Custom UI theme for Sublime Text based on the Oblivion FUI from GMUNK
The structure for this is very closely based on the Phoenix Theme which is based off of Soda Dark.
v1.3.0 Started icons.
- Just the basics. Mostly to get rid of that gross gap.
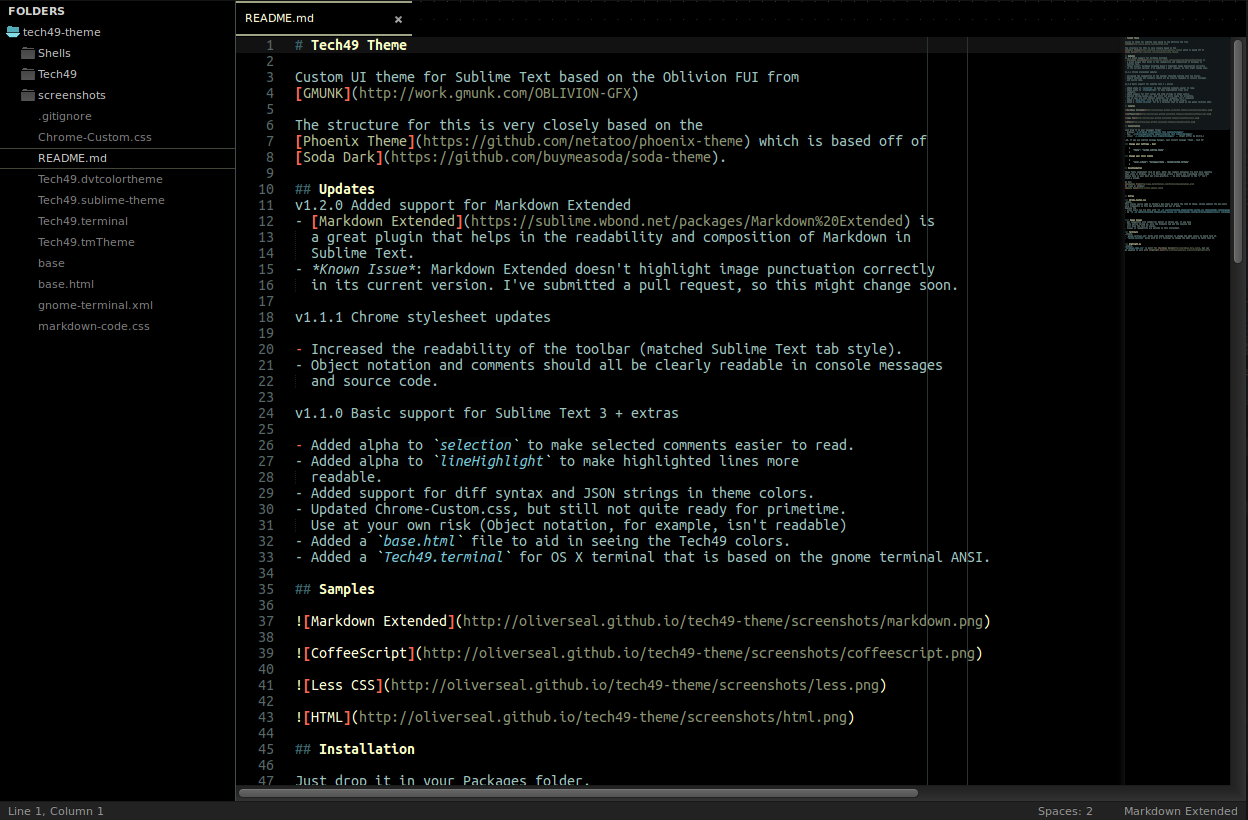
v1.2.0 Added support for Markdown Extended
- Markdown Extended is a great plugin that helps in the readability and composition of Markdown in Sublime Text.
- Known Issue: Markdown Extended doesn't highlight image punctuation correctly in its current version. I've submitted a pull request, so this might change soon.
v1.1.1 Chrome stylesheet updates
- Increased the readability of the toolbar (matched Sublime Text tab style).
- Object notation and comments should all be clearly readable in console messages and source code.
v1.1.0 Basic support for Sublime Text 3 + extras
- Added alpha to
selectionto make selected comments easier to read. - Added alpha to
lineHighlightto make highlighted lines more readable. - Added support for diff syntax and JSON strings in theme colors.
- Updated Chrome-Custom.css, but still not quite ready for primetime. Use at your own risk (Object notation, for example, isn't readable)
- Added a
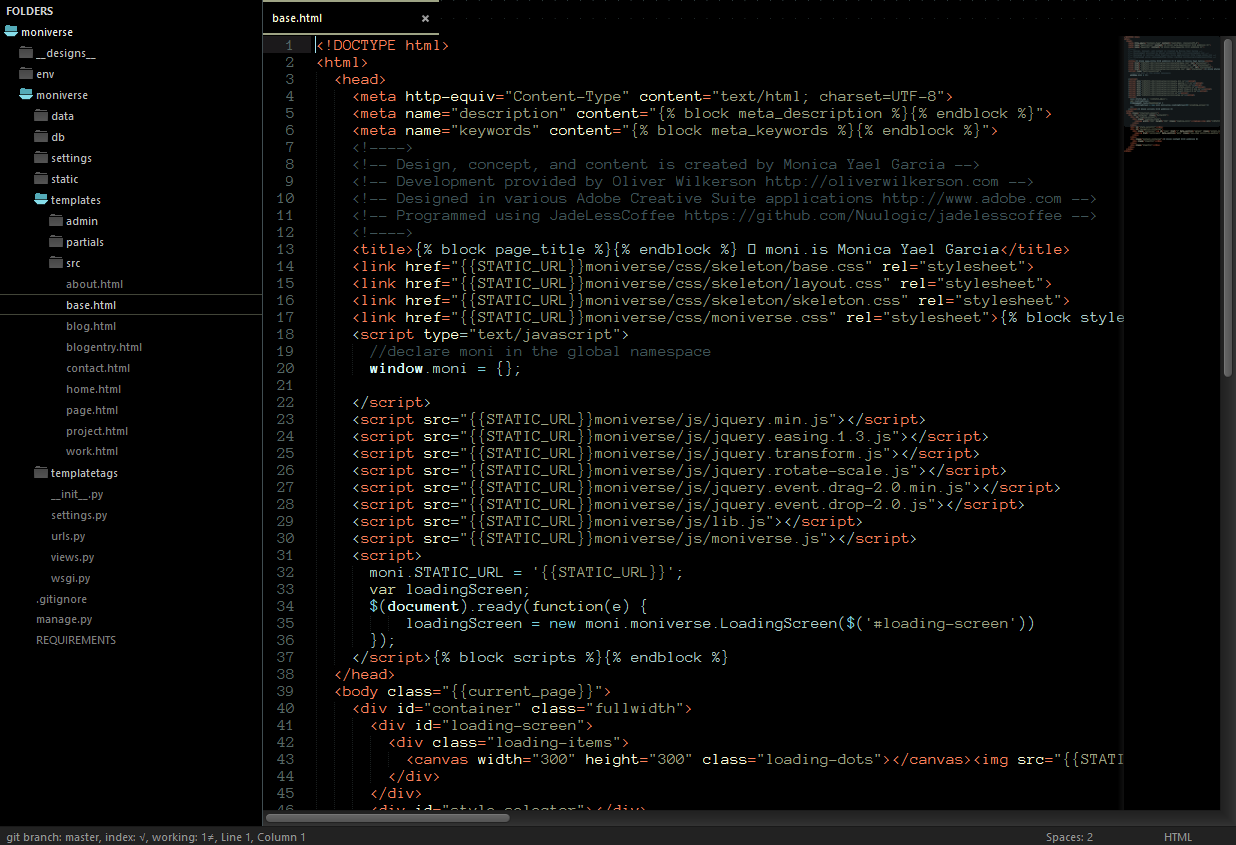
base.htmlfile to aid in seeing the Tech49 colors. - Added a
Tech49.terminalfor OS X terminal that is based on the gnome terminal ANSI.
Just drop it in your Packages folder.
- Windows:
C:\Program Files\Sublime Text 3\Data\Packages\ - Mac:
~/Library/Application Support/Sublime Text 3/Data/Packages/ - Linux:
~/.config/sublime-text-3/Data/Packages/-- (Might differ by distro.)
OR if you use Sublime Package Manager, just Install Package "Theme - Tech 49"
{
"theme": "Tech49.sublime-theme"
}
{
"color_scheme": "Packages/Theme - Tech49/Tech49.tmTheme"
}
These fonts complement Tech 49 well. NOTE: Mac renders Anonymous Pro much more smoothly than Linux or Windows, so I've discovered (since I mostly use Crunchbang Linux) that Ubuntu Mono is your best bet cross-platform. -- My only complaint is the "" isn't slash-y enough.
On Mac: Anonymous Pro On Linux or Windows: Ubuntu Mono
Alpha This styles source code in Chrome's dev-tools to match the Tech 49 theme. Chrome updates the dev-tools very frequently so this may potentially get out of date. Replace the
- Linux users can try this with
ln -sf /path/to/tech49-theme/Chrome-Custom.css /home/$USER/.config/google-chrome/Default/User\ StyleSheets/Custom.css - OR
ln -sf /path/to/tech49-theme/Chrome-Custom.css /home/$USER/.config/chromium/Default/User\ StyleSheets/Custom.css
- Not compatible with CodeMirror editor in Chrome yet. If you have this option turned on, only the Elements tab and the Console tab will have the Tech 49 styles.
- Issues on readability are welcome on this stylesheet.
Stable
- `gnome-terminal.xml' Works with Gnome Terminal to change the ANSI colors to match Tech 49.
Tech49.terminalWorks with OS X's Terminal to change the ANSI colors to match Tech 49.
Stable
tech49.css is built for highlightjs. It's tested and works for most languages (though it could use some improvement)
markdown-code.css is built for Markdown Here, but can
be adapted to work with highlight.js