、カーニング値もキーボードの Up、Down、Left および Right キーを用いて FontForge で素早く且つ正確に編集できます。Up と Down キーは設定値の増減に用い、Alt + Up、Alt + Down、Alt + Left および Alt + Right は「メトリック・ウィンドウ」内のその他の設定箇所への移動に使用します。
+
+## 個々の文字ペアのカーニング
+
+これは FontForge のカーニング・ペア作成の最も基本的な部分です。「メトリック・ウィンドウ」では、右側の文字を左側の文字の方へ/方から手動で動かすか、ウィンドウ内のメトリクス・テーブルで直接カーニング値を編集することで、二文字間のカーニング値を調整できます。文字をドラッグしてカーニング値を変更するには、二つの文字の間にマウス・カーソルが移動したときに現れる「カーニング・ツール」ハンドルを使用します(次のスクリーン・ショットをご覧ください)。メトリクス・テーブル内のカーニング値は、手動で値を入力するか、キーボードの「上/下」キーを使って値を増/減して、変更が可能です。
+
+ +
+## クラスを用いたカーニング
+
+クラスを用いたカーニングでは、字間を大幅に短縮できます。
+
+FontForge の「**カーニング・クラス**」(Kern class)を作成すると、同じカーニング値を持つ文字のグループを構築できます。たとえば、ある文字(たとえば文字「T」など)が前に来るときに文字「o、c、d、e、q」が常に同じカーニング値を持つ場合のクラス(「o_left_bowl」のように名前を付けます)を作成できます。また「T」自体が Tcaron や Tbar などの他の文字を含む別のクラスのメンバーであることもあります。
+
+カーニングを用いたクラスは「GPOS 検索」の一種です。このカーニングに関する情報は、メニュー項目から **エレメント** ⇒ **フォント情報** ⇒ **Lookups**(検索) ⇒ **GPOS** タブ と辿れば見つかります(いつでもこの処理を実行でき、いつでも処理を中断した場所に戻ることができます)。
+
+
+
+## クラスを用いたカーニング
+
+クラスを用いたカーニングでは、字間を大幅に短縮できます。
+
+FontForge の「**カーニング・クラス**」(Kern class)を作成すると、同じカーニング値を持つ文字のグループを構築できます。たとえば、ある文字(たとえば文字「T」など)が前に来るときに文字「o、c、d、e、q」が常に同じカーニング値を持つ場合のクラス(「o_left_bowl」のように名前を付けます)を作成できます。また「T」自体が Tcaron や Tbar などの他の文字を含む別のクラスのメンバーであることもあります。
+
+カーニングを用いたクラスは「GPOS 検索」の一種です。このカーニングに関する情報は、メニュー項目から **エレメント** ⇒ **フォント情報** ⇒ **Lookups**(検索) ⇒ **GPOS** タブ と辿れば見つかります(いつでもこの処理を実行でき、いつでも処理を中断した場所に戻ることができます)。
+
+ +
+「**Add Lookup**(検索の追加)」ボタンをクリックし、「種類」欄で「**Pair Position (Kerning)**」〔ペア位置 (カーニング)〕を選択します。
+
+
+
+「**Add Lookup**(検索の追加)」ボタンをクリックし、「種類」欄で「**Pair Position (Kerning)**」〔ペア位置 (カーニング)〕を選択します。
+
+ +
+「<New>」ボタンは押さないでください。その隣の下矢印ボタン🔽をクリックし、「**kern: 横書きカーニング**」を選択します。「New」の部分に「Kern」と記載されます。一番下の「**Lookup Name**」(検索名)欄の名称は「デフォルト」(自動表示)のままでも構いませんし、自分で指定することもできます。そのあと、「**OK**」ボタンを押します。
+
+「GPOS」タブに戻ると、たった今選択した「検索名」が検索テーブルに表示されています。各カーニング・クラスには、個別のサブテーブルがあります。サブテーブルを作成するには、「**Add Subtable**」(サブテーブルを追加)ボタンを押します。サブテーブル名は、デフォルトのままで構いません。
+
+多くの選択肢があるサブテーブルの設定ウィンドウが表示されます。
+
+
+
+「<New>」ボタンは押さないでください。その隣の下矢印ボタン🔽をクリックし、「**kern: 横書きカーニング**」を選択します。「New」の部分に「Kern」と記載されます。一番下の「**Lookup Name**」(検索名)欄の名称は「デフォルト」(自動表示)のままでも構いませんし、自分で指定することもできます。そのあと、「**OK**」ボタンを押します。
+
+「GPOS」タブに戻ると、たった今選択した「検索名」が検索テーブルに表示されています。各カーニング・クラスには、個別のサブテーブルがあります。サブテーブルを作成するには、「**Add Subtable**」(サブテーブルを追加)ボタンを押します。サブテーブル名は、デフォルトのままで構いません。
+
+多くの選択肢があるサブテーブルの設定ウィンドウが表示されます。
+
+ +
+最初に「**Use individual kerning pairs**」(個々のカーニングペアを使用)か「**Use a matrix of kerning classes**」(カーニングクラスの組み合わせを使用)のどちらかを選択します。
+
+クラスを選択すると、クラスを作成できる以下のダイアログが開きます。**もし、 元字(オリジナル)と一緒に参照先をカーニングしたい場合は、クラスを選択します。**
+
+このダイアログで作成しているクラス間のカーニング値を FontForge が「推測」(guess)または「自動カーニング」(Autokern)できるように選択することも可能である点に注意してください。FontForge でカーニング値を推定する場合、間違いなく多くの試行錯誤と実験が必要になりますが、フォントのカーニングにどのような改善がもたらされるかを確認する簡単な方法として「自動カーニング」機能(autokern)を使用することは理に適っています。
+
+別の値を試す必要があるまでは、残りのパラメーター値はそのまま変更しないでおきましょう。
+
+上記のダイアログで「**OK**」をクリックすると、次のウィンドウが開き、この二つのクラスのカーニング量を微調整できます。たとえば、二番目のスクリーンショットでは、文字「T」が含まれるクラスがひとつ、文字「o」が含まれるクラスがひとつの、ふたつのクラスが作成されました。
+
+
+
+最初に「**Use individual kerning pairs**」(個々のカーニングペアを使用)か「**Use a matrix of kerning classes**」(カーニングクラスの組み合わせを使用)のどちらかを選択します。
+
+クラスを選択すると、クラスを作成できる以下のダイアログが開きます。**もし、 元字(オリジナル)と一緒に参照先をカーニングしたい場合は、クラスを選択します。**
+
+このダイアログで作成しているクラス間のカーニング値を FontForge が「推測」(guess)または「自動カーニング」(Autokern)できるように選択することも可能である点に注意してください。FontForge でカーニング値を推定する場合、間違いなく多くの試行錯誤と実験が必要になりますが、フォントのカーニングにどのような改善がもたらされるかを確認する簡単な方法として「自動カーニング」機能(autokern)を使用することは理に適っています。
+
+別の値を試す必要があるまでは、残りのパラメーター値はそのまま変更しないでおきましょう。
+
+上記のダイアログで「**OK**」をクリックすると、次のウィンドウが開き、この二つのクラスのカーニング量を微調整できます。たとえば、二番目のスクリーンショットでは、文字「T」が含まれるクラスがひとつ、文字「o」が含まれるクラスがひとつの、ふたつのクラスが作成されました。
+
+ +
+
+
+ +
+すべてのグリフを選択し後からクラスを削除することも、あるいは、カーニングを施したいグリフだけを選択することもできます。同時に調整したいすべてのグリフを選択すると、一緒にカーニングを行ないたくない異なる書記体系の文字(たとえば、ラテン文字、ギリシア文字、キリル文字、…)を作業中でない限り、FontForge は選択したグリフをクラスに配置します。
+
+「**OK**」ボタンを押すと、上部に幾つかのパラメーター、ふたつのクラスのリスト、一番下に文字の組み合わせ表がある、大きなウィンドウが開きます《※ 訳注:直ぐ上の二番目のスクリーンショットのことか?》。文字の組み合わせ表内のボックスを選択すると、その文字ペアがどのようにカーニングされるかを見ることができます。もし気に入らなければ、グリフのペアの上に表示されている「カーニング・オフセット」ボックスで、カーニングのオフセット値を調節できます。
+
+万が一何かおかしなことが発生したら、そして実際にそうなったら、「**Cancel**」ボタンを押してください。そして、サブテーブルをダブル・クリックすると大きなウィンドウに戻ります(サブテーブルが表示されない場合は、テーブルの横にあるプラス記号を押してください)。何の問題もなく多くの作業を行なえた場合には、「**OK**」ボタンを押してから作業に戻ってください。そうすれば、万が一おかしなことが起こった場合にそれまでの作業内容を失なわずに済みます。
+
+「メトリック・ウィンドウ」は、後で最終確認に用いることができます。このウィンドウで調整作業を行なっている間は、何度もクラスやペアをカーニングしますかといったことを口うるさく聞いてきます。でも、それを気に入るかどうかを試しにやってみてはいかがでしょうか? ただし、経験を積んだデザイナーはそのようなお節介が気に入らないことも判っていますので、上述のようにすべてのカーニングを実行してください: すなわち、**要素** ⇒ **フォント情報** ⇒ **ルックアップ** ⇒ **GPOS タブ** ⇒ **プラス記号** を押して展開し、サブテーブルをダブルクリックします。
+
+## 手動カーニング
+
+もし「自動カーニング」の値を調整する必要がある場合は(現実に起こり得る話ですが)、そのときは、いくつかの方法で対応できます。
+
+- 「**クラスを用いたカーニング**」のダイアログ・ウィンドウを利用します。
+- 「**メトリック・ウィンドウ**」を利用します。
+- **メトリクス** メニューの「カーニングペアの詳細」コマンドを利用します。
+
+## こちらも参照してください
+
+[Strategies for determining letter spacing](http://letterpunch.blogspot.com/2014/09/strategies-for-setting-letter-spacing-part-one.html)〔文字間隔決定のための戦略 2014.09.21〕(英語サイト)
\ No newline at end of file
diff --git a/ja-JP/The_EM_Square.md b/ja-JP/The_EM_Square.md
new file mode 100644
index 00000000..d01d3bb2
--- /dev/null
+++ b/ja-JP/The_EM_Square.md
@@ -0,0 +1,50 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 12
+category: workflow
+title: エム(EM)スクエア
+---
+
+— 「エム・サイズ(em size)」または「UPM」(**U**nits **P**er e**M**、ユニット数)とも呼ばれます。フォントでは、各文字はそれぞれ方形のエリアに収まっています。伝統的な金属活字の時代には、この方形エリアは各文字の実際の金属ブロックでした。各文字の高さは同一なので、文字が列やブロックにきれいに配置できました(次の写真を参照)。
+
+
+
+すべてのグリフを選択し後からクラスを削除することも、あるいは、カーニングを施したいグリフだけを選択することもできます。同時に調整したいすべてのグリフを選択すると、一緒にカーニングを行ないたくない異なる書記体系の文字(たとえば、ラテン文字、ギリシア文字、キリル文字、…)を作業中でない限り、FontForge は選択したグリフをクラスに配置します。
+
+「**OK**」ボタンを押すと、上部に幾つかのパラメーター、ふたつのクラスのリスト、一番下に文字の組み合わせ表がある、大きなウィンドウが開きます《※ 訳注:直ぐ上の二番目のスクリーンショットのことか?》。文字の組み合わせ表内のボックスを選択すると、その文字ペアがどのようにカーニングされるかを見ることができます。もし気に入らなければ、グリフのペアの上に表示されている「カーニング・オフセット」ボックスで、カーニングのオフセット値を調節できます。
+
+万が一何かおかしなことが発生したら、そして実際にそうなったら、「**Cancel**」ボタンを押してください。そして、サブテーブルをダブル・クリックすると大きなウィンドウに戻ります(サブテーブルが表示されない場合は、テーブルの横にあるプラス記号を押してください)。何の問題もなく多くの作業を行なえた場合には、「**OK**」ボタンを押してから作業に戻ってください。そうすれば、万が一おかしなことが起こった場合にそれまでの作業内容を失なわずに済みます。
+
+「メトリック・ウィンドウ」は、後で最終確認に用いることができます。このウィンドウで調整作業を行なっている間は、何度もクラスやペアをカーニングしますかといったことを口うるさく聞いてきます。でも、それを気に入るかどうかを試しにやってみてはいかがでしょうか? ただし、経験を積んだデザイナーはそのようなお節介が気に入らないことも判っていますので、上述のようにすべてのカーニングを実行してください: すなわち、**要素** ⇒ **フォント情報** ⇒ **ルックアップ** ⇒ **GPOS タブ** ⇒ **プラス記号** を押して展開し、サブテーブルをダブルクリックします。
+
+## 手動カーニング
+
+もし「自動カーニング」の値を調整する必要がある場合は(現実に起こり得る話ですが)、そのときは、いくつかの方法で対応できます。
+
+- 「**クラスを用いたカーニング**」のダイアログ・ウィンドウを利用します。
+- 「**メトリック・ウィンドウ**」を利用します。
+- **メトリクス** メニューの「カーニングペアの詳細」コマンドを利用します。
+
+## こちらも参照してください
+
+[Strategies for determining letter spacing](http://letterpunch.blogspot.com/2014/09/strategies-for-setting-letter-spacing-part-one.html)〔文字間隔決定のための戦略 2014.09.21〕(英語サイト)
\ No newline at end of file
diff --git a/ja-JP/The_EM_Square.md b/ja-JP/The_EM_Square.md
new file mode 100644
index 00000000..d01d3bb2
--- /dev/null
+++ b/ja-JP/The_EM_Square.md
@@ -0,0 +1,50 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 12
+category: workflow
+title: エム(EM)スクエア
+---
+
+— 「エム・サイズ(em size)」または「UPM」(**U**nits **P**er e**M**、ユニット数)とも呼ばれます。フォントでは、各文字はそれぞれ方形のエリアに収まっています。伝統的な金属活字の時代には、この方形エリアは各文字の実際の金属ブロックでした。各文字の高さは同一なので、文字が列やブロックにきれいに配置できました(次の写真を参照)。
+
+ +
+ひとつの活字の高さは「em」として知られており、大文字「M」の文字幅に由来します。文字の高さは、大文字 M の比率が正方形になるように作られました(したがって、「em square」〔エム平方〕という単位が付けられました)。
+
+この em サイズは、金属活字のポイント・サイズが基準となって計算されたものです。したがって、10 ポイントの活字は 10 ポイント em となります(下図参照)。
+
+
+
+ひとつの活字の高さは「em」として知られており、大文字「M」の文字幅に由来します。文字の高さは、大文字 M の比率が正方形になるように作られました(したがって、「em square」〔エム平方〕という単位が付けられました)。
+
+この em サイズは、金属活字のポイント・サイズが基準となって計算されたものです。したがって、10 ポイントの活字は 10 ポイント em となります(下図参照)。
+
+ +
+デジタル・フォントでは、em はデジタル的に定義されたスペースの量です。OpenType フォントの場合、「UPM」、すなわち「em サイズ」は通常 1000 単位に設定されています。TrueType フォントでは、UPM は慣例的に 2 の冪乗になっており、通常は 1024 または 2048 に設定されています。
+
+フォントが組版に使われると、em は希望のポイント・サイズに拡大縮小されます。 つまり、10 ポイントの文字では、たとえば 1000 単位が 10 ポイントに変換されることを意味します。
+
+ということは、あなたの作成した大文字「H」の高さが 700 単位であったとすると、10 ポイントの活字では、文字の高さが 7 ポイントになるということです。
+
+### グリフ枠での設定
+
+あなたのフォントでどの UPM 設定(1000、1024、2048)を用いるかが判ったら、書体のすべての要素が確実に「UPM スクエア」枠の中に収まるように、グリフの描画を設定する必要があります。
+
+「em スクエア」の大きさは、FontForge メニューから「**エレメント (L)** ⇒ **フォント情報 (F)…**」を開き、「**一般情報**」をクリックします。すると、「**EM**設定」という項目があり、値が「*アセンダー*」と「*ディセンダー*」の大きさ、つまり「*ベースライン*」から上方向の距離(高さ)と下方向の距離(深さ)に割り振られています。
+
+《※ *訳注: 2023.11 時点で参照した Linux 版 FonrForge のバージョンは「20201107」であり、上記の記述と異なる場合があります。*》
+
+ベースライン The Baseline:
+
+
+
+デジタル・フォントでは、em はデジタル的に定義されたスペースの量です。OpenType フォントの場合、「UPM」、すなわち「em サイズ」は通常 1000 単位に設定されています。TrueType フォントでは、UPM は慣例的に 2 の冪乗になっており、通常は 1024 または 2048 に設定されています。
+
+フォントが組版に使われると、em は希望のポイント・サイズに拡大縮小されます。 つまり、10 ポイントの文字では、たとえば 1000 単位が 10 ポイントに変換されることを意味します。
+
+ということは、あなたの作成した大文字「H」の高さが 700 単位であったとすると、10 ポイントの活字では、文字の高さが 7 ポイントになるということです。
+
+### グリフ枠での設定
+
+あなたのフォントでどの UPM 設定(1000、1024、2048)を用いるかが判ったら、書体のすべての要素が確実に「UPM スクエア」枠の中に収まるように、グリフの描画を設定する必要があります。
+
+「em スクエア」の大きさは、FontForge メニューから「**エレメント (L)** ⇒ **フォント情報 (F)…**」を開き、「**一般情報**」をクリックします。すると、「**EM**設定」という項目があり、値が「*アセンダー*」と「*ディセンダー*」の大きさ、つまり「*ベースライン*」から上方向の距離(高さ)と下方向の距離(深さ)に割り振られています。
+
+《※ *訳注: 2023.11 時点で参照した Linux 版 FonrForge のバージョンは「20201107」であり、上記の記述と異なる場合があります。*》
+
+ベースライン The Baseline:
+
+ +
+キャプハイト The Cap Height:
+
+
+
+キャプハイト The Cap Height:
+
+ +
+エックスハイト The x-height:
+
+
+
+エックスハイト The x-height:
+
+ +
+後に書体をデザインするときに、作業中のアウトラインとは関係なく、 PostScript フォントのアウトラインと FontForge のオートヒンターに使用される Blue 値(BlueValues)を設定する必要があります。
+
+この設定は、メニューの「**エレメント (L)** ⇒ **フォント情報 (F)…**」から、「**PS Private 辞書**」タブをクリックします。FontForge は作業中のアウトラインに基づいて最初に BlueValues 値を推測し設定しますが、「オーバーシュート」と「アンダーシュート」用に自分自身でその値を編集する必要があります(「オーバーシュート」と「アンダーシュート」の考え方については、後々の章「[「o」と「n」を生成する]」を参照してください)。まずは、FontForge とその描画機能について理解してください。
+
+
+[「o」と「n」を生成する]: Creating_o_and_n.html
\ No newline at end of file
diff --git a/ja-JP/The_Final_Output_Generating_Font_Files.md b/ja-JP/The_Final_Output_Generating_Font_Files.md
new file mode 100644
index 00000000..00010077
--- /dev/null
+++ b/ja-JP/The_Final_Output_Generating_Font_Files.md
@@ -0,0 +1,122 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 66
+category: workflow
+title: 最終出力、フォント・ファイルの生成
+---
+
+FontForge の中だけで広範囲の検証を行なうことはできますが、開発作業中に現実世界での検証を行なうには、インストール可能なフォント・ファイルを生成する必要があります。加えて、究極の目標は、もちろん、他の人がインストールして利用できる出力形式でフォントを作成することです。自分自身の検証目的で作成するのか、他の人が使用するために公開するのかに関係なく、利用可能な出力フォントを作成するには、「**フォントを出力**」ツール(**ファイル**メニューの中にあります)を使用しますが、最終製品を作成する際にはいくつかの追加手順を採用したいことでしょう。
+
+FontForge はフォントをいくつかの異なる形式でエクスポートできますが、実際にはたったの二つだけが重要です。それは「**TrueType** 形式」(ファイルの拡張子に **.ttf** が付きます)と「**OpenType CFF** 形式」(拡張子は **.otf** になります)の二つです。技術的には、「OpenType 形式」には他のさまざまなオプションを含めることができますが、広く用いられているのは CFF 形式です。
+
+## 検証用の簡易的フォント生成
+
+たとえば、ウェッブ・ブラウザーで文字間隔を調べるなど、検証目的でフォント・ファイルを作成するのであれば、フォントは必要な検査に合格しさえばよいのです。
+
+このためには、「エレメント」メニューにある **フォントを検証**(Validate Font)ツールを使用するか(詳細な説明は「[作成したフォントの検証](../ja-JP/Making_Sure_Your_Font_Works_Validation.md)」を参照してください)、すべてのグリフを選択し(Ctrl + A キーを押すか、**エレメント** メニューから 「**選択**」⇒「**すべて選択**」を選択)、一括で基本的な変更を適用する幾つかのコマンドを実行します。変更を実行する前に必ず作業中のデータを保存してください。エクスポートするフォントの検証に必要な変更には、グリフの形状を微妙に変えてしまうことがあります。
+
+**OpenType** フォントでは、最初にすべてのパス(輪郭線)の方向を修正します。Ctrl + Shift + D を押すか、「**エレメント**」メニューから「**アウトラインの向きを修正**」を選択してください。次に、グリフに閉じられていないパスが残っていないことを確認します。これには、「**エレメント**」メニューから「**問題点の発見**」を選択※し、「パス」タブの「**開いたパス**」オプションを選んで「OK」ボタンを押すと、処理が実行されます。問題なく検査を通過すると、OpenType 出力のフォントが生成できます。
+>> 《※ 訳注: FontForge 2023 では「エレメント」⇒「Validation」⇒「問題点の発見」の順に辿ります。》
+
+**TrueType** フォントでは、いくつかの追加手順が必要です。 まず、上述のようにすべてのパスの方向を修正する必要があります。次に全ての点が整数の座標を持つように調整します。これには、Ctrl + Shift + _(アンダースコア記号)を押すか、「**エレメント**」メニュー ⇒「**座標を丸める**」⇒「**整数に**」を選択します。最後に「**問題点を発見**」ツールを開いて、上記の「**開いたパス**」の検査と「Refs」タブのすべての検査を選択します。
+
+これらの検査が問題なく終了すると、次はパスを二次曲線に変換する必要があります。「**エレメント**」メニューから「**フォント情報**」ウィンドウを開いて「**レイヤー**」タブをクリックし、「**すべて二次**」オプションにチェックを入れてください。ウィンドウの下部にある [OK] をクリックすれば、TrueType 出力を生成する準備完了です。
+
+### フォント・ファイルの作成
+
+「**ファイル**」メニューから「**フォントを出力**」を選択して、そのウィンドウを開きます。ウィンドウの上半分は見慣れた「ファイル選択」画面です(現在のディレクトリーにあるファイルの一覧やファイル名入力用のテキスト入力ボックス、必要に応じて別のフォルダーやディレクトリーへの移動ボタンがあります)。これは、正確には、出力ファイルを保存する適切な場所をすばやく見つけたり、以前の保存内容を上書きする場合に既存のフォント・ファイルを選択したりするための手段です。確認が必要なオプションはすべて、ウィンドウの下半分にあります。
+
+
+
+後に書体をデザインするときに、作業中のアウトラインとは関係なく、 PostScript フォントのアウトラインと FontForge のオートヒンターに使用される Blue 値(BlueValues)を設定する必要があります。
+
+この設定は、メニューの「**エレメント (L)** ⇒ **フォント情報 (F)…**」から、「**PS Private 辞書**」タブをクリックします。FontForge は作業中のアウトラインに基づいて最初に BlueValues 値を推測し設定しますが、「オーバーシュート」と「アンダーシュート」用に自分自身でその値を編集する必要があります(「オーバーシュート」と「アンダーシュート」の考え方については、後々の章「[「o」と「n」を生成する]」を参照してください)。まずは、FontForge とその描画機能について理解してください。
+
+
+[「o」と「n」を生成する]: Creating_o_and_n.html
\ No newline at end of file
diff --git a/ja-JP/The_Final_Output_Generating_Font_Files.md b/ja-JP/The_Final_Output_Generating_Font_Files.md
new file mode 100644
index 00000000..00010077
--- /dev/null
+++ b/ja-JP/The_Final_Output_Generating_Font_Files.md
@@ -0,0 +1,122 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 66
+category: workflow
+title: 最終出力、フォント・ファイルの生成
+---
+
+FontForge の中だけで広範囲の検証を行なうことはできますが、開発作業中に現実世界での検証を行なうには、インストール可能なフォント・ファイルを生成する必要があります。加えて、究極の目標は、もちろん、他の人がインストールして利用できる出力形式でフォントを作成することです。自分自身の検証目的で作成するのか、他の人が使用するために公開するのかに関係なく、利用可能な出力フォントを作成するには、「**フォントを出力**」ツール(**ファイル**メニューの中にあります)を使用しますが、最終製品を作成する際にはいくつかの追加手順を採用したいことでしょう。
+
+FontForge はフォントをいくつかの異なる形式でエクスポートできますが、実際にはたったの二つだけが重要です。それは「**TrueType** 形式」(ファイルの拡張子に **.ttf** が付きます)と「**OpenType CFF** 形式」(拡張子は **.otf** になります)の二つです。技術的には、「OpenType 形式」には他のさまざまなオプションを含めることができますが、広く用いられているのは CFF 形式です。
+
+## 検証用の簡易的フォント生成
+
+たとえば、ウェッブ・ブラウザーで文字間隔を調べるなど、検証目的でフォント・ファイルを作成するのであれば、フォントは必要な検査に合格しさえばよいのです。
+
+このためには、「エレメント」メニューにある **フォントを検証**(Validate Font)ツールを使用するか(詳細な説明は「[作成したフォントの検証](../ja-JP/Making_Sure_Your_Font_Works_Validation.md)」を参照してください)、すべてのグリフを選択し(Ctrl + A キーを押すか、**エレメント** メニューから 「**選択**」⇒「**すべて選択**」を選択)、一括で基本的な変更を適用する幾つかのコマンドを実行します。変更を実行する前に必ず作業中のデータを保存してください。エクスポートするフォントの検証に必要な変更には、グリフの形状を微妙に変えてしまうことがあります。
+
+**OpenType** フォントでは、最初にすべてのパス(輪郭線)の方向を修正します。Ctrl + Shift + D を押すか、「**エレメント**」メニューから「**アウトラインの向きを修正**」を選択してください。次に、グリフに閉じられていないパスが残っていないことを確認します。これには、「**エレメント**」メニューから「**問題点の発見**」を選択※し、「パス」タブの「**開いたパス**」オプションを選んで「OK」ボタンを押すと、処理が実行されます。問題なく検査を通過すると、OpenType 出力のフォントが生成できます。
+>> 《※ 訳注: FontForge 2023 では「エレメント」⇒「Validation」⇒「問題点の発見」の順に辿ります。》
+
+**TrueType** フォントでは、いくつかの追加手順が必要です。 まず、上述のようにすべてのパスの方向を修正する必要があります。次に全ての点が整数の座標を持つように調整します。これには、Ctrl + Shift + _(アンダースコア記号)を押すか、「**エレメント**」メニュー ⇒「**座標を丸める**」⇒「**整数に**」を選択します。最後に「**問題点を発見**」ツールを開いて、上記の「**開いたパス**」の検査と「Refs」タブのすべての検査を選択します。
+
+これらの検査が問題なく終了すると、次はパスを二次曲線に変換する必要があります。「**エレメント**」メニューから「**フォント情報**」ウィンドウを開いて「**レイヤー**」タブをクリックし、「**すべて二次**」オプションにチェックを入れてください。ウィンドウの下部にある [OK] をクリックすれば、TrueType 出力を生成する準備完了です。
+
+### フォント・ファイルの作成
+
+「**ファイル**」メニューから「**フォントを出力**」を選択して、そのウィンドウを開きます。ウィンドウの上半分は見慣れた「ファイル選択」画面です(現在のディレクトリーにあるファイルの一覧やファイル名入力用のテキスト入力ボックス、必要に応じて別のフォルダーやディレクトリーへの移動ボタンがあります)。これは、正確には、出力ファイルを保存する適切な場所をすばやく見つけたり、以前の保存内容を上書きする場合に既存のフォント・ファイルを選択したりするための手段です。確認が必要なオプションはすべて、ウィンドウの下半分にあります。
+
+ +
+左側にはプルダウン・メニューがあり、そこから生成したいフォントの形式を選択します。上記の説明のとおり、**TrueType** か **OpenType** を選んでください。右側のプルダウン・メニューは **ビットマップフォントなし**(No Bitmap Fonts)が選択されていることを確認してください。その下の「グリフ名を強制的に変更:」に対するプルダウン・メニューでは **名前を変更しない** を指定してください。お望みであれば「**Validate Before Saving**〔保存前に検証〕」にチェックを入れます(さらなるエラーを検出できる可能性があります)が、これは必須ではありません。「**Append a FONTLOG entry**〔FONTLOG への記録を追加〕」と「**Prepend timestamp**〔タイムスタンプの追加〕」にはチェックを入れないでください。
+
+「**生成**(Generate)」ボタンを押すと、FontoForge はフォント・ファイルを作成します。このフォントを他のアプリケーションに読み込んで使用評価できますが、編集作業に戻る場合には、生成した **.ttf** または **.otf** データではなく、生成前に作成したフォントの保存バージョンを使用することを忘れないでください。
+
+## 最終確定版の生成
+
+フォント・デザインは繰り返しの多い作業ですが、いつかはフォントの完成を宣言(あるいは、少なくとも一般公開)しなければならない日が来ます。その時点で、再び「.ttf」または「.otf」(あるいは、おそらく両方の)出力ファイルを生成することになりますが、その前に、標準に最も準拠した使い易いバージョンのフォント・ファイルを作成するために追加で行なうべき幾つかの作業ステップがあります。
+
+最初に、「検証用の簡易的フォント生成」のところで説明した通りの準備手順を実行します。TrueType フォント・ファイルを作成するのであれば、特に、フォントを「**すべて二次**」に変換することを忘れないでください。
+
+### 重複部分の除去
+
+ご存知のとおり、文字の形は、デザインしたとおりの個別の文字部品の組み合わせ、すなわち、縦線(ステム)、ボウル(丸くなった部分)、セリフ、各グリフのその他の部分など、として保持することがお勧めです。しかし、この技法は各字形のデザインや調整には大きな利点ですが、最終公開版フォントでは各グリフの単純なアウトライン(文字の輪郭)への変換が必要となります。この変換によりファイル容量が少し小さくなりますし、さらに重要なのは描画エラーが減らせることです。
+
+FontForge には、グリフの個別の部品を自動的にひとつのアウトラインに結合する「**重複部分を除去**」というコマンドがあります。グリフをひとつ(あるいは Ctrl + A ですべてのグリフを)選択し、次に Ctrl + Shift + O を押すか、「**エレメント**」⇒「**重複処理**」メニュー※から「**重複部分を除去**」を選択します。ただし、注意すべき点がひとつあります。文字部品のどれかひとつでも間違った方向に描画されていた場合 (つまり、最も外側のパスが反時計回りになっている場合)、FontForge は部品を統合できません。間違った方向に描かれたパスはそれ自体がエラーであるため、とにかく修正する必要があります。
+>> 《※ 訳注: 各グリフを編集する「アウトライン・ウィンドウ」の「エレメント」から選択。メインのグリフ一覧ウィンドウの「エレメント」からでは「重複部分を除去」項目が表示されないようです。》
+
+### 輪郭線の単純化と極値点の追加
+
+また、可能な限りグリフを簡素化する必要もあります。といっても、細部を削除するのではなく、冗長な点を削除するのです。これによるグリフごとのファイル・サイズ削減はわずかですが、フォントの文字セット全体ではかなりの削減量になります。
+
+「**エレメント**」メニューから、「**単純化**」⇒「**単純化**」を選択します(あるいは、Ctrl + Shift + M を押します)。このコマンドは、選択されたすべてのグリフ上の余剰な曲線状の点を統合して減らします。場合によって、少しの点しか削除されないこともあれば、多くの点が削除されることもあります。ただし、単純化はグリフの形状を目に見えるほどの変化がないように行なう必要があります。「単純化」処理によって過剰に変更されたグリフがあったら、遠慮なく「**元に戻す**」操作をしてください。同じメニューにある「**さらに単純化**」コマンドを試してみることもできます。これは、役立ちそうな微調整可能な各種パラメータを提示します。
+
+いずれにしても、単純化処理が完了した後には、不足している極値点を追加する必要があります。「**エレメント**」メニューから、「**単純化**」を選択します(あるいは、Ctrl + Shift + X を押します)。以前説明したように、編集時にすべてのグリフの極値に曲線上の点を配置することをお勧めしていますが、それでも、「単純化」処理で時折極値点が削除されることもあるため、最終出力版の生成準備を行なう際にはこの作業を実施する必要があります。
+
+### 全ての点を整数座標に丸める
+
+最後の準備作業は、すべての点(曲線状の点と制御点の両方)を整数座標に丸めることです。この作業は、TrueType 出力の生成では必須ですが、OpenType 出力でも強く推奨されます。こn処理により、追加のデザイン作業を行なうことなく、フォントが表示されたときに鮮明な描画結果と快適なグリッドへの収まりが得られます。
+
+すべての点を整数座標に丸めるには、「**エレメント**」⇒「**座標を丸める**」⇒「**整数に**」を選択します。
+
+この処理が完了するやいなや、なにか困惑させるようなことに気が付くかもしれません。それは、単に関係する曲線の特殊性のために、整数座標への丸め処理、グリフの簡略化処理、欠落した極値の追加処理が相互に作用しなくなるためです。このような現象が起こり得る事例としては、曲線の外縁部に制御点があり、その点が水平線または垂直線のすぐ後ろにある※場合があります。この状況では、その点を整数座標に丸めると曲線がわずかに移動し、極値点の位置が変化するのです。
+>> 《※ 訳注: この部分、文意不明。》
+
+この難題に対する一回で効く解決策はありません。唯一確実な修正方法は、影響を受けたグリフの微調整作業を繰り返し、上記三つの処理が互いに干渉しなくなる位置でこの点を安定させることです。この繰り返し作業は複数回になることもあり得ますが、これは滅多にない事象です。
+
+### 検証
+
+最終出力版を生成する前に、フォントは検証テストに合格する必要があります。ただし、前項「全ての点を整数座標に丸める」の場合と同様に、他の準備操作でも不具合が発生する可能性があるので、最終出力版を作成する前のこの段階で「完全フォント検証ソフト」を実行することを常にお勧めします。検証すべき項目については、「[作成したフォントの検証](../ja-JP/Making_Sure_Your_Font_Works_Validation.md)」の章に詳しく書かれています。
+
+### ヒンティングについて一言
+
+「[**ヒンティング**](../ja-JP/Glossary.md#hints-フォントヒンティングヒント情報)」とは、フォント中のベクトル曲線を描画するための数学的な命令のことで、フォントが描画後に出力装置の画素格子(ピクセルグリッド)に綺麗に揃えるために使用されます。(画素とは、紙上のインクやトナーの点、あるいはコンピューター画面上の発光体の点のことです。」)
+
+FontForge では、フォントにヒント付け(「**自動ヒント**」機能もあります)を行なうことができますが、実際には、この手順は厳密には必要ではありません。現在のオペレーティング・システムには、大抵、自分自身で実装するよりも優れたグリッド合わせ機能が組み込まれたテキスト描画エンジンを有しており、多くの時間や労力をかけずに結果が得られます。実際、Mac OS X と Linux では、フォント・ファイル自体に埋め込まれたどのようなヒンティング情報も**無視**されます。Windows ユーザーのために、フォントにヒンティング情報が必要だと決めたのでしたら、一番確実なのは、フォントはヒンティング情報を埋め込まずに作成し、後から [ttfautohint](https://www.freetype.org/ttfautohint/) のような特別なソフトウェアを使ってヒンティング情報を付け加えることです。
+
+詳細については、Adobe 社による RoboThon の [CFF ヒントに関するビデオ](http://vimeo.com/38364880) をご覧ください。
+
+Python を使用して、次のように PS (PostScript) ヒンティングを設定することが可能です: `private` とは、タプル※・リストの名称です。 is a list of tuples. (謝辞: [Sungsit](https://github.com/fontuni/boon/issues/26#issuecomment-157640491)!)
+
+ font.private['BlueValues'] = (-20, 0, 600, 620, 780, 800, 810, 830)
+ font.private['OtherBlues'] = (-225, -210)
+ font.private['StdHW'] = 100,
+ font.private['StdVW'] = 137,
+>> 《※ 訳注: タプル tuple とは Python プログラミングで用いられている「データ組み合わせ」形式のことです。》
+
+### メタデータの確認
+
+最後に、かと言ってこれも他に劣らず重要なことですが、フォントがエクスポートに向けて完全に技術的な準備ができたのであれば、一時休止してフォントのメタデータをアップデートし、重要なメタデータ情報に漏れがなく、最新の内容になっているかを確認してください。
+
+最初に、今回がフォントの初回公開であれば、「**エレメント**」メニューから「**フォント情報**」ダイアログを開いて、「**PS Names**」タブを選択します。まず、フォントのファミリー名とウェイトを入力し、次にその情報を「**表示用の名前**」欄にコピーします。「バージョン番号」の利用は必要ではありませんが、フォント・デザイナーとしては、自分のフォントをバージョンで区別しておくと非常に役立ちます。どのように指定すればよいか判らないのであれば「1.0」と入力しておきましょう。次に、「**TTF名**」タブに移動し、同じ情報を入力します。
+
+
+
+左側にはプルダウン・メニューがあり、そこから生成したいフォントの形式を選択します。上記の説明のとおり、**TrueType** か **OpenType** を選んでください。右側のプルダウン・メニューは **ビットマップフォントなし**(No Bitmap Fonts)が選択されていることを確認してください。その下の「グリフ名を強制的に変更:」に対するプルダウン・メニューでは **名前を変更しない** を指定してください。お望みであれば「**Validate Before Saving**〔保存前に検証〕」にチェックを入れます(さらなるエラーを検出できる可能性があります)が、これは必須ではありません。「**Append a FONTLOG entry**〔FONTLOG への記録を追加〕」と「**Prepend timestamp**〔タイムスタンプの追加〕」にはチェックを入れないでください。
+
+「**生成**(Generate)」ボタンを押すと、FontoForge はフォント・ファイルを作成します。このフォントを他のアプリケーションに読み込んで使用評価できますが、編集作業に戻る場合には、生成した **.ttf** または **.otf** データではなく、生成前に作成したフォントの保存バージョンを使用することを忘れないでください。
+
+## 最終確定版の生成
+
+フォント・デザインは繰り返しの多い作業ですが、いつかはフォントの完成を宣言(あるいは、少なくとも一般公開)しなければならない日が来ます。その時点で、再び「.ttf」または「.otf」(あるいは、おそらく両方の)出力ファイルを生成することになりますが、その前に、標準に最も準拠した使い易いバージョンのフォント・ファイルを作成するために追加で行なうべき幾つかの作業ステップがあります。
+
+最初に、「検証用の簡易的フォント生成」のところで説明した通りの準備手順を実行します。TrueType フォント・ファイルを作成するのであれば、特に、フォントを「**すべて二次**」に変換することを忘れないでください。
+
+### 重複部分の除去
+
+ご存知のとおり、文字の形は、デザインしたとおりの個別の文字部品の組み合わせ、すなわち、縦線(ステム)、ボウル(丸くなった部分)、セリフ、各グリフのその他の部分など、として保持することがお勧めです。しかし、この技法は各字形のデザインや調整には大きな利点ですが、最終公開版フォントでは各グリフの単純なアウトライン(文字の輪郭)への変換が必要となります。この変換によりファイル容量が少し小さくなりますし、さらに重要なのは描画エラーが減らせることです。
+
+FontForge には、グリフの個別の部品を自動的にひとつのアウトラインに結合する「**重複部分を除去**」というコマンドがあります。グリフをひとつ(あるいは Ctrl + A ですべてのグリフを)選択し、次に Ctrl + Shift + O を押すか、「**エレメント**」⇒「**重複処理**」メニュー※から「**重複部分を除去**」を選択します。ただし、注意すべき点がひとつあります。文字部品のどれかひとつでも間違った方向に描画されていた場合 (つまり、最も外側のパスが反時計回りになっている場合)、FontForge は部品を統合できません。間違った方向に描かれたパスはそれ自体がエラーであるため、とにかく修正する必要があります。
+>> 《※ 訳注: 各グリフを編集する「アウトライン・ウィンドウ」の「エレメント」から選択。メインのグリフ一覧ウィンドウの「エレメント」からでは「重複部分を除去」項目が表示されないようです。》
+
+### 輪郭線の単純化と極値点の追加
+
+また、可能な限りグリフを簡素化する必要もあります。といっても、細部を削除するのではなく、冗長な点を削除するのです。これによるグリフごとのファイル・サイズ削減はわずかですが、フォントの文字セット全体ではかなりの削減量になります。
+
+「**エレメント**」メニューから、「**単純化**」⇒「**単純化**」を選択します(あるいは、Ctrl + Shift + M を押します)。このコマンドは、選択されたすべてのグリフ上の余剰な曲線状の点を統合して減らします。場合によって、少しの点しか削除されないこともあれば、多くの点が削除されることもあります。ただし、単純化はグリフの形状を目に見えるほどの変化がないように行なう必要があります。「単純化」処理によって過剰に変更されたグリフがあったら、遠慮なく「**元に戻す**」操作をしてください。同じメニューにある「**さらに単純化**」コマンドを試してみることもできます。これは、役立ちそうな微調整可能な各種パラメータを提示します。
+
+いずれにしても、単純化処理が完了した後には、不足している極値点を追加する必要があります。「**エレメント**」メニューから、「**単純化**」を選択します(あるいは、Ctrl + Shift + X を押します)。以前説明したように、編集時にすべてのグリフの極値に曲線上の点を配置することをお勧めしていますが、それでも、「単純化」処理で時折極値点が削除されることもあるため、最終出力版の生成準備を行なう際にはこの作業を実施する必要があります。
+
+### 全ての点を整数座標に丸める
+
+最後の準備作業は、すべての点(曲線状の点と制御点の両方)を整数座標に丸めることです。この作業は、TrueType 出力の生成では必須ですが、OpenType 出力でも強く推奨されます。こn処理により、追加のデザイン作業を行なうことなく、フォントが表示されたときに鮮明な描画結果と快適なグリッドへの収まりが得られます。
+
+すべての点を整数座標に丸めるには、「**エレメント**」⇒「**座標を丸める**」⇒「**整数に**」を選択します。
+
+この処理が完了するやいなや、なにか困惑させるようなことに気が付くかもしれません。それは、単に関係する曲線の特殊性のために、整数座標への丸め処理、グリフの簡略化処理、欠落した極値の追加処理が相互に作用しなくなるためです。このような現象が起こり得る事例としては、曲線の外縁部に制御点があり、その点が水平線または垂直線のすぐ後ろにある※場合があります。この状況では、その点を整数座標に丸めると曲線がわずかに移動し、極値点の位置が変化するのです。
+>> 《※ 訳注: この部分、文意不明。》
+
+この難題に対する一回で効く解決策はありません。唯一確実な修正方法は、影響を受けたグリフの微調整作業を繰り返し、上記三つの処理が互いに干渉しなくなる位置でこの点を安定させることです。この繰り返し作業は複数回になることもあり得ますが、これは滅多にない事象です。
+
+### 検証
+
+最終出力版を生成する前に、フォントは検証テストに合格する必要があります。ただし、前項「全ての点を整数座標に丸める」の場合と同様に、他の準備操作でも不具合が発生する可能性があるので、最終出力版を作成する前のこの段階で「完全フォント検証ソフト」を実行することを常にお勧めします。検証すべき項目については、「[作成したフォントの検証](../ja-JP/Making_Sure_Your_Font_Works_Validation.md)」の章に詳しく書かれています。
+
+### ヒンティングについて一言
+
+「[**ヒンティング**](../ja-JP/Glossary.md#hints-フォントヒンティングヒント情報)」とは、フォント中のベクトル曲線を描画するための数学的な命令のことで、フォントが描画後に出力装置の画素格子(ピクセルグリッド)に綺麗に揃えるために使用されます。(画素とは、紙上のインクやトナーの点、あるいはコンピューター画面上の発光体の点のことです。」)
+
+FontForge では、フォントにヒント付け(「**自動ヒント**」機能もあります)を行なうことができますが、実際には、この手順は厳密には必要ではありません。現在のオペレーティング・システムには、大抵、自分自身で実装するよりも優れたグリッド合わせ機能が組み込まれたテキスト描画エンジンを有しており、多くの時間や労力をかけずに結果が得られます。実際、Mac OS X と Linux では、フォント・ファイル自体に埋め込まれたどのようなヒンティング情報も**無視**されます。Windows ユーザーのために、フォントにヒンティング情報が必要だと決めたのでしたら、一番確実なのは、フォントはヒンティング情報を埋め込まずに作成し、後から [ttfautohint](https://www.freetype.org/ttfautohint/) のような特別なソフトウェアを使ってヒンティング情報を付け加えることです。
+
+詳細については、Adobe 社による RoboThon の [CFF ヒントに関するビデオ](http://vimeo.com/38364880) をご覧ください。
+
+Python を使用して、次のように PS (PostScript) ヒンティングを設定することが可能です: `private` とは、タプル※・リストの名称です。 is a list of tuples. (謝辞: [Sungsit](https://github.com/fontuni/boon/issues/26#issuecomment-157640491)!)
+
+ font.private['BlueValues'] = (-20, 0, 600, 620, 780, 800, 810, 830)
+ font.private['OtherBlues'] = (-225, -210)
+ font.private['StdHW'] = 100,
+ font.private['StdVW'] = 137,
+>> 《※ 訳注: タプル tuple とは Python プログラミングで用いられている「データ組み合わせ」形式のことです。》
+
+### メタデータの確認
+
+最後に、かと言ってこれも他に劣らず重要なことですが、フォントがエクスポートに向けて完全に技術的な準備ができたのであれば、一時休止してフォントのメタデータをアップデートし、重要なメタデータ情報に漏れがなく、最新の内容になっているかを確認してください。
+
+最初に、今回がフォントの初回公開であれば、「**エレメント**」メニューから「**フォント情報**」ダイアログを開いて、「**PS Names**」タブを選択します。まず、フォントのファミリー名とウェイトを入力し、次にその情報を「**表示用の名前**」欄にコピーします。「バージョン番号」の利用は必要ではありませんが、フォント・デザイナーとしては、自分のフォントをバージョンで区別しておくと非常に役立ちます。どのように指定すればよいか判らないのであれば「1.0」と入力しておきましょう。次に、「**TTF名**」タブに移動し、同じ情報を入力します。
+
+ +
+バージョン番号の場合と同様に、改訂のたびに記録(ログ)を作成しておくことは、長い目で見れば有用です。「**FONTLOG**」(フォント履歴タグ)へ移動し、公開用に作成しているバージョンで何が変更されたのかを数行の短い説明文で記載してください。初回のフォント履歴であれば、フォントの概要と目的説明も数行追加してください。
+
+フォントも、すべての創造的作品と同じように、ライセンスが必要です。これにより、ユーザーはそのフォントがどのようなもので、何が許可されていないのかを知ることができます。「**TTF名**」タブに、「**Add SIL Open Font License**」というボタンがあります。「オープン・フォント・ライセンス(OFL)」は、どこでどのように利用できるかについてほとんど制限を設けずに、あなたのフォントを一般の人々と共有できるようにする一方で、あなたの作品や、あなたの原フォントとは見分けが付かない原フォントの派生品に対して、他の人たちが権利を主張することについて、デザイナーとしてのあなたを保護するように考えられたフォント・ライセンスです。このボタンを押すと、「ライセンス」と「ライセンスのURL」の情報記載を「TTF名」のメタデータに追記します。もし OFL ライセンス以外のライセンスを適用したい場合には、そのライセンスを「ライセンス」欄に入力してください。
+
+
+
+バージョン番号の場合と同様に、改訂のたびに記録(ログ)を作成しておくことは、長い目で見れば有用です。「**FONTLOG**」(フォント履歴タグ)へ移動し、公開用に作成しているバージョンで何が変更されたのかを数行の短い説明文で記載してください。初回のフォント履歴であれば、フォントの概要と目的説明も数行追加してください。
+
+フォントも、すべての創造的作品と同じように、ライセンスが必要です。これにより、ユーザーはそのフォントがどのようなもので、何が許可されていないのかを知ることができます。「**TTF名**」タブに、「**Add SIL Open Font License**」というボタンがあります。「オープン・フォント・ライセンス(OFL)」は、どこでどのように利用できるかについてほとんど制限を設けずに、あなたのフォントを一般の人々と共有できるようにする一方で、あなたの作品や、あなたの原フォントとは見分けが付かない原フォントの派生品に対して、他の人たちが権利を主張することについて、デザイナーとしてのあなたを保護するように考えられたフォント・ライセンスです。このボタンを押すと、「ライセンス」と「ライセンスのURL」の情報記載を「TTF名」のメタデータに追記します。もし OFL ライセンス以外のライセンスを適用したい場合には、そのライセンスを「ライセンス」欄に入力してください。
+
+ +
+フォントの他の特性に大きな変更を加えている場合には、「**フォント情報**」ウィンドウにある他のフォント全体の設定を再確認し、すべてが最新の状態であることを確かめることはよいことです。たとえば、行間隔の情報は「**OS/2**」タブ内の「**メトリック**」にあります。
+
+### フォント・ファイルの作成
+
+フォントの出力ファイルを生成する作業は、最終公開版を作成する場合も評価用に「簡易的フォント版」する場合も同じですが、いくつかの項目でより細心の注意を払う必要があります。
+
+「**ファイル**」メニューから「**フォントを出力**」ウィンドウを開きます。以前説明したように、ウィンドウの上半分ではディレクトリーや出力ファイルに付けるファイル名を指定できます。ただし、保存してある既存のファイルを上書き(書き換え)しないように注意してください。
+
+ウィンドウ下半分にある左側のプルダウン・メニューでは、生成するフォントの形式を選択します(以前の説明のとおり、**TrueType** または **OpenType (CFF)** を選択します)。右側のプルダウン・メニューは、**ビットマップフォントなし** が選択されていることを確認してください。その下の行の「**グリフ名を強制的に変更:**」欄は、「**名前を変更しない**」を選びます。お望みであれば「**Validate Before Saving**〔保存前に検証〕」にチェックを入れます(さらなるエラーを検出できる可能性があります)が、これは必須ではありません。「**Append a FONTLOG entry**〔FONTLOG への記録を追加〕」と「**Prepend timestamp**〔タイムスタンプの追加〕」にはチェックを入れないでください。
+
+次に、「オプション」ボタンを押し、表示されるウィンドウの「**PostScriptグリフ名**」「**OpenTypeの仕様**」「**ダミーの’DSIG’テーブル**」を選択し、それ以外のすべてを非選択にします。
+
+
+
+フォントの他の特性に大きな変更を加えている場合には、「**フォント情報**」ウィンドウにある他のフォント全体の設定を再確認し、すべてが最新の状態であることを確かめることはよいことです。たとえば、行間隔の情報は「**OS/2**」タブ内の「**メトリック**」にあります。
+
+### フォント・ファイルの作成
+
+フォントの出力ファイルを生成する作業は、最終公開版を作成する場合も評価用に「簡易的フォント版」する場合も同じですが、いくつかの項目でより細心の注意を払う必要があります。
+
+「**ファイル**」メニューから「**フォントを出力**」ウィンドウを開きます。以前説明したように、ウィンドウの上半分ではディレクトリーや出力ファイルに付けるファイル名を指定できます。ただし、保存してある既存のファイルを上書き(書き換え)しないように注意してください。
+
+ウィンドウ下半分にある左側のプルダウン・メニューでは、生成するフォントの形式を選択します(以前の説明のとおり、**TrueType** または **OpenType (CFF)** を選択します)。右側のプルダウン・メニューは、**ビットマップフォントなし** が選択されていることを確認してください。その下の行の「**グリフ名を強制的に変更:**」欄は、「**名前を変更しない**」を選びます。お望みであれば「**Validate Before Saving**〔保存前に検証〕」にチェックを入れます(さらなるエラーを検出できる可能性があります)が、これは必須ではありません。「**Append a FONTLOG entry**〔FONTLOG への記録を追加〕」と「**Prepend timestamp**〔タイムスタンプの追加〕」にはチェックを入れないでください。
+
+次に、「オプション」ボタンを押し、表示されるウィンドウの「**PostScriptグリフ名**」「**OpenTypeの仕様**」「**ダミーの’DSIG’テーブル**」を選択し、それ以外のすべてを非選択にします。
+
+ +
+「**生成**」ボタンをクリックすると、FontForge がフォント・ファイルを作成します。もうひとつ、最後の注意事項です: **.ttf** または **.otf** の出力を行なうためにこのセクションで行なった変更内容で、FontForge で作業中の既存のデータを上書きしないことが重要です。たとえば、「**重複部分を除去**」処理を行なうと多くの個別グリフ部品が失われますが、フォントの作業を再度行なうときには、間違いなく前回元データに変更を加えたところから(すなわち、個々のグリフ部品を保持している元のデータで)再開したいはずです。
+
+結果として、FontForge のファイルの変更データを保存する際は、**MyFont-TTF.sfd** や **MyFont-OTF.sfd** のように覚え易い形で確実にファイル名を変更してください。しかし、必ずしもファイルの出力用データを保存する必要はありません。実際、次回 FontForge で元データを改訂すれば、もう一度出力の準備作業を始めから行なうことになりますから。
+
+おめでとうございます! これではじめてのフォントが作成されました。 あとは自分の作品を共有するだけです。Web へアップロード、ブログに投稿、そして友達に連絡しましょう。
+
+間違いなく、あなたはこの作業に舞い戻り、書体の改訂や修正を行ない続けることでしょう。結局の所、これまで見てきたように、フォントのデザインは非常に繰り返しの多い作業なのです。ですが、一度立ち止まって、始めて成し遂げた作品を慈しむこの瞬間を持ちましょう。
diff --git a/ja-JP/Trusting_Your_Eyes.md b/ja-JP/Trusting_Your_Eyes.md
new file mode 100644
index 00000000..275eefbb
--- /dev/null
+++ b/ja-JP/Trusting_Your_Eyes.md
@@ -0,0 +1,106 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 6
+category: Before You Begin
+title: 自分の目を信頼する
+---
+
+フォントのデザインとは、書体デザインを構成する要素要素のひとつひとつの選択を繰り返し吟味して、完成させるプロセスです。自分のフォントを吟味して、自分の行なったひとつひとつの決断の集大成が以下を満足させるかを確認します:
+
+* そのフォントを読み取ることができますか。
+* そのフォントがしっくり来ますか。
+* そのフォントを使いたい用途に、利用できますか。
+
+書体のデザインを吟味するときには、自分の知覚を信頼し、幾分実用的にデザインしなければならないでしょう。ほとんどの書体デザインにおいては、文字を似させて、同じような形状を繰り返し行なう必要があるでしょう。
+
+グリフ間で、文字の各部分や隙間を調整すれば、確実な結果が得られると思いがちです。確かに実用的な方法ではありますが、このアプローチでは実際には限界があります。どこか違和感があるのであれば調整したいと思うはずです。さらに言えば、その部分がしっくり来るようになるまで調整を繰り返すことが正しい道なのだと自信を持たなければなりません。
+
+このことが真実であるという理由は、すべての文字読者が避けられない多くの自然な目の錯覚があるからなのです。このような錯覚は、文字が違和感なく見えるようになるまでその形を微調整して、打ち消してあげなければなりません。
+
+文字の形のどこを見て、どの要素を調整するか、というコツを掴むには、この [ビデオ教材](https://vimeo.com/typereview/videos) が役に立つことでしょう。
+
+## 錯覚の例
+
+目の錯覚には、知覚された線の太さ、線の長さ、形状認識などに関係するものがあります。
+
+### 横線/縦線の太さ Horizontal vs. vertical weight
+
+この例の左側には、横線の太さが縦線の太さとまったく同じ「H」の文字が示されていますが、どこかしっくり来ません。判りますか?
+
+もう一つの右側は、縦棒と同じ太さに見えるように横棒を細くした「H」です。
+
+
+
+「**生成**」ボタンをクリックすると、FontForge がフォント・ファイルを作成します。もうひとつ、最後の注意事項です: **.ttf** または **.otf** の出力を行なうためにこのセクションで行なった変更内容で、FontForge で作業中の既存のデータを上書きしないことが重要です。たとえば、「**重複部分を除去**」処理を行なうと多くの個別グリフ部品が失われますが、フォントの作業を再度行なうときには、間違いなく前回元データに変更を加えたところから(すなわち、個々のグリフ部品を保持している元のデータで)再開したいはずです。
+
+結果として、FontForge のファイルの変更データを保存する際は、**MyFont-TTF.sfd** や **MyFont-OTF.sfd** のように覚え易い形で確実にファイル名を変更してください。しかし、必ずしもファイルの出力用データを保存する必要はありません。実際、次回 FontForge で元データを改訂すれば、もう一度出力の準備作業を始めから行なうことになりますから。
+
+おめでとうございます! これではじめてのフォントが作成されました。 あとは自分の作品を共有するだけです。Web へアップロード、ブログに投稿、そして友達に連絡しましょう。
+
+間違いなく、あなたはこの作業に舞い戻り、書体の改訂や修正を行ない続けることでしょう。結局の所、これまで見てきたように、フォントのデザインは非常に繰り返しの多い作業なのです。ですが、一度立ち止まって、始めて成し遂げた作品を慈しむこの瞬間を持ちましょう。
diff --git a/ja-JP/Trusting_Your_Eyes.md b/ja-JP/Trusting_Your_Eyes.md
new file mode 100644
index 00000000..275eefbb
--- /dev/null
+++ b/ja-JP/Trusting_Your_Eyes.md
@@ -0,0 +1,106 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 6
+category: Before You Begin
+title: 自分の目を信頼する
+---
+
+フォントのデザインとは、書体デザインを構成する要素要素のひとつひとつの選択を繰り返し吟味して、完成させるプロセスです。自分のフォントを吟味して、自分の行なったひとつひとつの決断の集大成が以下を満足させるかを確認します:
+
+* そのフォントを読み取ることができますか。
+* そのフォントがしっくり来ますか。
+* そのフォントを使いたい用途に、利用できますか。
+
+書体のデザインを吟味するときには、自分の知覚を信頼し、幾分実用的にデザインしなければならないでしょう。ほとんどの書体デザインにおいては、文字を似させて、同じような形状を繰り返し行なう必要があるでしょう。
+
+グリフ間で、文字の各部分や隙間を調整すれば、確実な結果が得られると思いがちです。確かに実用的な方法ではありますが、このアプローチでは実際には限界があります。どこか違和感があるのであれば調整したいと思うはずです。さらに言えば、その部分がしっくり来るようになるまで調整を繰り返すことが正しい道なのだと自信を持たなければなりません。
+
+このことが真実であるという理由は、すべての文字読者が避けられない多くの自然な目の錯覚があるからなのです。このような錯覚は、文字が違和感なく見えるようになるまでその形を微調整して、打ち消してあげなければなりません。
+
+文字の形のどこを見て、どの要素を調整するか、というコツを掴むには、この [ビデオ教材](https://vimeo.com/typereview/videos) が役に立つことでしょう。
+
+## 錯覚の例
+
+目の錯覚には、知覚された線の太さ、線の長さ、形状認識などに関係するものがあります。
+
+### 横線/縦線の太さ Horizontal vs. vertical weight
+
+この例の左側には、横線の太さが縦線の太さとまったく同じ「H」の文字が示されていますが、どこかしっくり来ません。判りますか?
+
+もう一つの右側は、縦棒と同じ太さに見えるように横棒を細くした「H」です。
+
+ +
+視覚的な調整を行なう必要があるグリフは多数あり、A、E、F、L、H、f、t、z などが含まれています。
+
+### 斜め線の太さ Diagonal thickness
+
+同様に、同じ太さの横棒があり、そのひとつが斜めになっている場合、斜め線は縦線よりも少し重く見え、水平線より少し細く見えます。このような文字を自然に見えるようにするには、水平線よりもほんの少しだけ軽く(細く)なるように調整する必要があります。
+
+
+
+視覚的な調整を行なう必要があるグリフは多数あり、A、E、F、L、H、f、t、z などが含まれています。
+
+### 斜め線の太さ Diagonal thickness
+
+同様に、同じ太さの横棒があり、そのひとつが斜めになっている場合、斜め線は縦線よりも少し重く見え、水平線より少し細く見えます。このような文字を自然に見えるようにするには、水平線よりもほんの少しだけ軽く(細く)なるように調整する必要があります。
+
+ +
+この錯覚が関与する可能性のあるグリフは非常に多数ありますが、k、K、N、Q、R、v、V、w、W、x、X、y、Y、7、2、&、ł、Ł、ø、Ø、√、∕、‹、›、«、»、½、⅓、¼、≤、≥、および × が含まれています。
+
+### 長さと知覚される対角線の角度 Length and perceived diagonal angle
+
+長い形状の文字は、見かけの傾きが同じようになるように、短い形状の文字よりも傾きを小さくする必要があります。
+
+次の画像には、すべて同じ角度で斜めの線が並んでいますが、長い線は角度が異なっているようにみえます。
+
+
+
+この錯覚が関与する可能性のあるグリフは非常に多数ありますが、k、K、N、Q、R、v、V、w、W、x、X、y、Y、7、2、&、ł、Ł、ø、Ø、√、∕、‹、›、«、»、½、⅓、¼、≤、≥、および × が含まれています。
+
+### 長さと知覚される対角線の角度 Length and perceived diagonal angle
+
+長い形状の文字は、見かけの傾きが同じようになるように、短い形状の文字よりも傾きを小さくする必要があります。
+
+次の画像には、すべて同じ角度で斜めの線が並んでいますが、長い線は角度が異なっているようにみえます。
+
+ +
+次の画像では、長い線の傾きが補正されています。
+
+
+
+次の画像では、長い線の傾きが補正されています。
+
+ +
+では、こうした修正がグリフに適用された、実際のイタリック体を見てみましょう:
+
+
+
+では、こうした修正がグリフに適用された、実際のイタリック体を見てみましょう:
+
+ +
+### 交差する斜め線 Crossing diagonals
+
+線が斜め線または直線と交わる場合、位置がずれて見えないように、調整が必要です。
+
+
+
+### 交差する斜め線 Crossing diagonals
+
+線が斜め線または直線と交わる場合、位置がずれて見えないように、調整が必要です。
+
+ +
+上の例では、左の「X」の交差する二本の線は調整されていません。右側の「X」は補正後で、二本の線が適切に揃えられているように見えます。
+
+
+
+上の例では、左の「X」の交差する二本の線は調整されていません。右側の「X」は補正後で、二本の線が適切に揃えられているように見えます。
+
+ +
+点線の輪郭が重ねられたこの X 文字で判るように、見かけ上は線が適切に揃っているように見えますが、オフセットが使われています。
+
+この錯視が関わっているグリフには、x、X、k、K、×、#、およびアイスランド語の「eth」(ð)があります。
+
+### 高さの感覚 Perceived height
+
+グリフの形状は、その文字が他のグリフと同じ高さであるかのように見せるために、文字の高さがどれほど必要かにも関係しています。上端が丸いグリフでは、平たいグリフの上端をほんの少しだけはみ出るオーバーシュートが必要です。上端が尖っているグリフでは、もっと大きなオーバーシュートが必要です。文字の形が尖れば尖るほど、整って見えるためにはより大きなオーバーシュートが必要になります。
+
+
+
+点線の輪郭が重ねられたこの X 文字で判るように、見かけ上は線が適切に揃っているように見えますが、オフセットが使われています。
+
+この錯視が関わっているグリフには、x、X、k、K、×、#、およびアイスランド語の「eth」(ð)があります。
+
+### 高さの感覚 Perceived height
+
+グリフの形状は、その文字が他のグリフと同じ高さであるかのように見せるために、文字の高さがどれほど必要かにも関係しています。上端が丸いグリフでは、平たいグリフの上端をほんの少しだけはみ出るオーバーシュートが必要です。上端が尖っているグリフでは、もっと大きなオーバーシュートが必要です。文字の形が尖れば尖るほど、整って見えるためにはより大きなオーバーシュートが必要になります。
+
+ +
+上の図では、上段の三つは補正されていません。つまり、三つの文字の高さは同一です。下段の三つは補正されていますので、三つとも高さが同じであるように見えます。
+
+この錯覚は、丸い部分、もしくは、尖った部分をもつグリフに関係しています。そのような文字には、これらには、O、Q、C、S、A、V、W などが含まれます。
+
+## あなたなら錯覚を補正できます
+
+錯覚とその錯覚を補正する効果の双方を理解しているので、あなたは自分でこうした補正を行なうことができます。ただ自分の印象を信じればいいだけなのです。
+
+## 使用目的との整合性を評価
+
+目の錯覚を理解して補正できるのと同様に、想定している特定の用途にフォントが適しているのかも判断することができます。ここでも自分の判断を信じるべきです。
+
+全く別の話ですが、どのようなフォントも、その使用方法と使用目的とを離れては評価できないことは注目に値します。このため、デザイン・プロセスの最初の段階から評価を始め、そのプロジェクトが完成したとじぶんが感じるまで評価を続けることが不可欠です。
+
+そうした評価とはどのようなものでしょうか? 評価は、最初は単純で、書体デザインでの最初の修正案での選択結果を評価します。デザインが段々複雑になってくると、評価もそれに合わせて、新たに行なった修正の選択が相対的に成功なのか失敗なのかを決めることになります。あるいは、さらに良いことには、あなたが検討している二つ(あるいは三つ以上)の選択肢を比べることもできます。
+
+時には、既に上手くいっていると思っていたデザインの修正点に立ち返り、それを変更する必要がある場合に遭遇します。これは普通のことです。フォントの作成には多くの要素を調和させることが必要で、予期せぬ事態がしばしば起こります。フォントのデザインをすればするほど、こうした偶然による選択を行なう経験が増えていきます。
+
+デザイン・プロセスの終わりが近づくと、そのフォントの使用用途が簡単なものであれば、評価もまた簡単に済みます。しかしながら、そのフォントの用途が多岐にわたったり、広範囲の印刷環境やディスプレイ環境に及ぶ場合には、フォントの様々なサンプル印刷を実施するなど、あらゆる状況に対応する評価を行なうべきでしょう。
+
+フォントを最終的にどのような用途で用いるかの明確な考えが予めあれば、デザインに要する時間を短縮することができます。しかし、そのようなことはいつでも可能であるとは限りませんし、あなたの考えも進化していきます。鍵となるのは、できうる限り徹底的に使用状況を考え、定義し、そしてフォントのデザイン中に自分が行なう修正の是非を確実に検証で対応できるようにすることです。
+
+## 参考文献
+
+*
+
+上の図では、上段の三つは補正されていません。つまり、三つの文字の高さは同一です。下段の三つは補正されていますので、三つとも高さが同じであるように見えます。
+
+この錯覚は、丸い部分、もしくは、尖った部分をもつグリフに関係しています。そのような文字には、これらには、O、Q、C、S、A、V、W などが含まれます。
+
+## あなたなら錯覚を補正できます
+
+錯覚とその錯覚を補正する効果の双方を理解しているので、あなたは自分でこうした補正を行なうことができます。ただ自分の印象を信じればいいだけなのです。
+
+## 使用目的との整合性を評価
+
+目の錯覚を理解して補正できるのと同様に、想定している特定の用途にフォントが適しているのかも判断することができます。ここでも自分の判断を信じるべきです。
+
+全く別の話ですが、どのようなフォントも、その使用方法と使用目的とを離れては評価できないことは注目に値します。このため、デザイン・プロセスの最初の段階から評価を始め、そのプロジェクトが完成したとじぶんが感じるまで評価を続けることが不可欠です。
+
+そうした評価とはどのようなものでしょうか? 評価は、最初は単純で、書体デザインでの最初の修正案での選択結果を評価します。デザインが段々複雑になってくると、評価もそれに合わせて、新たに行なった修正の選択が相対的に成功なのか失敗なのかを決めることになります。あるいは、さらに良いことには、あなたが検討している二つ(あるいは三つ以上)の選択肢を比べることもできます。
+
+時には、既に上手くいっていると思っていたデザインの修正点に立ち返り、それを変更する必要がある場合に遭遇します。これは普通のことです。フォントの作成には多くの要素を調和させることが必要で、予期せぬ事態がしばしば起こります。フォントのデザインをすればするほど、こうした偶然による選択を行なう経験が増えていきます。
+
+デザイン・プロセスの終わりが近づくと、そのフォントの使用用途が簡単なものであれば、評価もまた簡単に済みます。しかしながら、そのフォントの用途が多岐にわたったり、広範囲の印刷環境やディスプレイ環境に及ぶ場合には、フォントの様々なサンプル印刷を実施するなど、あらゆる状況に対応する評価を行なうべきでしょう。
+
+フォントを最終的にどのような用途で用いるかの明確な考えが予めあれば、デザインに要する時間を短縮することができます。しかし、そのようなことはいつでも可能であるとは限りませんし、あなたの考えも進化していきます。鍵となるのは、できうる限り徹底的に使用状況を考え、定義し、そしてフォントのデザイン中に自分が行なう修正の是非を確実に検証で対応できるようにすることです。
+
+## 参考文献
+
+* + +FontForge でのフォント・デザインには、ベクター・グラフィックスの経験があるユーザーにはお馴染みの描画ツールを始めとする多くのツールやユーティリティが用いられていますが、顕著な違いがあります。 + +FontForge の描画ツール自体を紹介する前に、まずベジェ曲線がどのように機能するかを理解しましょう。 + +## ベジェ曲線への理解 + +ベジェ曲線とは、滑らかな曲線をデジタル処理で生成するために使用される特定の数学的表現を指します。一般的には、三次と二次のベジェ曲線が用いられますが、FontForge ではデザイナー向けの代替表現である螺旋曲線にも対応しています。 + +本章では、グリフの描画で一般的に使用される三次曲線についてのみ説明し、螺旋曲線については次章にて紹介します。二次曲線は TrueType フォントだけに見られ、描画では滅多に用いられていません。むしろ、ビルド時に生成されるものです。 + +典型的なベジェ曲線は、ひとつのアンカー・ポイントと、全体の方向を示す 2 つのハンドル(方向点)で構成されています。各ハンドルの長さで、曲線の両側の長さを指定します(下図を参照)。 + +### 基準点の種類 + +#### ・曲線点(アンカー・ポイント、図の丸い点) + +**曲線点**(アンカー・ポイント)には 2 つのハンドルがあります。各ハンドルは曲線点を介して直線で繋がっており、曲線点の両側の滑らかな曲線を生成してます。 + +
 +
+#### ・H/V(水平・垂直)曲線点(図の菱形の点)
+
+**H/V 曲線点** (水平/垂直)とは、方向を水平軸または垂直軸に揃えた曲線点の一種で、ベジェ曲線の形を決定するのに不可欠なものです。(詳細は次章で説明します)。
+
+
+
+#### ・H/V(水平・垂直)曲線点(図の菱形の点)
+
+**H/V 曲線点** (水平/垂直)とは、方向を水平軸または垂直軸に揃えた曲線点の一種で、ベジェ曲線の形を決定するのに不可欠なものです。(詳細は次章で説明します)。
+
+ +
+#### 角の点/コイン(図では四角の点)
+
+**角の点**(コイン)には、0 〜 2 個のベジェ曲線ハンドルをつけることができます。このハンドルの位置は他のハンドルとは無関係で、輪郭線に不連続性を与えます。ハンドルがない場合、角の点(コイン)からは直線になります。
+
+
+
+#### 角の点/コイン(図では四角の点)
+
+**角の点**(コイン)には、0 〜 2 個のベジェ曲線ハンドルをつけることができます。このハンドルの位置は他のハンドルとは無関係で、輪郭線に不連続性を与えます。ハンドルがない場合、角の点(コイン)からは直線になります。
+
+ +
+
+
+ +
+
+
+ +
+#### 接点(図では三角形の点または矢印形)
+
+直線から始めて滑らかな曲線を形成したい場合は、**接点**を使用するとよいでしょう。
+
+ **接線**は、片側に直線を残し、反対側のベジェ曲線ハンドルが直線の曲がる方向を指定します。これにより、直線から曲線への連続的な移行が実現されます。
+
+
+
+#### 接点(図では三角形の点または矢印形)
+
+直線から始めて滑らかな曲線を形成したい場合は、**接点**を使用するとよいでしょう。
+
+ **接線**は、片側に直線を残し、反対側のベジェ曲線ハンドルが直線の曲がる方向を指定します。これにより、直線から曲線への連続的な移行が実現されます。
+
+ +
+### 正しい作法
+
+最小限の制御点と簡便なラスター化で望ましい曲線を作成するには、アンカー(曲線点)を常に**曲線の極値**に配置する必要があります。しかしながら、字形に変化点がある場所では、文字の輪郭を決定づける線は**水平または垂直**である必要があります。
+
+
+
+### 正しい作法
+
+最小限の制御点と簡便なラスター化で望ましい曲線を作成するには、アンカー(曲線点)を常に**曲線の極値**に配置する必要があります。しかしながら、字形に変化点がある場所では、文字の輪郭を決定づける線は**水平または垂直**である必要があります。
+
+ +
+
+
+【メモ】 制御点が極値に配置されていない場合には、FontForge は「照準アイコン( ⊕ )」で実際の極値を示します。
+ + +
+
+
+この問題を修正するには、制御値が適切に配置されるように、現在の輪郭線を別のレイヤーにコピーし、制御点を移動します。そうしない場合は、FontForge の検証ツールが、自動的に極点に制御点を追加します。この時、ずれていたアンカー(曲線点)を 右クリック ⇒ マージ(M) で統合できます。
+
+詳しくは、後ほど説明する「[作成したフォントの検証](Making_Sure_Your_Font_Works_Validation.md)」の章をお読みください。
 +
+- 次の英文字「g」の左下部分のように(通常、描線とは別に、**角の点**を用いる場所ですが)、字形に変化点を置きたい場合:
+
+
+
+- 次の英文字「g」の左下部分のように(通常、描線とは別に、**角の点**を用いる場所ですが)、字形に変化点を置きたい場合:
+
+  +
+
+
+【メモ】 ご覧のとおり、**角の点**で変化点を設定すると、各ハンドルの向きは、ハンドルの線が曲線に到達している部分で、曲線に対する接線になっているはずです。
+ +## FontForge の描画ツールを習得する + +FontForge のメイン・ウィンドウから、グリフ・ボックスの一つをダブル・クリックし、「グリフ・ウィンドウ」を開きます。〔※ 訳注: ウィンドウが開かない場合は、グリフ・ボックスの上で **右クリック** し、開いたメニューから「**アウトラインウィンドウを開く(U)**」を選択します。〕 + + +
+
+
+【メモ】 x 軸と y 軸が交差している部分の上に表示される数字は、左から右へ、以下の内容を示します。
+ +【注意】 時に、グリフ・ウィンドウ内で作業を行なっている際に、FontForge が応答していないように見えることがあります。そのときはウィンドウの裏にダイアログ・ボックスが隠れている可能性があります。ウィンドウを移動させてダイアログ・ボックスを処理してください。
+ +**線** には二つの点があります。 + + +
+**[スプライン曲線](../ja-JP/Glossary.md#spline-スプライン曲線)** は、二つの終端点と二つのハンドルの四つの点で構成されています。これによりその終端点でのスプライン曲線の傾きを指定します。
+
+
+
+**[スプライン曲線](../ja-JP/Glossary.md#spline-スプライン曲線)** は、二つの終端点と二つのハンドルの四つの点で構成されています。これによりその終端点でのスプライン曲線の傾きを指定します。
+
+ +
+### 各点、スプライン曲線、各描線をコピー、ペースト、カット、削除する
+
+ほとんどの描画ソフトウェア同様に、FontForge でも設定点・描線・スプライン曲線をコピー・カット・ペースト・削除することができます。これらのコマンドは、**編集メニュー** あるいは使用しているコンピューターの所定の**キー操作**(メニューのコマンド横にも表示されています)から実行できます。
+
+## 描画ツールを理解しましょう
+
+作業ウィンドウ廻りの操作が判ったところで、次に各ツールの使用方法を学びましょう。
+
+### 「ポインタ」と「拡大」
+
+
+
+### 各点、スプライン曲線、各描線をコピー、ペースト、カット、削除する
+
+ほとんどの描画ソフトウェア同様に、FontForge でも設定点・描線・スプライン曲線をコピー・カット・ペースト・削除することができます。これらのコマンドは、**編集メニュー** あるいは使用しているコンピューターの所定の**キー操作**(メニューのコマンド横にも表示されています)から実行できます。
+
+## 描画ツールを理解しましょう
+
+作業ウィンドウ廻りの操作が判ったところで、次に各ツールの使用方法を学びましょう。
+
+### 「ポインタ」と「拡大」
+
+ +
+**ポインタ** と **拡大** は、他のアプリケーションのツールと同じような働きをします。
+
+**ポインタ** は選択を行なうツールで、作業ウィンドウ上の各設定点・描線・オブジェクトを選択するために用います。
+
+**拡大** ツールでは、 Z キー で簡単に表示を**拡大**できます。表示を**縮小**するには、**表示メニュー** から **縮小** または **枠に揃える** を選択します( X キー でも操作できます)。
+
+**【メモ】** 他のツールを選択中に Ctrl キーを押すと、押している間は、一時的にポインタ・ツールに切り替わります。
+
+### 「フリーハンド」ツール
+
+
+
+**ポインタ** と **拡大** は、他のアプリケーションのツールと同じような働きをします。
+
+**ポインタ** は選択を行なうツールで、作業ウィンドウ上の各設定点・描線・オブジェクトを選択するために用います。
+
+**拡大** ツールでは、 Z キー で簡単に表示を**拡大**できます。表示を**縮小**するには、**表示メニュー** から **縮小** または **枠に揃える** を選択します( X キー でも操作できます)。
+
+**【メモ】** 他のツールを選択中に Ctrl キーを押すと、押している間は、一時的にポインタ・ツールに切り替わります。
+
+### 「フリーハンド」ツール
+
+ +
+**フリーハンド** ツールは、自由な描線を描くためのツールです。
+
+描画エリア上で、描画開始点からクリックしたままマウスを走らせると線が描けます。ポインタ・ツールに戻ると、描いた線上の各点が選択できるようになります。
+
+描線上の点の一つを選択すると、その点が「黄色の丸」に変わります。もし選択した点が曲線部にあれば、マゼンタ(赤紫色)とシアン(青緑色)のハンドル線のある制御点(方向点)も表示されます。ハンドル先端の制御点を掴んで動かすと曲線の形状も変化します。
+
+### 「点」ツール
+
+では、「点」ツールの操作について学びましょう。
+
+
+
+**フリーハンド** ツールは、自由な描線を描くためのツールです。
+
+描画エリア上で、描画開始点からクリックしたままマウスを走らせると線が描けます。ポインタ・ツールに戻ると、描いた線上の各点が選択できるようになります。
+
+描線上の点の一つを選択すると、その点が「黄色の丸」に変わります。もし選択した点が曲線部にあれば、マゼンタ(赤紫色)とシアン(青緑色)のハンドル線のある制御点(方向点)も表示されます。ハンドル先端の制御点を掴んで動かすと曲線の形状も変化します。
+
+### 「点」ツール
+
+では、「点」ツールの操作について学びましょう。
+
+ +
+描線に点を追加するには、まず最初に上図のいずれかのツールを選択し、次に描線の上をクリックして少し押し付けます。すると、描線上にあたらしい制御点が追加されます。
+>> - Curve 曲線点
+>> - HV Curve 接線が水平・垂直の曲線点
+>> - Corner 角の点
+>> - Tangent 接点
+
+**曲線点** ツールは、曲線線分に制御点を追加するために用います。
+
+**接線が水平・垂直の曲線点** ツールは、新しい制御点が水平もしくは垂直に揃うように制限されます。これは **極限点** の設定の際に重要です。
+
+**角の点** ツールは、鋭く折れ曲がった描線を作成することができます。
+
+**接点** ツールは、描線が直線線分から曲線線分へ切り替わる部分を指定するために用います。
+
+### 「ペン」ツール
+
+
+
+描線に点を追加するには、まず最初に上図のいずれかのツールを選択し、次に描線の上をクリックして少し押し付けます。すると、描線上にあたらしい制御点が追加されます。
+>> - Curve 曲線点
+>> - HV Curve 接線が水平・垂直の曲線点
+>> - Corner 角の点
+>> - Tangent 接点
+
+**曲線点** ツールは、曲線線分に制御点を追加するために用います。
+
+**接線が水平・垂直の曲線点** ツールは、新しい制御点が水平もしくは垂直に揃うように制限されます。これは **極限点** の設定の際に重要です。
+
+**角の点** ツールは、鋭く折れ曲がった描線を作成することができます。
+
+**接点** ツールは、描線が直線線分から曲線線分へ切り替わる部分を指定するために用います。
+
+### 「ペン」ツール
+
+ +
+**ペン** ツールでは、曲線上に点を追加した後、そこから制御点を引き出します。
+
+### 「螺旋」ツール
+
+
+
+**ペン** ツールでは、曲線上に点を追加した後、そこから制御点を引き出します。
+
+### 「螺旋」ツール
+
+ +
+**螺旋** ツールを選択すると、螺旋描画モードに切り替わります。螺旋描画モードでは、結節点の位置を変更すると自動で曲線を修正してくれます。標準的なやりかた(「ベジェ編集」といいます)よりもこの方法を好む人もいますが、ベジェ編集に慣れている場合には、これが予想外の動きをすると思うかもしれません。
+
+### 「ナイフ」ツール
+
+
+
+**螺旋** ツールを選択すると、螺旋描画モードに切り替わります。螺旋描画モードでは、結節点の位置を変更すると自動で曲線を修正してくれます。標準的なやりかた(「ベジェ編集」といいます)よりもこの方法を好む人もいますが、ベジェ編集に慣れている場合には、これが予想外の動きをすると思うかもしれません。
+
+### 「ナイフ」ツール
+
+ +
+**ナイフ** ツールは、スプライン曲線を二つに分割するためにします。この機能は、ある形を描画したがその一部分だけが必要になったという場合に便利です。
+
+### 「定規」ツール
+
+
+
+**ナイフ** ツールは、スプライン曲線を二つに分割するためにします。この機能は、ある形を描画したがその一部分だけが必要になったという場合に便利です。
+
+### 「定規」ツール
+
+ +
+**定規** ツールでは、測定値や座標情報がわかります。使用すると、カーソルの隣にヒント情報が示されます。設定されている点の上にカーソルを当てると、ヒント情報がさらに詳しい測定値や座標情報が得られます。スプライン曲線の近傍では、曲率や半径に関する情報がわかります。もっとも便利なのは、「定規」ツールをクリックしてドラッグすると、カーソルの移動した距離と、カーソルが横切ったすべての交点の情報が得られることです。
+
+### 「変形」ツール
+
+**変形** ツールは、六つあります。
+
+
+
+**定規** ツールでは、測定値や座標情報がわかります。使用すると、カーソルの隣にヒント情報が示されます。設定されている点の上にカーソルを当てると、ヒント情報がさらに詳しい測定値や座標情報が得られます。スプライン曲線の近傍では、曲率や半径に関する情報がわかります。もっとも便利なのは、「定規」ツールをクリックしてドラッグすると、カーソルの移動した距離と、カーソルが横切ったすべての交点の情報が得られることです。
+
+### 「変形」ツール
+
+**変形** ツールは、六つあります。
+
+ +
+**【メモ】** すべての変形ツールは、ツールをダブル・クリックすると、(ダイアログ・ウィンドウが開いて)数値を入力して設定できます。
+- ※ 訳注: **ダイアログ・ウィンドウ** は、メニュー項目の **エレメント** ⇒ **変形(T)** ⇒ **変形(T)** からも、開くことができます〕。
+
+**縮尺** ツール(Scale)では、作業中のデータをフリーハンドで自在に拡大・縮小できます。Shift キーを押したまま操作すると、縦横比率そのままにデータを拡大縮小できます。
+
+**回転** ツール(Rorate)は、作業中のデータを自由に回転できます。最初にクリックした箇所の廻りにあるデータが選択されて、回転します。
+
+**3D 回転** ツール(3D Rotate)は、データを三次元で回転し、その結果を x-y 面上(二次元)に描き出します。
+
+**反転** ツール(Flip)は、選択箇所を横方向または縦方向に反転するツールです。マウスでクリックした箇所が変換の原点となります。
+
+**【メモ】** 選択点の反転後には、メニュー項目の **エレメント** ⇒ **アウトラインの向きを修正(C)** を適用すると良いでしょう。
+
+**傾斜** ツール(Skew)は、選択箇所を、時計回りまたは反時計回りに、水平方向に歪めるツールです(「ダイアログ・ウィンドウ」に表示されている「withershins 反対方向に」とは、反時計回りのことです)。 〔※ 上記【メモ】、ダイアログ・ウィンドウの開き方も参照〕
+
+**遠近法** ツール(Perspective)は、非線形に形状を変形させるもう一つの方法です。
+
+**【メモ】** 「遠近法」変換では、数値入力による操作はできません。
+
+### 「長方形・楕円」ツールと「多角形・星型」ツール
+
+これらのツールを使用すると、大雑把な幾何学的形状を描けますので、個々に線分を繋げてその形状を作成するよりも手早く作成できます。
+
+
+
+**【メモ】** すべての変形ツールは、ツールをダブル・クリックすると、(ダイアログ・ウィンドウが開いて)数値を入力して設定できます。
+- ※ 訳注: **ダイアログ・ウィンドウ** は、メニュー項目の **エレメント** ⇒ **変形(T)** ⇒ **変形(T)** からも、開くことができます〕。
+
+**縮尺** ツール(Scale)では、作業中のデータをフリーハンドで自在に拡大・縮小できます。Shift キーを押したまま操作すると、縦横比率そのままにデータを拡大縮小できます。
+
+**回転** ツール(Rorate)は、作業中のデータを自由に回転できます。最初にクリックした箇所の廻りにあるデータが選択されて、回転します。
+
+**3D 回転** ツール(3D Rotate)は、データを三次元で回転し、その結果を x-y 面上(二次元)に描き出します。
+
+**反転** ツール(Flip)は、選択箇所を横方向または縦方向に反転するツールです。マウスでクリックした箇所が変換の原点となります。
+
+**【メモ】** 選択点の反転後には、メニュー項目の **エレメント** ⇒ **アウトラインの向きを修正(C)** を適用すると良いでしょう。
+
+**傾斜** ツール(Skew)は、選択箇所を、時計回りまたは反時計回りに、水平方向に歪めるツールです(「ダイアログ・ウィンドウ」に表示されている「withershins 反対方向に」とは、反時計回りのことです)。 〔※ 上記【メモ】、ダイアログ・ウィンドウの開き方も参照〕
+
+**遠近法** ツール(Perspective)は、非線形に形状を変形させるもう一つの方法です。
+
+**【メモ】** 「遠近法」変換では、数値入力による操作はできません。
+
+### 「長方形・楕円」ツールと「多角形・星型」ツール
+
+これらのツールを使用すると、大雑把な幾何学的形状を描けますので、個々に線分を繋げてその形状を作成するよりも手早く作成できます。
+
+ +
+これらのツールの右下にある⊿マークをクリックすることで、各々のツールが交互に切り替わります。どちらかのツールをダブル・クリックすると、形状タイプのオプション画面を開くことができます。
+
+**長方形オプション**: コーナー起点描画か、[バウンディングボックス](../ja-JP/Glossary.md#★-bounding-box-バウンディングボックス境界ボックス)描画(中心起点描画)か。
+
+**楕円オプション**: バウンディングボックス描画か、中心起点描画か。
+
+**多角形オプション**: 頂点の数。
+
+**星型オプション**: 星の頂点(凸点)の数と凹点の深さ(%)。パーセントの数値が大きいほど、星の腕が長くなります。
+
+### マウス1 と マウス2(Mse1 / Mse2)
+
+
+
+これらのツールの右下にある⊿マークをクリックすることで、各々のツールが交互に切り替わります。どちらかのツールをダブル・クリックすると、形状タイプのオプション画面を開くことができます。
+
+**長方形オプション**: コーナー起点描画か、[バウンディングボックス](../ja-JP/Glossary.md#★-bounding-box-バウンディングボックス境界ボックス)描画(中心起点描画)か。
+
+**楕円オプション**: バウンディングボックス描画か、中心起点描画か。
+
+**多角形オプション**: 頂点の数。
+
+**星型オプション**: 星の頂点(凸点)の数と凹点の深さ(%)。パーセントの数値が大きいほど、星の腕が長くなります。
+
+### マウス1 と マウス2(Mse1 / Mse2)
+
+ +
+ツールバーの下には、二つのマウス・ボタンに現在割り当てられているツールと操作が表示されます。
+
+- 左ボタン(マウス1 Mse1)
+- 左ボタン+ Ctrl(^Mse1)
+- マウス・ホイ―ル・ボタン(マウス2 Mse2)
+- マウス・ホイ―ル・ボタン+ Ctrl(^Mse2)
+
+このように、いくつかの異なるツールをツールバーで繰り返し切り替えることなく使えるのです。
+
+
+
+ツールバーの下には、二つのマウス・ボタンに現在割り当てられているツールと操作が表示されます。
+
+- 左ボタン(マウス1 Mse1)
+- 左ボタン+ Ctrl(^Mse1)
+- マウス・ホイ―ル・ボタン(マウス2 Mse2)
+- マウス・ホイ―ル・ボタン+ Ctrl(^Mse2)
+
+このように、いくつかの異なるツールをツールバーで繰り返し切り替えることなく使えるのです。
+
+【注意】 このマウス(Mse)機能は現在のところ正しく動作しないようです。
+ +### レイヤー + +FontForge の描画エリアには初期設定で三つのレイヤーがあります。すなわち、ガイド・レイヤー、背面レイヤー、前面レイヤーです。**ガイド・レイヤー** は「[エックスハイト](../ja-JP/Glossary.md#x-height-エックスハイト小文字の高さ)線」や「[キャプハイト](../ja-JP/Glossary.md#cap-height-キャップ・ハイト大文字の高さ)線」などのガイド線を表示するのに用いられます。**前面レイヤー** と **背面レイヤー** は両方とも描画作業に用いられますが、最前面の前面レイヤーのみが最終フォントに描画されます。 + + +
+チェックボックスは、各レイヤーが表示されているかどうかを示します。非表示にしたいレイヤーは、チェックを外します。
+
+続く文字列の一字目の「C」(または「Q」)は、三次曲線(C)または二次曲線(Q)が用いられていることを示します。
+
+二字目の「#」「B」「F」は、各レイヤーが「ガイド(#)」「前面(F = Fore)」「背面(B = Bore)」のどのレイヤー・タイプであるかを示します。これは、自分自身でレイヤーを追加していくと大きな意味を持ちます。
+
+レイヤーの追加または削除は、このツールバーにある + または - ボタンで行なえます。レイヤー・タイプと曲線タイプは、右クリックでひらくダイアログ・ウィンドウにて変更できます(追加レイヤーを作成している場合)。
+
+## 描画の基本
+
+次に、必要になることが多い、基本的な描画のワークフローについて説明します。
+
+### 別の図形から一部を切り取る方法
+
+1. まず、**長方形ツール** を使って、グリフ・ウィンドウの描画エリア内に長方形を描きます。
+
+2. つぎに、**楕円ツール** で、今描いた長方形の中に楕円を描きます。
+
+
+
+チェックボックスは、各レイヤーが表示されているかどうかを示します。非表示にしたいレイヤーは、チェックを外します。
+
+続く文字列の一字目の「C」(または「Q」)は、三次曲線(C)または二次曲線(Q)が用いられていることを示します。
+
+二字目の「#」「B」「F」は、各レイヤーが「ガイド(#)」「前面(F = Fore)」「背面(B = Bore)」のどのレイヤー・タイプであるかを示します。これは、自分自身でレイヤーを追加していくと大きな意味を持ちます。
+
+レイヤーの追加または削除は、このツールバーにある + または - ボタンで行なえます。レイヤー・タイプと曲線タイプは、右クリックでひらくダイアログ・ウィンドウにて変更できます(追加レイヤーを作成している場合)。
+
+## 描画の基本
+
+次に、必要になることが多い、基本的な描画のワークフローについて説明します。
+
+### 別の図形から一部を切り取る方法
+
+1. まず、**長方形ツール** を使って、グリフ・ウィンドウの描画エリア内に長方形を描きます。
+
+2. つぎに、**楕円ツール** で、今描いた長方形の中に楕円を描きます。
+
+  +
+3. **エレメント** メニューを開き、**アウトラインの向きを修正(C)** を選択すると、二つの図形が合体し、実質的に長方形の真ん中に穴が開いているように見えます。
+
+
+
+3. **エレメント** メニューを開き、**アウトラインの向きを修正(C)** を選択すると、二つの図形が合体し、実質的に長方形の真ん中に穴が開いているように見えます。
+
+  +
+### 二つの図形を結合する方法
+
+1. 星形を加え、長方形の角に重ねます。
+
+
+### 二つの図形を結合する方法
+
+1. 星形を加え、長方形の角に重ねます。
+  +
+2. 星形と前の図形を選択します。重なり合う各図形の一点を選択するだけで OK ですが、選択する点を追加しても問題ありません。
+
+3. メニューの **エレメント(L)** ⇒ **重複処理(V)** ⇒ **重なり合う図形を結合(R)** を選択します。これで、二つの図形がひとつになります。
+
+
+2. 星形と前の図形を選択します。重なり合う各図形の一点を選択するだけで OK ですが、選択する点を追加しても問題ありません。
+
+3. メニューの **エレメント(L)** ⇒ **重複処理(V)** ⇒ **重なり合う図形を結合(R)** を選択します。これで、二つの図形がひとつになります。
+  +
+>《※ 訳注: 本項の原文タイトル "Remove overlap" は、そのまま訳すと「重複部分を取り除く」になりますが、実際の操作説明では二つの図形を一体化する手順が書かれているため、説明内容に即して上記の訳文としています。》
+
+### 制御点を追加する方法
+
+**ペン** ツールで、線分の途中をクリックしたままマウスを移動して引っ張ると図形の形状を変更できます。
+
+
+
+>《※ 訳注: 本項の原文タイトル "Remove overlap" は、そのまま訳すと「重複部分を取り除く」になりますが、実際の操作説明では二つの図形を一体化する手順が書かれているため、説明内容に即して上記の訳文としています。》
+
+### 制御点を追加する方法
+
+**ペン** ツールで、線分の途中をクリックしたままマウスを移動して引っ張ると図形の形状を変更できます。
+
+ +
+### 接点を追加する方法
+
+図形の接点を追加する部分を選択します(ここでは、上記で作成した図形の左下部分 ― 曲線と直線が交差する点 ― を選択しています)。次に、メニュー項目の **点(P)** をクリックすると、「**角の点(O)**」にチェックが付いているのがわかります。そこで、「**曲線の開始点(T)**」を選択します。この変更で、制御点のマーカーが四角(□)から三角(▷)に切り替わるだけで、次の操作を行なうまでは、何も起こりません: ここで制御点のハンドル(×印)を伸ばす操作を行ないます。
+
+そうするためには、メニューの **エレメント** ⇒ **情報を得る(I)** を選択し、「**点の情報**」ウィンドウを開きます。そsぐて「**位置**」タブの中の「**次の制御点**」の項目へ行き、「**距離**」の値を大きな数、例えば 75 のように、入力します。OK ボタンをクリックすると、曲線が滑らかに直線部に繋がるようになったのが判るでしょう。
+
+
+
+### 接点を追加する方法
+
+図形の接点を追加する部分を選択します(ここでは、上記で作成した図形の左下部分 ― 曲線と直線が交差する点 ― を選択しています)。次に、メニュー項目の **点(P)** をクリックすると、「**角の点(O)**」にチェックが付いているのがわかります。そこで、「**曲線の開始点(T)**」を選択します。この変更で、制御点のマーカーが四角(□)から三角(▷)に切り替わるだけで、次の操作を行なうまでは、何も起こりません: ここで制御点のハンドル(×印)を伸ばす操作を行ないます。
+
+そうするためには、メニューの **エレメント** ⇒ **情報を得る(I)** を選択し、「**点の情報**」ウィンドウを開きます。そsぐて「**位置**」タブの中の「**次の制御点**」の項目へ行き、「**距離**」の値を大きな数、例えば 75 のように、入力します。OK ボタンをクリックすると、曲線が滑らかに直線部に繋がるようになったのが判るでしょう。
+
+ +
+### 変形
+
+では次に、図形の左上約 4 分の 1、つまり星型と中央の楕円の一部、を選択してみます。
+
+
+
+### 変形
+
+では次に、図形の左上約 4 分の 1、つまり星型と中央の楕円の一部、を選択してみます。
+
+ +
+「3D 回転」ツールを選択して、選択した図形の中央部に移動し、クリックしたままゆっくりと動かし、好みの形になったところで離します。以下の図が、「3D 回転」の実行例です。 《訳注: クリックした点を中心に回転変形します。》
+
+
+
+「3D 回転」ツールを選択して、選択した図形の中央部に移動し、クリックしたままゆっくりと動かし、好みの形になったところで離します。以下の図が、「3D 回転」の実行例です。 《訳注: クリックした点を中心に回転変形します。》
+
+ +
+### Set stroke shape and width
+
+ここまでは、線を描くのに「フリーハンド」描画ツールを使ってきました。「フリーハンド」ツールをダブル・クリックすると、次の **フリーハンド・ダイアログ** ウィンドウが開きます。ここでは、ペンの形状と太さを選択できます。このダイアログは、**エレメント** メニューの **輪郭を太らせる** を選択することでも表示できます。
+
+
+
+### Set stroke shape and width
+
+ここまでは、線を描くのに「フリーハンド」描画ツールを使ってきました。「フリーハンド」ツールをダブル・クリックすると、次の **フリーハンド・ダイアログ** ウィンドウが開きます。ここでは、ペンの形状と太さを選択できます。このダイアログは、**エレメント** メニューの **輪郭を太らせる** を選択することでも表示できます。
+
+ +
+> 《※ 訳注: ダブル・クリックでダイアログが表示されない場合は、「エレメント」メニューの「輪郭を太らせる」項をクリックして表示させます。但し、FontForge 20230101 では、Freehand ダイアログに似た「Expand Stroke」ダイアログが表示されるようです(以下参照、但し英語表記多し)。》
+
+
+
+> 《※ 訳注: ダブル・クリックでダイアログが表示されない場合は、「エレメント」メニューの「輪郭を太らせる」項をクリックして表示させます。但し、FontForge 20230101 では、Freehand ダイアログに似た「Expand Stroke」ダイアログが表示されるようです(以下参照、但し英語表記多し)。》
+
+ +
+
+
+《※ 訳注: 主な記載項目の参考暫定訳》
+ + +
+## 練習を続けましょう!
+
+「描画」ツールの取り扱いに習熟して、どのような形でも思い通りに描き、変形できるようになるまで、いろいろと試してみてください。この段階で、グリフの各要素を構築する準備はできていますが、その他の FontForge のツールの扱いにも時間を割いてください。
+
+次章 [「螺旋ツールで描画する」] では、**螺旋描画モード**について説明します。「螺旋描画」は、ベジェ曲線編集とは明確な違いがあるので、その機能について解説する必要があるためです。
+
+
+[「螺旋ツールで描画する」]: Drawing_With_Spiro.html
+
+# 参考文献
+
+「[ベジェ曲線についての討論(TypeDrawers Forum )](http://typedrawers.com/discussion/967)」には、Nina Stössinger 氏の ツイッター による以下の情報へのリンクが含まれています〔すべて英語版サイト〕:
+
+* [Bezier Curves and Type Design: A Tutorial](http://learn.scannerlicker.net/2014/04/16/bezier-curves-and-type-design-a-tutorial/) by Fábio Duarte Martins
+* [So What’s the Big Deal with Horizontal & Vertical Bezier Handles Anyway?](http://theagsc.com/community/tutorials/so-whats-the-big-deal-with-horizontal-vertical-bezier-handles-anyway/) 《※ 訳注: 記載リンクでは表示できず? この [サイト](https://www.photoshopfaceoff.com/design-tutorials/so-what-s-the-big-deal-with-horizontal-vertical-bezier-handles-anyway.html) と同一内容か…?》
+* [Hand Lettering: How to Vector Your Letterforms](http://design.tutsplus.com/tutorials/hand-lettering-how-to-vector-your-letterforms--cms-23248) by Scott Biersack
+* [Type Basics](http://typeworkshop.com/index.php?id1=type-basics&id2=&id3=&id4=&id5=&idpic=15#pictloader) by Underware
+* [The Bézier Game](http://bezier.method.ac) by Marc MacKay
diff --git a/ja-JP/What_Is_a_Font.md b/ja-JP/What_Is_a_Font.md
new file mode 100644
index 00000000..1c476938
--- /dev/null
+++ b/ja-JP/What_Is_a_Font.md
@@ -0,0 +1,207 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 3
+category: Before You Begin
+title: フォントとは
+---
+
+活字書体は、手書き文字や書道文字、レタリング文字、意匠文字(ロゴ)とは何が異なるのでしょうか?
+
+活字書体のデザインが他の文字と異なる唯一最大の問題点は、ある書体のグリフ(字体)が他のグリフのどれとでも共働する必要があることです。このことは、しばしば、書体の部分部分のデザインや間隔が、連綿と続く入念な妥協の産物となることを意味します。こうした妥協は、書体のデザインを、「素晴らしい文字」のコレクションとしてではなく、素晴らしい「文字のコレクション」の創出として捉えるのが一番相応しいということを示しています。言い換えれば、個々の文字の何が素晴らしいかではなく、集合体として、一丸となってどのように機能するのかを考え、このことを優先する必要があるということです。
+
+この、個々の部分をではなく、システム全体を優先する必要性は、システム・レベルでデザイン・プロセスを分析する必要性にも繋がっています。文字全体に及ぶ特性は、特にデザイン・プロセスの初期の段階で、私達が重点を置きたい部分になっています。
+
+もうひとつ、書体デザインが特異であるのは、デザインしている形状が、かなりの程度まで、すでにほとんど確立されていることです。書体デザイナーとしてのわたしたちの仕事は、全く新しい形状を生み出すことではなく、むしろ既存の形状の新しいバージョンを生み出すことなのです。このことが、新書体のデザイナーを困惑させる可能性があります。正に必要な範囲の変更だけを行なって、読者を遠ざけることなく楽しませることは、厄介な作業です。デザイナーというものは、文字単位での思考に囚われがちですが、活字書体にとって最も意味のあることは、一番多く繰り返されているのはその要素要素であるということを最初から理解していれば、この過ちは容易に回避できます。書体デザインは、わたしたちが認識する一般的な形状だけではなく、最も頻繁に現れる形状にも適用される特徴をデザインすることなのです。
+
+こうした特徴が、フォントの声や雰囲気を生み出すことに役立つだけではなく、フォントが何の役に立つのか(立たないのか)を判断したり、時には、フォントが適している技術的な文脈を見極めるのに役立つ、ということを認識することにも有益です。
+
+このようにフォントのデザインを考えるのは、近寄りがたい、あるいは非常に掴みどころのないものようように見えるかもしれません。しかし、この考え方に慣れることが、より速く、より効率的な、尚且つ、満足のいく書体デザインのプロセスへ辿り着く鍵なのです。
+
+では、書体デザインの主な体系的特徴を紐解いていきましょう。
+
+### 文字の構造 Construction
+
+
+
+## 練習を続けましょう!
+
+「描画」ツールの取り扱いに習熟して、どのような形でも思い通りに描き、変形できるようになるまで、いろいろと試してみてください。この段階で、グリフの各要素を構築する準備はできていますが、その他の FontForge のツールの扱いにも時間を割いてください。
+
+次章 [「螺旋ツールで描画する」] では、**螺旋描画モード**について説明します。「螺旋描画」は、ベジェ曲線編集とは明確な違いがあるので、その機能について解説する必要があるためです。
+
+
+[「螺旋ツールで描画する」]: Drawing_With_Spiro.html
+
+# 参考文献
+
+「[ベジェ曲線についての討論(TypeDrawers Forum )](http://typedrawers.com/discussion/967)」には、Nina Stössinger 氏の ツイッター による以下の情報へのリンクが含まれています〔すべて英語版サイト〕:
+
+* [Bezier Curves and Type Design: A Tutorial](http://learn.scannerlicker.net/2014/04/16/bezier-curves-and-type-design-a-tutorial/) by Fábio Duarte Martins
+* [So What’s the Big Deal with Horizontal & Vertical Bezier Handles Anyway?](http://theagsc.com/community/tutorials/so-whats-the-big-deal-with-horizontal-vertical-bezier-handles-anyway/) 《※ 訳注: 記載リンクでは表示できず? この [サイト](https://www.photoshopfaceoff.com/design-tutorials/so-what-s-the-big-deal-with-horizontal-vertical-bezier-handles-anyway.html) と同一内容か…?》
+* [Hand Lettering: How to Vector Your Letterforms](http://design.tutsplus.com/tutorials/hand-lettering-how-to-vector-your-letterforms--cms-23248) by Scott Biersack
+* [Type Basics](http://typeworkshop.com/index.php?id1=type-basics&id2=&id3=&id4=&id5=&idpic=15#pictloader) by Underware
+* [The Bézier Game](http://bezier.method.ac) by Marc MacKay
diff --git a/ja-JP/What_Is_a_Font.md b/ja-JP/What_Is_a_Font.md
new file mode 100644
index 00000000..1c476938
--- /dev/null
+++ b/ja-JP/What_Is_a_Font.md
@@ -0,0 +1,207 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 3
+category: Before You Begin
+title: フォントとは
+---
+
+活字書体は、手書き文字や書道文字、レタリング文字、意匠文字(ロゴ)とは何が異なるのでしょうか?
+
+活字書体のデザインが他の文字と異なる唯一最大の問題点は、ある書体のグリフ(字体)が他のグリフのどれとでも共働する必要があることです。このことは、しばしば、書体の部分部分のデザインや間隔が、連綿と続く入念な妥協の産物となることを意味します。こうした妥協は、書体のデザインを、「素晴らしい文字」のコレクションとしてではなく、素晴らしい「文字のコレクション」の創出として捉えるのが一番相応しいということを示しています。言い換えれば、個々の文字の何が素晴らしいかではなく、集合体として、一丸となってどのように機能するのかを考え、このことを優先する必要があるということです。
+
+この、個々の部分をではなく、システム全体を優先する必要性は、システム・レベルでデザイン・プロセスを分析する必要性にも繋がっています。文字全体に及ぶ特性は、特にデザイン・プロセスの初期の段階で、私達が重点を置きたい部分になっています。
+
+もうひとつ、書体デザインが特異であるのは、デザインしている形状が、かなりの程度まで、すでにほとんど確立されていることです。書体デザイナーとしてのわたしたちの仕事は、全く新しい形状を生み出すことではなく、むしろ既存の形状の新しいバージョンを生み出すことなのです。このことが、新書体のデザイナーを困惑させる可能性があります。正に必要な範囲の変更だけを行なって、読者を遠ざけることなく楽しませることは、厄介な作業です。デザイナーというものは、文字単位での思考に囚われがちですが、活字書体にとって最も意味のあることは、一番多く繰り返されているのはその要素要素であるということを最初から理解していれば、この過ちは容易に回避できます。書体デザインは、わたしたちが認識する一般的な形状だけではなく、最も頻繁に現れる形状にも適用される特徴をデザインすることなのです。
+
+こうした特徴が、フォントの声や雰囲気を生み出すことに役立つだけではなく、フォントが何の役に立つのか(立たないのか)を判断したり、時には、フォントが適している技術的な文脈を見極めるのに役立つ、ということを認識することにも有益です。
+
+このようにフォントのデザインを考えるのは、近寄りがたい、あるいは非常に掴みどころのないものようように見えるかもしれません。しかし、この考え方に慣れることが、より速く、より効率的な、尚且つ、満足のいく書体デザインのプロセスへ辿り着く鍵なのです。
+
+では、書体デザインの主な体系的特徴を紐解いていきましょう。
+
+### 文字の構造 Construction
+
+ +
+文字の構造とは、ある書体を形成するときの元になる筆線の骨組みのことです。おそらく書体の骨格を想像することでしょう。用いる構造の種類は、ほぼ間違いなく、考慮すべき最も需要な問題のひとつです。というのも、構造は、特にそのデザインがいくらかでも読者に馴染みがあるのであれば、残りの非常に多くの選択肢に影響するからです。上記の例では、文字の中の白線が、文字本来の形が意図する大まかな構造を示しています。
+
+とはいえ、筆線の終わり方(終点)と「セリフ」(下記参照)は通常「構造」が意味する部分ではありません。構造は字体の骨格であり、その他の部分(幅、線の太さ、終点、など)はすべて肉体です。
+
+
+
+文字の構造とは、ある書体を形成するときの元になる筆線の骨組みのことです。おそらく書体の骨格を想像することでしょう。用いる構造の種類は、ほぼ間違いなく、考慮すべき最も需要な問題のひとつです。というのも、構造は、特にそのデザインがいくらかでも読者に馴染みがあるのであれば、残りの非常に多くの選択肢に影響するからです。上記の例では、文字の中の白線が、文字本来の形が意図する大まかな構造を示しています。
+
+とはいえ、筆線の終わり方(終点)と「セリフ」(下記参照)は通常「構造」が意味する部分ではありません。構造は字体の骨格であり、その他の部分(幅、線の太さ、終点、など)はすべて肉体です。
+
+ +
+### 「エックス・ハイト」と「キャップ・ハイト」の比率 Proportion of X-height to Cap-height
+
+
+
+### 「エックス・ハイト」と「キャップ・ハイト」の比率 Proportion of X-height to Cap-height
+
+ +
+左側の文字は「[Playfair Display]」書体のもので、キャップ・ハイトに比べて大きな エックス・ハイトを持っています。一方、右側の文字は、「[EB Garamond]」書体のもので、エックス・ハイトは小さくなっています。この例では、H の文字サイズを双方の書体で比較できるように調整してあります。
+
+### アセンダー高さ Ascender Height
+
+
+
+左側の文字は「[Playfair Display]」書体のもので、キャップ・ハイトに比べて大きな エックス・ハイトを持っています。一方、右側の文字は、「[EB Garamond]」書体のもので、エックス・ハイトは小さくなっています。この例では、H の文字サイズを双方の書体で比較できるように調整してあります。
+
+### アセンダー高さ Ascender Height
+
+ +
+上図では、「アセンダー高さ」の相対的な違いを説明するために、エックス・ハイトは合わせてあります。
+
+アセンダーは通常(特に、テキスト・デザインに於いては)キャップ・ハイトを少し越えますが、キャプハイトと同じか、低い場合さえもあります。長いアセンダーは書体の見映えに優美さを加えることができます。その場合は、しばしばエックス・ハイトを低く設定します。
+
+### ディセンダー深さ Descender depth
+
+
+
+上図では、「アセンダー高さ」の相対的な違いを説明するために、エックス・ハイトは合わせてあります。
+
+アセンダーは通常(特に、テキスト・デザインに於いては)キャップ・ハイトを少し越えますが、キャプハイトと同じか、低い場合さえもあります。長いアセンダーは書体の見映えに優美さを加えることができます。その場合は、しばしばエックス・ハイトを低く設定します。
+
+### ディセンダー深さ Descender depth
+
+ +
+アセンダーと同様に、長く伸びるディセンダーも優美に感じられます。
+
+しかし、長いアセンダーと長いディセンダーと共に取り入れると、管理が難しくなることがあります。もしその書体が狭い行間で使用されると、長い線があることで行を跨いで上下の文字同士が重なる可能性があります。
+
+## 文字幅 Width
+
+
+
+アセンダーと同様に、長く伸びるディセンダーも優美に感じられます。
+
+しかし、長いアセンダーと長いディセンダーと共に取り入れると、管理が難しくなることがあります。もしその書体が狭い行間で使用されると、長い線があることで行を跨いで上下の文字同士が重なる可能性があります。
+
+## 文字幅 Width
+
+ +
+書体デザインの幅は、見た感じだけではなく、どの用途に適しているのかも変えてしまいます。右側の例は文章の書体で、左側の例は人目を引くためのディスプレイ・デザイン書体です。右の文章書体例よりも幅が狭い文字も可能で、省スペースや小さなスペースに多くの文章を詰め込むのに用いられます。
+
+### 文字幅の規則性と可変性 Width regularity versus variability
+
+次の例の上段の文字は、下段の文字よりも文字幅が広くなっています。
+
+
+
+書体デザインの幅は、見た感じだけではなく、どの用途に適しているのかも変えてしまいます。右側の例は文章の書体で、左側の例は人目を引くためのディスプレイ・デザイン書体です。右の文章書体例よりも幅が狭い文字も可能で、省スペースや小さなスペースに多くの文章を詰め込むのに用いられます。
+
+### 文字幅の規則性と可変性 Width regularity versus variability
+
+次の例の上段の文字は、下段の文字よりも文字幅が広くなっています。
+
+ +
+### 文字の太さ Weight
+
+
+
+### 文字の太さ Weight
+
+ +
+### 文字の傾き Slant
+
+
+
+### 文字の傾き Slant
+
+ +
+### コントラスト Contrast
+
+「コントラスト」とは、グリフ内で筆線(ストローク幅)の変化がどの程度あるかを指しています。次の2つの「O」の文字を見比べてください。左側の「O」には、グリフの上部と側部とで先の太さに大きな変化があります。どちらのグリフにもある程度のコントラストがありますが、左側のグリフには右側のグリフよりもはるかにコントラストが強くなっています。
+
+
+
+### コントラスト Contrast
+
+「コントラスト」とは、グリフ内で筆線(ストローク幅)の変化がどの程度あるかを指しています。次の2つの「O」の文字を見比べてください。左側の「O」には、グリフの上部と側部とで先の太さに大きな変化があります。どちらのグリフにもある程度のコントラストがありますが、左側のグリフには右側のグリフよりもはるかにコントラストが強くなっています。
+
+ +
+筆線の太さ(ストロークの幅)が変わらない書体、またはコントラストに目に見える違いがない書体には、コントラストのある書体とは明確に異なる特徴があります。したがって、筆線コントラストの有無は、「セリフ体」か「サンセリフ体」かの選択と同様に、文字デザインで最初に行なう選択となります。興味深いのは、「スラブ」セリフ体の書体デザインでは、通常、文字内で一定のストローク幅が使用されており、セリフ体という名前とは裏腹に、スラブ・セリフ体のデザインは文字通りセリフだけに関するものではないということです。「コントラスト」は文字の太さの見え方に関するものであって、実際に測定するものではありません。認知の規則が適用されることを覚えておいてください(詳しくは「[自分の目を信頼する]」の章を参照してください)。
+
+### コントラストの角度 Angle of contrast
+
+以下の画像は、小文字「o」の細い部分が異なっています。左のグリフでは、細い部分はぴったり垂直軸の位置にあります。右のグリフでは、その軸は傾いています。
+
+
+
+筆線の太さ(ストロークの幅)が変わらない書体、またはコントラストに目に見える違いがない書体には、コントラストのある書体とは明確に異なる特徴があります。したがって、筆線コントラストの有無は、「セリフ体」か「サンセリフ体」かの選択と同様に、文字デザインで最初に行なう選択となります。興味深いのは、「スラブ」セリフ体の書体デザインでは、通常、文字内で一定のストローク幅が使用されており、セリフ体という名前とは裏腹に、スラブ・セリフ体のデザインは文字通りセリフだけに関するものではないということです。「コントラスト」は文字の太さの見え方に関するものであって、実際に測定するものではありません。認知の規則が適用されることを覚えておいてください(詳しくは「[自分の目を信頼する]」の章を参照してください)。
+
+### コントラストの角度 Angle of contrast
+
+以下の画像は、小文字「o」の細い部分が異なっています。左のグリフでは、細い部分はぴったり垂直軸の位置にあります。右のグリフでは、その軸は傾いています。
+
+ +
+### 太さの配置 Weight distribution
+
+
+あなたがデザインするフォントにコントラストがほとんどない、または、まったくない場合には、この太さの配置について考える必要はありません。
+しかしながら、ほとんどのフォントには、少なくともある程度のコントラストがあるので、その場合、そのフォントの太さをどのように配分するかという点では非常に多くの選択肢があります。
+
+#### ・垂直配置 Vertical
+
+
+
+### 太さの配置 Weight distribution
+
+
+あなたがデザインするフォントにコントラストがほとんどない、または、まったくない場合には、この太さの配置について考える必要はありません。
+しかしながら、ほとんどのフォントには、少なくともある程度のコントラストがあるので、その場合、そのフォントの太さをどのように配分するかという点では非常に多くの選択肢があります。
+
+#### ・垂直配置 Vertical
+
+ +
+太さを垂直方向で揃えることは非常に一般的な方法です。上図の数字「9」と「8」は特に顕著な事例です。
+
+#### ・水平配置 Horizontal
+
+
+
+太さを垂直方向で揃えることは非常に一般的な方法です。上図の数字「9」と「8」は特に顕著な事例です。
+
+#### ・水平配置 Horizontal
+
+ +
+太さを水平方向で揃えることはさほど一般的ではありませんが、それでも多くのフォントで見られます。
+
+#### ・低重心 Bottom-heavy
+
+
+
+太さを水平方向で揃えることはさほど一般的ではありませんが、それでも多くのフォントで見られます。
+
+#### ・低重心 Bottom-heavy
+
+ +
+#### ・頭でっかち Top-heavy
+
+
+
+#### ・頭でっかち Top-heavy
+
+ +
+#### ・不規則配置 Irregular
+
+
+
+#### ・不規則配置 Irregular
+
+ +
+### 縦線 Stems
+
+
+
+### 縦線 Stems
+
+ +
+文字の縦線はただ真っ直ぐであればよく、特に関心を払うものでもないと考えるのは簡単ですが、実は縦軸の太さと形状は慎重に検討して選択する(選択すべき)部分なのです。
+
+### 接合部 Joins
+
+
+
+文字の縦線はただ真っ直ぐであればよく、特に関心を払うものでもないと考えるのは簡単ですが、実は縦軸の太さと形状は慎重に検討して選択する(選択すべき)部分なのです。
+
+### 接合部 Joins
+
+ +
+### ボウル Bowls
+
+「ボウル」とは下記イラストの〔丸くなっている〕筆線(ストローク)の部分で、中の黒い部分ではありません。筆線の内側は「カウンター」と呼ばれています。書体をデザインしていると、活字をデザインしていると、筆線の形状や幅のせいではなく、カウンターの形状や大きさのせいで作業中の文字を修正している自分に気づくことがよくあります。
+
+
+
+### ボウル Bowls
+
+「ボウル」とは下記イラストの〔丸くなっている〕筆線(ストローク)の部分で、中の黒い部分ではありません。筆線の内側は「カウンター」と呼ばれています。書体をデザインしていると、活字をデザインしていると、筆線の形状や幅のせいではなく、カウンターの形状や大きさのせいで作業中の文字を修正している自分に気づくことがよくあります。
+
+ +
+### 終端部 Terminals
+
+「終端部」とは筆線(ストローク)の終わりの部分の形ですが、「セリフ」と同じではありません。終端部はしばしば筆線の角度に直角に、横方向または縦方向に切り取られます。文字の形が呼び起こすペン先(ニブ)や他の筆記用具の形を反映していることもあります。
+
+
+
+### 終端部 Terminals
+
+「終端部」とは筆線(ストローク)の終わりの部分の形ですが、「セリフ」と同じではありません。終端部はしばしば筆線の角度に直角に、横方向または縦方向に切り取られます。文字の形が呼び起こすペン先(ニブ)や他の筆記用具の形を反映していることもあります。
+
+ +
+### 速さ Speed
+
+
+
+### 速さ Speed
+
+ +
+左側の「n」は右側のものよりもずっと手早く書かれたようにみえます。この「速さ」については、「[イタリック体]」についての章で、より詳しく説明を行ないます。
+
+### 規則性 Regularity
+
+
+
+左側の「n」は右側のものよりもずっと手早く書かれたようにみえます。この「速さ」については、「[イタリック体]」についての章で、より詳しく説明を行ないます。
+
+### 規則性 Regularity
+
+ +
+以下に述べる特徴はすべての書体デザインに見られるものではありません。しかしながら、あなたが行なう書体デザインの一部となるかもしれない変動要素です。そうであれば、これらの特徴が変動要素としてあなたの書体に対して果たす役割の大きさを検討する価値はあります。
+
+### 飾り書き Flourish
+
+
+
+以下に述べる特徴はすべての書体デザインに見られるものではありません。しかしながら、あなたが行なう書体デザインの一部となるかもしれない変動要素です。そうであれば、これらの特徴が変動要素としてあなたの書体に対して果たす役割の大きさを検討する価値はあります。
+
+### 飾り書き Flourish
+
+ +
+上側のフォントでは大文字に飾り書きがより顕著で、二番目のフォントでは飾り書きは小文字のほうに多く見られます。
+
+### セリフ、あるべきか、あらざるべきか Serif - to be or not to be
+
+セリフは書体のもっとも目立つ特徴で、しばしば最初の書体の分類は、セリフ体かサンセリフ体かで行なわれています。
+
+この選択には、書体の筆線の終端部がどのように見えるのかが影響しています。セリフは、両側にも片側だけにも付きますし、筆線に対して直角であったり、書体固有の角度であったりもします(たとえば、常に水平または垂直のように)。また、セリフには「ブラケット」有り無しの違いもあります。セリフ体のデザインは、上記すべてが混ぜ合わさったもので、特定の文字、特に「S」「C」「Z」の文字、では多少のバラツキはあるものの、その書体のデザインに一貫して適用されます(多少のバラツキとは、たとえば、すべての文字に水平セリフがある書体では、しばしば、s、c、z が垂直セリフになる、というようなことです)。
+
+「サンセリフ体よりもセリフ体の方が読みやすい」という都市伝説がありますが、これは、追って連絡するまでは、[まったくの迷信](http://asserttrue.blogspot.se/2013/01/the-serif-readability-myth.html) です。
+
+セリフの形は、終端部の形と関連しています。
+
+#### ・ブラケット Brackets
+
+セリフが文字の主軸(縦線)と接続しているところのコーナーの部分は「ブラケット」(「取付け金具」の意)と呼ばれています。書体のデザインによってはセリフに柔らかな感じを与えるためにブラケットを付けますし(例としては、[Times New Roman] 書体)、ブラケットを使わない選択をするフォントをあります。また書体によっては、片側だけにブラケットを付けたり、両側に大きさが異なるブラケットをつけるものもあります。
+
+ブラケットは、優美さ( [Times New Roman] 書体の大小のブラケット)や太めでくっきり(ブラケットのない [Arvo] 書体)といった書体の感じを表出する比較的目につくパラメーターなのです。
+
+#### ・スラブ(太線)セリフ Slab-serifs
+
+「メカニスティック mechanistic」(機械風)とか「エジプシャン Egyptian」(埃及風)とも称されますが、このスラブ・セリフは、太線でブロックのようなセリフ字体です。スラブ・セリフではブラケットは使用されません。通常、この書体のデザインではグリフに筆線のコントラスト(太い・細い)はあまりありません。[Rockwell]、[Courier]、[American typewriter] などの書体がこのセリフの特徴を反映しています。
+
+スラブ・セリフ体は、「コントラスト」を持たない書体デザインになんらかの装飾やリズムを追加するのに用いられてきたと考えるのが安全かもしれません。しかし、これも絶対的なルールではありません。
+
+#### ・セリフの終端部 Serif Terminals
+
+文字の終端部と同様に、セリフの終わりの形状も、柔らかさとか太めといった書体の感じに影響しています。セリフの終端部分は、「柔らかく丸い」([Courier])とか「きっぱりとして角張っている」([Rockwell])とかがあります。
+
+### 装飾 Decoration
+
+文字の形状の内側自体が装飾されたり、文字の形状の外側に過剰な装飾が施されたもの、あるいは、両方の装飾を持つものです。
+
+
+
+上側のフォントでは大文字に飾り書きがより顕著で、二番目のフォントでは飾り書きは小文字のほうに多く見られます。
+
+### セリフ、あるべきか、あらざるべきか Serif - to be or not to be
+
+セリフは書体のもっとも目立つ特徴で、しばしば最初の書体の分類は、セリフ体かサンセリフ体かで行なわれています。
+
+この選択には、書体の筆線の終端部がどのように見えるのかが影響しています。セリフは、両側にも片側だけにも付きますし、筆線に対して直角であったり、書体固有の角度であったりもします(たとえば、常に水平または垂直のように)。また、セリフには「ブラケット」有り無しの違いもあります。セリフ体のデザインは、上記すべてが混ぜ合わさったもので、特定の文字、特に「S」「C」「Z」の文字、では多少のバラツキはあるものの、その書体のデザインに一貫して適用されます(多少のバラツキとは、たとえば、すべての文字に水平セリフがある書体では、しばしば、s、c、z が垂直セリフになる、というようなことです)。
+
+「サンセリフ体よりもセリフ体の方が読みやすい」という都市伝説がありますが、これは、追って連絡するまでは、[まったくの迷信](http://asserttrue.blogspot.se/2013/01/the-serif-readability-myth.html) です。
+
+セリフの形は、終端部の形と関連しています。
+
+#### ・ブラケット Brackets
+
+セリフが文字の主軸(縦線)と接続しているところのコーナーの部分は「ブラケット」(「取付け金具」の意)と呼ばれています。書体のデザインによってはセリフに柔らかな感じを与えるためにブラケットを付けますし(例としては、[Times New Roman] 書体)、ブラケットを使わない選択をするフォントをあります。また書体によっては、片側だけにブラケットを付けたり、両側に大きさが異なるブラケットをつけるものもあります。
+
+ブラケットは、優美さ( [Times New Roman] 書体の大小のブラケット)や太めでくっきり(ブラケットのない [Arvo] 書体)といった書体の感じを表出する比較的目につくパラメーターなのです。
+
+#### ・スラブ(太線)セリフ Slab-serifs
+
+「メカニスティック mechanistic」(機械風)とか「エジプシャン Egyptian」(埃及風)とも称されますが、このスラブ・セリフは、太線でブロックのようなセリフ字体です。スラブ・セリフではブラケットは使用されません。通常、この書体のデザインではグリフに筆線のコントラスト(太い・細い)はあまりありません。[Rockwell]、[Courier]、[American typewriter] などの書体がこのセリフの特徴を反映しています。
+
+スラブ・セリフ体は、「コントラスト」を持たない書体デザインになんらかの装飾やリズムを追加するのに用いられてきたと考えるのが安全かもしれません。しかし、これも絶対的なルールではありません。
+
+#### ・セリフの終端部 Serif Terminals
+
+文字の終端部と同様に、セリフの終わりの形状も、柔らかさとか太めといった書体の感じに影響しています。セリフの終端部分は、「柔らかく丸い」([Courier])とか「きっぱりとして角張っている」([Rockwell])とかがあります。
+
+### 装飾 Decoration
+
+文字の形状の内側自体が装飾されたり、文字の形状の外側に過剰な装飾が施されたもの、あるいは、両方の装飾を持つものです。
+
+ +
+
+
+ +
+
+
+ +
+### 立体文字 Dimension
+
+
+
+### 立体文字 Dimension
+
+ +
+[Playfair Display]: http://www.forthehearts.net/typeface-design/playfair-display/
+[EB Garamond]: http://www.georgduffner.at/ebgaramond/
+[自分の目を信頼する]: Trusting_Your_Eyes.html
+[イタリック体]: Italic.html
+[Times New Roman]: http://practicaltypography.com/times-new-roman.html
+[Arvo]: http://files.korkork.com/index.php?/fonts/arvo/
+[Rockwell]: http://www.myfonts.com/fonts/mti/rockwell/
+[Courier]: http://typedia.com/explore/typeface/courier/
+[American typewriter]: http://www.myfonts.com/fonts/linotype/itc-american-typewriter/
diff --git a/ja-JP/When_Things_Go_Wrong_With_Fontforge_Itself.md b/ja-JP/When_Things_Go_Wrong_With_Fontforge_Itself.md
new file mode 100644
index 00000000..59ab7401
--- /dev/null
+++ b/ja-JP/When_Things_Go_Wrong_With_Fontforge_Itself.md
@@ -0,0 +1,171 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 69
+category: Appendices
+title: FontForge に問題が発生したら
+---
+
+FontForge は GitHub で開発されています。問題点やエラー、改善のためのアイデアを協議するために、FontForge のチームは GitHub の「Issues」タブを使用しています。提示された問題に対して誰かが解決策を開発し、それを「**プル・リクエスト**」の形で提案するのです。
+
+GitHub の詳細については、「[Git と GitHub の学習リソース](https://help.github.com/articles/good-resources-for-learning-git-and-github/)」を参照してください。
+
+## サポート料金を支払う
+
+驚くかもしれませんが、問題が発生した場合には FontForge のサポートに料金を支払うことは可能であり、推奨されます。
+
+FontForge と同じような総合的な機能を持つ他のフォント編集ソフトウェアが数百米ドルもするのであれば、私達のそれぞれが最も厄介なバグを修正してもらうために FontForge 開発者に同程度の金額を支払えば、FontForge はますます優れたものになるでしょう。
+
+[FreedomSponsors](https://freedomsponsors.org/project/220/) は、気に掛かる問題をタイムリーに解決する FontForge 開発者に料金を支払うための透明性の高いシステムを提供します※。
+>> 《※ 訳注: このサイトが 2024 現在稼働中かどうか不明》
+
+1. 変更したい内容を記述した「FontForge Issue」を作成します (以下を参照)。 この「issue」ページの URL をクリップボードにコピーします。
+2. FreedomSponsors にアクセスし、先程コピーした URL を使用して、この問題のスポンサー(資金援助者)になります。
+3. 再び「issue」ページに戻り、FreedomSponsors の問題ページへのリンクを付けてコメント(この問題の解決に向けて報奨金を提供する旨の個人的なメモ)を追記します。
+
+## バグを報告する
+
+1. [FontForge GitHub Issue Tracker](https://github.com/fontforge/fontforge/issues) にアクセスし、GitHub にサインインします (まだアカウントを持っていない場合は、アカウントを作成した後になります)。
+2. 「Issue」の検索ボックスで同様の問題があるかどうかを検索し、あなたが直面している問題がすでに報告されているかどうかを確認してください。すでに報告があり、あなたの問題と関連しているが全く同じであるとは言えないときには、その問題についてご自身の見解を添えてコメントしてください。
+3. まだ報告されていない場合は、新しい「Issue」(問題報告)を作成してください。緑色の「New Issue」(新規問題)ボタンをクリックし、質問内容、その問題を引き起こした状況・操作、あるいは改善のためのアイデアを記述します。
+
+以下のような、詳細な関連情報も含めてください。
+
+* 使用しているオペレーティング・システムとそのバージョン
+* 使用している FontForge のバージョンとその入手先
+* **問題を引き起こすまでに、何が起こるか、を段階ごとに**
+* **どのようなエラー・メッセージが表示されたか** および
+* **あなたが期待する動作**
+
+スクリーンショットや他の画像を、「Issue」ページにドラッグ&ドロップして、直接貼り付けることができます。
+
+問題を簡単に報告する方法は、解決したい事象が発生するときに、画面の動きを録画し、それにナレーションを入れて YouTube にアプロードしたあと、そのビデオへのリンクを「Issue」に報告する事です。
+
+問題を再現するために、あなたが作業中のファイルを開発者のコミュニティーと共有できると助かります。もし問題を再現するのに必要なものだけを含む小さなファイルを作成できる場合は、fontforge のリポジトリをフォークしてそれらのファイルを [/tests/fonts](https://github.com/fontforge/fontforge/tree/master/tests/fonts) に追加し、プル・リクエストを送信してください。また、自分の Web サイトやファイル共有サービス (MegaUpload、DropBox、Google Drive など) にファイルを一時的に置くこともできます。最後に、ファイルを公開したくない場合は、あなたにコンタクトできる電子メール・アドレスをFontForge 開発者に伝えて、そのファイルのプライベート・コピー(非公開の複製)を作成できるようにすることも可能です。
+
+他の人の「Issues」は「クローズ(close)」にしないでください。問題が満足に閉じられた場合は、問題を閉じるように依頼してください。問題が提示者の満足するように解決されている場合は、その人に問題の「クローズ」を依頼してください。
+
+## クラッシュを報告する方法
+
+クラッシュを報告するのも他の種類のバグを報告するのも、新機能や質問を報告する場合と手順は同じです。FontForge の開発者に適切なクラッシュ・レポートを送信することは、開発者が全利用者のためにプログラムの安定性を大きく向上させるのに本当に役立ちます。こうした問題を報告するのに尻込みしないでください。報告がなされないクラッシュは、修正される見込みがはるかに低いクラッシュなのです。
+
+もし FontForge が使用中にクラッシュするのであれば、上記のように「問題報告 Issue」を作成してください。クラッシュを引き起こしている特定のフォント・ファイル(SFD、UFO、OTF、TTF など)があれば、 それを自分で新しい GitHub のリポジトリーに (あるいは Dropbox や別のプラットフォームに) アップロードしてそのリンクを記載するか、開発者に電子メールであなたへの連絡を依頼し、個別に非公開でそのファイル・コピーを手渡すこともできます。
+
+あなたの説明内容に基づいて、FontForge ソフトウェアの開発者はそのクラッシュ事象の再現を試みます。上手く再現できれば、プログラムのどこで問題が発生したのかを突き止め、問題の修正が行なえます。
+
+「問題報告 Issue」に対応した「プル・リクエスト」がマージされる(修正内容がプログラムに反映される)と、それ以降の新バージョンを入手する必要があります。それには次のいずれかを行ないます。
+
+* 最新版の GitHub ソース・コードから再コンパイルする(詳しくは「[FontForge をインストールする](../ja-JP/Installing_Fontforge.md)」を参照してください。)
+* 「デイリービルド(毎日更新版)」があるかを確認する(しばしば、[Mac OS X](http://fontforge.github.io/en-US/downloads/mac/) では公開されています)、または
+* 次期公式版の公開まで待つ(しばしば、数週間以内)
+
+### クラッシュ・レポート(問題報告)のお手本
+
+開発者が、何が問題なのかを見つけ出し、その修正方法を**実際に**理解できるように、もう少し報告内容に手を加えて、「**バックトレース backtrace**」を作成してみましょう。バックトレースには、プログラムの動作停止場所に辿り着くために、どのプログラム関数が他のどの関数を呼び出したかのかを示すリストが含まれています。バックトレースが関数の行番号も含んでいる場合、最も役に立ちます。
+
+「バックトレース」を作成するには、「**デバッグ情報 debugging information**」を含めて、プログラム・ソースからインストールする必要がある場合があります。`type` と `nm` コマンド使用して、fontforge バイナリへのパスとステータスを見つけます。たとえば、
+
+```sh
+$ type -all fontforge;
+fontforge is /usr/bin/fontforge
+$ nm /usr/bin/fontforge;
+nm: /usr/bin/fontforge: no symbols
+```
+
+この例では `no symbols`(シンボルが表示されない)となっているため、デバッグ情報を含めるようにインストールを更新する必要があります。
+
+#### Fedora への「デバッグ情報」機能のインストール
+>> 《訳注: この項は Linux 版に関連した記述です。》
+
+Linux Fedora 版では、FontForge の「デバッグ情報」を簡単にインストールするコマンドを標準リポジトリで提供しています。(【注意】依存する debuginfo パッケージの多くがまだインストールされていない場合、次の処理で数百メガバイトのダウンロードが必要になる可能性があります。) これをインストールするには、次のコマンドを実行します。
+
+```sh
+debuginfo-install fontforge;
+```
+
+
+
+バックトレースは、〔UNIX/Linux 系の標準デバッガである〕「GNU プロジェクト・デバッガ」(`gdb`)を使用して生成されます。すでに実行中の FontForge に「gdb」をアタッチすることも、「gdb」セッション自体の中で FontForge を起動することもできます。後者の例を次に示します。
+
+```
+$ gdb fontforge;
+GNU gdb (GDB) Fedora (7.3.50.20110722-16.fc16)
+Copyright (C) 2011 Free Software Foundation, Inc.
+License GPLv3+: GNU GPL version 3 or later
+
+[Playfair Display]: http://www.forthehearts.net/typeface-design/playfair-display/
+[EB Garamond]: http://www.georgduffner.at/ebgaramond/
+[自分の目を信頼する]: Trusting_Your_Eyes.html
+[イタリック体]: Italic.html
+[Times New Roman]: http://practicaltypography.com/times-new-roman.html
+[Arvo]: http://files.korkork.com/index.php?/fonts/arvo/
+[Rockwell]: http://www.myfonts.com/fonts/mti/rockwell/
+[Courier]: http://typedia.com/explore/typeface/courier/
+[American typewriter]: http://www.myfonts.com/fonts/linotype/itc-american-typewriter/
diff --git a/ja-JP/When_Things_Go_Wrong_With_Fontforge_Itself.md b/ja-JP/When_Things_Go_Wrong_With_Fontforge_Itself.md
new file mode 100644
index 00000000..59ab7401
--- /dev/null
+++ b/ja-JP/When_Things_Go_Wrong_With_Fontforge_Itself.md
@@ -0,0 +1,171 @@
+---
+published: true
+layout: bookpage_ja-JP
+weight: 69
+category: Appendices
+title: FontForge に問題が発生したら
+---
+
+FontForge は GitHub で開発されています。問題点やエラー、改善のためのアイデアを協議するために、FontForge のチームは GitHub の「Issues」タブを使用しています。提示された問題に対して誰かが解決策を開発し、それを「**プル・リクエスト**」の形で提案するのです。
+
+GitHub の詳細については、「[Git と GitHub の学習リソース](https://help.github.com/articles/good-resources-for-learning-git-and-github/)」を参照してください。
+
+## サポート料金を支払う
+
+驚くかもしれませんが、問題が発生した場合には FontForge のサポートに料金を支払うことは可能であり、推奨されます。
+
+FontForge と同じような総合的な機能を持つ他のフォント編集ソフトウェアが数百米ドルもするのであれば、私達のそれぞれが最も厄介なバグを修正してもらうために FontForge 開発者に同程度の金額を支払えば、FontForge はますます優れたものになるでしょう。
+
+[FreedomSponsors](https://freedomsponsors.org/project/220/) は、気に掛かる問題をタイムリーに解決する FontForge 開発者に料金を支払うための透明性の高いシステムを提供します※。
+>> 《※ 訳注: このサイトが 2024 現在稼働中かどうか不明》
+
+1. 変更したい内容を記述した「FontForge Issue」を作成します (以下を参照)。 この「issue」ページの URL をクリップボードにコピーします。
+2. FreedomSponsors にアクセスし、先程コピーした URL を使用して、この問題のスポンサー(資金援助者)になります。
+3. 再び「issue」ページに戻り、FreedomSponsors の問題ページへのリンクを付けてコメント(この問題の解決に向けて報奨金を提供する旨の個人的なメモ)を追記します。
+
+## バグを報告する
+
+1. [FontForge GitHub Issue Tracker](https://github.com/fontforge/fontforge/issues) にアクセスし、GitHub にサインインします (まだアカウントを持っていない場合は、アカウントを作成した後になります)。
+2. 「Issue」の検索ボックスで同様の問題があるかどうかを検索し、あなたが直面している問題がすでに報告されているかどうかを確認してください。すでに報告があり、あなたの問題と関連しているが全く同じであるとは言えないときには、その問題についてご自身の見解を添えてコメントしてください。
+3. まだ報告されていない場合は、新しい「Issue」(問題報告)を作成してください。緑色の「New Issue」(新規問題)ボタンをクリックし、質問内容、その問題を引き起こした状況・操作、あるいは改善のためのアイデアを記述します。
+
+以下のような、詳細な関連情報も含めてください。
+
+* 使用しているオペレーティング・システムとそのバージョン
+* 使用している FontForge のバージョンとその入手先
+* **問題を引き起こすまでに、何が起こるか、を段階ごとに**
+* **どのようなエラー・メッセージが表示されたか** および
+* **あなたが期待する動作**
+
+スクリーンショットや他の画像を、「Issue」ページにドラッグ&ドロップして、直接貼り付けることができます。
+
+問題を簡単に報告する方法は、解決したい事象が発生するときに、画面の動きを録画し、それにナレーションを入れて YouTube にアプロードしたあと、そのビデオへのリンクを「Issue」に報告する事です。
+
+問題を再現するために、あなたが作業中のファイルを開発者のコミュニティーと共有できると助かります。もし問題を再現するのに必要なものだけを含む小さなファイルを作成できる場合は、fontforge のリポジトリをフォークしてそれらのファイルを [/tests/fonts](https://github.com/fontforge/fontforge/tree/master/tests/fonts) に追加し、プル・リクエストを送信してください。また、自分の Web サイトやファイル共有サービス (MegaUpload、DropBox、Google Drive など) にファイルを一時的に置くこともできます。最後に、ファイルを公開したくない場合は、あなたにコンタクトできる電子メール・アドレスをFontForge 開発者に伝えて、そのファイルのプライベート・コピー(非公開の複製)を作成できるようにすることも可能です。
+
+他の人の「Issues」は「クローズ(close)」にしないでください。問題が満足に閉じられた場合は、問題を閉じるように依頼してください。問題が提示者の満足するように解決されている場合は、その人に問題の「クローズ」を依頼してください。
+
+## クラッシュを報告する方法
+
+クラッシュを報告するのも他の種類のバグを報告するのも、新機能や質問を報告する場合と手順は同じです。FontForge の開発者に適切なクラッシュ・レポートを送信することは、開発者が全利用者のためにプログラムの安定性を大きく向上させるのに本当に役立ちます。こうした問題を報告するのに尻込みしないでください。報告がなされないクラッシュは、修正される見込みがはるかに低いクラッシュなのです。
+
+もし FontForge が使用中にクラッシュするのであれば、上記のように「問題報告 Issue」を作成してください。クラッシュを引き起こしている特定のフォント・ファイル(SFD、UFO、OTF、TTF など)があれば、 それを自分で新しい GitHub のリポジトリーに (あるいは Dropbox や別のプラットフォームに) アップロードしてそのリンクを記載するか、開発者に電子メールであなたへの連絡を依頼し、個別に非公開でそのファイル・コピーを手渡すこともできます。
+
+あなたの説明内容に基づいて、FontForge ソフトウェアの開発者はそのクラッシュ事象の再現を試みます。上手く再現できれば、プログラムのどこで問題が発生したのかを突き止め、問題の修正が行なえます。
+
+「問題報告 Issue」に対応した「プル・リクエスト」がマージされる(修正内容がプログラムに反映される)と、それ以降の新バージョンを入手する必要があります。それには次のいずれかを行ないます。
+
+* 最新版の GitHub ソース・コードから再コンパイルする(詳しくは「[FontForge をインストールする](../ja-JP/Installing_Fontforge.md)」を参照してください。)
+* 「デイリービルド(毎日更新版)」があるかを確認する(しばしば、[Mac OS X](http://fontforge.github.io/en-US/downloads/mac/) では公開されています)、または
+* 次期公式版の公開まで待つ(しばしば、数週間以内)
+
+### クラッシュ・レポート(問題報告)のお手本
+
+開発者が、何が問題なのかを見つけ出し、その修正方法を**実際に**理解できるように、もう少し報告内容に手を加えて、「**バックトレース backtrace**」を作成してみましょう。バックトレースには、プログラムの動作停止場所に辿り着くために、どのプログラム関数が他のどの関数を呼び出したかのかを示すリストが含まれています。バックトレースが関数の行番号も含んでいる場合、最も役に立ちます。
+
+「バックトレース」を作成するには、「**デバッグ情報 debugging information**」を含めて、プログラム・ソースからインストールする必要がある場合があります。`type` と `nm` コマンド使用して、fontforge バイナリへのパスとステータスを見つけます。たとえば、
+
+```sh
+$ type -all fontforge;
+fontforge is /usr/bin/fontforge
+$ nm /usr/bin/fontforge;
+nm: /usr/bin/fontforge: no symbols
+```
+
+この例では `no symbols`(シンボルが表示されない)となっているため、デバッグ情報を含めるようにインストールを更新する必要があります。
+
+#### Fedora への「デバッグ情報」機能のインストール
+>> 《訳注: この項は Linux 版に関連した記述です。》
+
+Linux Fedora 版では、FontForge の「デバッグ情報」を簡単にインストールするコマンドを標準リポジトリで提供しています。(【注意】依存する debuginfo パッケージの多くがまだインストールされていない場合、次の処理で数百メガバイトのダウンロードが必要になる可能性があります。) これをインストールするには、次のコマンドを実行します。
+
+```sh
+debuginfo-install fontforge;
+```
+
+
+
+バックトレースは、〔UNIX/Linux 系の標準デバッガである〕「GNU プロジェクト・デバッガ」(`gdb`)を使用して生成されます。すでに実行中の FontForge に「gdb」をアタッチすることも、「gdb」セッション自体の中で FontForge を起動することもできます。後者の例を次に示します。
+
+```
+$ gdb fontforge;
+GNU gdb (GDB) Fedora (7.3.50.20110722-16.fc16)
+Copyright (C) 2011 Free Software Foundation, Inc.
+License GPLv3+: GNU GPL version 3 or later  +
+こちらは、**広過ぎ** ます:
+
+
+
+こちらは、**広過ぎ** ます:
+
+ +
+これで **ちょうど良い** バランスが取れました:
+
+
+
+これで **ちょうど良い** バランスが取れました:
+
+ +
+活字を大きなサイズで使用するつもりであれば、単語間のスペースを小さくし、非常に小さなサイズで使用することを目的としている場合は、その逆になります。
+
+ある調査によると、単語間スペースは小さ過ぎるよりも大き過ぎる方が許容されやすいため、よく判らない場合には、その方向に進むとよいでしょう。
+
+
+
+活字を大きなサイズで使用するつもりであれば、単語間のスペースを小さくし、非常に小さなサイズで使用することを目的としている場合は、その逆になります。
+
+ある調査によると、単語間スペースは小さ過ぎるよりも大き過ぎる方が許容されやすいため、よく判らない場合には、その方向に進むとよいでしょう。
+
+【メモ】 同様の研究では、大人の読者にとって普通と考えられるよりも広い単語スペースのほうが、特に年少の子供は、何等かの恩恵を受けていることが示されています。
+ +Linda Reynolds & Sue Walker (2004) — 「子供向けの図書では、単語は何も語りません。単語の間隔と文字の間隔がそうするのです。」、Journal of Research in Reading、27 巻、第 1 号、頁 87-98。