You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Right now, you get a generic OpenGraph preview image when you share a WhoCanUse link in a chat client or social network. Here's what I get when sharing a comparison between #0078c2 and #ffeb38 (https://www.whocanuse.com/?bg=0078c2&fg=ffeb38&fs=16&fw=):
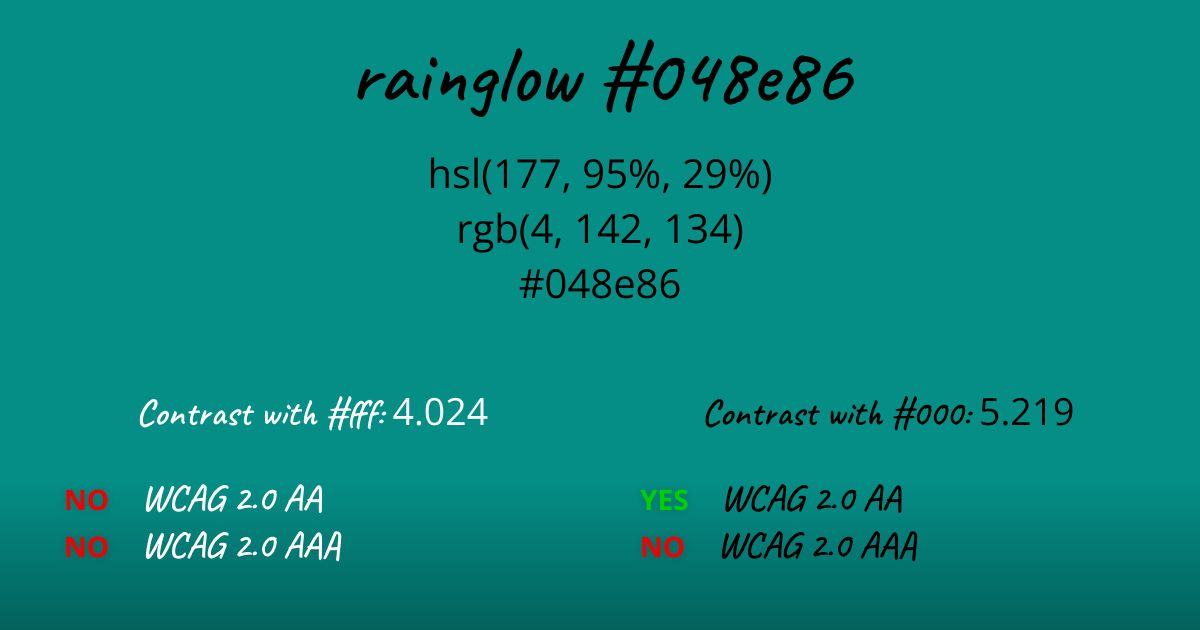
It would be cool if the image preview for the URL's specific color combination was dynamically generated so that shared link unfurls showed the colors and contrast ratio information like 11ty's Rainglow demo does:
This is accomplished using 11ty's serverless plugin on Netlify alongside 11ty's OpenGraph image API. It seems like it might be possible to create a new layout to use with 11ty's API or a similar one, but I'm not familiar with Vercel and have no idea how feasible it is to do either/both of these on there?
The text was updated successfully, but these errors were encountered:
Right now, you get a generic OpenGraph preview image when you share a WhoCanUse link in a chat client or social network. Here's what I get when sharing a comparison between
#0078c2and#ffeb38(https://www.whocanuse.com/?bg=0078c2&fg=ffeb38&fs=16&fw=):It would be cool if the image preview for the URL's specific color combination was dynamically generated so that shared link unfurls showed the colors and contrast ratio information like 11ty's Rainglow demo does:
The image it generates for

#048e86(https://rainglow.zachleat.dev/048e86/):How it appears in social share previews:

This is accomplished using 11ty's serverless plugin on Netlify alongside 11ty's OpenGraph image API. It seems like it might be possible to create a new layout to use with 11ty's API or a similar one, but I'm not familiar with Vercel and have no idea how feasible it is to do either/both of these on there?
The text was updated successfully, but these errors were encountered: