-
Notifications
You must be signed in to change notification settings - Fork 1
Manual install
dotnetwise edited this page Mar 25, 2013
·
10 revisions
- Download
_vs2012.intellisense.jsandNamespacesAndEnumSupport.js - Add reference at the beggining of your js file (or in global Scripts/_references.js if you are using one)
/// <reference path="_vs2012.intellisense.js" />- Start coding! The following could be a
good tryto test the features
/// <reference path="_vs2012.intellisense.js" />
!function () {
namespace("Demo.controllers")
function Class() {
this.onClick = function () { },
this.thisUndefined = undefined;
this.thisNumber = 1;
this.thisString = "";
this.thisBoolean = true;
this.thisNull = null;
this.thisObject = {};
this.thisFunction = function () { };
this.thisRegExp = /a/g;
this.thisDomElement = document.body;
this.thisClass = Class;
this.thisClassInstance = new Enumerator();
this.thisNamespace = Namespace;
this.thisEnum = Color.Red;
}
Class.__class = true;
Class.prototype.protoMethod = function () { };
Class.prototype.protoFieldObject = {};
Class.prototype.protoFieldBool = false;
function IUser() { }
IUser.__interface = true;
Demo.controllers.function = function () { };
var map = {}
map.__map = true;
var colors = new Enum({ Red: 1, Yellow: 2, Green: 3 });
colors.Red;
Demo.Class = Class;
Demo.colors = colors;
Demo.IUser = IUser;
Demo.map = map;
Demo.fieldFunction = function () { }
Demo.fieldBoolean = false;
Demo.fieldString = "";
Demo.fieldNumber = 1;
var c = new Class();
//uncomment any of these lines to test:
//Demo.
//Class.
//c.
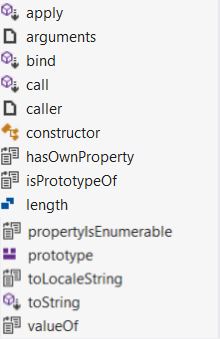
}();You should see something like: